We are now working hard on the new update of dhtmlxSuite, a collection of JavaScript UI widgets. The main part is almost completed and we are on the stage of testing, bug fixing, and updating the documentation for the new release. So what are the new and cool features that will be added in DHTMLX 4.0?
Generally, the new version 4.0 will introduce better performance, updated and improved skins, animation for some UI elements and more smooth behavior. All DHTMLX components now have the common way of data loading, which should simplify your work with the DHTMLX library. Also, the new component dhtmlxRibbon was added to the list of UI widgets.

All container-based components (such as Layout, Windows, Accordion, Tabbar), as well as Combo, ColorPicker, and Slider, have been completely overwritten to provide better rendering and faster performance. According to our tests, the rendering speed of user interface built with the DHTMLX library increased in 1,5-2 times.
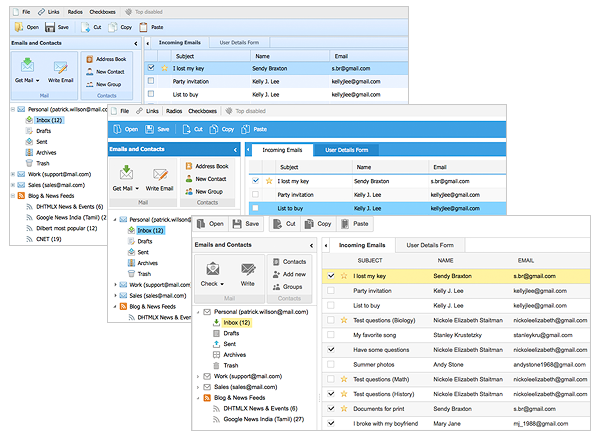
Redesigned Skins
We have updated the design of all three DHTMLX skins: SkyBlue, Web, and Terrace. We tried to make them look more “airy” and modern, and we hope you’ll appreciate our efforts. The Web and Terrace skins will look good even on smaller tablet screens. The SkinBuilder will be also updated to support the new skins so you can adjust the colors and fonts to your needs.
dhtmlxLayout
One of the basic UI components, dhtmlxLayout, has been rewritten to render faster and work smoothly on a page. We have simplified and improved the patterns logic so you can now create any custom pattern by yourselves. We’ve added the ability to get instance of the component attached to a layout cell and improved the general logic and speed of attaching menu, toolbar, status bar, header, and footer elements to the layout.
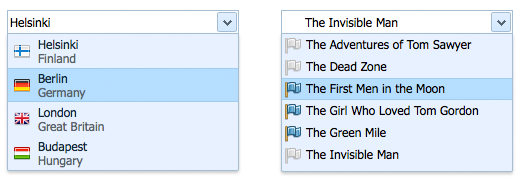
dhtmlxCombo
The dhtmlxCombo component has been also rebuilt. In addition to improved loading modes and filter logic, we have added the ability to create custom items, for example multiline combo options. It became easier to create linked comboboxes when the child combo displays the options in accordance to the specific option selected in the parent combo.

In version 4.0, the dhtmlxCombo options can be defined by custom HTML template. It allows you to customize the look and structure of combobox options to your needs.
The combo now can be displayed in enabled/disabled state and you can easily show/hide combo on the page due to the new API functions. We’ve also added custom filter and sorting functionality, as well as the ability to enter free text in the combo box and change the font size.
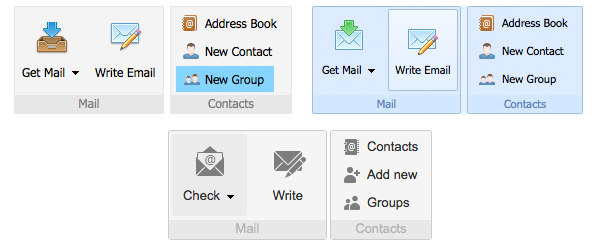
dhtmlxRibbon
In v.4.0, we will introduce the new UI widget – ribbon toolbar that allows you to group toolbar buttons into tabs or blocks. The ribbon component supports the same button types as dhtmlxToolbar: button, two-state button, input, checkbox, text, slider; plus segment button and combo. You can also create a custom input. dhtmlxRibbon can be easily attached to any container component (Window, Layout, Tabbar, Accordion).

dhtmlxAccordion
dhtmlxAccordion has been overwritten and now provides better rendering performance and animation for opening/closing the accordion panels. Version 4.0 introduces the ability to get instance of the attached component and improvements for multimode and dock/undock behaviour.
dhtmlxWindows
Besides the performance improvements, dhtmlxWindows 4.0 provide the ability to easily create a custom button and configure window’s icon via CSS. Drag-and-drop and resize functionality were moved to the extension files and buttons rendering got better.
dhtmlxTabbar
As other container components, dhtmlxTabbar has been also rewritten and improved. Version 4.0 supports fullscreen init (mode, when the tabbar takes all space of browser window, like the Layout component) and has some minor animation effects for tabs scrolling. There are now more parameters that can be defined when adding a new tab.
Other Components
Other DHTMLX components, such as dhtmlxGrid, dhtmlxTree, dhtmlxCalendar, etc. were updated as well. We have fixed the known bugs and make them look better in new skins but in general they already provide powerful features and we didn’t want to over-complicate them.
If you would like to test the DHTMLX 4.0 beta, please drop us an email to support@dhtmlx.com. We will sent you the beta package. But note that we do not recommend using the beta in your productive apps. Please wait for official release of DHTMLX 4.0, which is planned on the end of May.
In any case, we appreciate your feedback so don’t hesitate to let us know what you think about the upcoming DHTMLX 4.0.