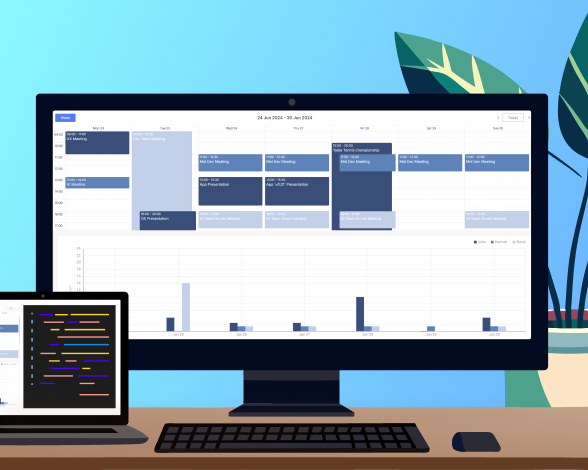
Visualizing Resource Workload in DHTMLX Scheduler with Suite’s Chart Widget
August 15, 2024
2 min read
DHTMLX Scheduler is a comprehensive UI component for handling complex scheduling and task management needs in business-oriented web apps. However, certain scenarios may require custom solutions. For instance, if a project has ...