About three months ago, we introduced a solution for converting dhtmlxGrid to PDF to provide the ability to print grid content. Now it’s time to do the same for dhtmlxScheduler, just as we promised. The Scheduler-to-PDF solution is in many ways similar to Grid-to-PDF. This is a stand-alone service that can work independently of the component itself. As with dhtmlxGrid, it requires a server with PHP support.
To try the printing functionality for dhtmlxScheduler right now, download this package. It contains two folders:
- server – the script of the printing service; should be placed on the PHP server.
- client – client-side script; should be added to the page together with other dhtmlxScheduler .js files.
After placing the scripts in the correct locations, you can print the current state of the calendar by calling:
Here the parameter is an http path to the script of the printing service.
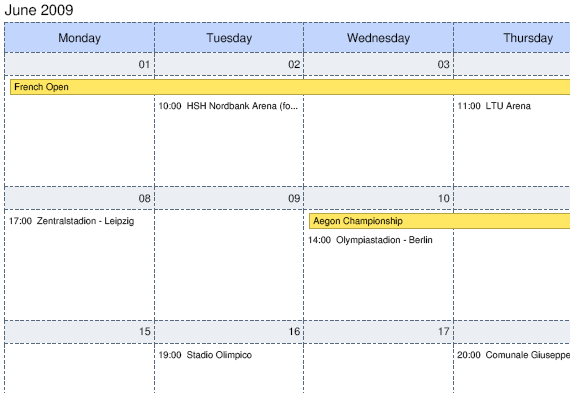
The view of the calendar in PDF will depend on the calendar mode. For instance, for the Month View mode it will look like this:

dhtmlxScheduler in PDF. Month View.
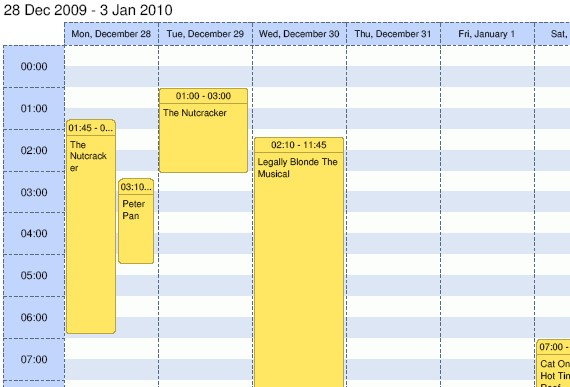
…and for the Week View it will have a different look:

dhtmlxScheduler in PDF. Week View.
The current version of dhtmlxScheduler supports printing in Month, Week, Day, Year, and Agenda modes.
The printing service operates with data in Unicode, so the printing should work for any language. (We’ve tested this functionality with some West European languages and Cyrillic.)
Although a single command is enough to simply print the calendar, this solution provides much more flexibility. You can configure sizes and colors of calendar elements, font sizes, and other parameters. All the technical detail can be found in the documentation.