Since its release in July 2020, the code snippet tool has become a great helper to programmers who use DHTMLX JavaScript UI libraries. If you are not familiar with it yet, you can check out the release article. This handy instrument enables developers to view the JS and HTML code of DHTMLX samples, make modifications, and preview the result. Modified snippets can be easily saved and shared with colleagues for more effective collaboration as well as with our technical support team when the need arises. And now, the DHTMLX development team made the snippet tool even more convenient by introducing several helpful view modes. In this article, we will take a look at the basic mode of the snippet tool and find out how it can be switched into new modes.
6 available modes
Basic mode
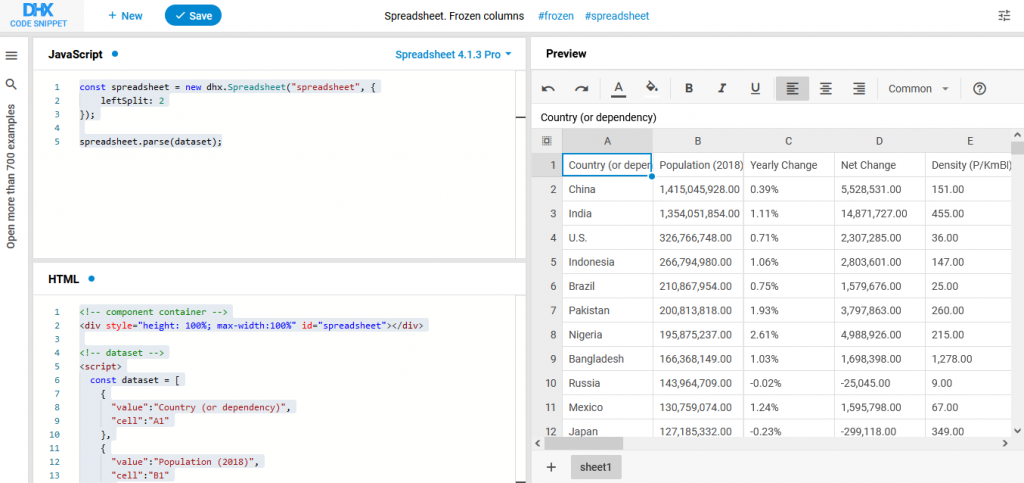
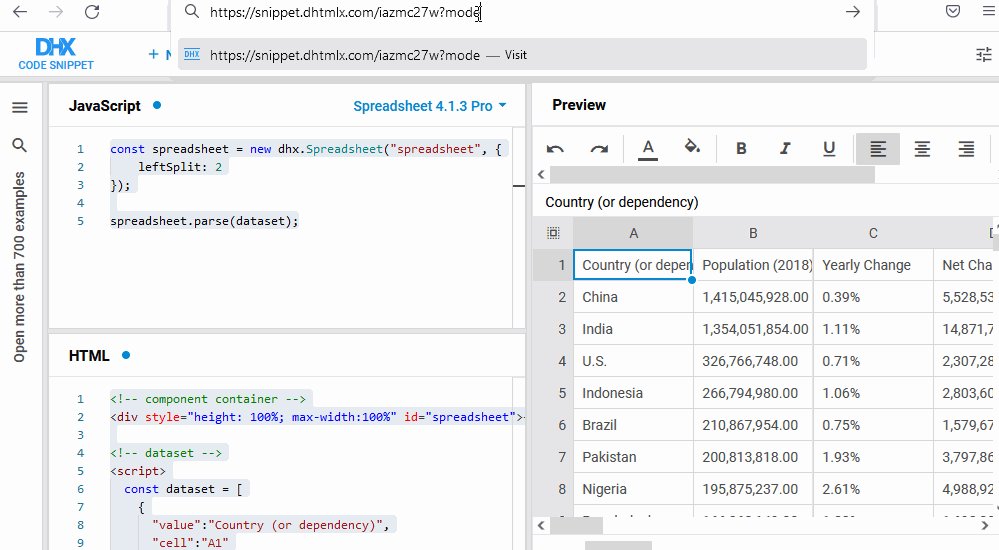
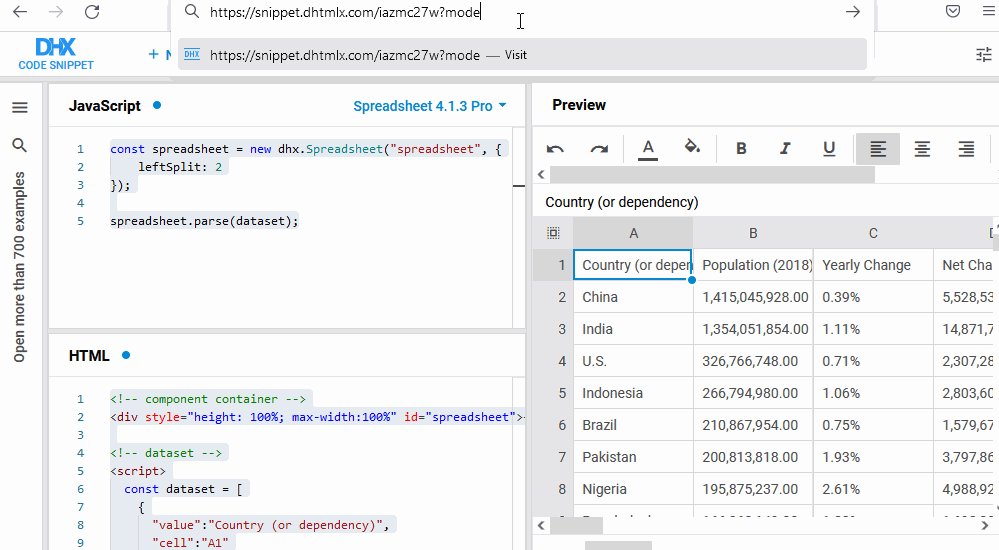
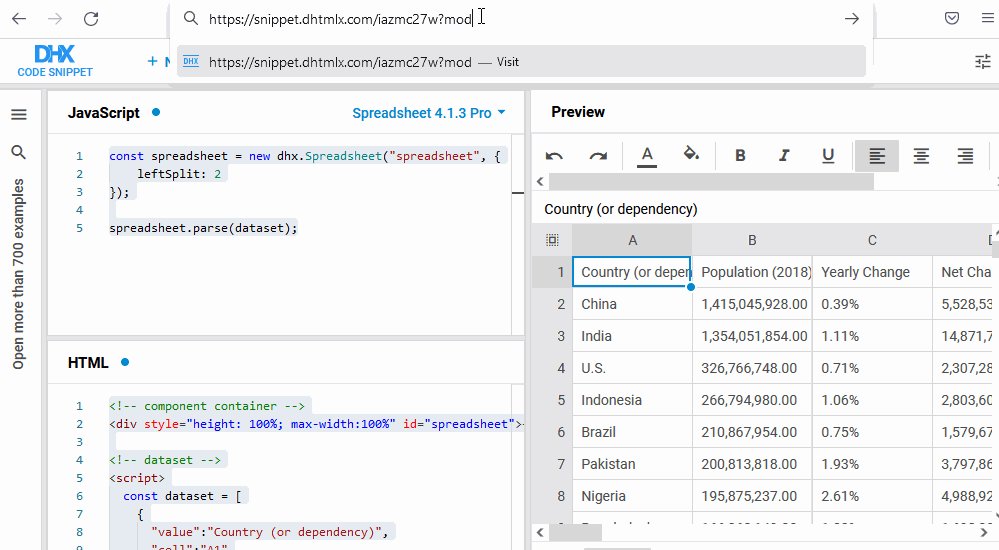
The DHTMLX snippet tool is notable for its intuitive UI. The basic mode is a default view of the snippet. It includes three windows: two windows for JS and HTML code on the left, and a snippet preview window on the right. That’s how the DHTMLX-based spreadsheet looks like in basic mode.
All new viewing modes are enabled in a similar way by adding corresponding endings to the default URL of the snippet tool.
Wide mode
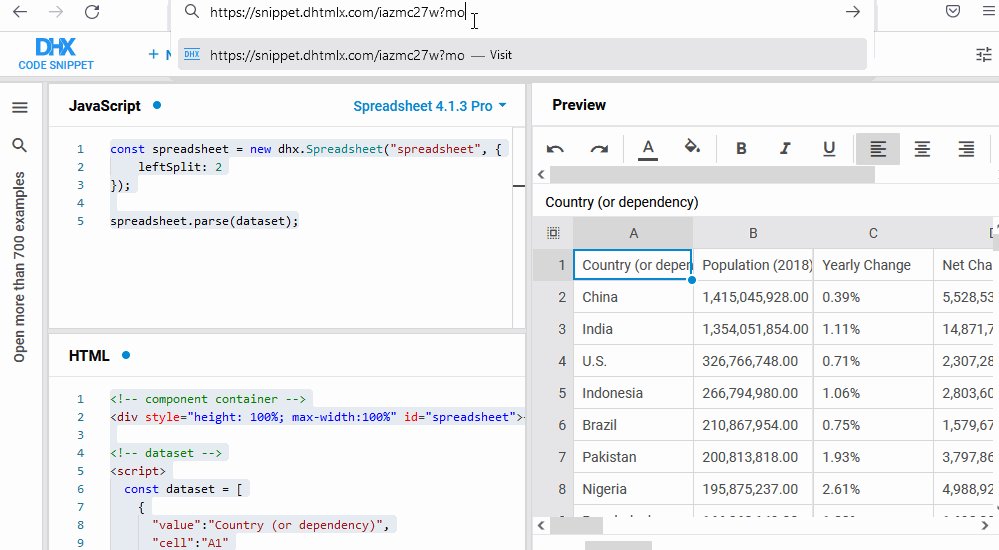
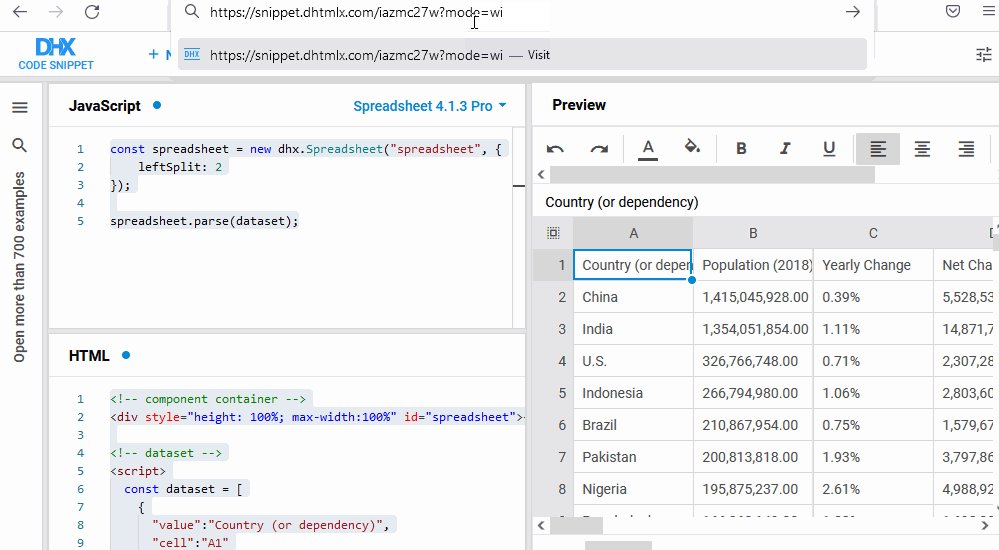
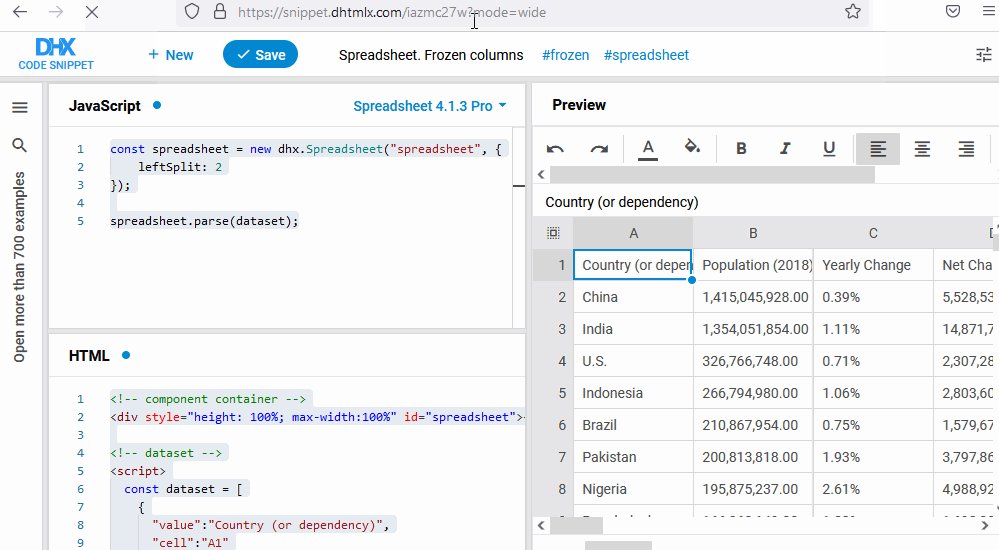
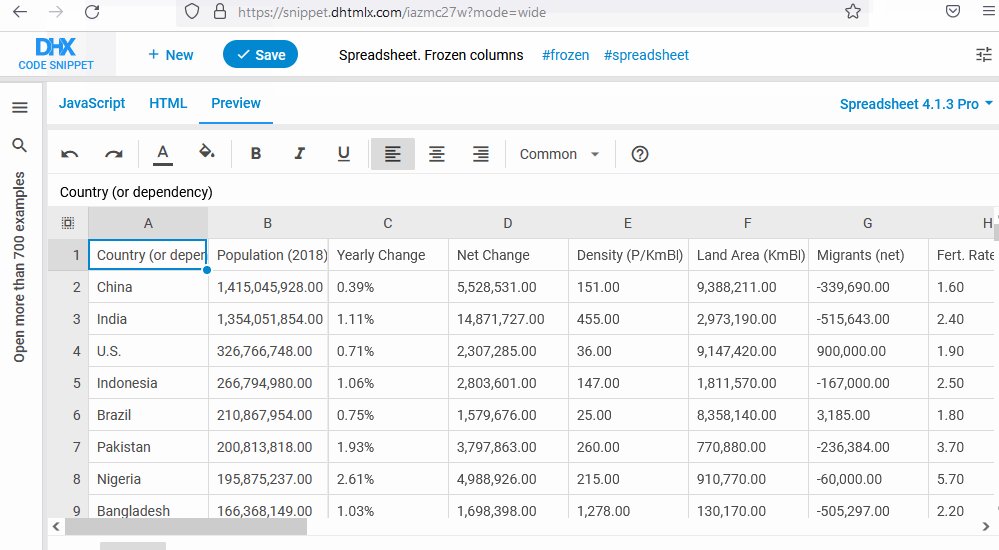
If you want to see just the result of code manipulations in DHTMLX components, the wide mode is exactly what you need. It displays the preview window over the entire screen of the snippet tool. Just complement https://snippet.dhtmlx.com/iazmc27w with ?mode=wide.
Mobile mode
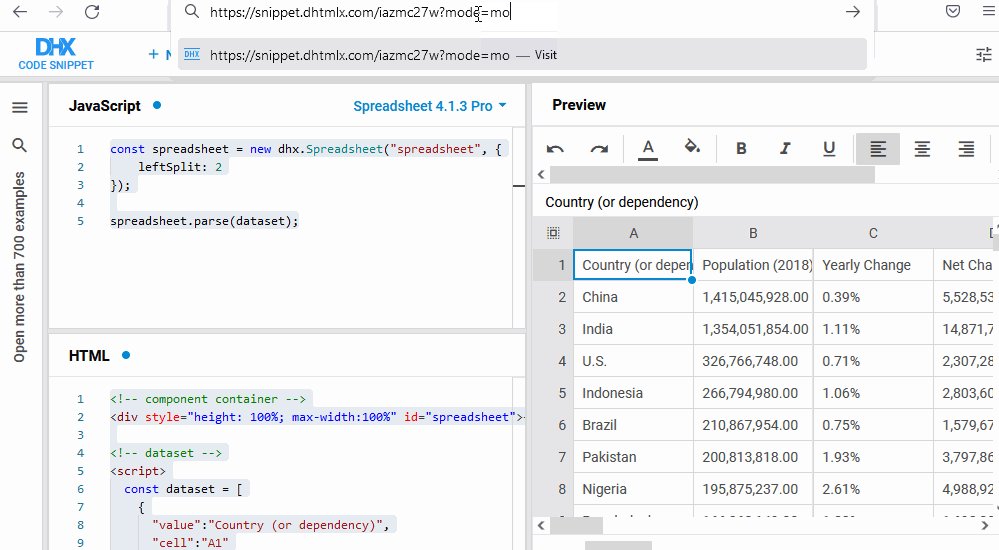
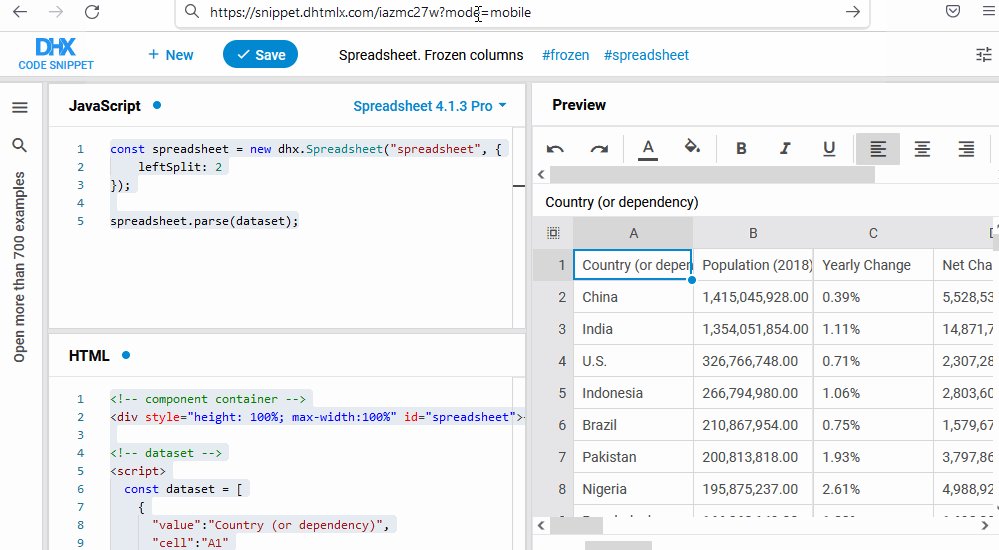
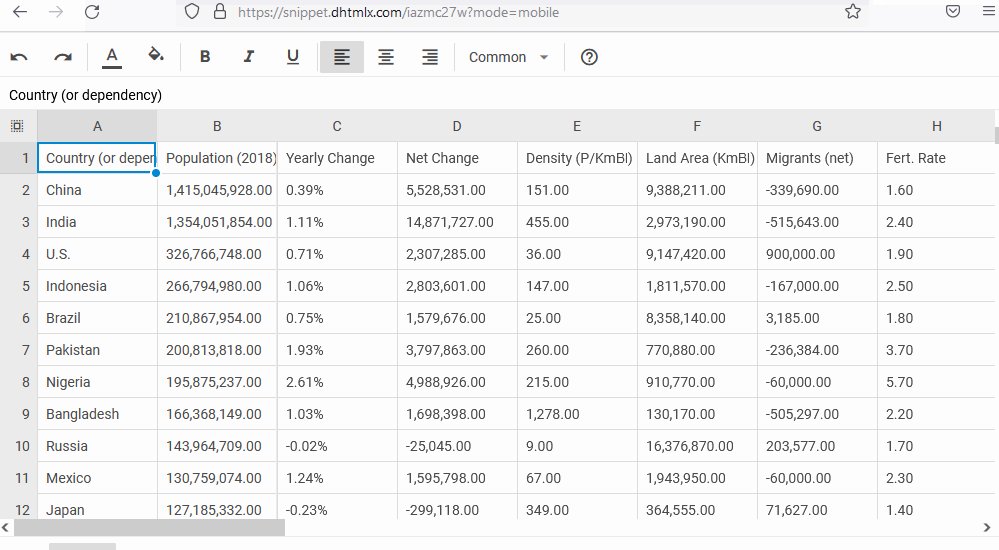
With the mobile mode, you can see how snippets look like on mobile devices. Add ?mode=mobile to the URL and you got it.
JS mode
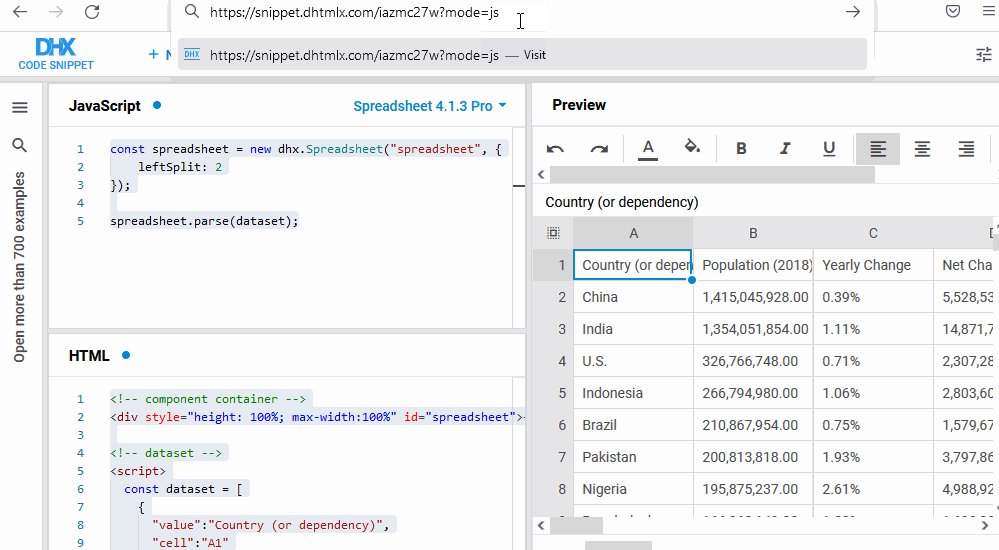
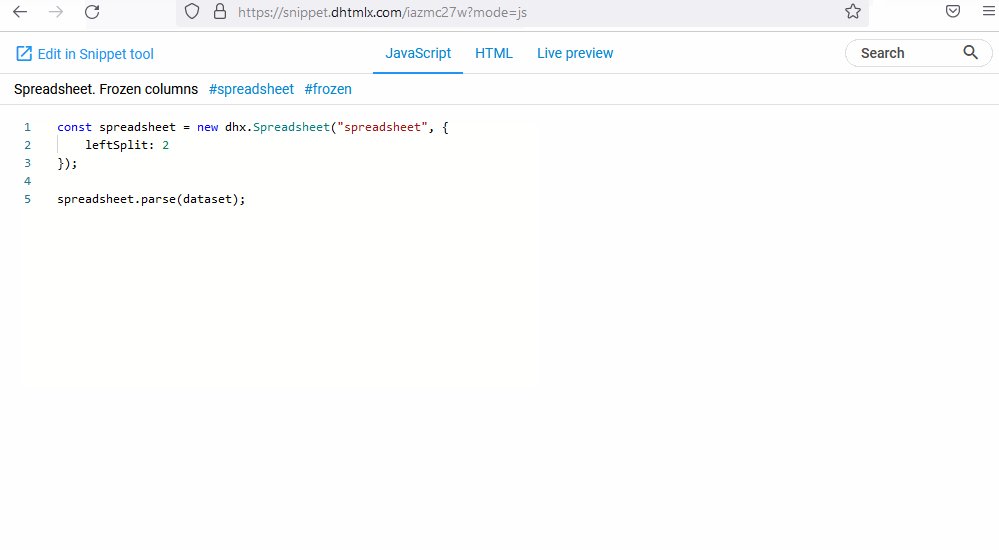
When it is necessary to focus on the JS part of your sample, enter ?mode=js in the URL and you’ll see only JavaScript code.
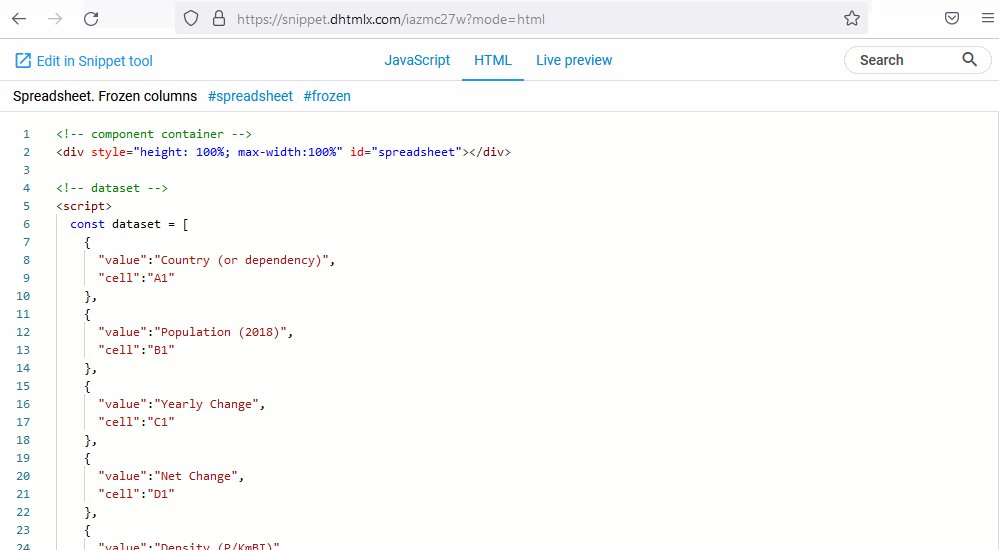
HTML mode
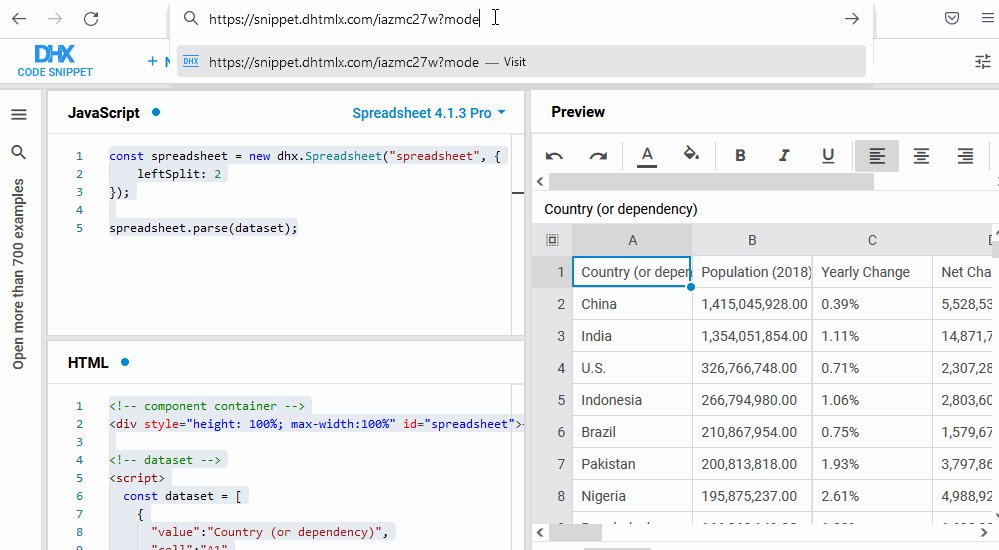
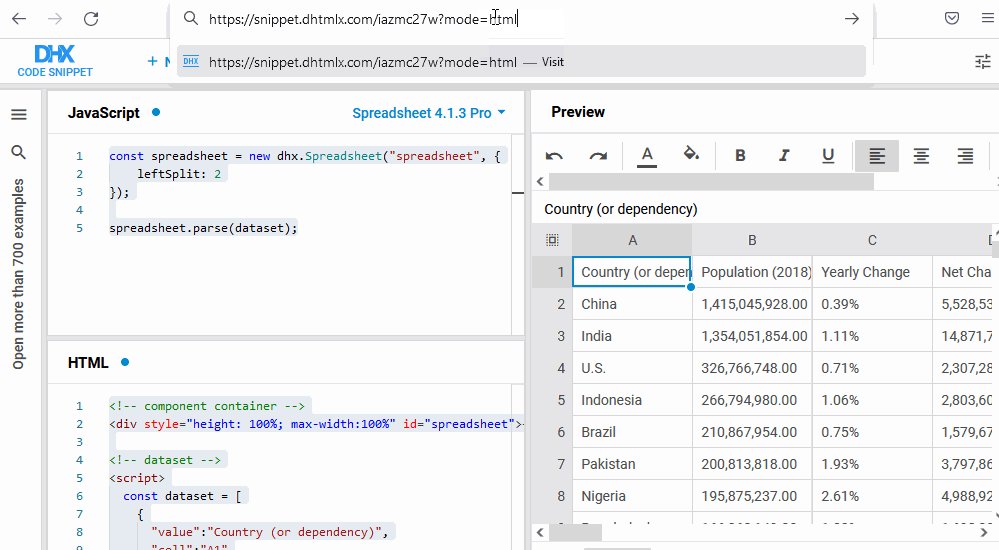
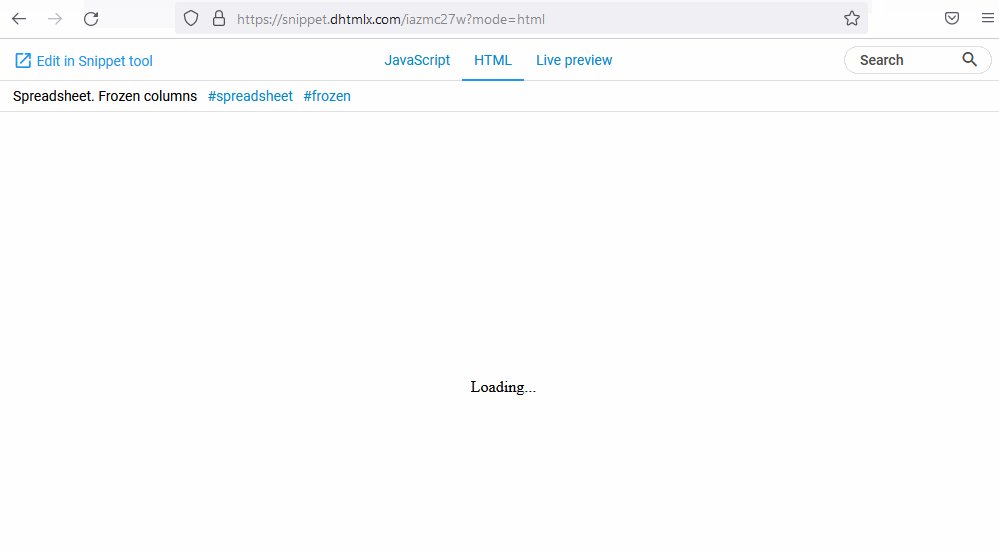
Want to get a closer look at the structure of a web page containing your sample? Enable the HTML mode by adding ?mode=html.
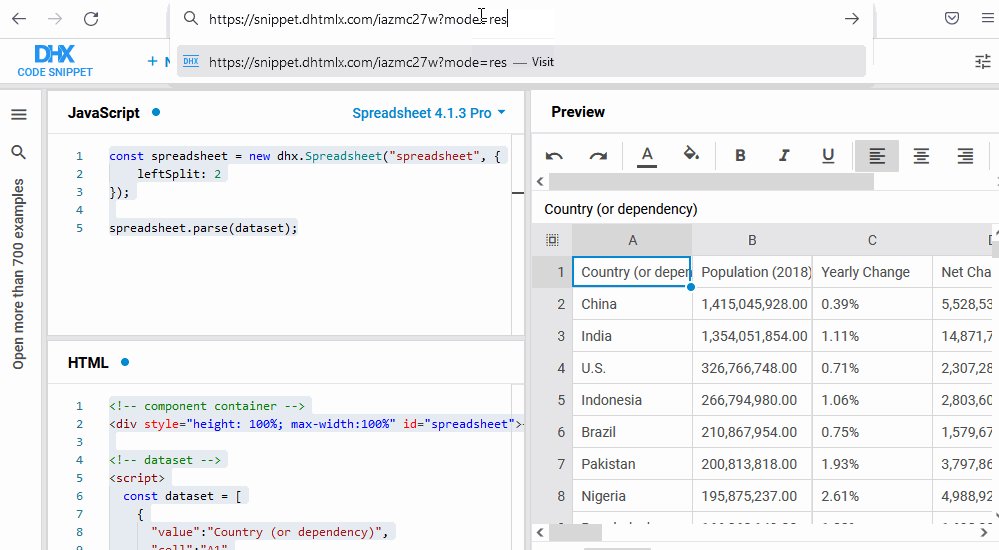
Result mode
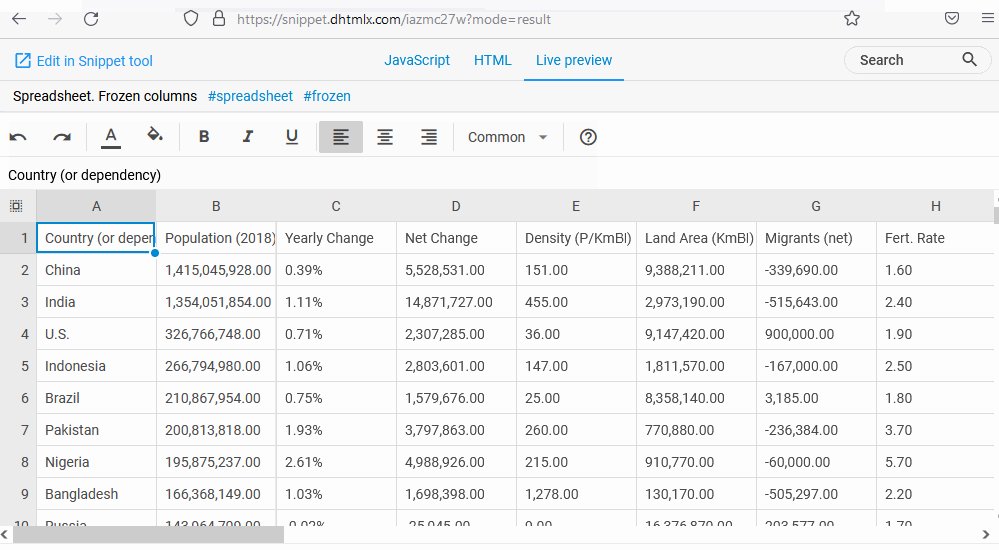
When your snippet is fully completed, it is nice to review the result of your work via the result mode. Actuated with the ?mode=result ending, it allows you to show the preview window across the whole page and to switch between all modes via tabs.
Navigation improvement and a new shortcut key
Apart from new view modes, we improved the snippet tool navigation by moving the toolbar from the right side to a more common place on the left side. It has also become much easier to save your work progress with snippets via a new keyboard shortcut – CTRL (CMD) + S.
DHTMLX components available in the code snippet tool
Besides DHTMLX Suite, so far the code snippet tool provides examples of the following components:
Final words
Summarizing the above, we can say that the DHTMLX code snippet tool has become more functional and user-friendly. Following the instructions provided in this article, you can test all new modes implemented in the snippet tool.