Our JavaScript gantt chart library for project management rolls out its third update this year.
Meet dhtmlxGantt 5.2 with a super user-friendly way for modifying your gantt chart’s content by means of inline editing and a brand-new task-management feature of task splitting as well as a number of other important updates and improvements!
Download dhtmlxGantt 5.2 trial version for 30-day evaluation
Inline Editing
In prior versions of dhtmlxGantt changing task characteristics was available solely through the edit form (lightbox). End users had to click on each task to call the lightbox in order to describe tasks and set their time period together with start and end dates and then close the lightbox to check the changes in the gantt chart and open it up again if some more corrections were needed.
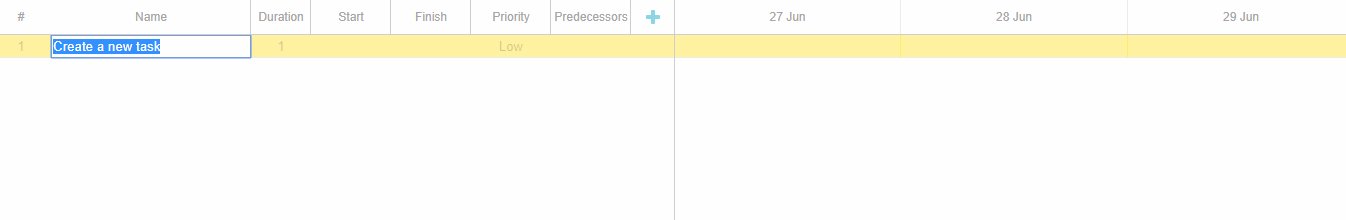
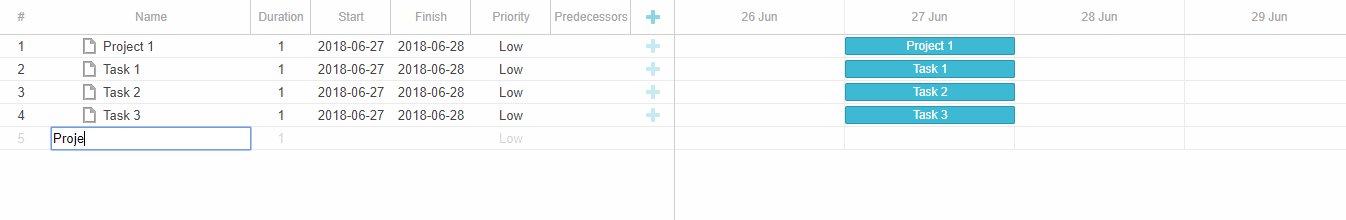
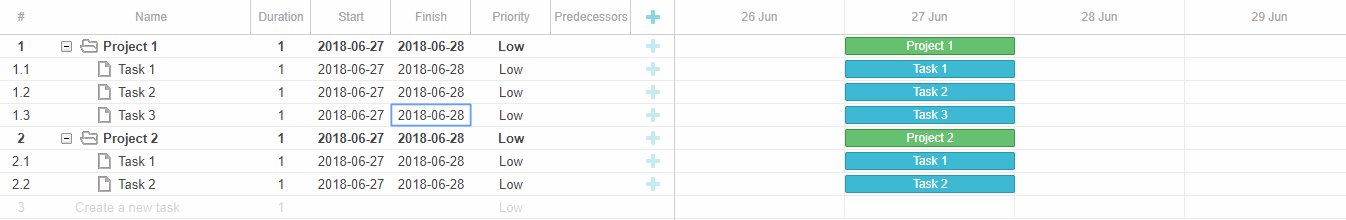
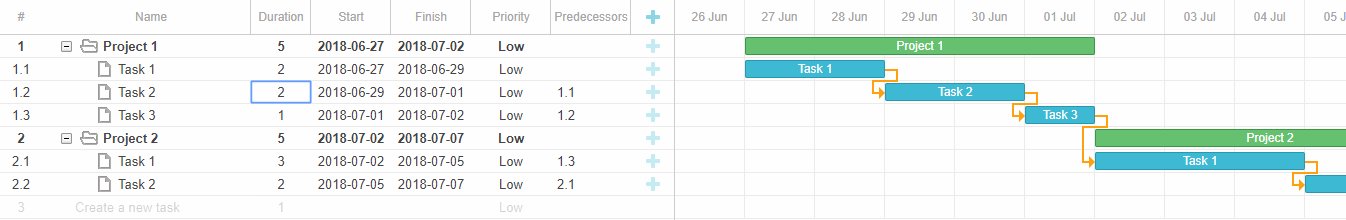
From now on editing tasks couldn’t be any simpler with inline editing. You can create tasks from scratch and make any corrections in the existing tasks right in the grid area due to special built-in editors. Create a task, type in its name, choose the start time and how long it will take to fulfill the task, define its priority and connect the task with other tasks in your project – and observe how your gantt chart changes before your very eyes.

Inline editing is easily enabled via columns configuration. Version 5.2 includes 5 types of predefined editors: text, number, date, select and predecessor editors.
gantt.config.columns = [
{name: "text", tree: true, width: 200, editor: textEditor},
...
];
Additionally, you can create your own custom inline editor to make any other changes to tasks necessary for your project.
For user convenience inline editing is available in two predefined modes:
1) Simple click-and-edit mode
It’s a simple and effective solution for inline editing. Editors are opened by a mouse click on a grid cell.
Keyboard shortcuts:
Enter – to save the editor
Esc – to close without saving
Tab/Shift-Tab – to start editing the next/previous cell
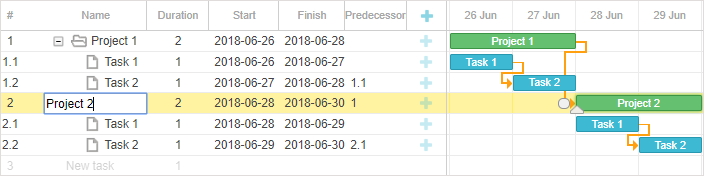
2) Inline editing in conjunction with keyboard navigation
This is where new inline editing truly shines!
 Try it out in inline editing with keyboard navigation sample >
Try it out in inline editing with keyboard navigation sample >
You can easily create new tasks by entering the description into a placeholder row, navigate between cells using arrow keys and have the MS-Project like experience when editing automatically starts as soon as you start typing the text.
Additionally, the keyboard navigation extension gives you a complete control over the project via customizable keyboard shortcuts, which bring the user experience to a completely new level.
Main shortcuts:
Any letter or number – to open the editor in the current cell and enter the edit mode
Enter – to open/close the editor
Spacebar – to open the editor
Arrows – to navigate between grid cells
Shift+Right Arrow – to indent a task
Shift+Left Arrow – to outdent a task
Shift+Up Arrow – to collapse a branch with tasks
Shift+Down Arrow – to expand a branch with tasks
It’s also possible to implement a mouse/keyboard mapping schema for inline editors.
Split Tasks [PRO Edition]
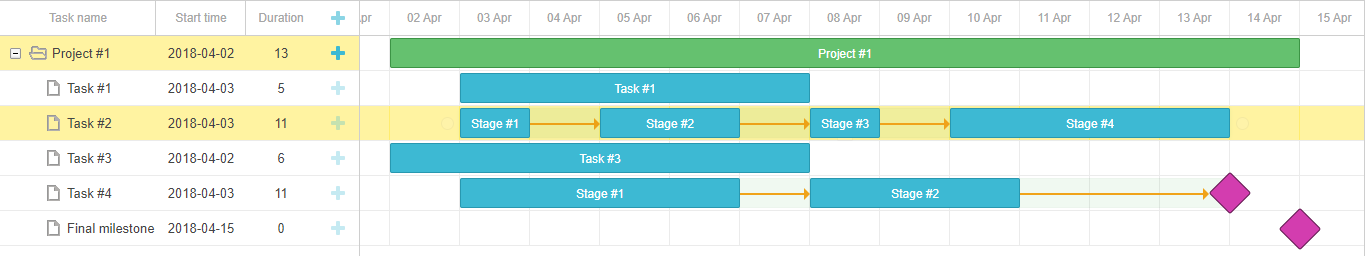
It may happen that one of the tasks in a project can’t be carried out in one go for some reason like vacation of the person in charge or other events, which result in the need to break a task into parts. Gantt chart version 5.2 comes out with a split task feature, which allows interrupting a task and dividing it into several linked parts.
render:"split", parent: 0},
{id: 2, text: "Task #2.1", start_date: "03-04-2018 00:00", duration: 1,
parent: 1},
{id: 3, text: "Task #2.2", start_date: "05-04-2018 00:00", duration: 2,
parent: 1},
{id: 4, text: "Task #2.3", start_date: "08-04-2018 00:00", duration: 1,
parent: 1}
Internally, a split task is stored as a regular summary item with subtasks, while the display mode shows splits in the same row where an original item was. The public API allows switching between a split mode and tree mode of task display on the fly, which gives users more control over the project.
Checkbox and Radio Button Controls
Now you can also make use of two types of controls in a lightbox: checkboxes and radio buttons. They come in useful when you need to choose team members for assigning resources, switch between the tree and split modes for displaying tasks or define the priority of tasks in your project.
Styling Your Gantt
And the cherry on the cake is an extensive guide to working with styles in Gantt recently updated and completed to cover all customization options. As you may know, our gantt chart is 100% customizable, every element can be tailored to your requirements with ease. And if our 7 predefined skins aren’t enough, there’s lots of room for your own creativity. Changing background colors of columns, rows and cells in the grid and scale areas, adding buttons, icons and other custom elements wherever needed, coloring text and tasks according to their progress, styling baselines and deadlines, tooltips, links and what not – all that is described in our guide.
Besides the features mentioned above, dhtmlxGantt 5.2 brings about such enhancements as ability to set task types automatically [PRO Edition], Auto Scheduling performance improvement and updated Content Security Policy extension.
Note that split tasks and ability to set task types automatically are available only in Professional Edition under Commercial and Enterprise licenses.
To test all these features right now, download version 5.2 for 30-day evaluation.
Our current clients are welcome to get the released update in their Client Area.
Enjoy the update and don’t hesitate to leave us your feedback in the comments section!
Related Resources:
- Full “What’s New in V5.2” list in our documentation
- Inline editing guide
- Split tasks guide
- Guide to working with styles in Gantt