The new major release 4.0 of DHTMLX Vault delivers TypeScript support and enhanced work on touch screens. From now on, the DHTMLX file upload component provides file drag-n-drop, ability to select and remove several files at a time, toggle between the Grid and List modes, and pass custom parameters in the request header. Besides, there appear new events for listening to various user actions.
Download DHTMLX Vault 4.0 30-day free trial version >
TypeScript Support
First and foremost, the DHTMLX file upload component receives support for TypeScript. From now on, coding will become faster and easier due to embedded type definitions, autocompletion, and type checking. Check the sample >
Manipulating Multiple Files
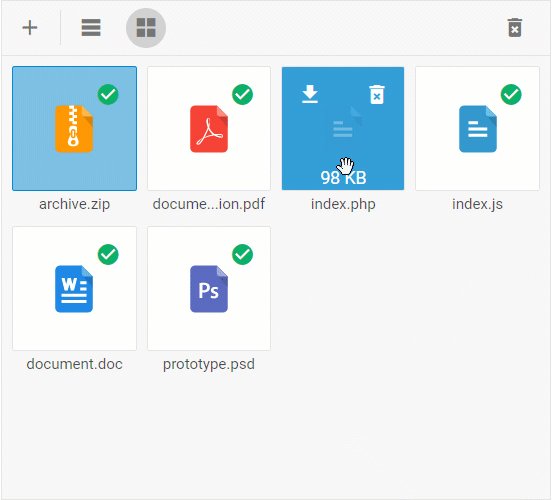
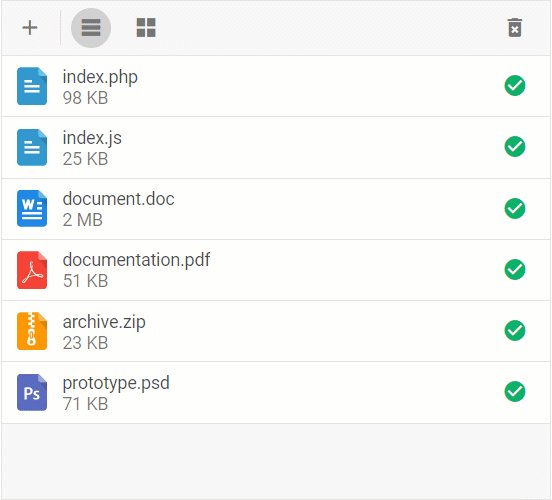
Starting with v4.0, end-users can manipulate multiple files in the queue of our file uploader at the same time. Check the sample >
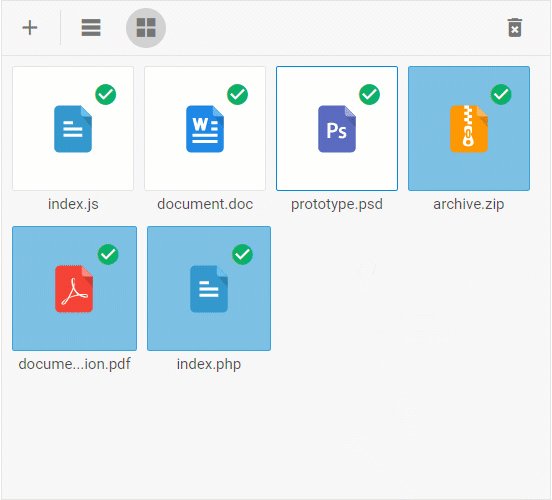
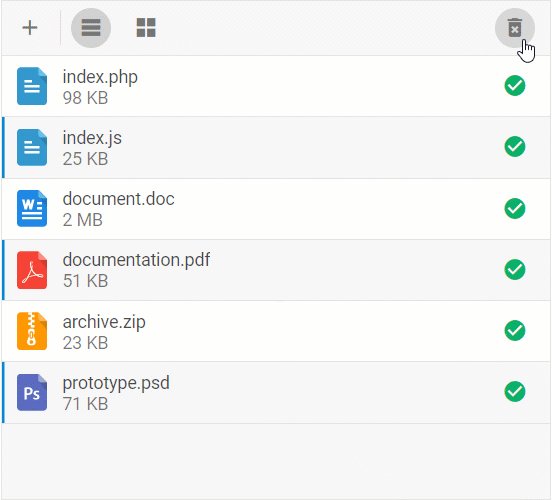
DHTMLX Vault allows selecting several files and deleting them just in one click.

File Drag-n-Drop
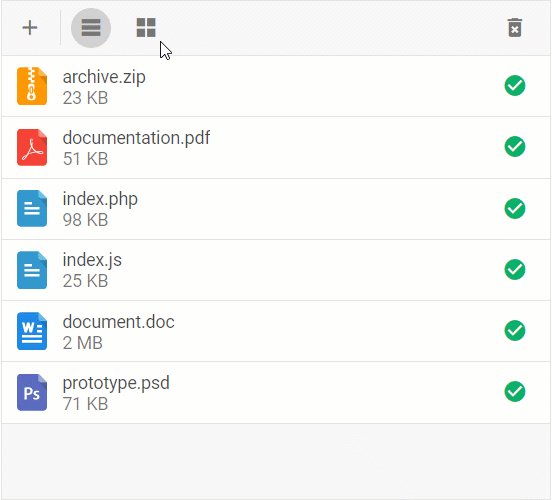
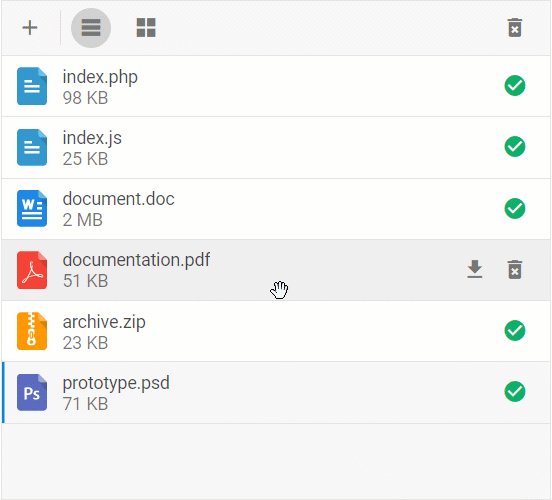
DHTMLX Vault makes it possible to reorder files in the queue using drag-n-drop. This feature is available by default in both Grid and List modes. Thus, you can select one or multiple files and move them all together.
Switching Between Grid and List Modes
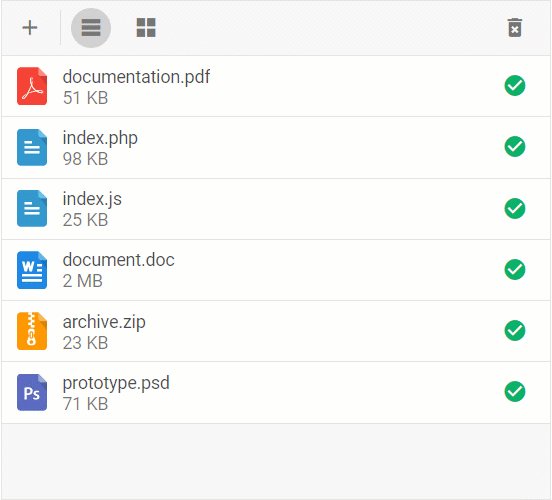
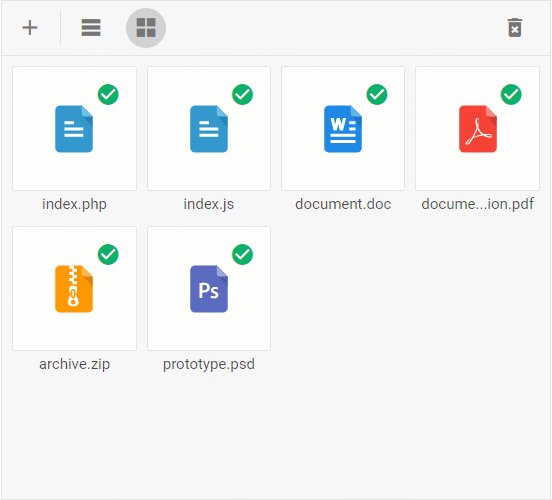
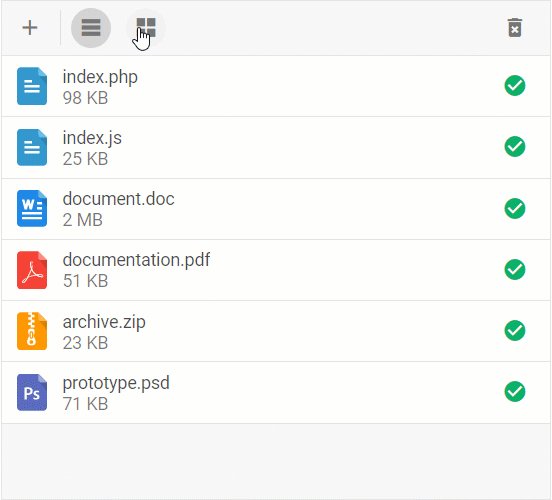
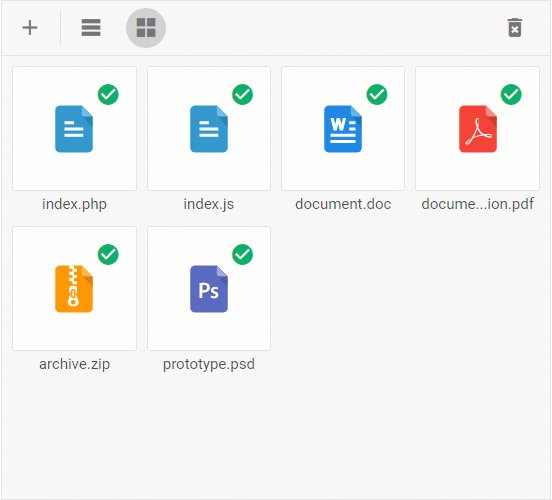
Another novelty is the ability to toggle between the Grid and List modes while manipulating files. Both Grid and List controls are available in the toolbar by default now.
You can still hide the mode controls via the modeControls config. If this config is set to false, the controls won’t be displayed and files will be arranged in a list.
uploader: {
// obligatory, the path for upload
target:"/upload"
},
modeControls: false
});
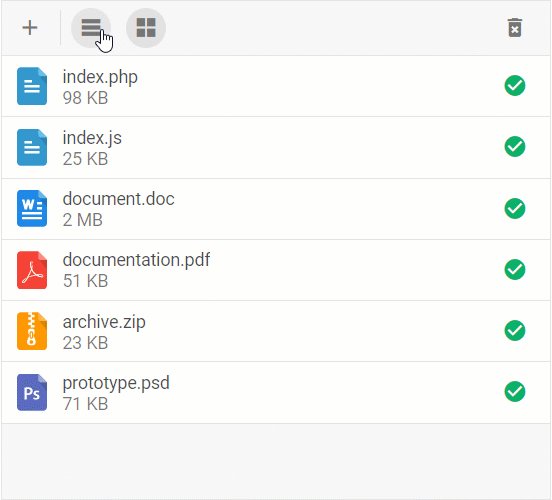
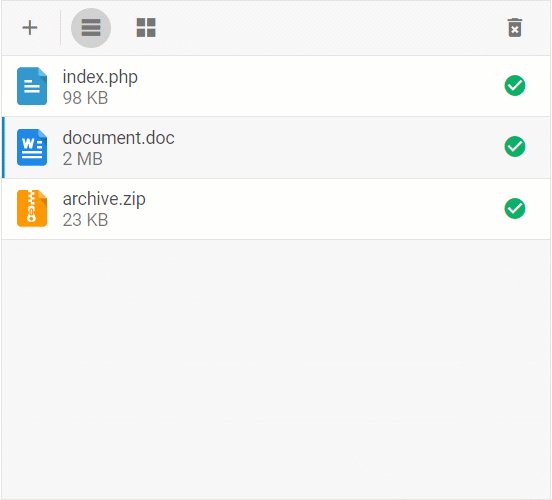
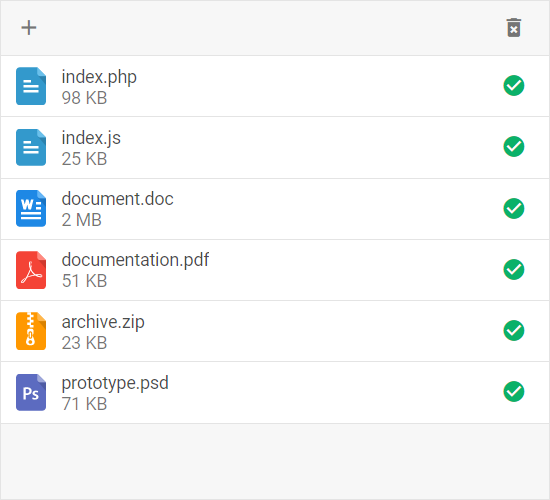
The interface of DHTMLX Vault with these controls hidden looks like that:

The List mode with hidden mode controls. Check the sample >
Parameters of Request Headers
The release brings out the ability to include any custom parameters into the request header via the headerParams property of the Uploader configuration object. Thanks to that, developers can pass authentication tokens and any other parameters required.
uploader: {
// obligatory, the path for upload
target: "/upload",
headerParams: {
"firstCustomParam": "customValue",
"secondCustomParam": "customValue",
"thirdCustomParam": "customValue"
}
}
});
New Events
V4.0 enriched the API of DHTMLX Vault with a wide range of new events to make your app more interactive. Now our file uploader can listen to such user actions as dragging and dropping files, clicking and mouse hovering, and much more. Learn more >
Here is a free 30-day evaluation version of DHTMLX Vault. Download it and test the DHTMLX file uploader in your projects. We are looking forward to your feedback!
We invite our current clients to get the latest major version in their Client’s Area.
Our technical support team is always there to help if you face any difficulties in your work with DHTMLX components. We answer all your tickets on business days within 24 to 72 hours.