Versatile Vue JS Scheduler
Integrate a lightweight Vue JS Scheduler component into your scheduling app with 10 views and intuitive drag-and-drop support.

Try DHTMLX Vue Scheduler Live Demo
Open a demo on desktop









DHTMLX Scheduler is the top choice for creating comprehensive scheduling web apps.








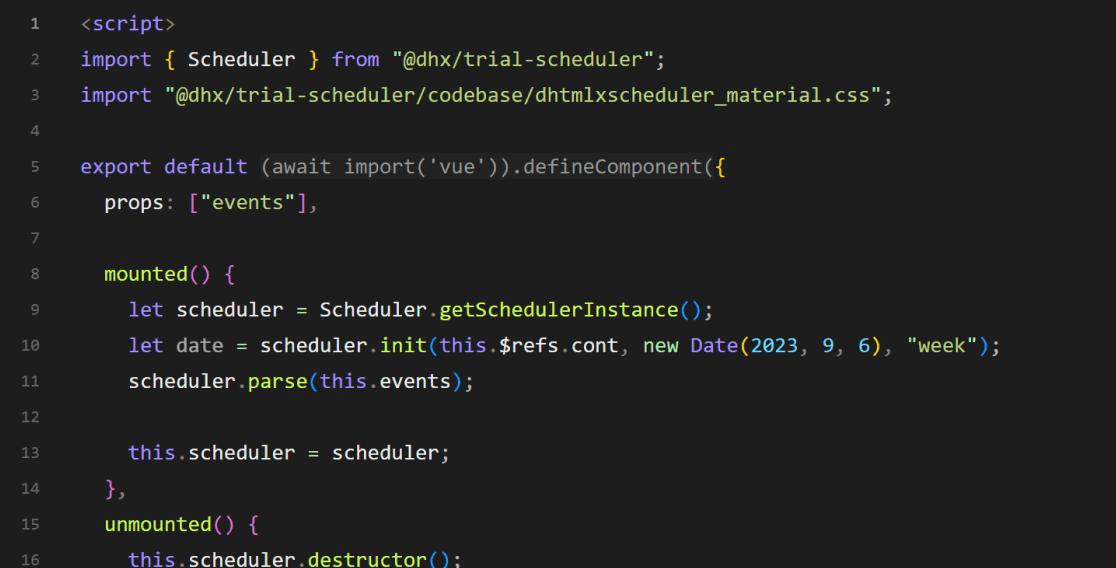
How to Create Vue JS Scheduler Calendar
5 steps to start with DHTMLX Vue Scheduler:
1.
Create a Vue component for Scheduler and add the container for Scheduler in the
template container.
2.
Import Scheduler and its CSS file.
3.
Create the Scheduler instance in the mounted function and add
the Scheduler configuration there.
4.
Attach the Scheduler instance to the internal object to access it later in the
unmounted function.
5.
Destroy the Scheduler Instance in the unmounted function to clean
up when Scheduler is no longer needed.
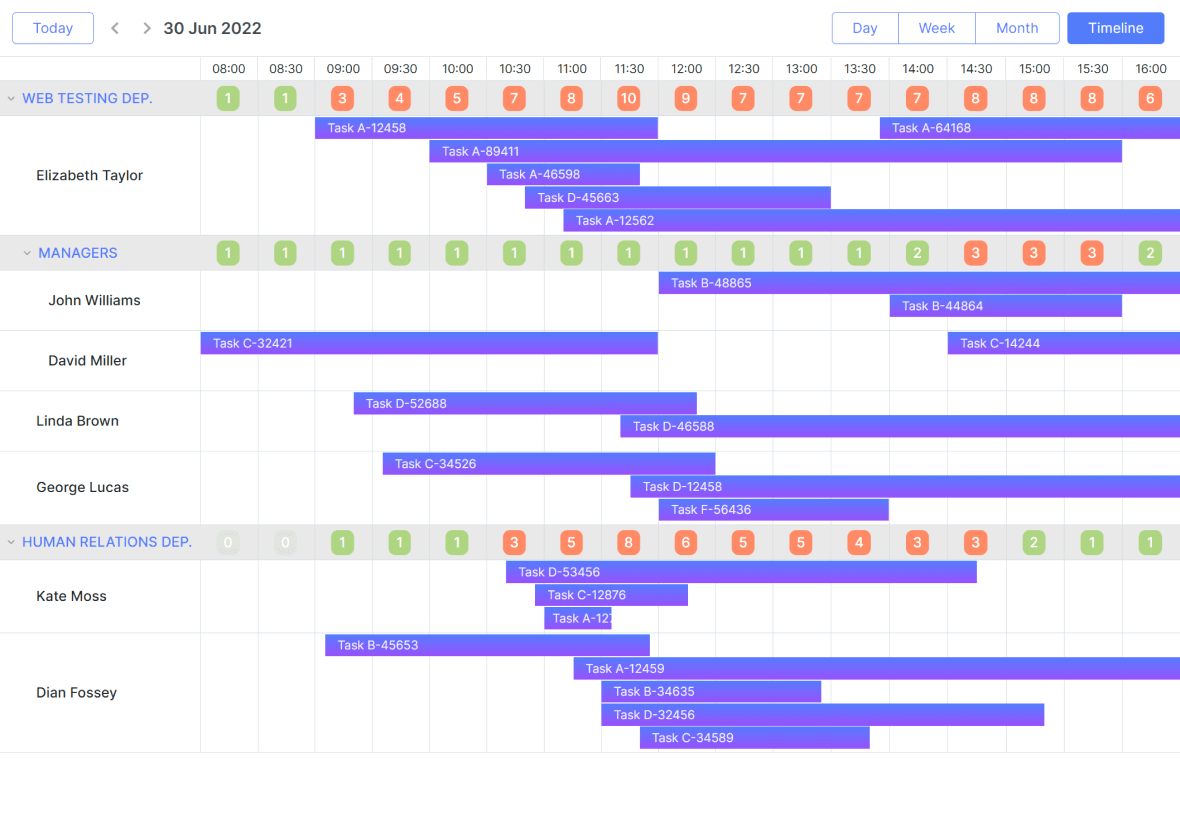
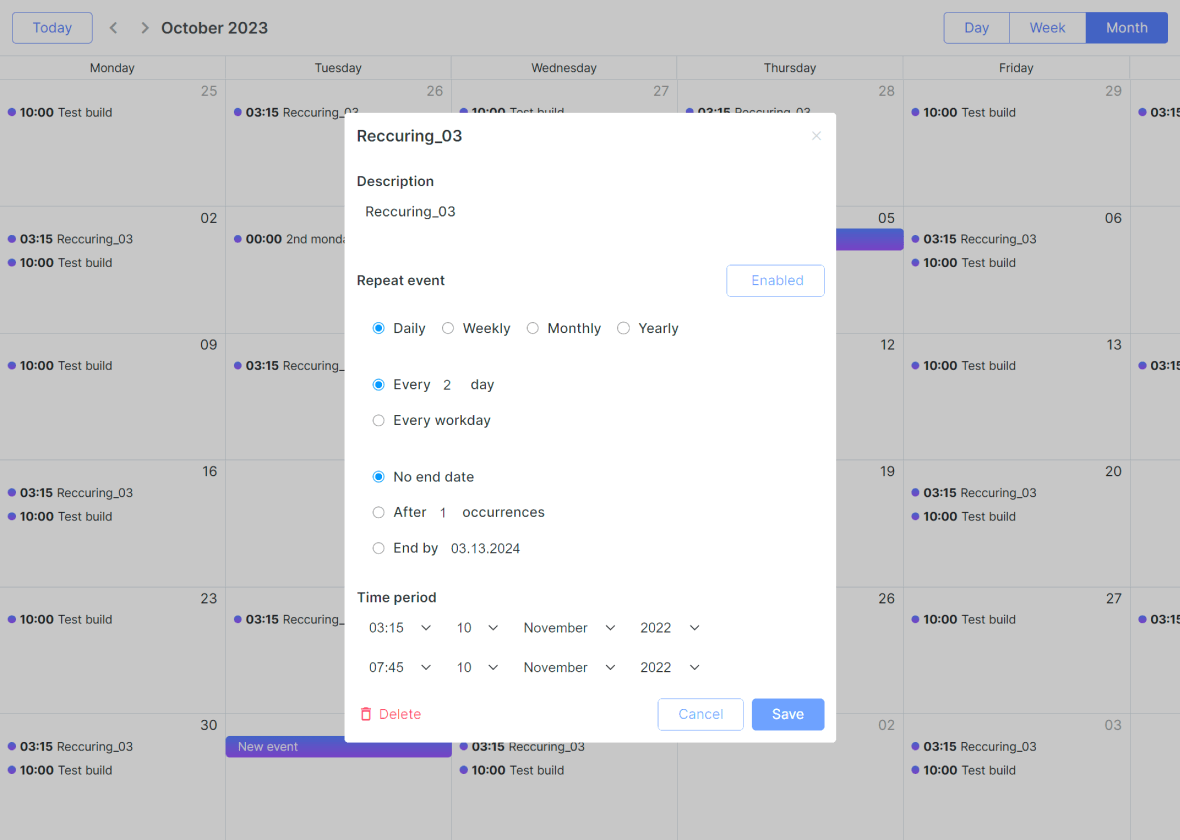
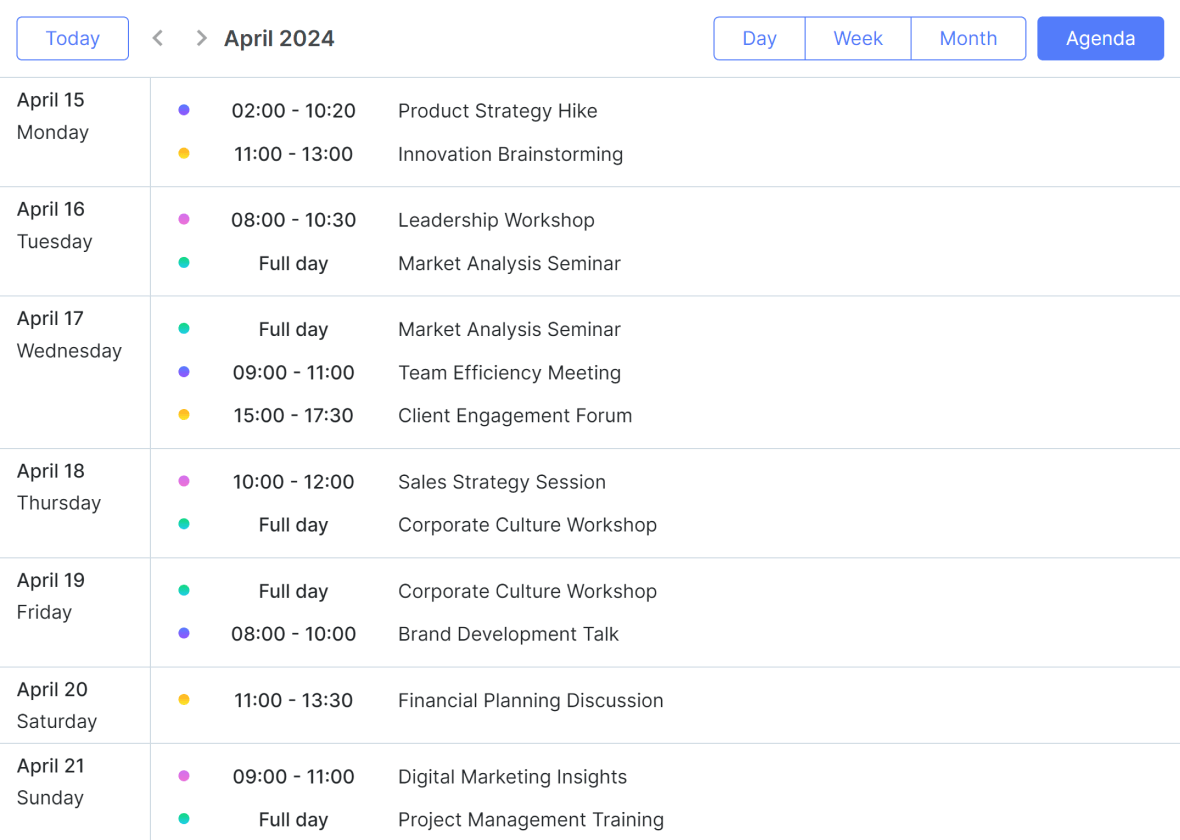
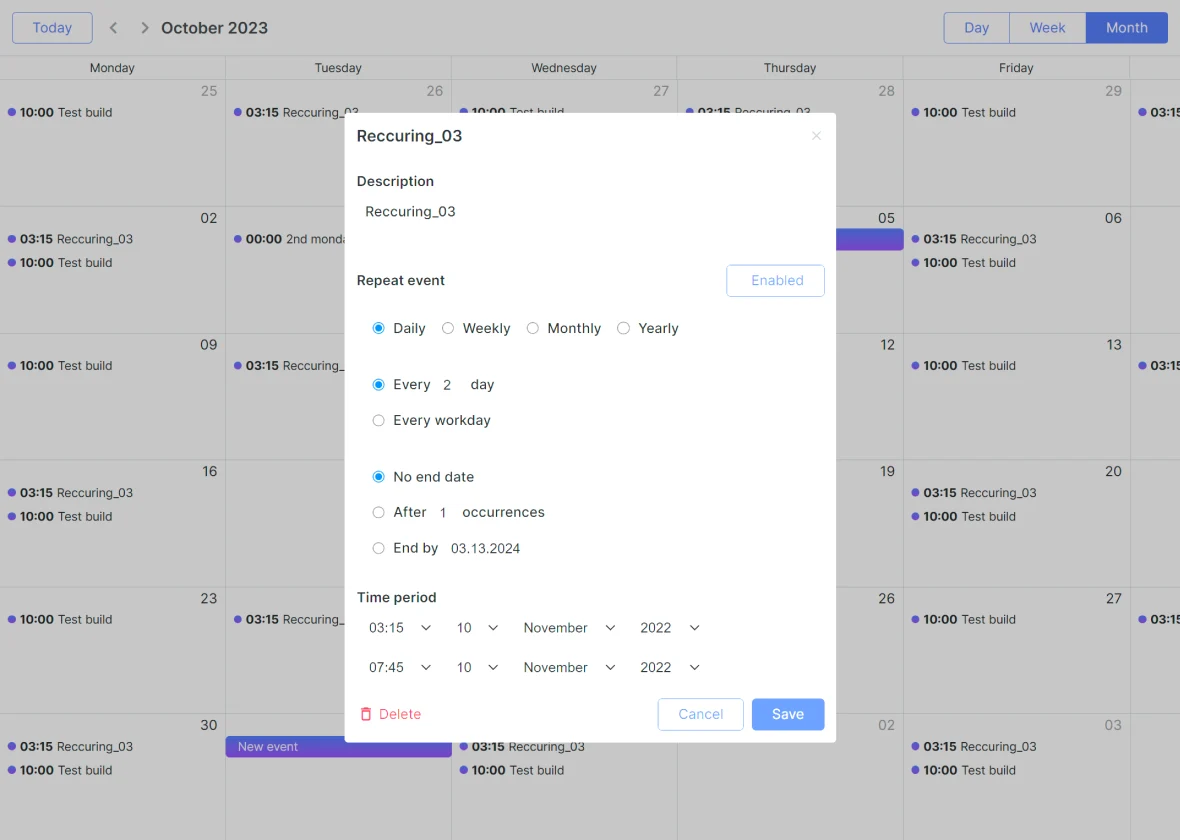
Key Features of Vue JS Scheduler Calendar
DHTMLX Scheduler Integrations
Why Choose DHTMLX Vue JS Scheduler?
Flexible API
The Scheduler library comes with an extensive API, which includes a wide range of
methods, properties, and events. They provide you with full control over the look
and feel. You can easily manipulate the API, set a proper date format, and
localization, and modify any other configurations.
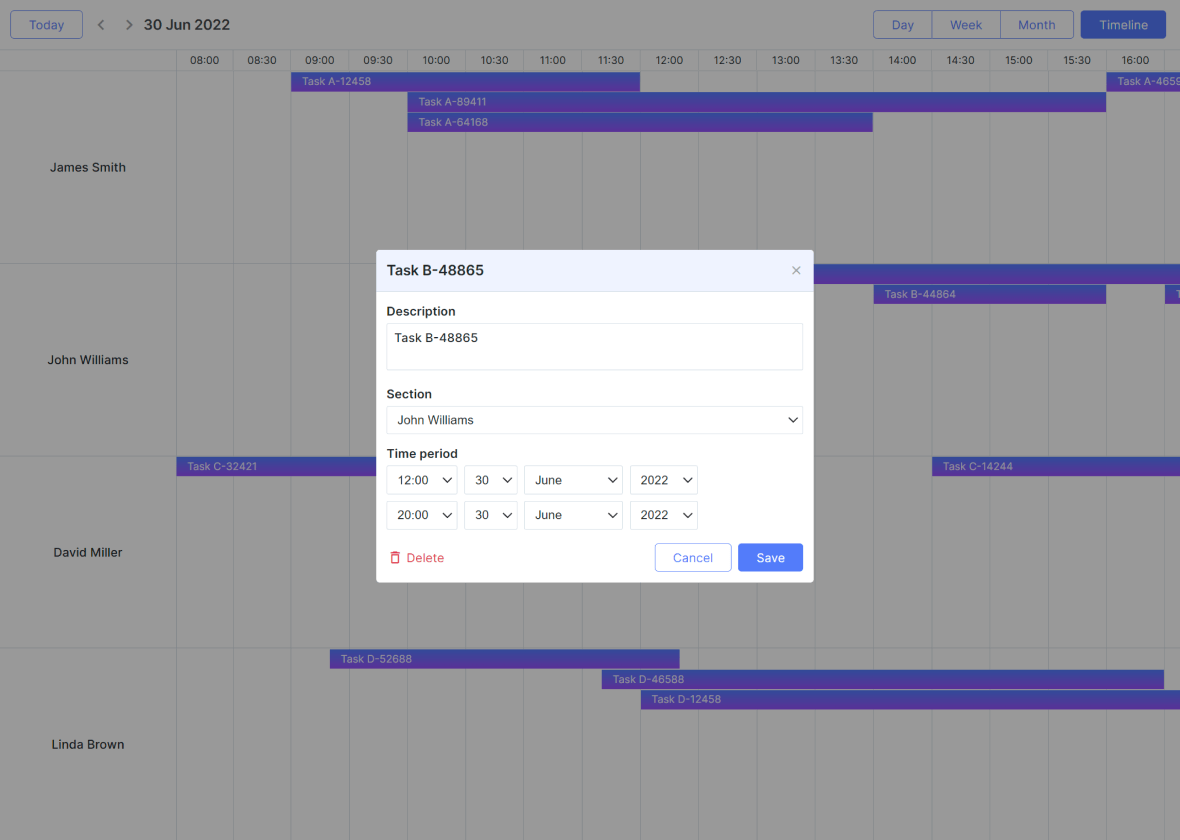
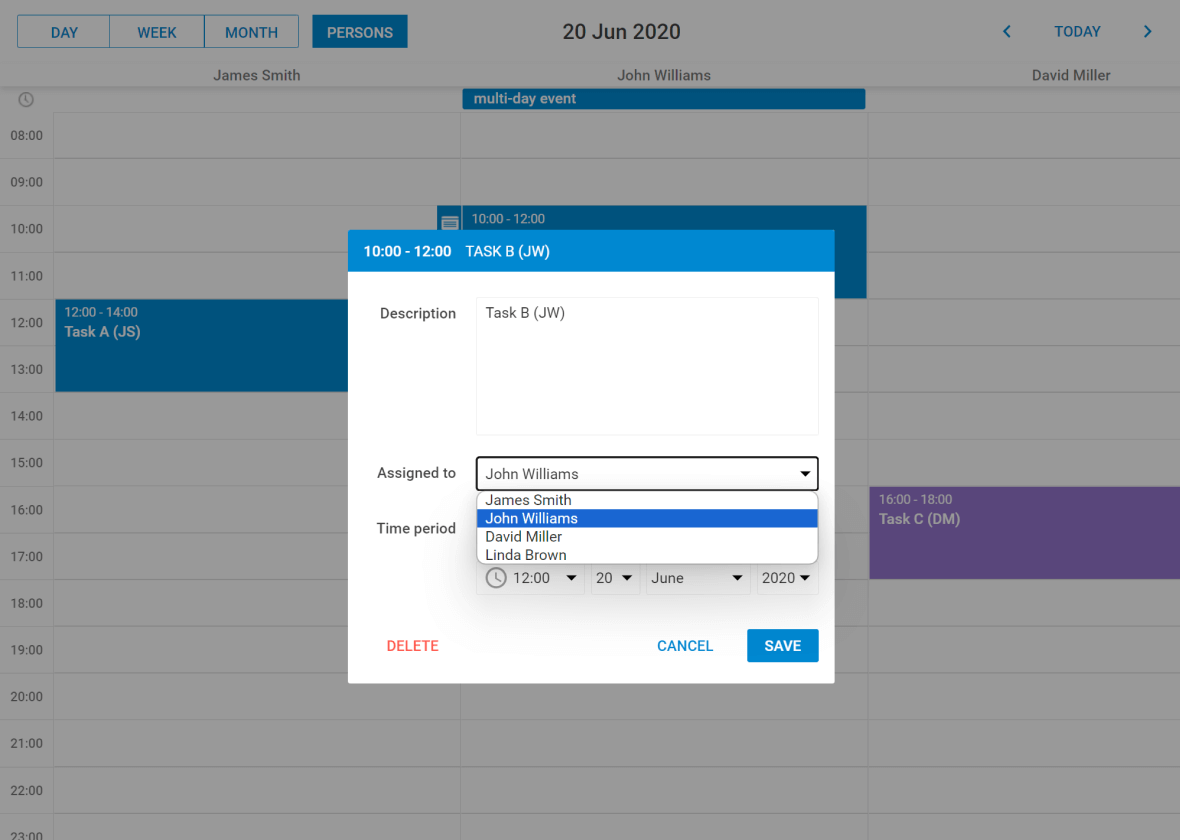
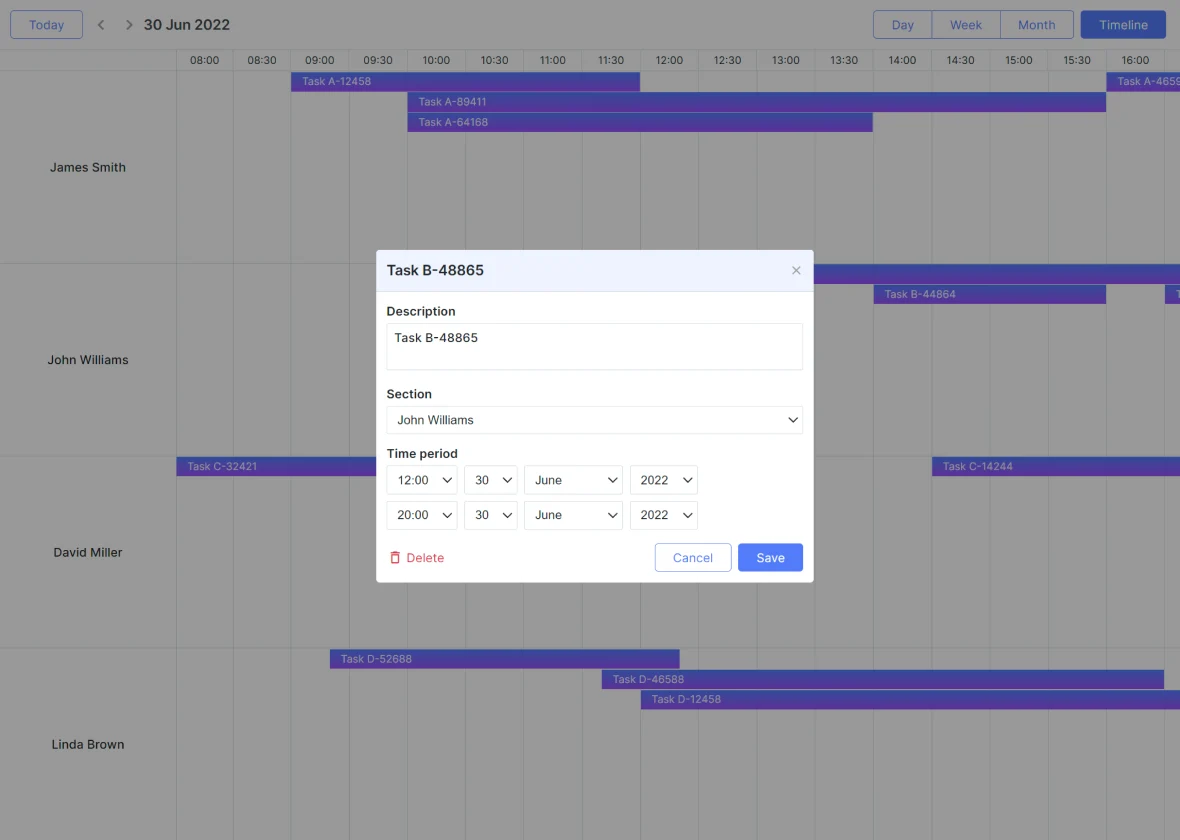
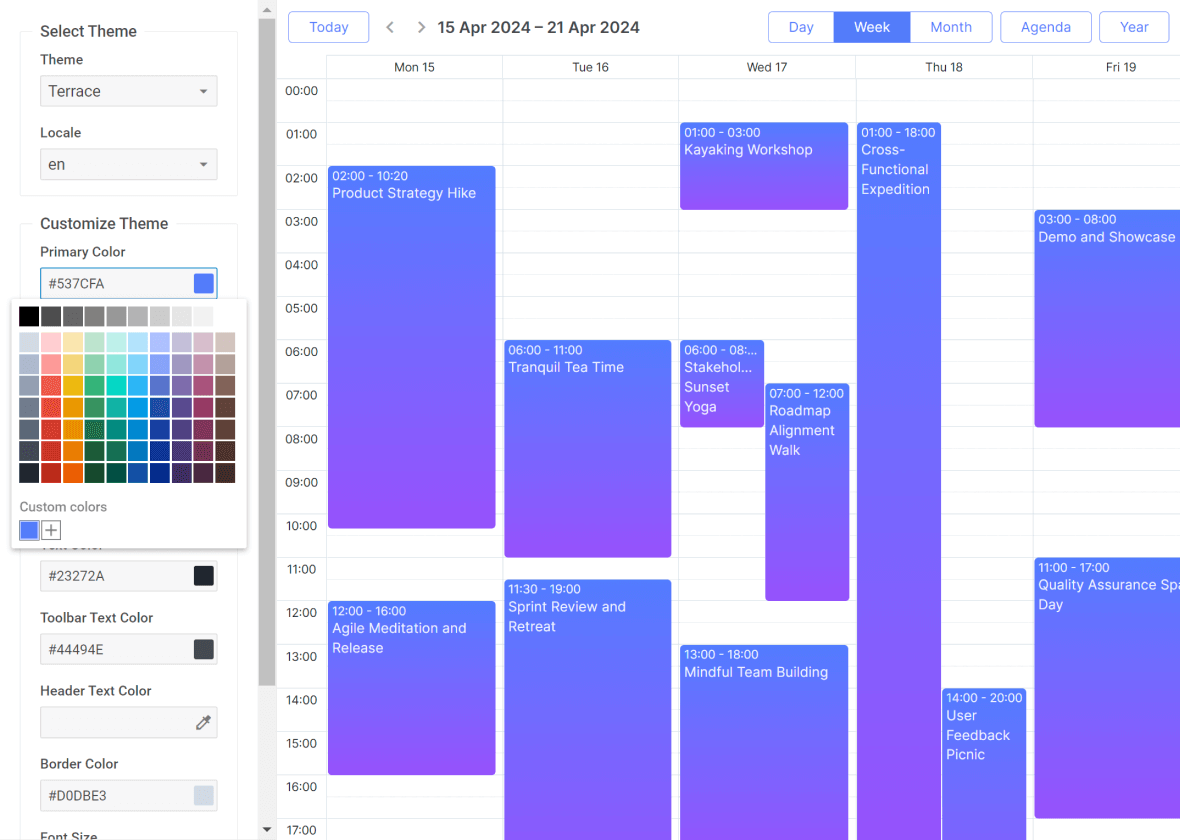
Infinite customization
You can change nearly every aspect of the Vue scheduler, including colors, text
content, and scales. A calendar popup form for editing task details can also be
configured to display custom fields. You can also highlight specific dates or date
ranges using custom styles.
Support for accessibility standards
DHTMLX widgets and libraries support modern accessibility standards, including WAI-ARIA,
high-contrast themes, and keyboard navigation. Our Vue JS Scheduler component is
mobile-friendly and can respond to touch gestures on various mobile devices.
Smooth server-side integration
Our scheduling library works smoothly with any back-end technology with the help of
an efficient implementation of REST API on the server side and DHTMLX DataProcessor
client-side library.
Documentation
Make use of documentation
If you want to streamline your learning curve, try to browse our constantly updated
documentation with API references, guides, and video tutorials describing every asset
of working with DHTMLX Scheduler.
Samples
Work with code snippets
We're constantly upgrading DHTMLX Scheduler online examples where you can explore its
features, play around with the code, preview , and share your results with your team
or our tech support.
Free trial
Get a 30-day free trial
We invite you to download a free trial version of DHTMLX Scheduler and integrate it into
your project to make sure it’s exactly what you need. Our technical support team will
assist during the evaluation.
Forum
Seek help in our community forum
DHTMLX team moderates the forum you can access to discuss different aspects of the
Scheduler component and look for solutions to calendar-related issues.
Official tech support
Learn about DHTMLX support
Whether you’re our client, trial user, or open-source developer, the DHTMLX team is always
ready to help you. Please, visit our tech support page to know about the different support
levels we offer.
Integrations
Integrate Scheduler with anything
Apart from Vue.js, DHTMLX Scheduler can be integrated with Angular, React, Salesforce,
ASP.Net, Node.js, and any other technology you’re working with.
DHTMLX Scheduler Licensing
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 5 | 20 | |
| Projects | 1 | 5 | |
| Use in SaaS (unlimited end-users) | Upon request for a fee | ||
| Use in Salesforce | |||
| Source code | |||
| Perpetual distribution rights |
|
Support Plan
|
Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 30 | 50 | |
| Response time | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO + 2 add-ons | PRO + 2 add-ons | PRO + 3 add-ons |
| 9 PRO features | |||
| Several scheduler instances on 1 page | |||
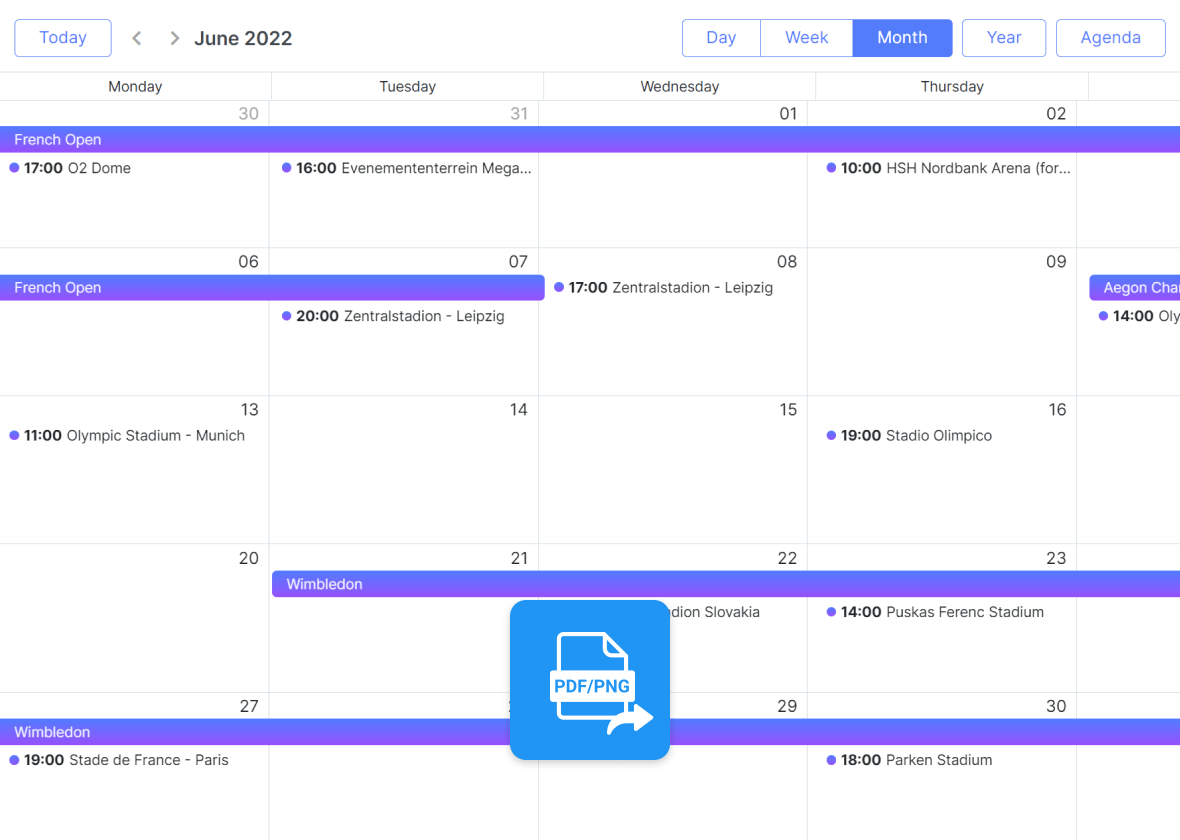
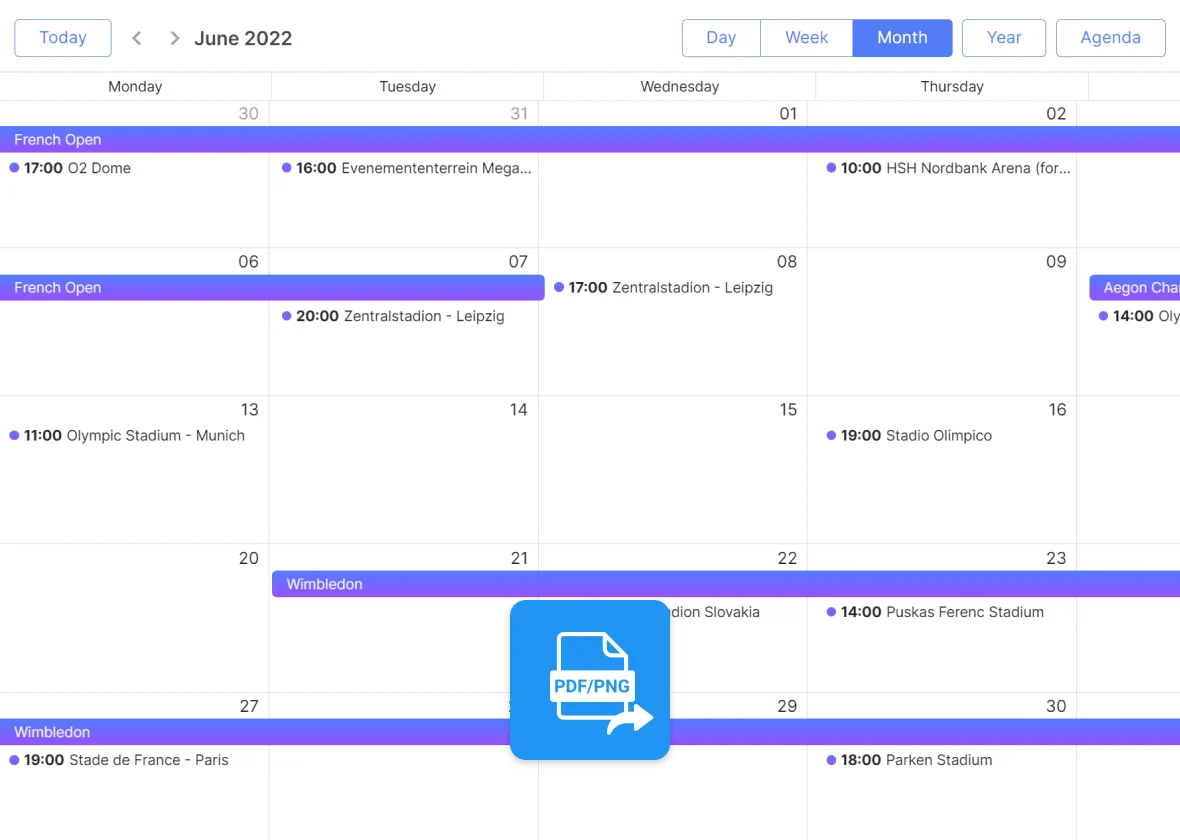
| Online export to PDF/PNG without watermark | Free for 1 year | Free for 1 year | Free for 3 years |
| Free local PDF/PNG export module |