We are happy to introduce Version 2.3 of dhtmlxScheduler which reflects our constant effort to make the calendar more flexible and user-friendly. With this new release, dhtmlxScheduler underwent a number of changes. We added Map View, two new modes for TimeLine View, and some other new options. All the improvements deserve consideration, but we’ll mention just the main ones.
Map View
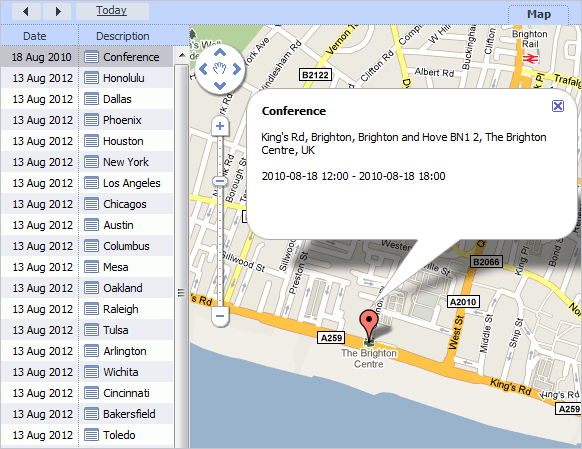
Version 2.3 introduces a new Map View which contains Google Maps and allows users to associate locations with calendar events. All that’s needed is to specify a location in an event description or choose the desired location right on the map. It might be very useful for those who travel a lot, as they can see not only upcoming events, but also where they will occur, and plan their actions accordingly.

dhtmlxScheduler 2.3 - Map View
New Modes for TimeLine View
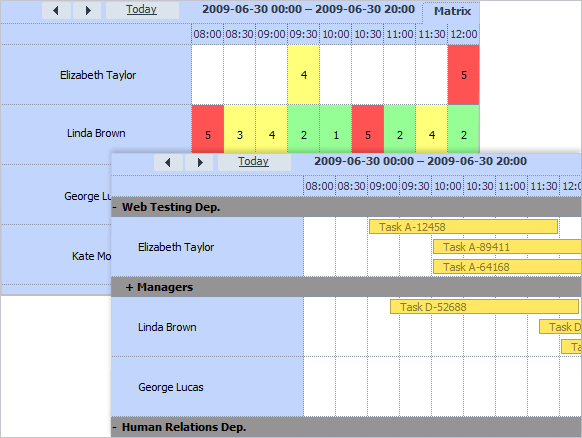
Of all existing views of the calendar, Timeline View has changed more than others. Two new modes have been added at once: “tree” and “cell”. The first one allows you to group events by event holders and show them in hierarchical view. The second one provides an alternative representation of the events: events do not appear as lines, but ‘fill’ the cells, wholly changing the color, for example, according to the number of events assigned to one user.

dhtmlxScheduler 2.3 - TimeLine View Modes
More Interactivity for TimeLine View
Now you can use double click and drag-and-drop to manage the events in TimeLine View. Double click, and you are already creating a new event. Drag-and-drop, and – oh – here the list is wider: move existing events to change their time or date, or even reassign the event to different resource; create a new event, either an empty event or one with an external data element.
Tooltips
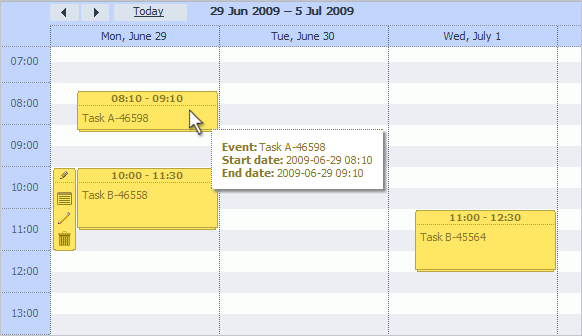
Now you can get full information on an event just by putting the cursor on it, without having to open the details form. However you look at this, it’s more convenient.

dhtmlxScheduler 2.3 - Tooltips
Enhanced Details Form
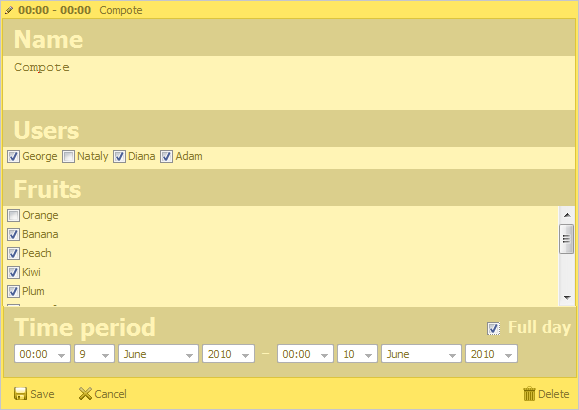
Of course, we couldn’t skip the details form for events. First, there are a number of new editors: multi-select and single checkboxes, radio buttons, and combo box. Second, there are configuration options to set an event duration (full day events, events with a fixed duration). Third, there’s a week date format. The rest of the updates you’ll find in the documentation, with details and examples.

dhtmlxScheduler 2.3 - Event Details Form
So these are the main enhancements. The last thing left to announce is that the calendar, as well as other DHTMLX components, works in Internet Explorer 9.0 now. Thus, we’re keeping the promise to support the latest versions of the most popular browsers.
The documentation with a complete list of changes, as well as the updated download package and other related information, can be found on dhtmlxScheduler homepage. If you know how else we can make the calendar better, we welcome your ideas in the comments below.