We continue to share the small tips that simplify the development process. This week we will discover a possibility to dock/undock cells. This feature is available in dhtmlxLayout and dhtmlxAccordion.
Each cell of the accordion and layout can be docked or undocked. Let’s see how it can be achieved and how it looks like.
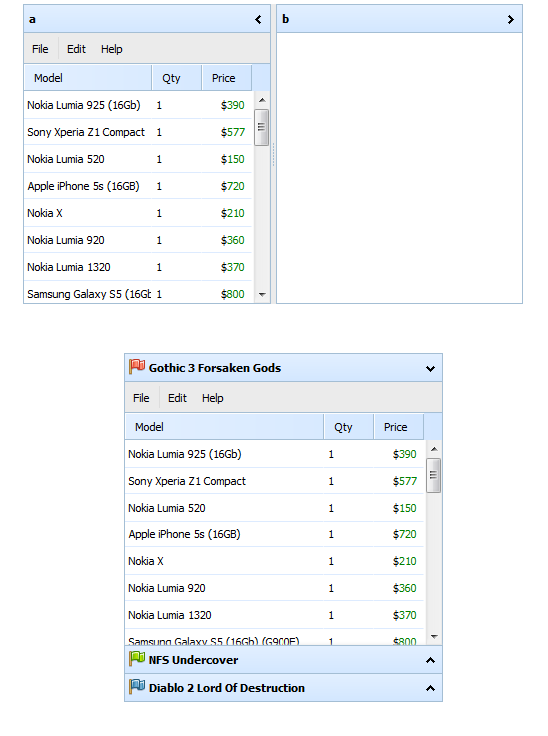
By default, all the cells are docked:

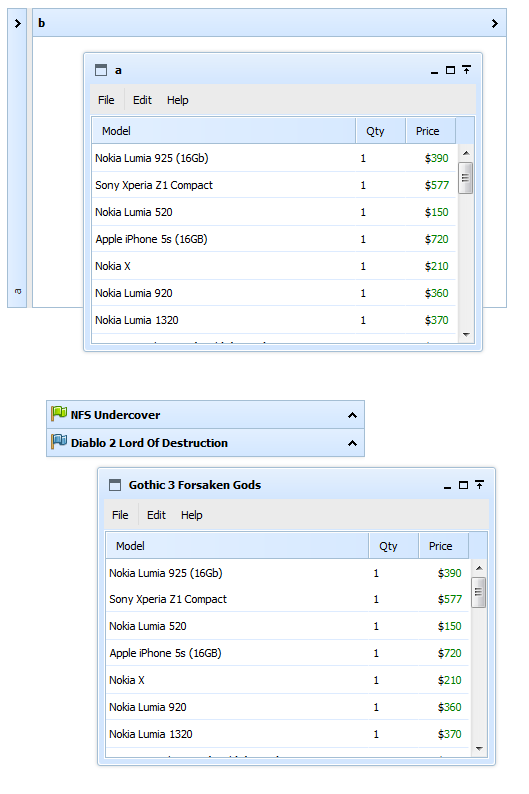
When we undock the cell, it becomes taken out of the component and displayed in a separate window.

To undock a cell, use the undock method (we take the layout as an example):
If you want to dock this cell back, use the dock method:
You have also the possibility to operate with the window when the cell is undocked:
The id of the cell and the id of the window are the same.
Check the related documentation and demo.
We can’t call it the most high-demand feature, but our aim is to tell you about all the possibilities that are hidden in our JavaScript UI library. See you next week!