We are excited to announce that DHTMLX Vault has been updated to version 4.1. The new minor release comes with a range of useful features designed to make your experience with our file uploading component more convenient and productive. From now on, you can take advantage of inline editing, key navigation, and ensure better performance by disabling file preview.
Download the latest version 4.1 of DHTMLX Vault >
Let us have a closer look at the novelties included in the release.
Inline Editing
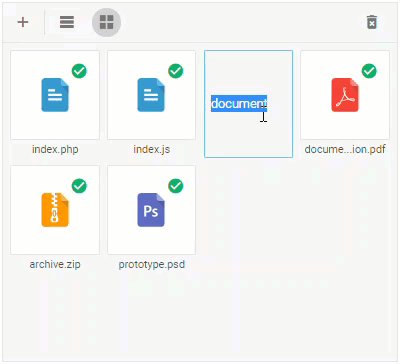
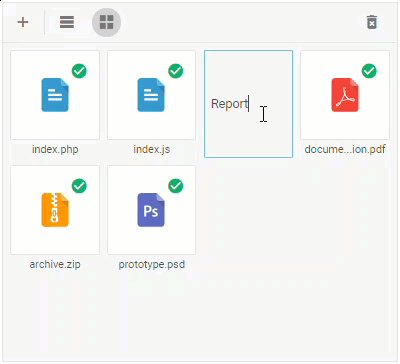
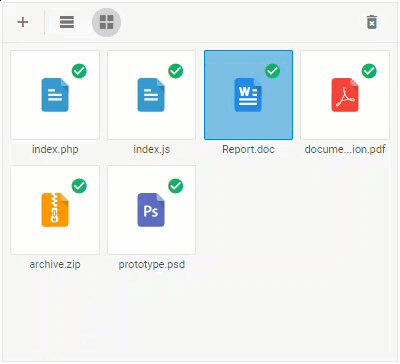
When working with a JavaScript file uploader, it is always nice to have the opportunity to quickly edit specific files without toggling between different views. The new inline editing feature of DHTMLX Vault helps end-users to change the name of a file on the fly by simply double-clicking on it.
mode: "grid",
uploader: {
target: "https://docs.dhtmlx.com/vault/backend/upload",
},
downloadURL: "https://docs.dhtmlx.com",
editable: true
});
This editing option is enabled by default with the editable property. If it is needed to disable the inline editing, just set the property to false.
Keyboard Navigation
Starting from v4.1, DHTMLX Vault provides support for keyboard navigation. This important feature contributes to the accessibility and usability of the Vault component. It allows navigating a file uploader with a set of keys rather than with a mouse.
For instance, it is possible to use arrow keys to switch between files, Enter to open the editor in the selected file, Ctrl+A (Cmd+A) shortcut to select all uploaded files, and Delete to remove them. Keyboard navigation can be especially helpful for users with vision impairment and mobility disabilities.
Disabling File Preview
Uploading a large number of files can be a time-consuming task. Now you have a chance to speed up this process in the Vault by not showing previews for recently added files.
mode: "grid",
disablePreview: true,
uploader: {
target: "https://docs.dhtmlx.com/vault/backend/upload",
},
});
This functionality is enabled by setting the disablePreview property to true.
If you want to test the brand-new Vault features in your own scenarios, make use of a free 30-day trial version. Our current clients can get acquainted with the latest version of the Vault component in their Client’s Area.
We encourage you to share your thoughts on the features delivered in v4.1. Feel free to express your opinions in the comments below.
Take care and don’t forget to regularly visit our blog for more updates and other useful articles.