UPD: Download the most recent Grid-to-PDF packages for PHP, ASP.NET, and Java.
If you’ve ever faced the problem of printing data from JavaScript datagrid, then this news will please you. At last we offer a solution for printing dhtmlxGrid content. Currently it works for PHP, but even if you develop in Java or Cold Fusion, or Ruby, or whatever, you still can use it from a PHP server through remote request.
How to print
The extension consists of two parts (dhtmlxgrid-to-pdf.zip):
- A dhtmlxGrid extension JavaScript file (dhtmlxgrid_pdf.js),
- A PHP background which creates a PDF file from grid content.
You can keep them both on the same computer as your application, or (which is really nice!) you can use a remote server for this. I.e., you can add the line of code below to your page with the grid and start creating PDFs right away:
<script src="https://dhtmlx.com/docs/products/devExchange/grid-to-pdf/dhtmlxgrid_pdf.js"></script>
To start creating PDF from your grid, use the following JavaScript command (assign it to the button or something):
grid.toPDF('https://dhtmlx.com/docs/products/devExchange/grid-to-pdf/generate.php');
Instead of using files from dhtmlx.com you can use their local copies, of course.
What you get
It is extremely easy to start using the extension, so you can try it right away with your application.
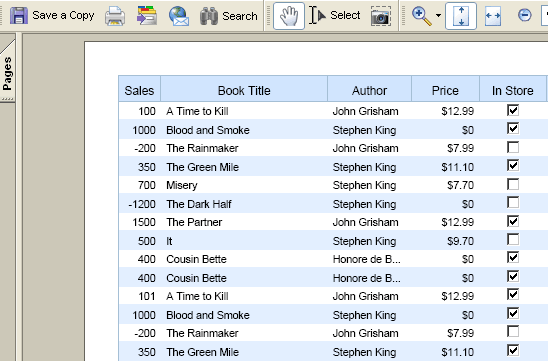
While creating PDF, you can choose a color scheme for it. There is a dropdown on the toolbar with three options: color, gray and black&white. Here is what you get in color:

Current version options are:
⋅ The color scheme can be chosen from: color, gray, black&white. To set it in the script method, use one of the following values as a second argument of the toPDF method: “color”, “gray”, “bw”.
⋅ You can use images as a header and footer for the PDF page. These images should be named header.[gif/jpg/png] and footer.[gif/jpg/png]. Put them in the imgs folder under grid-to-pdf.
To enable Header, set the third argument of the toPDF method to true. To enable Footer, set the forth argument of the toPDF method to true.
⋅ Orientation of the page will be automatically chosen based on column width.
dhtmlxScheduler-to-PDF is coming…
I must say that the same solution will be available for dhtmlxScheduler in a few days. I’ll describe it and show it in action in the next post.
Posted by Inga Kravtsova