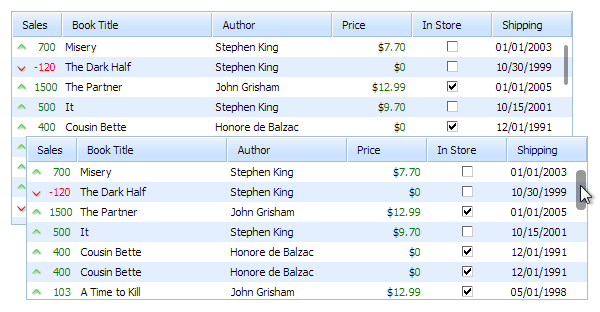
With the latest version of DHTMLX, you can add custom scrolls to the DHTMLX components, such as Grid, Tree, Layout, DataView, and others. The custom scroll looks and behaves similar to scrolls on Mac OS. The scroll bar is hidden and appears when the user start scrolling. It also gets wider on mouse over.

To enable custom scroll feature, you need to download the required files (customscroll.js and customscroll.css) and add them to the page after the dhtmlx library:
<link rel="stylesheet" type="text/css" href="customscroll.css">
<script type="text/javascript" src="customscroll.js"></script>
<script type="text/javascript">
dhtmlx.CustomScroll.init();
</script>
<script type="text/javascript" src="customscroll.js"></script>
<script type="text/javascript">
dhtmlx.CustomScroll.init();
</script>
After that, all DHTMLX components on the page will use custom scrolls. You can download the demo to see how it can be used with dhtmlxGrid.