Good news for the users of RTL languages and mobile device addicts! A brand new v5.3 of our JavaScript scheduling calendar comes out with the support for right-to-left locales and greatly enhanced UI/UX for mobile screens. Besides, in v.5.3 we’ve polished Scheduler’s compatibility with our state-of-the-art Suite UI library.

Feel free to download and evaluate Scheduler’s update 5.3 and share your feedback with us!
RTL Mode
RTL mode is a highly-demanded feature of many users in the Eastern world. In v5.3 our dev team equipped dhtmlxScheduler with a new configuration option ensuring RTL support:
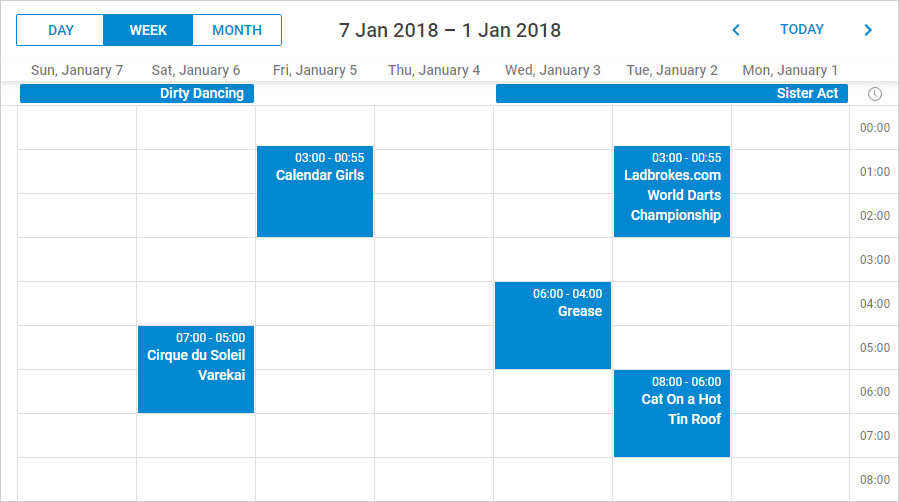
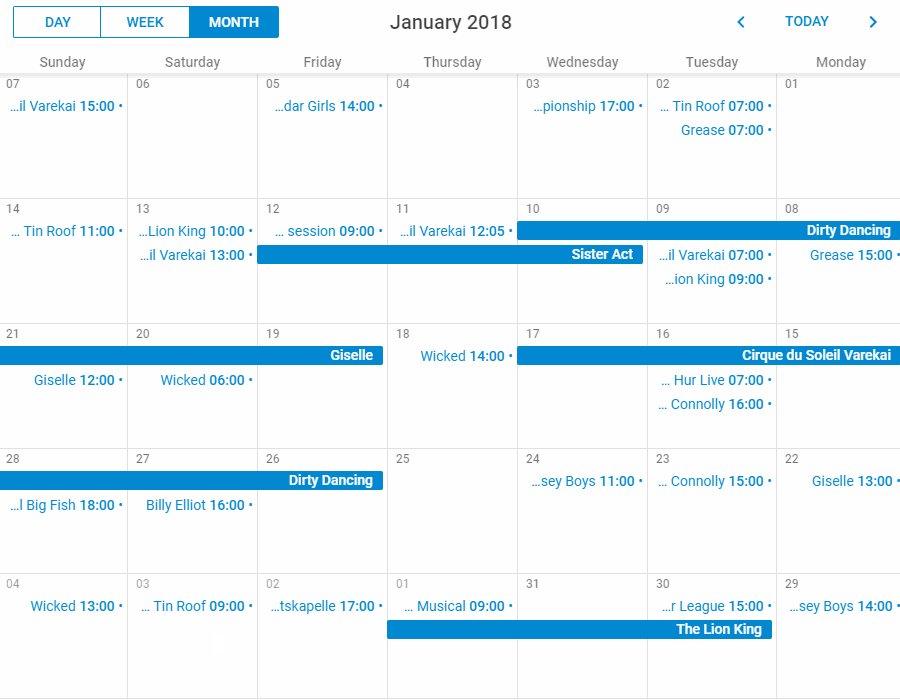
By default, the rtl property is set to false. In order to switch on the RTL mode, developers should specify the rtl=true configuration option before the component’s initialization. It will make dhtmlxScheduler automatically display all the events from right to left as shown in the picture below:
 Check the sample >
Check the sample >
After that, you may also reorder the elements of the header via CSS if needed.
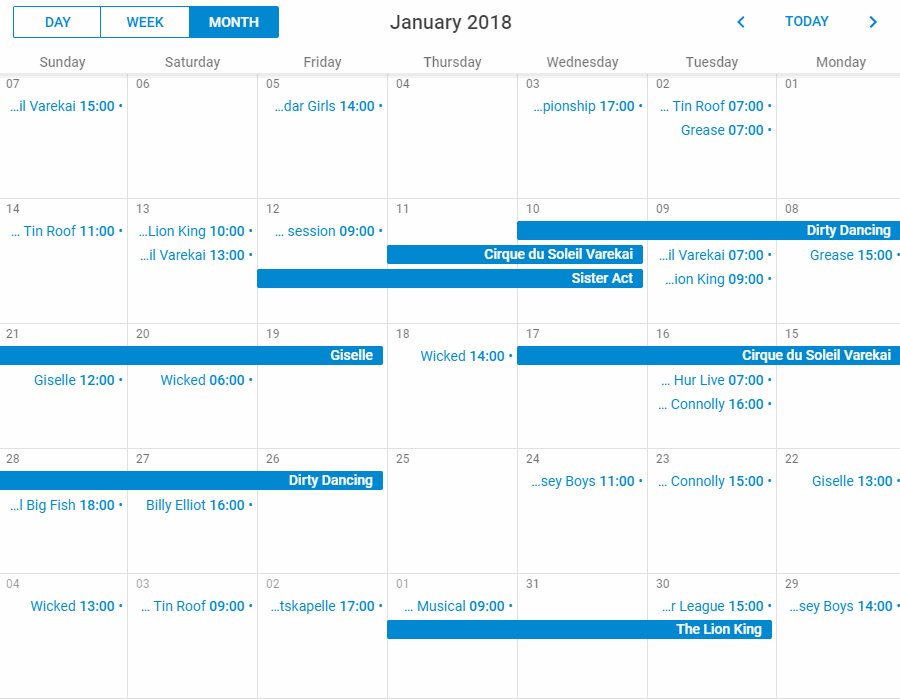
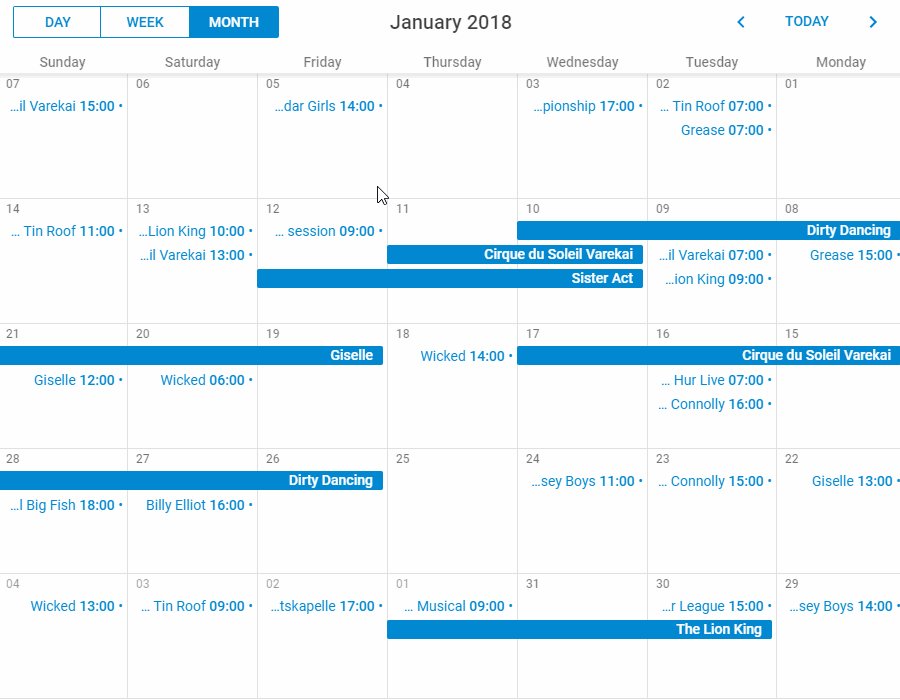
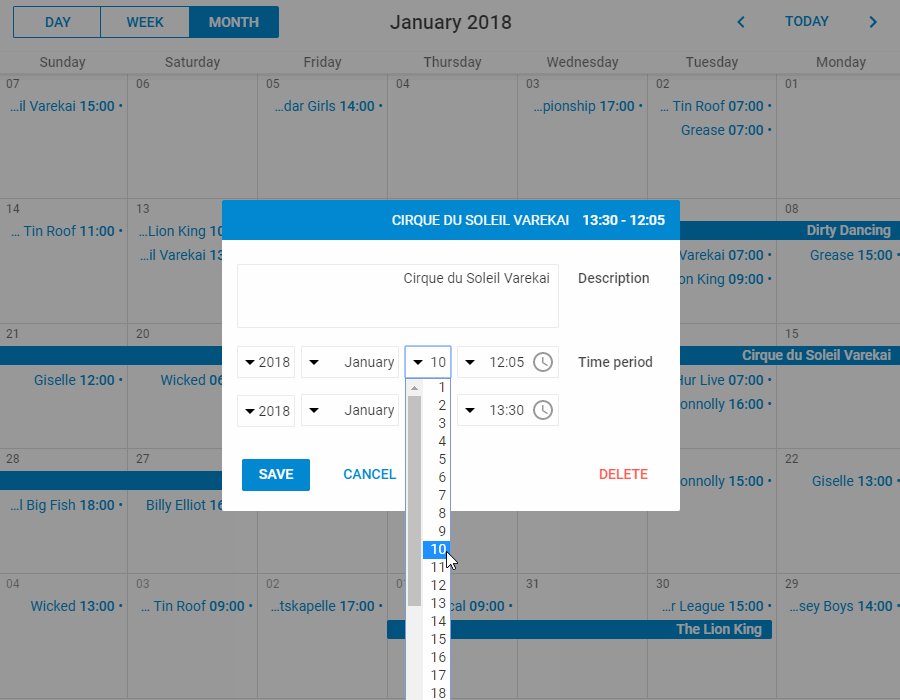
The RTL mode changes the appearance of all Scheduler views as well as the lightbox:
 Check the sample >
Check the sample >
Meanwhile, dhtmlxScheduler can be easily customized in the RTL mode according to your requirements. We prepared a list of additional CSS classes, to which you may apply any styles you need and thus fine-tune the look and feel of your calendar:
- dhx_cal_container_rtl – sets styles for the container
- dhx_tooltip_rtl – sets styles for tooltips
- dhx_quick_info_rtl – sets styles for the ‘quick info’ popup
- dhx_cal_light_rtl – sets styles for the lightbox
Improved Responsiveness
Another challenge that our users face is making Scheduler responsive on small screens. Starting with v5.3, things should become much easier for developers. We tried to address two main issues that were receiving quite a lot of complaints regarding mobile support – the navigation (or header) panel on top of Scheduler and the lightbox.
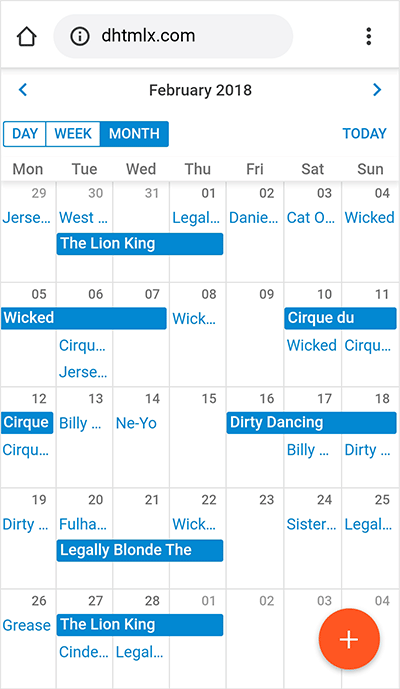
Now you can easily define headers that would look good on mobile screens using the header configuration property. The lightbox has a mobile friendly mode, which can be enabled via the responsive_lightbox configuration option.
That’s how dhtmlxScheduler looks like on mobile devices now:
 Check the sample >
Check the sample >
While a responsive lightbox is disabled by default, you can enable it via the responsive_lightbox configuration option:
We also introduced a new CSS class dhx_cal_light_responsive for the responsive lightbox, which allows you to customize it to meet your needs.
Integration with dhtmlxSuite 6
On top of all, the latest v5.3 of our Scheduler implements smooth integration with DHTMLX UI components library – dhtmlxSuite 6. Read more in the documentation >
We are eager to invite our users to evaluate a brand new v5.3 during a 30-day trial period. Our clients are welcome to get the latest update in their Client’s Area.
We’re looking forward to your feedback!