Here comes the new version 5.2 of our JavaScript scheduling library! The highlight of the release is the introduction of custom content in the cells of the Timeline view. Besides, v5.2 brings out enhanced drag-n-drop of events, a smarter way of parsing data, API update, and a range of other minor improvements. We’ll dive deeper into the new features in our blog post.
If you’d rather skip the reading part, we invite you to get down to the evaluation of Scheduler 5.2 at once.
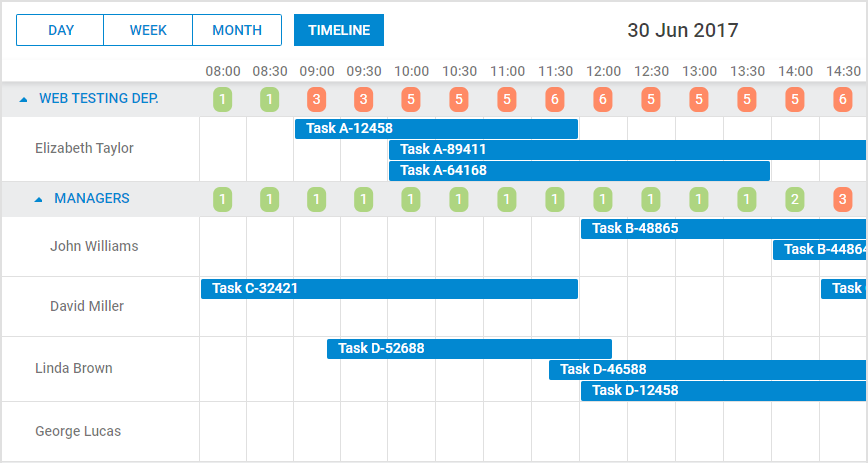
Adding Custom Content in All Modes of the Timeline View (PRO)
This functionality enables developers to set a custom template for the content of cells in the Tree mode and all other modes of the Timeline view. For instance, you may add the summary of all the assigned tasks or work hours per each employer in the parent row in the Tree mode. In the example below you can see that the values displayed in the cells of the managers’ row reflect the number of tasks assigned to each manager:
In order to set a custom template for a particular Timeline mode, you just need to add one line of code and apply the cell_template property:
...
cell_template: true
});
The template for displaying the number of events per day in the Tree mode of the Timeline view may look like that:
if(section.children){
var timeline = scheduler.getView();
var events = timeline.selectEvents({
section: section.key,
date: date,
selectNested: true
});
var className = "";
if(!events.length){
className = "load-marker-no";
}else if(events.length < 3){
className = "load-marker-light";
}else{
className = "load-marker-high";
}
return "<div class='load-marker "+className+"'>"+
events.length
+"</div>";
}
return "";
};
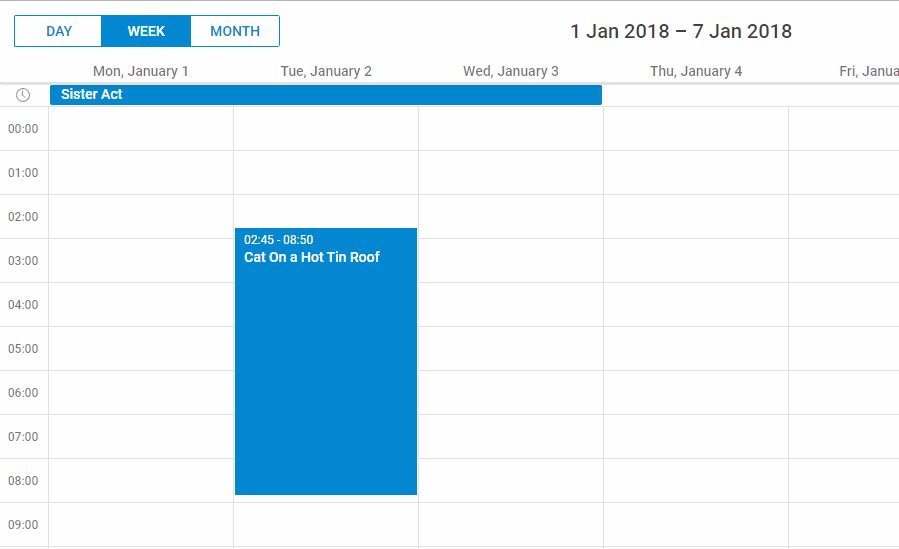
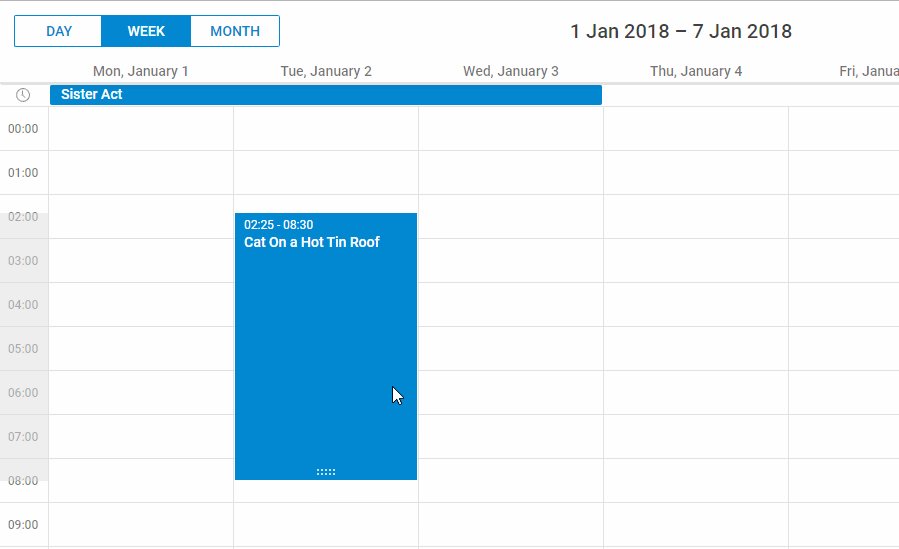
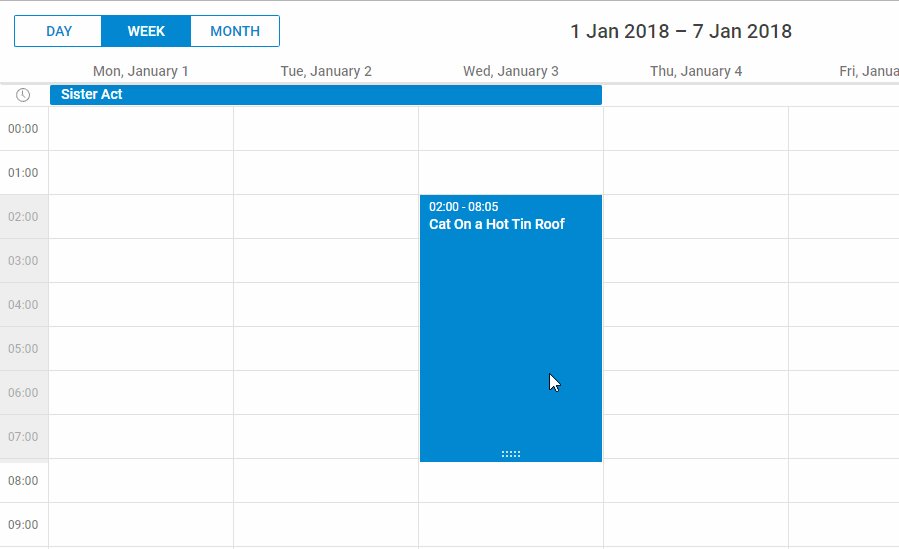
Enhanced Drag-n-Drop of Events
V5.2 introduces a more intuitive way of moving events with the help of drag-n-drop than before. Now end users may drag tasks by clicking and holding any part of the event:
This setting is available by default. However, if you need to enable drag-n-drop of events by the header, you may specify the necessary configuration option:
API Updates and Other Improvements
Apart from the features described above, dhtmlxScheduler 5.2 has a largely updated API. Some odd and outdated methods have been deprecated and replaced with more intuitive ones.
Additionally, we’ve modified the way dhtmlxScheduler parses dates. New users often faced up a problem when a misplaced date format config caused Scheduler to parse dates of events incorrectly, which resulted in a blank calendar without any obvious errors. Now Scheduler will handle formats of the incoming data automatically and everything will work smoothly.
Several bug fixes have also taken place in the release. The most notable improvement is that we’ve corrected the majority of the known issues with the scrollable timeline introduced in the previous update 5.1. There have also been a number of changes aimed at enhancing the user experience on the iPad and other touch devices.
We have also made modifications in the Scheduler package. Starting with v5.2, the dhtmlxConnector library is no longer shipped with the dhtmlxScheduler package. From now on, all samples are provided on the basis of Node.js instead of PHP. Now you’ll only need to have Node.js installed on your computer to launch all the samples locally. Besides, we have switched to using mainly the JSON format instead of XML.
You may get acquainted with all these updates in the “What’s New” section.
We invite you to download the trial version 5.2 of dhtmlxScheduler and evaluate the updated library for free for 30 days. Current clients may get the latest version in their Client’s Area.
We’ll be looking forward to your feedback! Stay tuned for future updates!
Related Materials:
- Scheduler samples
- “What’s New” documentation
- Guide for migration from v5.1 to v5.2