We are pleased to announce that the new version of dhtmlxScheduler is available with many updates and improvements. Along with the new features, version 3.5 of our JavaScript Scheduler introduces the new skin design and offers more options for customization of the scheduler interface.
Here are some highlights of the new version:
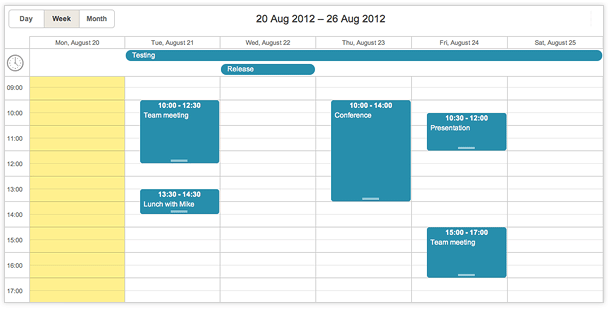
New ‘Terrace’ Skin
With the new simple and light skin, dhtmlxScheduler can be seamlessly integrated into any modern web interface. You can now choose from 3 predefined skins and add a professional-looking calendar to your web app or website.

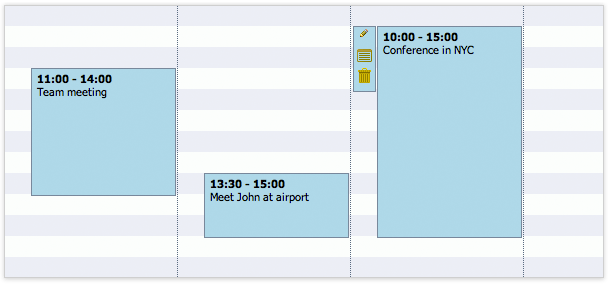
Extended Customization Options
dhtmlxScheduler 3.5 allows you to customize the look of the event boxes. You can use any custom HTML code to define the appearance of the events, changing their color, form, displayed text, and other parameters.

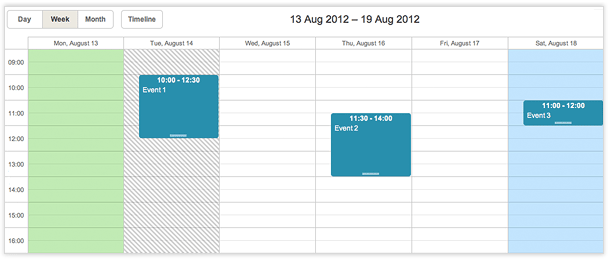
Custom Style for Time Intervals
Based on your feedback on blockTime/unblockTime methods, we’ve improved and extended this functionality, bringing totally new configuration capabilities to highlight/block certain time spans.
You can add custom style to a day or time interval showing that this day/time is blocked for adding new events. It might be useful if you need to inform users that they can not add events/appointments to holidays or lunch hours. This feature also can be used to mark events that belong to a particular user/resource in multiple resource view.

You can also mark days or time intervals when implementing your own custom scenarios.
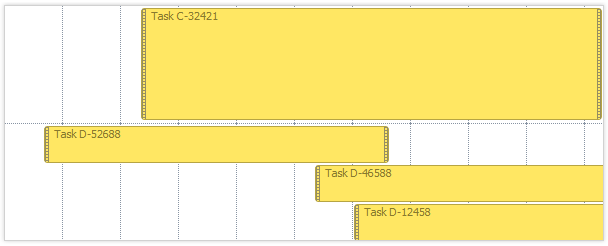
Improved Timeline View
We’ve added new event display options in the Timeline View. Overlapping events now can be organized in a cascade view. The event boxes can have fixed height or be resized to fill the height of the row. We’ve also enhanced the drag-and-drop behaviour and added the ability to change the event time by resizing the event box.

Load JSON from dhtmlxConnector
This release also introduces the ability to load JSON directly from dhtmlxConnector, a server-side extension that help you bind scheduler data to the server-side database (requires the latest version 1.5 of the Connectors). If you have no special reason for using XML with dhtmlxConnector, this can be a direct improvement to your application: less data to load, faster response to the client.
Grid View
One more new feature of this release is a new Grid View that shows a list of the upcoming events. Unlike the Agenda View, the Grid View allows you to configure the number of columns and choose what data to display. It also supports sorting, including the ability to define custom sorting functions.

Multiple Schedulers on a Page
Since v.3.5, dhtmlxScheduler has the ability to display multiple schedulers on a page. They can show different data (e.g. calendars for different users) or different Views of the same calendar (e.g. Month and Week Views). In the latter case, changes and updates of the schedulers data are synchronized by dhtmlxDatastore. This feature is included only in the PRO Edition, which is now available under the Enterprise License. This is the only difference between Standard and PRO Editions of the scheduler.
Other nice feature added in version 3.5 is integration with dhtmlxMessage for notifications and alerts. For the full list of changes, check our documentation.
Go to dhtmlxScheduler page to download the update. Users who have the Enterprise License with active support period will receive the PRO Edition by email.