Our DHTMLX JavaScript Diagram library expands its functionality more and more with the release of a new updated version 2.1. Meet our long-awaited diagram editor for all diagram types and other improvements!
Diagram Editor
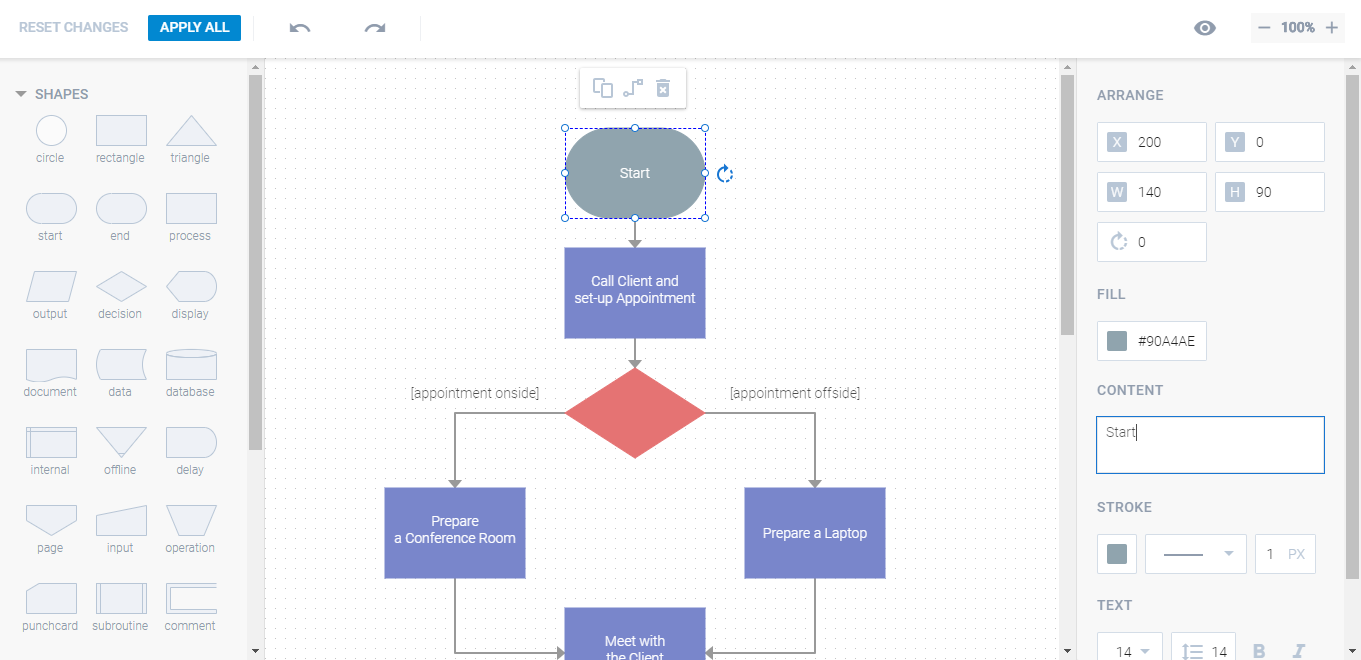
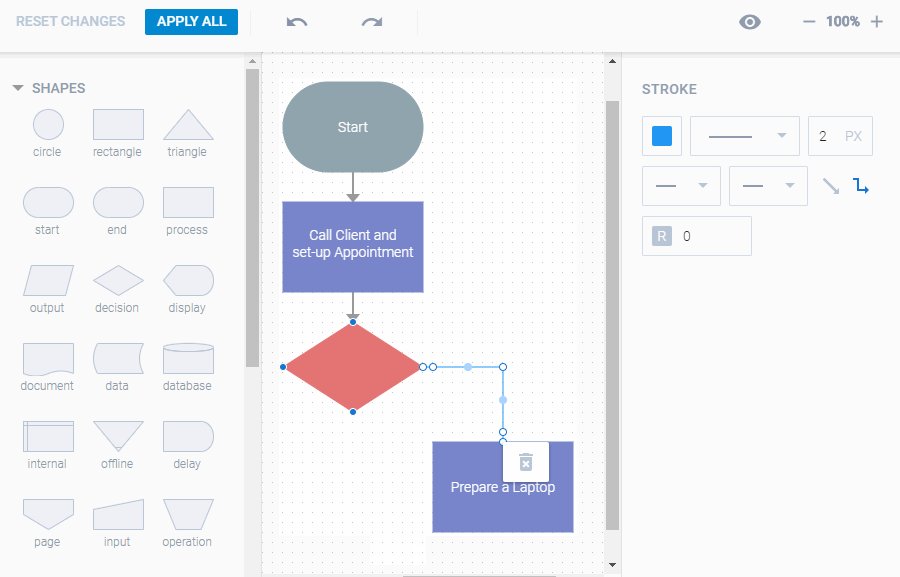
Version 2.1 introduces a new editor for all possible diagram types presented in our library such as flowcharts, tree diagrams, block diagrams, activity diagrams etc. The editor allows you to manipulate every diagram element: shapes and their content, connectors, colors of all elements etc.
On the left side of the editor there’s a panel with all available shapes for building your diagram from scratch. The right panel contains fields for setting the style of diagram elements as well as changing their size and arrangement by modifying values of the shapes’ attributes. On top you can find a toolbar to control how your design process goes. Anytime you can reset all the changes you’ve applied, zoom in and out for your convenience or switch to the preview mode.
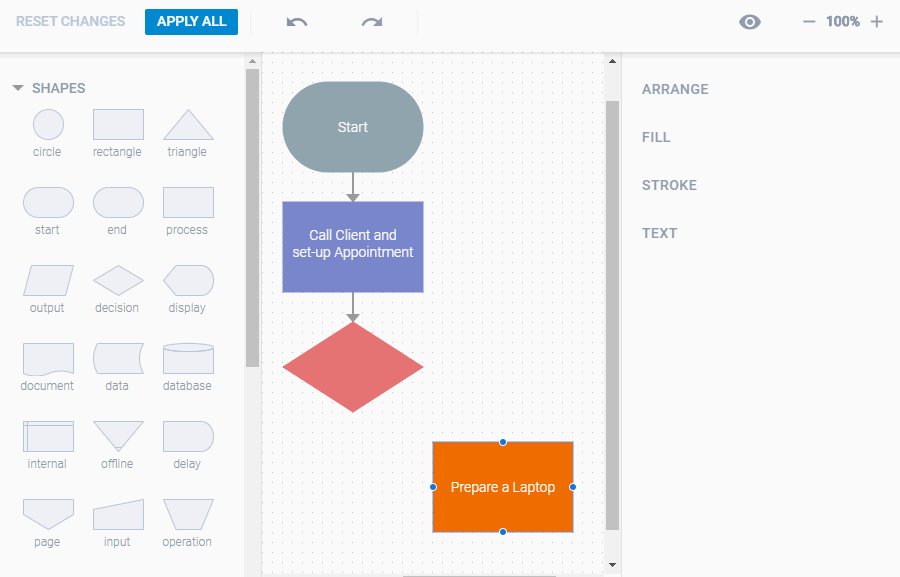
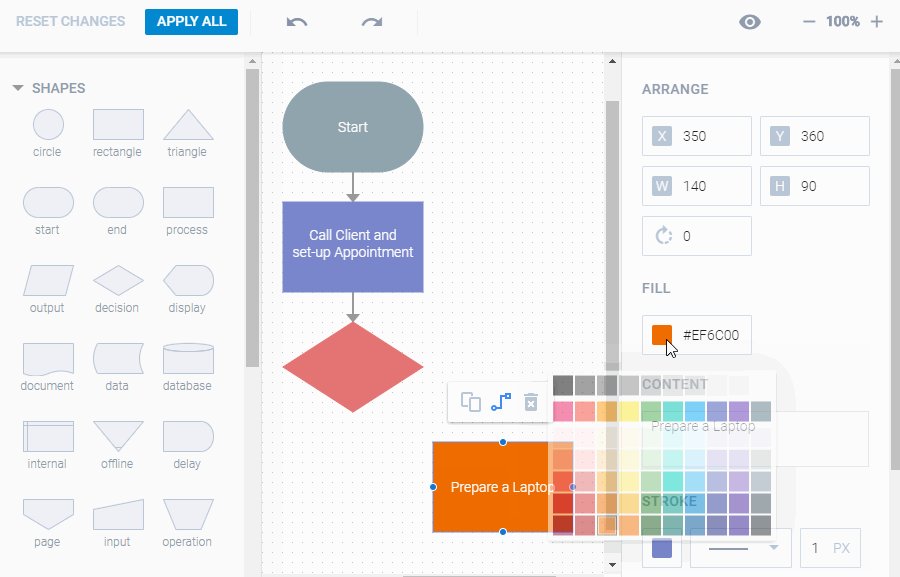
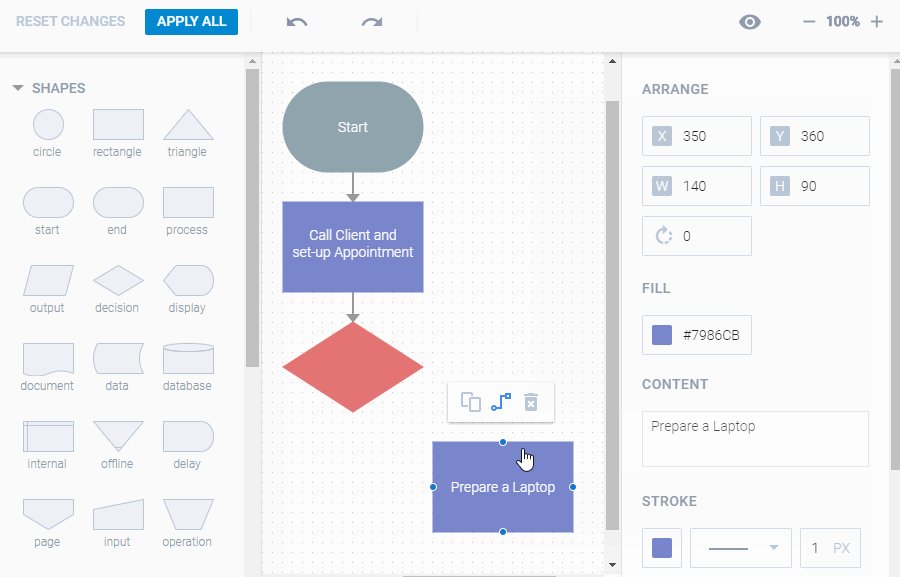
Working in the diagram edit mode is simple and intuitive. The editor allows you to drag shapes, resize them and make a small toolbar with editing options appear by clicking on a particular shape. You can also edit a particular shape by selecting it and changing necessary settings in the right sidebar.

To make your work faster we’ve introduced several hot keys for the most frequent operations:
- Ctrl + C – to copy a shape
- Ctrl + V– to paste a shape
- Ctrl + Z – to revert the latest action
- Del – to delete a shape
- Arrows – to move a shape left/right/up/down
Now adjusting your diagram’s look and feel to your taste takes you just a few moments. Moreover, you can create a small application to switch between the editor mode and your diagram that allows you to save changes to your diagram and view them on the fly.
New Configuration Options
In dhtmlxDiagram 2.1 we’ve enlarged the set of configuration options for diagram and org chart shapes and connectors. Now styling your diagram via object properties discovers lots of new opportunities, for example, defining the shape’s angle of rotation, color, stroke, the font color of a shape’s text, the radius of connector’s rounded corners and much more. Here is the full list of new configuration options for diagrams and org charts.
More Flexible Customization
Besides enriched configuration options, version 2.1 brings about greater possibilities for diagram and org chart customization via CSS. New ways of styling via CSS include changing the style of connector’s lines and arrows and modifying the look of connectors between diagram shapes or org chart cards. Read more about customization of diagrams and org charts.
Other Improvements
To complete the list of changes in version 2.1 we’ll add that DHTMLX Diagram Guide was reorganized and updated. Now surfing through its chapters will be handier.
Other updates in version 2.1:
- New events ShapeHover and EmptyAreaClick are added
- The lineGap config option is added
If you’ve never tried dhtmlxDiagram, we invite you to get our 30-day trial version.
Our clients are welcome to download dhtmlxDiagram 2.1 in the Client’s Area.
Related Resources:
- Updated documentation and “What’s New” section
- Samples
- Diagram editor
- Org chart editor