It’s high time to roll out the next all-encompassing update of our JavaScript Gantt chart library! Version 6.1 comes out with a wide range of various features and performance enhancements, which we hope will boost the efficiency of your project management apps to a new level.
Download the latest v6.1 of our js gantt chart and give it a try in your project!
Here is a quick overview of the brand new dhtmlxGantt features:
- Time constraints for tasks for a more flexible project scheduling
- Backward planning to focus on your project’s deadline
- Adding custom content such as an S-curve in the overlay
- Defining project-level work calendars
- Creating tooltips for each and every element of dhtmlxGantt
- Ability to import dhtmlxGantt as an ES6 module
- Routing options for dataProcessor
- TypeDefinitions included in the package from now on
Read our release article to get all the details or take in our release video:
Custom Content in the Overlay (Gantt with S-Curve)
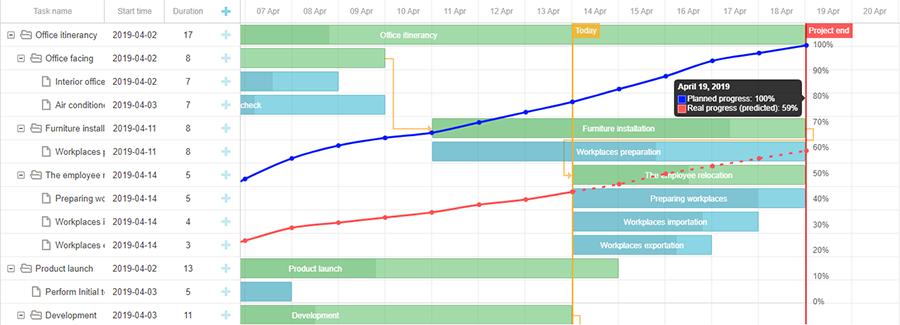
A new possibility of adding an overlay to dhtmlxGantt allows developers to embed any custom content in the top layer over the Gantt chart. It comes in useful if advanced analytics for estimating the project’s success is needed – for example, an S-curve showing progress or increasing expenses of a project. As you can see from the graph, the blue line depicts the planned progress of the project while the red line reflects the actual progress in percentage. The further two lines diverge, the bigger is the gap between the estimated and actual progress. As soon as the graph reaches today’s date, the red line becomes dotted and shows the predicted progress based on the previous data.
You can add an overlay simply by using a div container or an HTML canvas. For the content itself, you may choose any third-party library. We’ve used Chart.js in the example above. It takes just two steps to make everything work:
1) include the overlay extension on the page
2) and use the addOverlay() method with a function, which specifies the logic of adding overlay content as a parameter:
var canvas = document.createElement("canvas");
container.appendChild(canvas);
canvas.style.height = container.offsetHeight + "px";
canvas.style.width = container.offsetWidth + "px";
var ctx = canvas.getContext("2d");
var myChart = new Chart(ctx, {
type: "line",
// full chart configuration
});
});
Feel free to experiment with any other custom content to be displayed over the Gantt chart and help managers to handle their projects intelligently.
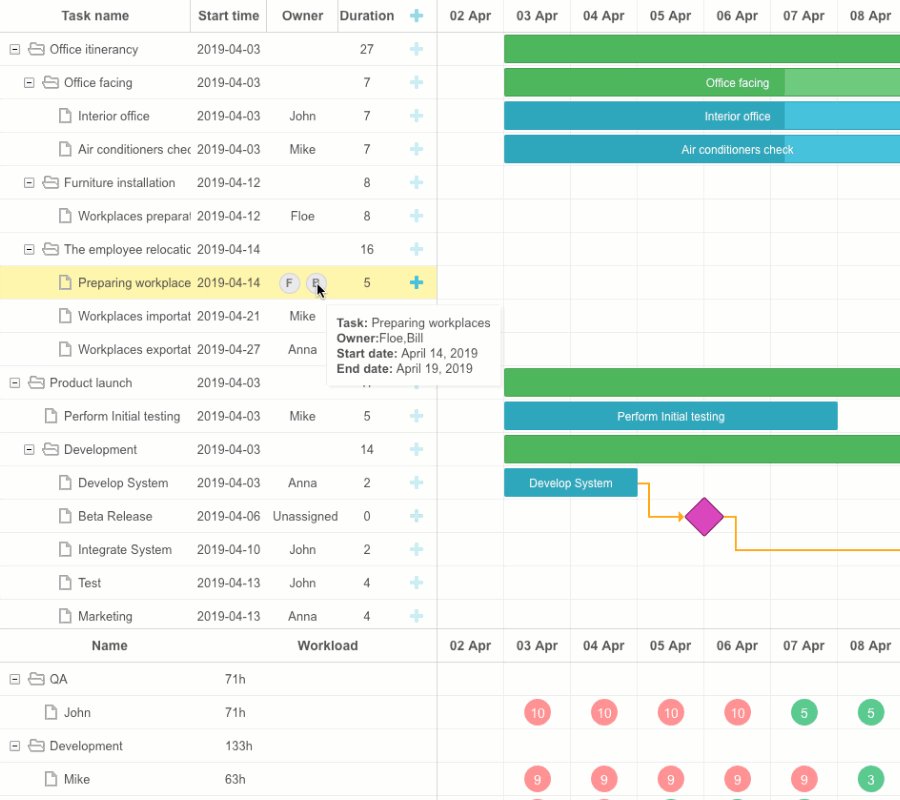
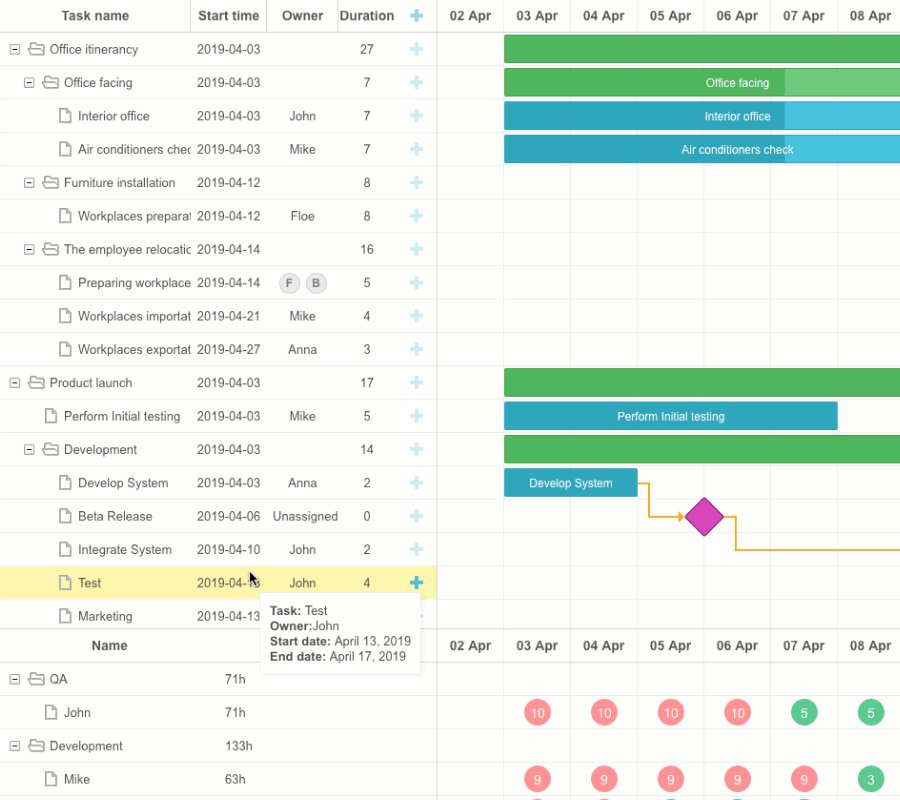
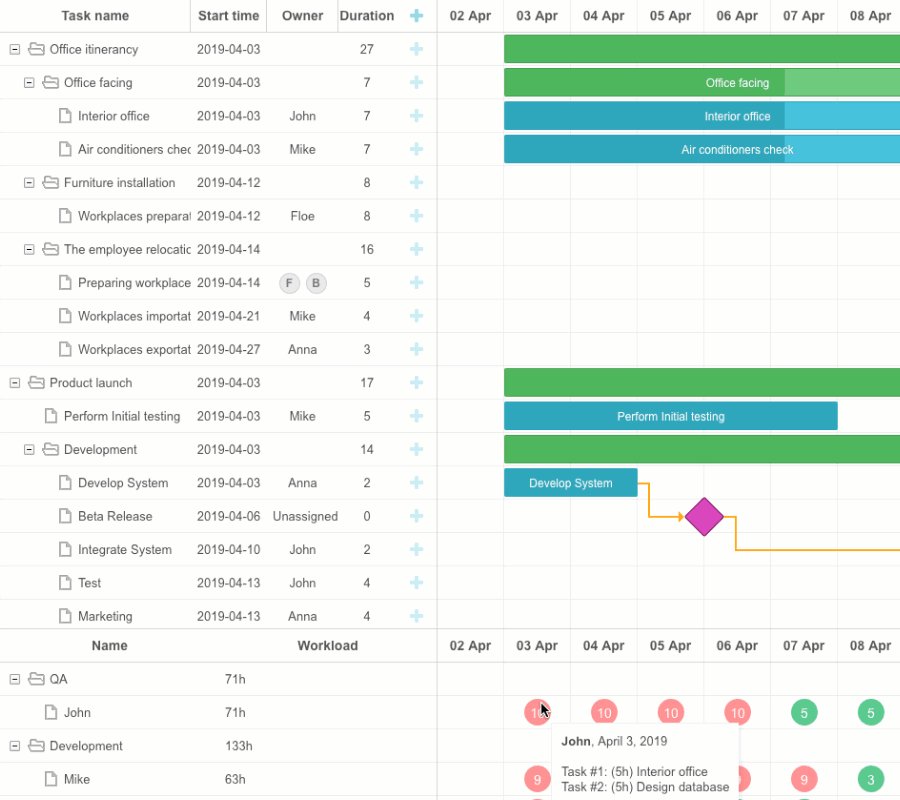
Tooltips For All Gantt Elements
By default, tooltips are available only for tasks in the Gantt chart area. However, now you are free to provide tooltips wherever you need, for example, for the cells of the timeline scale or a resource diagram:
selector:".gantt_scale_cell",
html:function (event, node) {
var relativePosition = gantt.utils.dom.getRelativeEventPosition(event, gantt.$task_scale);
return gantt.templates.task_date(gantt.dateFromPos(relativePosition.x));
}
});
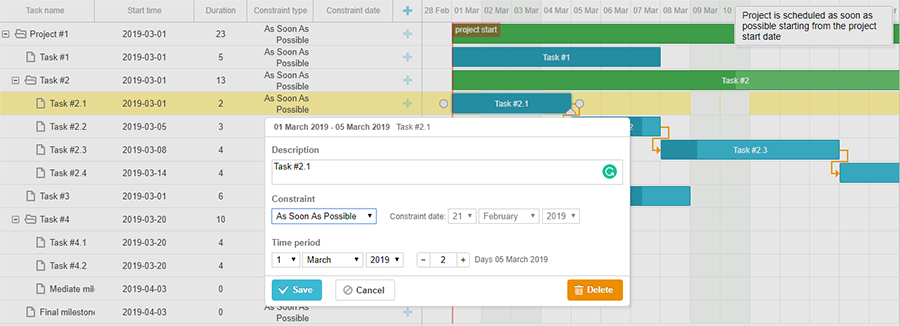
Applying Time Constraints for Tasks
Apart from common task dependencies, project managers can put time constraints on tasks in order to prioritize them. Time constraints make project planning faster and easier, as Gantt will automatically schedule all tasks as soon as a project manager puts the necessary constraints on some of them.
Let’s dive deeper into the 8 types of time constraints Gantt chart offers:
1) As soon as possible (ASAP) means that an independent task starts with the start of a project and a dependent task – as soon as its predecessor task has finished.
2) As late as possible (ALAP) means vice versa. An independent task ends at the same time that the project does, whereas a dependent task ends exactly when its immediate successor begins.
All other constraints apply both to dependent and independent tasks in the same way:
3) Start no earlier than (SNET) indicates that a task should start on a particular date or any time after it.
4) Start no later than (SNLT) highlights the latest date when a task can start.
5) Finish no earlier than (FNET) means that a task should end on a particular date or any time after it.
6) Finish no later than (FNLT) vice versa sets a deadline for a task to finish.
7) Must start on (MSO) determines an exact date for a task to start.
8) Must finish on (MFO) sets an exact date for a task to end.
It’s possible to set a time constraint either via the lightbox constraint control or with the help of inline editors right in the grid:
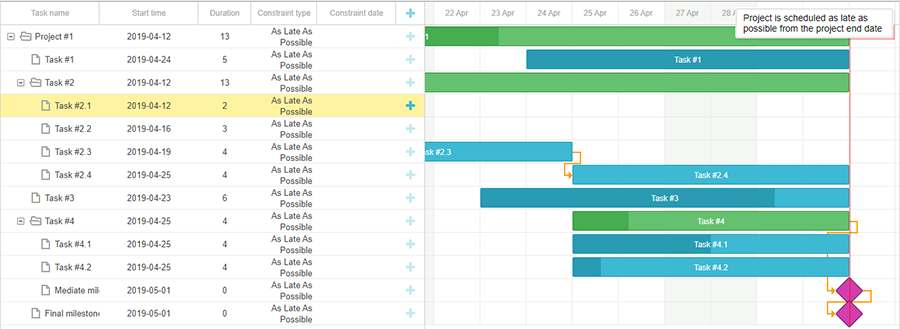
Backward Planning Strategy
The functionality of time constraints allowed us to introduce a backward planning strategy in addition to the default forward planning. Backward planning presupposes that tasks are scheduled from the end of the project with a focus on the entire project’s deadline:
gantt.config.project_end = new Date(2019, 4, 1);
This strategy makes use of As late as possible time constraint type with the last task finishing on the last day of the project.
Please note that time constraints influence the auto-scheduling of tasks. The updated auto-scheduling feature changes the project’s schedule taking into account the applied time constraints. Anyway, we’ve included support for backward compatibility. The compatibility mode restores the previous behavior of the auto-scheduling extension. You can enter this mode via the following configuration option if you’d like to stick to the old auto-scheduling logic:
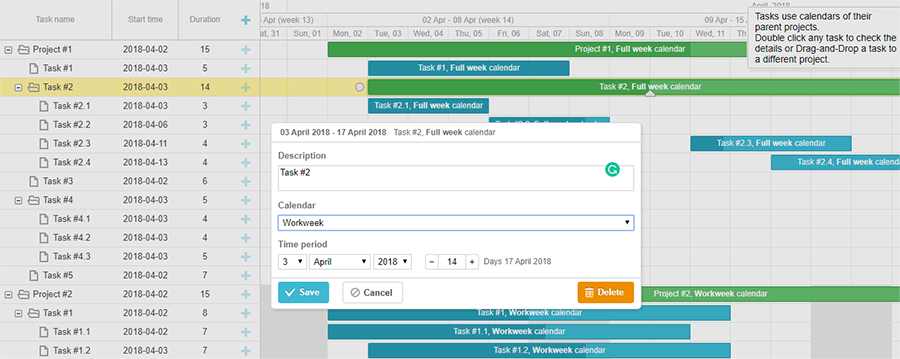
Project-Level Work Calendars
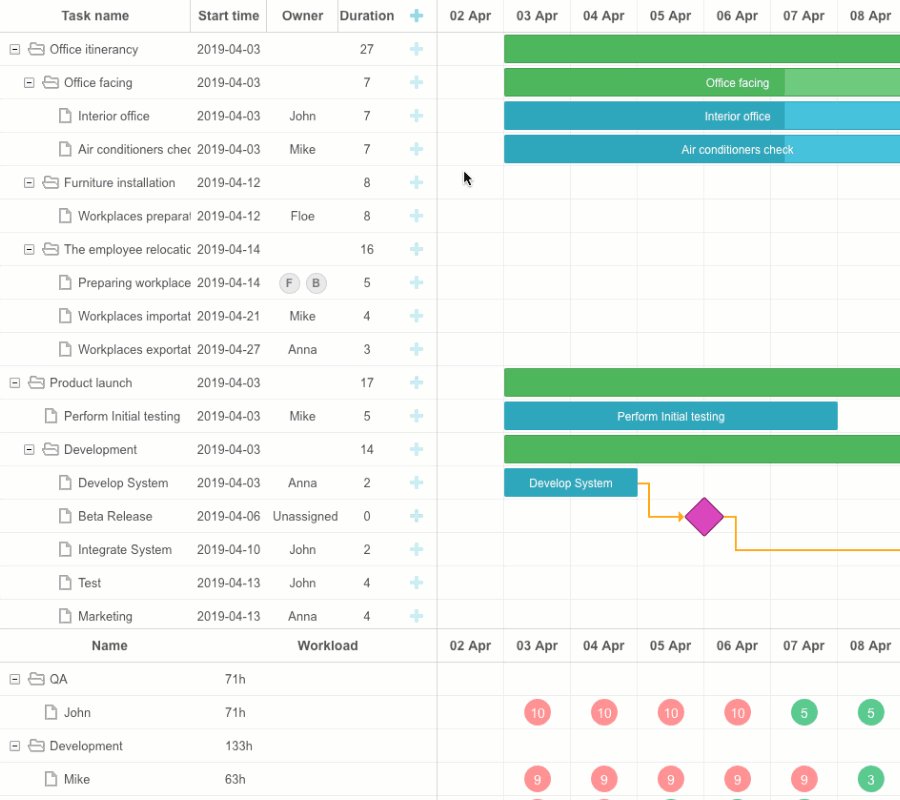
With this functionality, our Gantt chart augments its flexibility, as from now on it’s possible to set working hours and days not only for a particular task or resource but also for groups of tasks in sub-projects. Thus, all tasks inherit a work calendar of their parent-project. However, one can assign another work calendar to a specific task of the project in contrast to the project’s calendar.
 Check the sample >
Check the sample >
You can enable this option, which is disabled by default:
Routing Options for dataProcessor
Now we’re approaching a range of important performance enhancements in v6.1. Newly introduced custom routing options will help you avoid lots of coding during the integration of dhtmlxGantt with both REST and non-REST API backend. An update of the dataProcessor will also simplify the pre and post handling of the requests sent to the database.
Angular, React and Vue.js developers will benefit from the updated API, as dataProcessor will help to link dhtmlxGantt with data-saving components in their applications. We’ve also upgraded our Ajax module which now supports promises – all these changes aimed at making the work with data simpler and more flexible. Check our sample >
dhtmlxGantt Import as an ES6 Module
The update brings out a convenient and developer-friendly way to add Gantt to your applications. You can import Gantt as an ES6 or AMD module writing just one line of code:
This will allow you to use any popular script loader you choose. Meanwhile, we’ll prepare thorough guides on importing dhtmlxGantt into React, Angular, and RequireJS-based apps. Stay tuned!
And last but not least, we’ve included TypeDefinitions in the package!
So here we go… download Gantt 6.1 free trial, play around with custom content in the overlay, add new tooltips, apply time constraints for tasks, assign new project-level work calendars, make use of the backward planning strategy and enjoy all other useful features. You’re welcome to send us your feedback in the comments’ section below.
If you’re eager to know what we have planned for the future updates, consult our Gantt chart roadmap.
If you’re our current client with an active support subscription, we invite you to get the latest version 6.1 in your client’s area.
Related Material:
- Full “What’s new” list in documentation
- All Gantt chart examples
- 30-day free trial
- Gantt chart video tutorials