The new release of DHTMLX Pivot 1.5 brings out integration examples for Angular, React, and Vue.js as well as built-in TypeScript definitions.
Now you can easily integrate the Pivot table into web applications based on the most popular frameworks and customize it according to your requirements. TypeScript support will help you write clean and stable code and achieve the desired results faster.
Download a free 30-day trial version of DHTMLX Pivot and start coding >
Integration Guides and Examples
We have prepared three step-by-step guides on how to work with DHTMLX Pivot in web applications based on Angular, React, and Vue.js. These guides cover three common aspects:
- How to initialize the project
- How to add Pivot to the page
- How to customize Pivot
Apart from guides in the documentation, there are live integration examples together with source code on our GitHub pages. Live examples demonstrate how to implement:
- Initialization
- Data loading
- Data export
- Loading inline data
- Reloading Pivot structure
- Custom marks
- Custom formatting
- Footer
- Pivot events
- Grid events

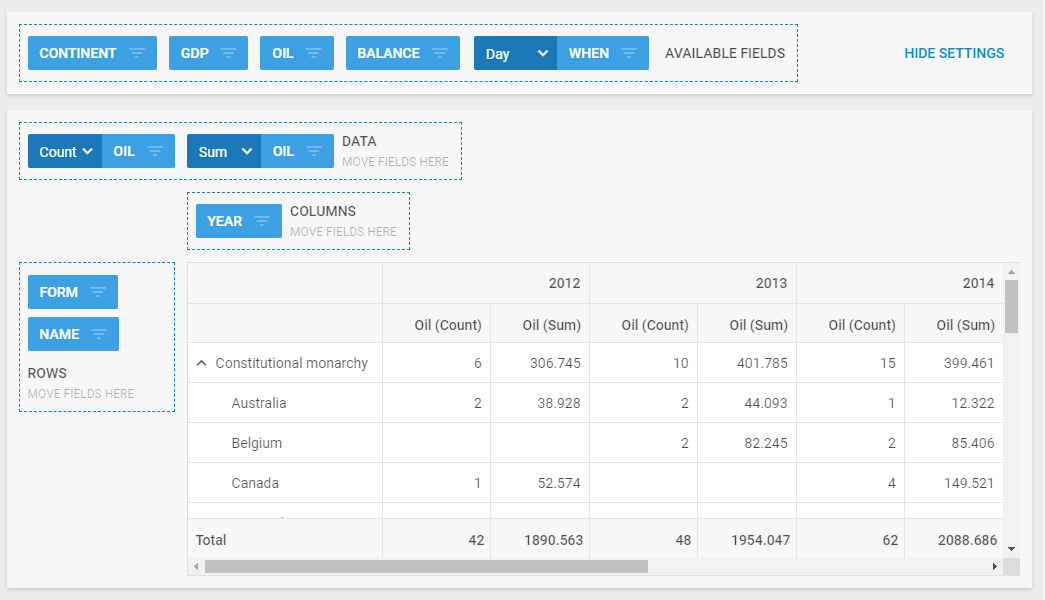
DHTMLX Pivot with totals in footer row
Guides and live examples enable you to create a Pivot table in your web application and extend it with the necessary features like applying conditional formatting to Pivot cells or adding the footer row for displaying totals.

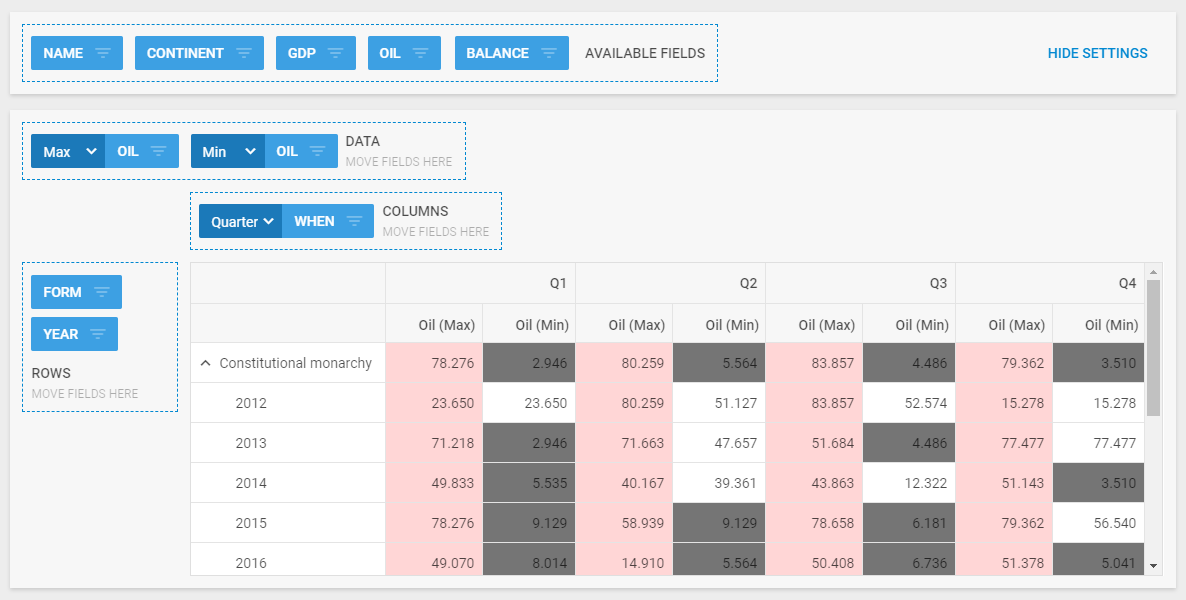
Conditional formatting of cells in DHTMLX Pivot (custom marks)
We invite you to check the examples of DHTMLX Pivot on GitHub:
Built-in TypeScript Definitions
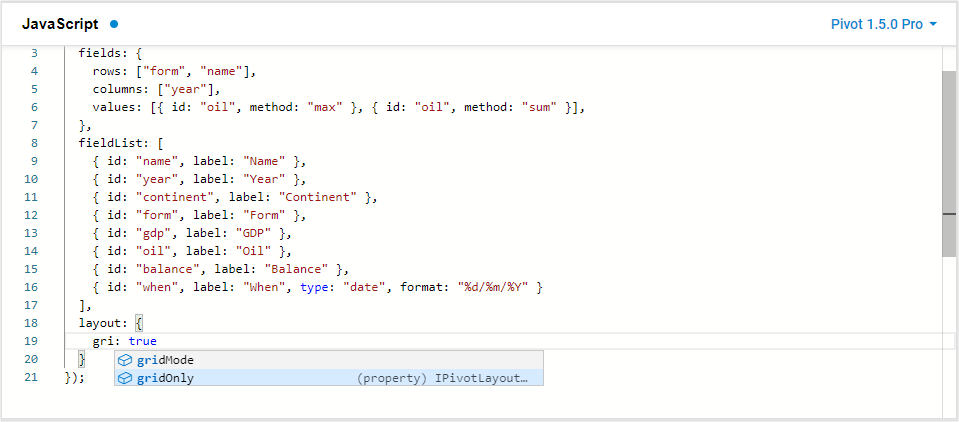
Starting from v1.5, DHTMLX Pivot comes with embedded TypeScript type definitions. They allow developers to check types and use autocompletion, thus, greatly speeding up the development and reducing the number of code errors.

DHTMLX Pivot with TypeScript type definitions.
Other Improvements
Apart from new integrations and TypeScript support, our development team improved the work of the Excel export service, the algorithm for parsing data in the CSV format, and the alignment of columns with empty values.
We hope that from now on using DHTMLX Pivot in your projects will become much easier. You can grab the newly released evaluation version 1.5 and start your coding project right now!
As always, we invite our current clients to download the latest version of DHTMLX Pivot in their Client’s Area.
Our technical support team is ready and willing to help solve all your issues. Don’t hesitate to contact us if you have any questions.