Yii is an open source and fast web application PHP framework. Yii includes a Web-based code generation tool called Gii which is used for quick generation of models, forms, modules, CRUD, etc. To extend the functionality of Gii, you can customize the existing code generators or write completely new generators based on your needs. We have chosen the second option.
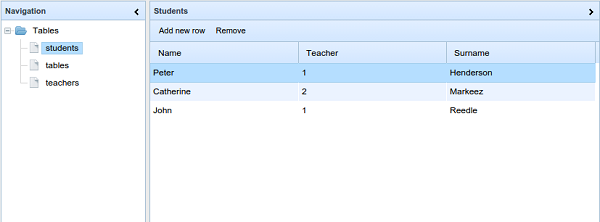
And so, we’d like to introduce DHTMLX Many Tables Generator, a code generator for Yii Framework 2 that creates many editable tables from the database of your website. We use dhtmlxGrid library for created grids. As a result, you’ll get a ready CRUD admin panel.

When you install DHTMLX-Gii, a set of web pages will appear where you’ll be able to change the content of database. Note, it won’t check the roles of users, i.e. if you’d like to provide the access to administrators or some other user groups only, then you’ll need to set it by yourself.
Well, to start using this package, follow simple instructions described below.
Installation
The preferred way to install this extension is through composer.
Either run
or add
to the require section of your composer.json file.
After that you can install new package:
Usage
Add the next code in the common/config/web.php
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
'generators' => [
'dhtmlx-one-table' => [
'class' => 'DHTMLX\Gii\SingleTable\Generator',
],
'dhtmlx-many-tables' => [
'class' => 'DHTMLX\Gii\ManyTables\Generator',
],
],
];
After it, you may proceed to the installed generator to start working with it. The following instructions are the the basic steps for using of any generator (including DHTMLX Many Tables Generator):
1. Enter the generator page. You can access Gii via the URL http://hostname/path/to/index.php?r=gii or hostname.com/gii;
2. Open our new generator that will be listed among the other ones;
3. Then you’ll need to fill in the fields that specify the code generation parameters;
4. Click on the Preview button. You will pass to the table that shows a list of code files to be generated. By clicking on them, you will preview the code;
5. Press the Generate button to generate the code files;
6. Now you can review the code generation log and go to the created page where you’ll be able to modify the database content.

That’s all. All the sources may be also found on github.
You are welcome to share your experience in the comments section below and submit issue reports on github.