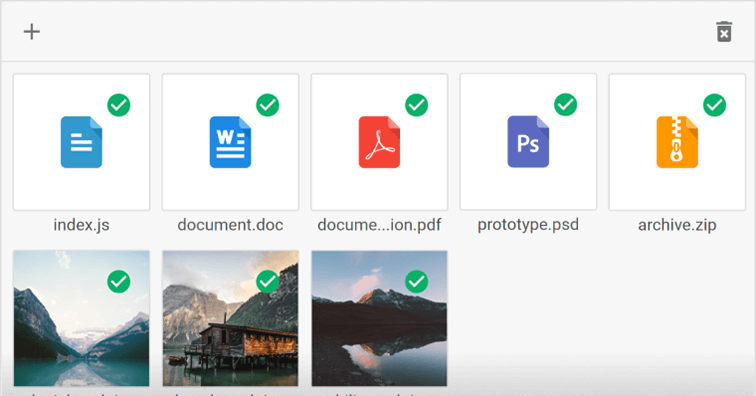
dhtmlxVault for Vue.js
Customizable Vue file upload and manager component for the intuitive uploading and managing of various file types.
Vault for:
How It Works
5 Quick Steps to Integrate Vault with Vue.js
1
Create a Vault.vue file and add an empty container for Vault
with the ref attribute
2
Import files and styles of Vault
3
Set the list of used Vault configuration properties and their types
4
When the component is initialized (mounted), initialize Vault and attach the instance
of Vault to the container with the ref attribute
5
You can install the destructor of Vault
To learn more check documentation
Product Features
- Support for Angular, Vue.js, React
- Cross-browser compatibility (IE11+)
- Real-time progress bar indicator
- Multiple file selection
- Drag-and-drop
- Auto and manual upload
- Download of the uploaded files
- Loading the list of previously uploaded files or all files kept on the server
- Grid & list modes
- File & image previews
- Flexible layout, toolbar & progress bar customization
- Localization for text labels
- Custom icons for files
- Custom upload restrictions
- Material skin
- Cancellation of files' upload
- Removing uploaded files from the list
- Filtering & sorting files in the list
- Inline editing
- Keyboard navigation
- Ability to disable file previews
Simple Customization
Customize each element of your Vue file upload component with ease
Equip the toolbar with custom controls you need.
Adjust the progress bar to illustrate the upload process with custom parameters.
Change the default icons of toolbar buttons for custom ones.
Refine the scroll the way you need.
Create an additional drop area for uploading files.
Search for files by name or other criteria.
Present the interface of dhtmlxVault in any language.
Server-Side Technologies
 PHP
PHP
 Go
Go
 .NET
.NET
 Java
Java
Why Choose dhtmlxVault for Vue.js?
Easy-to-use Vue file upload component
dhtmlxVault for Vue.js is an easy-to-use file uploader and manager component for Vue.js-based apps. dhtmlxVault
allows uploading files, canceling the upload, loading the list of previously uploaded files from the server and
downloading files to the computer.
File upload validation
Our Vue file upload component provides validation options for the files to be uploaded. Thus, you can regulate
file extension, a maximum number of files or their size as well as other custom parameters for uploading files.
Vault makes it possible not only to upload files but also to load back the list of files from the server and even
download them to the computer.
Customized upload progress bar
The progress bar shows the percentage of a file transfer and appears instead of the toolbar during a file
upload. However, you can customize the status of the progress bar to display an estimated time or file size
remaining for the upload as well as any custom numbers.
Custom toolbar
The toolbar at the top of Vault has 3 default controls for adding files to the file list, uploading them to
the server and deleting all files from Vault. Customization options allow you to add other toolbar controls
like a calculator of the total file size.
Support for Angular and React
dhtmlxVault supports not only Vue.js but also such popular frameworks as React and Angular. You can download and
test the package you need for your particular project. Our technical support team will be happy to assist you in
acquaintance with our Vue upload component.
dhtmlxVault Licensing
| Individual | Commercial | Enterprise | Ultimate | |
|---|---|---|---|---|
| License Terms |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Developers |
Individual
1
|
Commercial
5
|
Enterprise
20
|
Ultimate
|
| Projects |
Individual
1
|
Commercial
1
|
Enterprise
5
|
Ultimate
|
| Use in SaaS (unlimited end-users) |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Perpetual distribution rights |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
| Support Plan |
Individual
Standard Support
|
Commercial
Premium Support
|
Enterprise
Premium Support
|
Ultimate
Ultimate Support
|
| Time Period |
Individual
1 year
|
Commercial
1 year
|
Enterprise
1 year
|
Ultimate
1 year
|
| Updates |
Individual
Major, minor, and maintenance updates
|
Commercial
Major, minor, and maintenance updates
|
Enterprise
Major, minor, and maintenance updates
|
Ultimate
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests |
Individual
10
|
Commercial
30
|
Enterprise
50
|
Ultimate
|
| Response Time |
Individual
72h
|
Commercial
48h
|
Enterprise
48h
|
Ultimate
24h
|
| Personal Account Manager |
Individual
|
Commercial
|
Enterprise
|
Ultimate
|
|
Individual
Total: $99
|
Commercial
Total: $199
|
Enterprise
Total: $299
|
Ultimate
Total: $599
|
Support & Learning Resources
We provide comprehensive documentation with technical samples. Moreover, our dedicated support team is fast and qualified. Find the suitable way to get support:
Need help with dhtmlxVault integration into your app? Contact us
Send
a Question
a Question