DHTMLX Charts is one of the most popular tools included in our JavaScript UI widgets library that allows you to build various types of charts on a web page. As a part of the recent DHTMLX Suite update (v7.3), it received a new visualization option for depicting hierarchical data – a JavaScript treemap chart.
Now it is time to consider this chart type in more detail and learn about the advantages of implementing it in a web app with DHTMLX.
What is a Treemap Chart and When to Use It
A treemap chart is a useful visualization tool that provides a hierarchical view of numerical data in a clear and compact way. It commonly consists of nested rectangles (also called nodes or tiles) of various sizes and colors helping to break down data into different categories. Treemap charts are very helpful in cases when you need to represent data with a part-to-whole relationship.

The concept of treemapping was introduced by Ben Shneiderman, a well-known American computer scientist, in the early 1990s. The idea to create this kind of tool came from paintings of Optical art once seen by Mr. Shneiderman in the Museum of Modern Art in New York. Initially, he used this approach for dealing with the problem of space allocation on a hard drive, and later it was also adapted in many industries. For instance, treemap charts are frequently integrated into business dashboards for efficient data analysis.
It is convenient to use a treemap chart for interpreting large amounts of data but it is necessary to know some peculiarities of this chart type. The size of each rectangle is proportional to the value of the data it represents. Colors can be used not only as a categorical marker but also as a second quantitative indicator for giving more emphasis to the values expressed in the chart tiles. For example, it is possible to vary the intensity of the color to show the full value range from minimum to maximum. Treemap charts are also often complemented with a legend to provide extra cues for a full understanding of the visualized data. As a result, viewers can spot important metrics and various patterns much faster.
Why Building a JavaScript Treemap Chart with DHTMLX
With DHTMLX Chart in your development stack, you can add a JavaScript treemap chart and other popular chart types to your project with minimum time and effort. The list of available charts also includes pie, 3D pie, donut, scatter, line, spline, stacked, area, spline area, bar, X-bar, and radar charts.
Let us review the main benefits of using our charting component for creating treemap charts.
Material Design
Google’s Material Design guidelines have become an important ingredient for creating a modern user interface. The design of all widgets included in the DHTMLX Suite library is based on Material style. So with our JavaScript chart library, you won’t have to worry about ensuring a consistent user experience across different platforms, environments, and screen sizes.
Enhanced Customizability
DHTMLX Chart gives you the freedom to realize your own vision on the look and feel of charts by creating your own CSS classes with custom settings.
When talking about the appearance of a treemap chart built with DHTMLX, you have two ways for specifying its color:
- by groups of tiles,
- by value range.
The legend config includes corresponding type options, namely groupName and range.
When setting the treemap chart color by groups of tiles, it is necessary to specify the id for each element of the treeSeries array in the legend configuration with the groupName type which is used by default. This id should correspond to the id of the group’s parent element.
type: "treeMap",
series: [
//series config
],
legend: {
treeSeries: [
// setting the color for each group, related tiles and legend
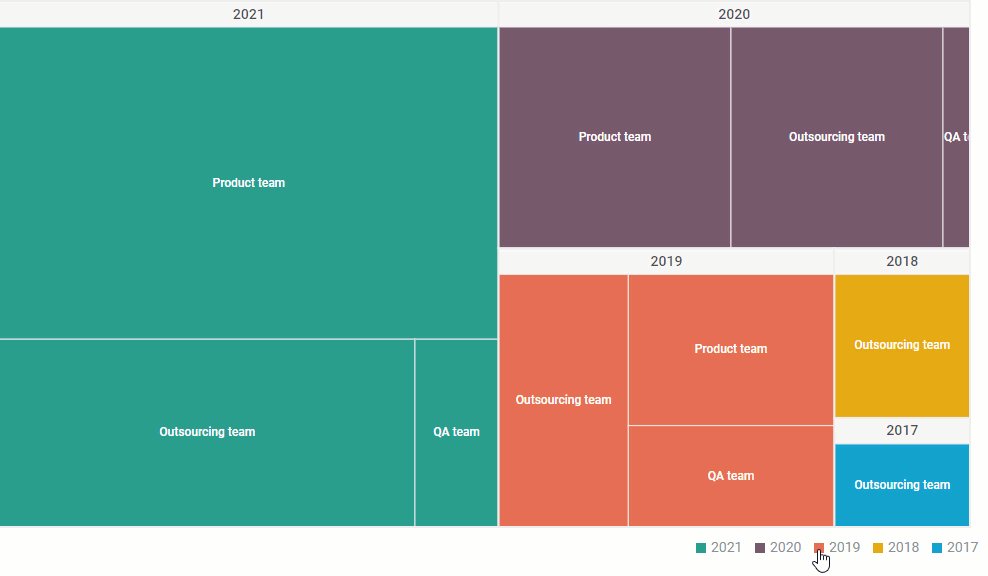
{ id: "2021", color: "#2A9D8F" },
{ id: "2020", color: "#78586F" },
{ id: "2019", color: "#E76F51" },
{ id: "2018", color: "#E5A910" },
{ id: "2017", color: "#11A3D0" },
],
halign: "right",
valign: "top",
}
});
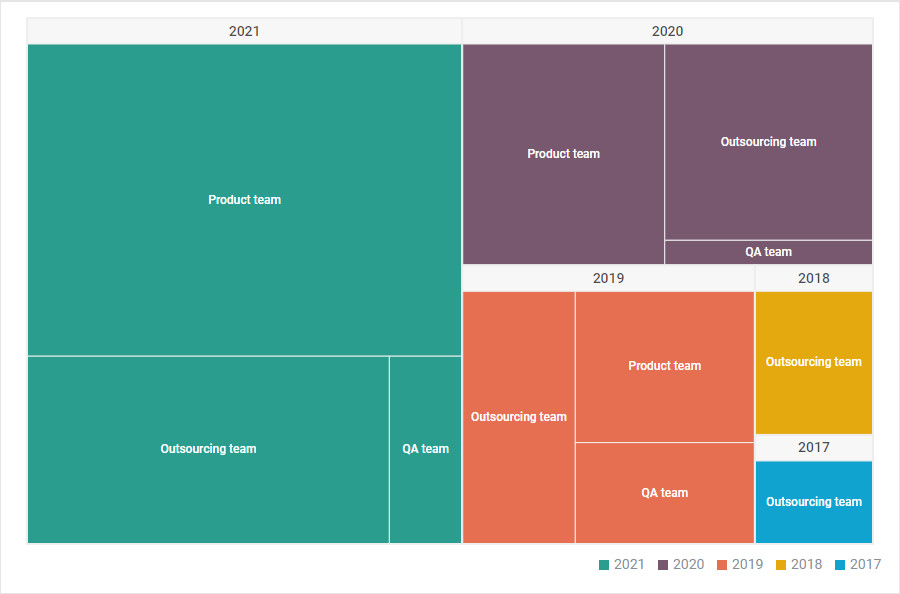
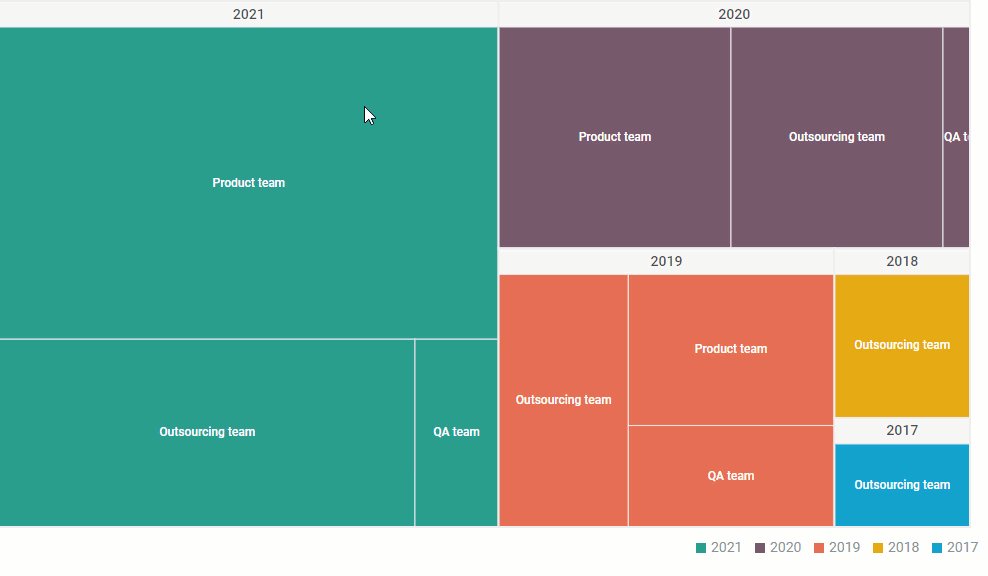
Since the data property of the DHTMLX Chart component allows using TreeCollection API, it is easy to divide treemap chart tiles into groups. The grouping is performed automatically if the dataset loaded in the chart includes parent elements.
const treeMapData = [
{ id: "2021", name: "2021" },
{ id: "100", value: 50, name: "Outsourcing team", parent: "2021" },
{ id: "101", value: 100, name: "Product team", parent: "2021" },
{ id: "102", value: 10, name: "QA team", parent: "2021" },
{ id: "2020", name: "2020" },
{ id: "200", value: 32, name: "Outsourcing team", parent: "2020" },
{ id: "201", value: 4, name: "QA team", parent: "2020" },
{ id: "202", value: 35, name: "Product team", parent: "2020" },
……// more data
];
</script>
In case with the value range approach when the type: “range” option is specified in the chart legend, each object of the treeSeries array includes the following parameters:
- from and to for a range between two numbers
- less or greater for a range limited by one number
These parameters are required for specifying the range of values that will receive a particular color.
type: "treeMap",
series: [
//series config
],
legend: {
type: "range",
treeSeries: [
{ greater: 60000, color: "#237396" },
{ from: 50000, to: 60000, color: "#2780A8" },
{ from: 20000, to: 50000, color: "#3892A3" },
{ from: 6000, to: 20000, color: "#4DA3A0" },
{ less: 20000, color: "#67BF99" },
],
halign: "right",
valign: "top",
}
});
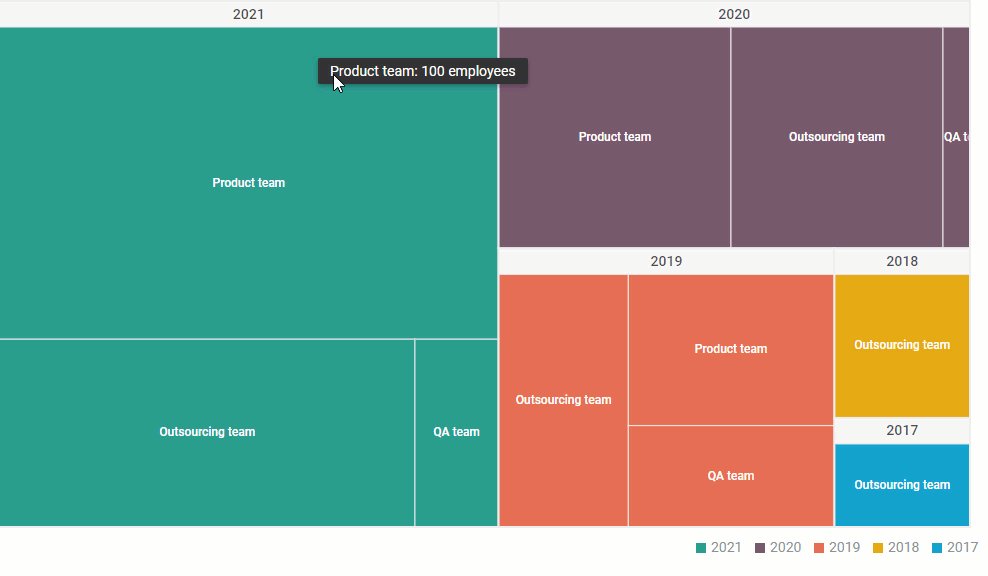
In addition, you can also define custom templates for tooltips and text labels for data items to make your treemap in JS more informative. Find more details on these and other customization capabilities in the documentation.
Configuration Options
Before you start adjusting the treemap chart settings to your needs, it is important to take into account the following rules:
- negative values cannot be expressed in the treemap chart,
- if the value of one tile is less than approximately 0.5% of the sum of all other values displayed in the treemap chart, it will be barely distinguishable after rendering.
Using a comprehensive API of DHTMLX Chart, you can easily configure any property of a JavaScript tree map in accordance with your project requirements.
For instance, you can specify the arrangement of tiles from the lowest to the highest value and vice versa. It can be done via the direction property of the series config.
type: "treeMap",
series: [
{
value: "value",
text: "name",
direction: "desc", // the arrangement of tiles: "desc" (by default) | "asc"
},
],
legend: {
// legend config
}
});
There is also an opportunity to position the legend items either horizontally (“row”) or vertically (“column”) using the direction property of the legend config.
type: "treeMap",
series: [
//series config
],
legend: {
treeSeries: [
// list of treeSeries
],
halign: "right",
valign: "top",
direction: "row", // "row" (by default) | "column"
}
});
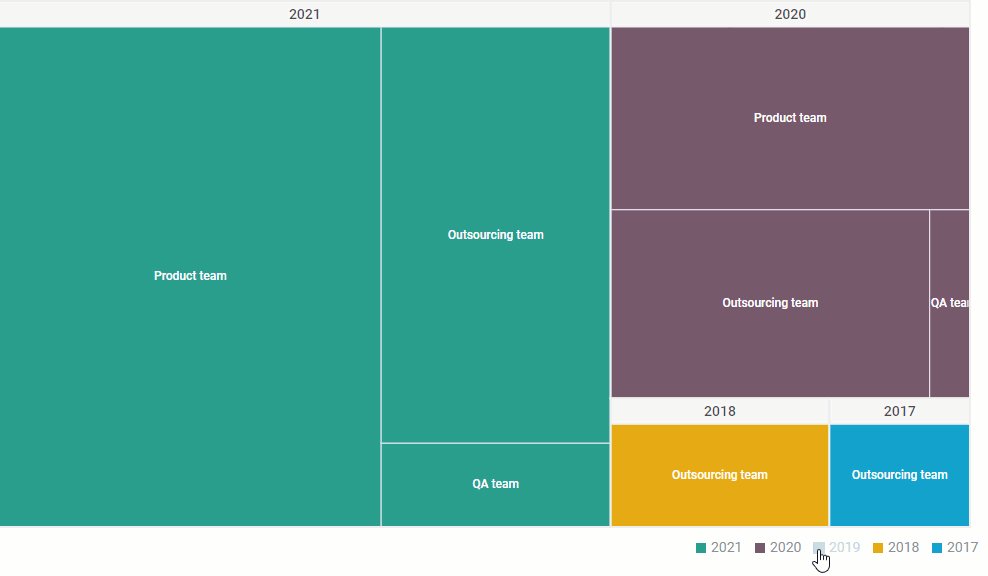
With DHTMLX, you can enable end-users to expand and collapse any group of tiles by just clicking on their titles or even hide a group by clicking on the corresponding item in the chart legend.
 Visit this documentation page to get full information on configuration options for DHTMLX Chart.
Visit this documentation page to get full information on configuration options for DHTMLX Chart.
Conclusion
As you can see, DHTMLX Chart provides everything you need to speed up the implementation of a treemap chart in JS and adjust it to the requirements of your web application.
For your convenience, we offer DHTMLX Chart as a separate JavaScript library and in a package with other intercompatible widgets from DHTMLX Suite for creating a monolithic app.
Right now you can play around with a predefined treemap chart sample using the DHTMLX code snippet tool or download a free 30-day evaluation version to try DHTMLX Chart in your use case scenarios.