Create, Read, Update, and Delete (CRUD) are the four basic functions that modern web and mobile apps should be able to perform. However, how did these functions come about and what exactly do they do?
In this article, we briefly tell you about what CRUD means and when it was introduced to the programming world. We also show how the create, read, update, and delete operations work in DHTMLX widgets using a JavaScript demo app for hospital management.
Let’s get started!
CRUD Operations: Meaning and The Date of Introduction
The CRUD paradigm was designed as a method of functions for improving persistent data storage. The term was first popularized in the early 1980s by English information technology consultant and author James Martin. In his book, “Managing the data base environment”, James Martin referred to applications that create, read, update, and delete data.
In modern software engineering, CRUD serves as an approach for designing web applications since it provides a memorable scheme for reminding developers of how to create comprehensive user-friendly tools. In such apps, users interact with a database by creating a new record, accessing data in the UI by reading it, editing or updating data, and deleting it.
Each CRUD operation can be mapped to a corresponding HTTP protocol method:
- Create -> Post,
- Read -> Get,
- Update -> Put,
- Delete -> Delete.
Let’s dive deeper into each of CRUD operations. We provide an example of the DHTMLX demo app for hospital data management to help with learning.
How CRUD Works: Examples You Can Build in JavaScript
The hospital data management app is based on 4 JavaScript widgets, each of which allows you to create a full range of data management options. They provide flexible configuration so you can easily integrate DHTMLX widgets into existing APIs to build powerful web applications.
Create
In CRUD, the create operation allows users to add a new entry to a database. This entry could be a user account, personal information, task and its description, etc.
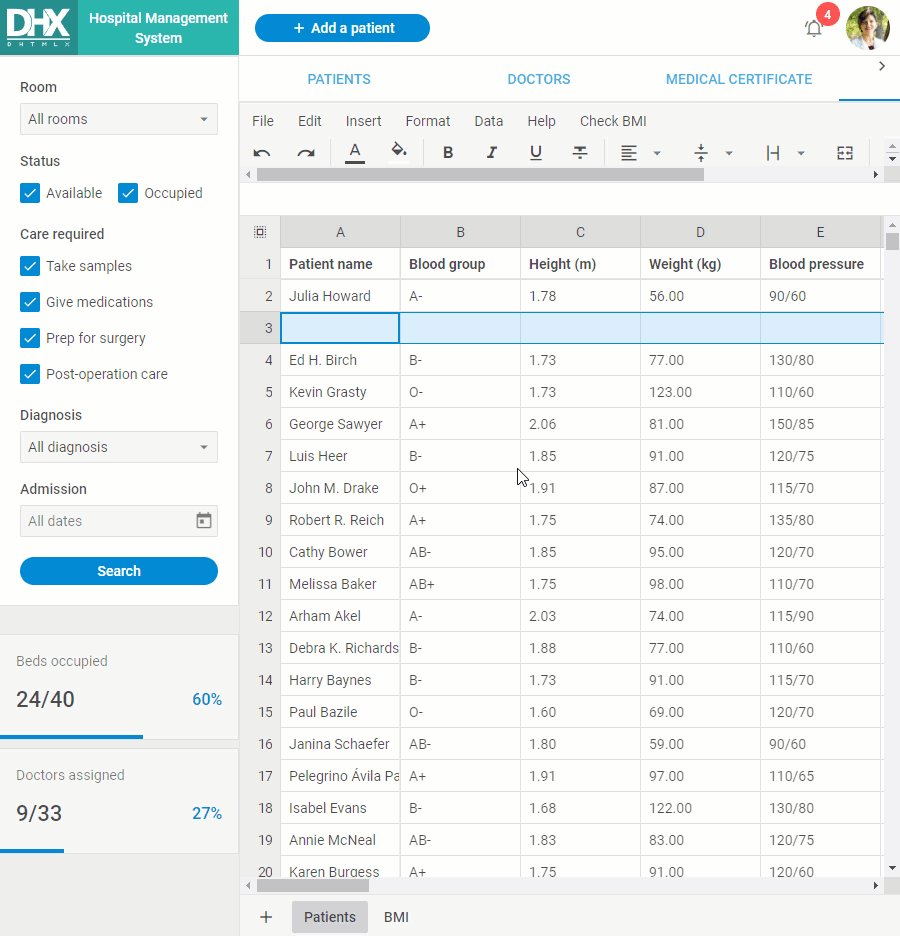
We used Suite UI library to build a clear and convenient data grid. Here medical personnel is able to create a patient record by clicking an Add a patient button. They can enter personal info, including patient vital signs, drug allergy, and the alleged diagnosis to select the appropriate treatment and provide adequate care.

Read
Reading a resource should never modify any information.
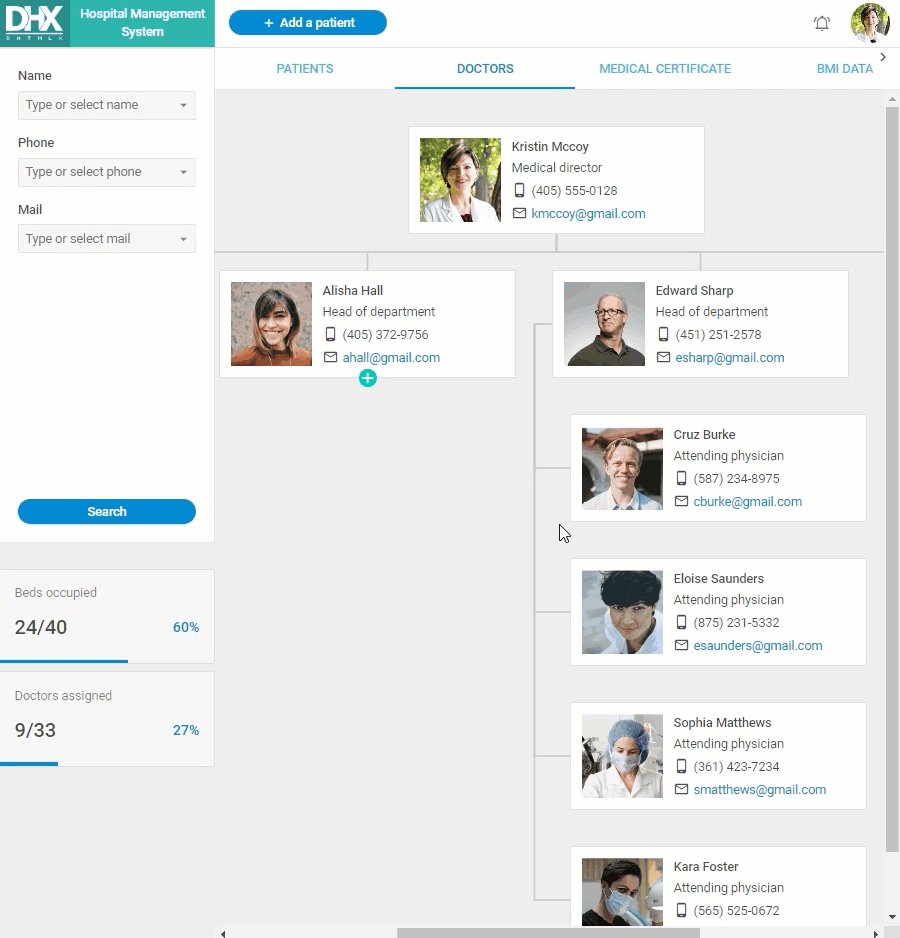
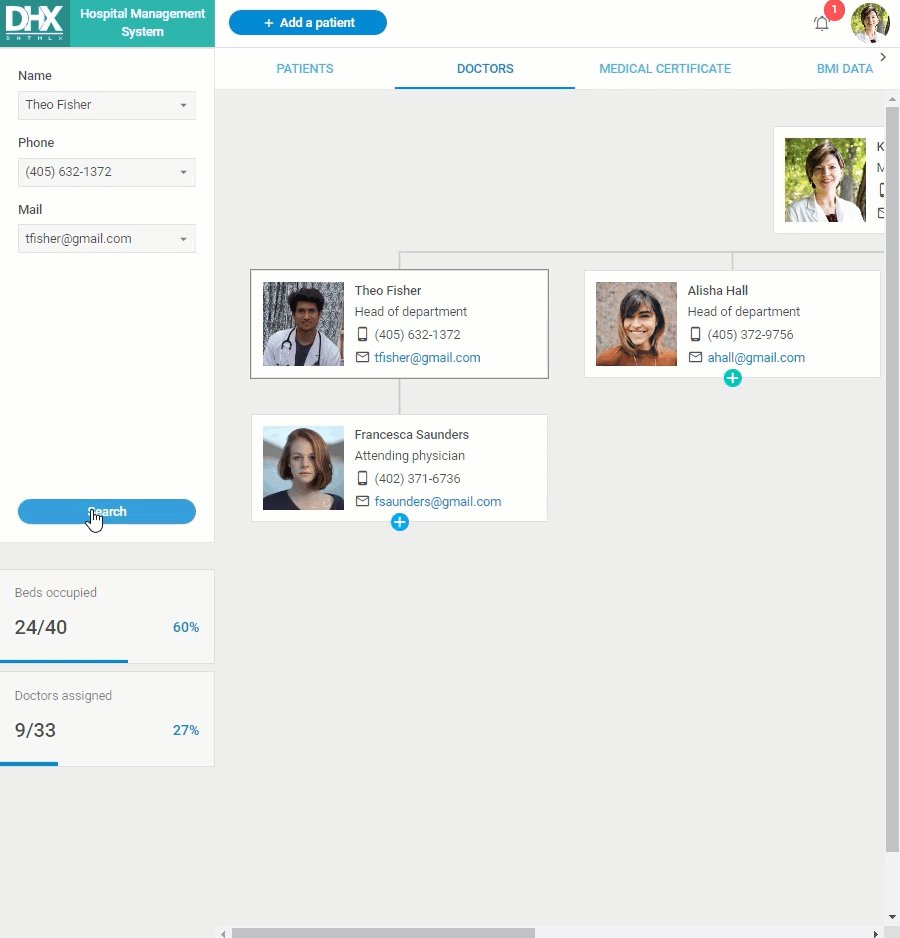
We decided to diversify the data representation in our demo app by adding a hospital org chart created with the DHTMLX Diagram library.
The following diagram displays the internal hospital structure. The medical staff is represented by cards with photos and contact information.
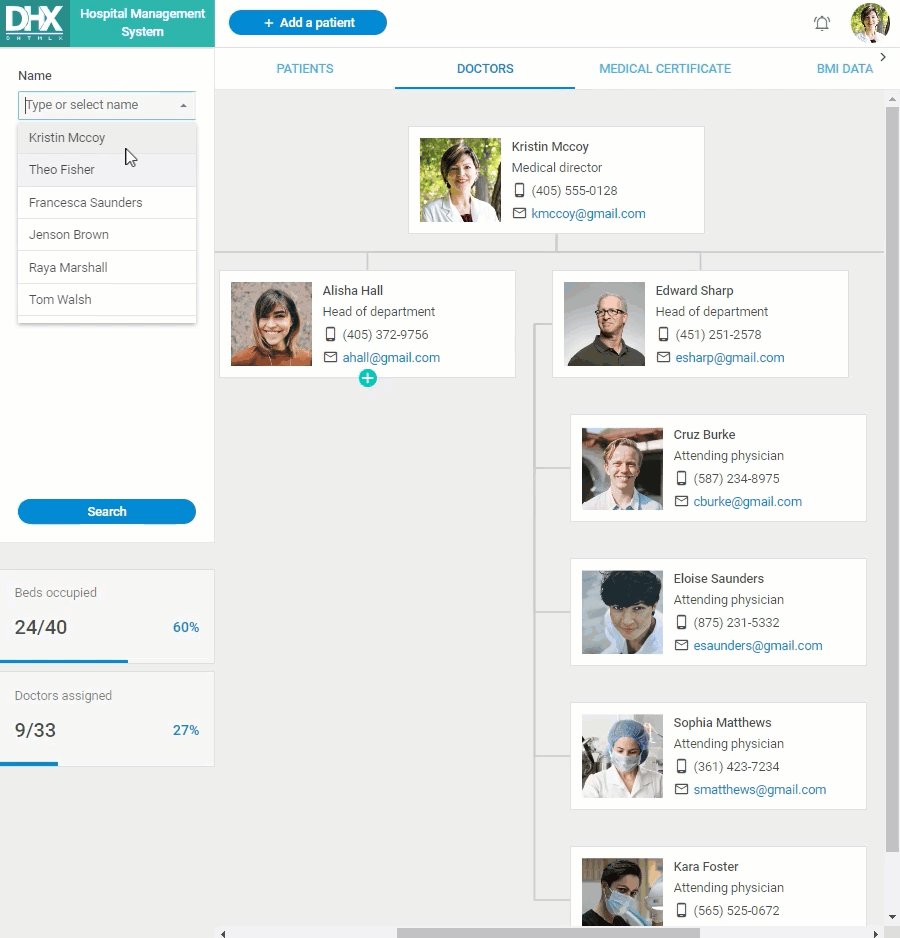
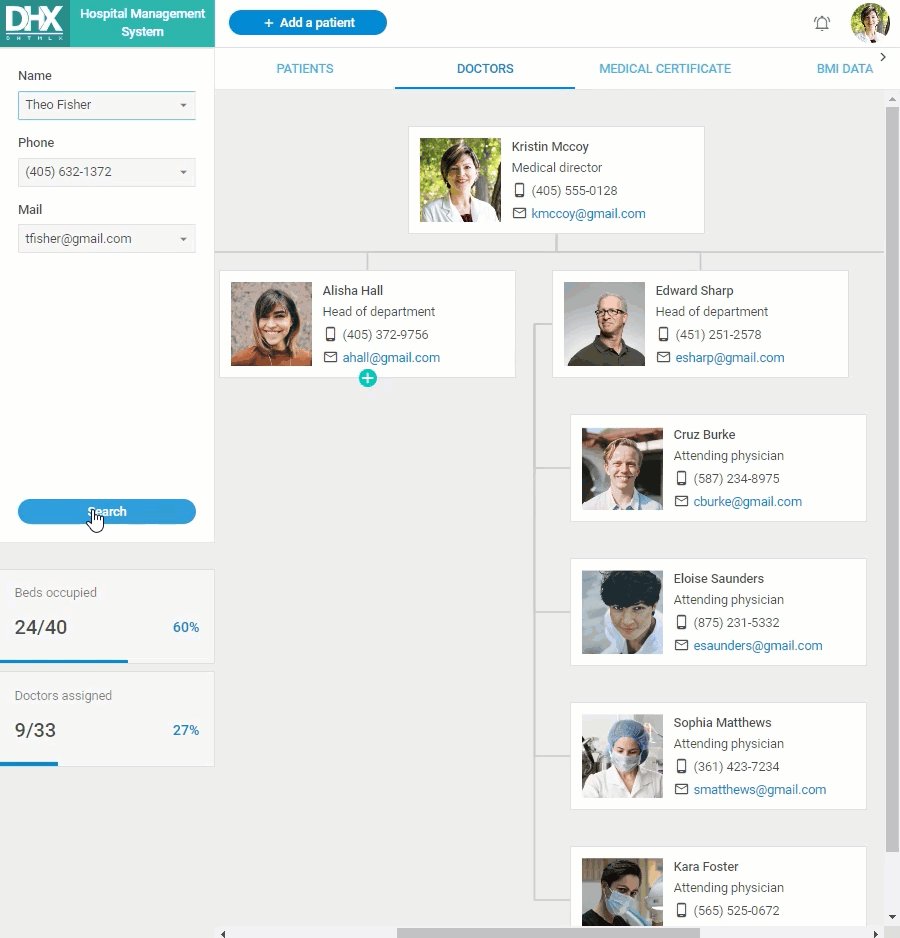
We improved user experience by adding a searching feature. Therefore, end-users can easily find a necessary specialist by entering their name, phone number, or email.

Update
The update operation involves modifying the existing data with a new value.
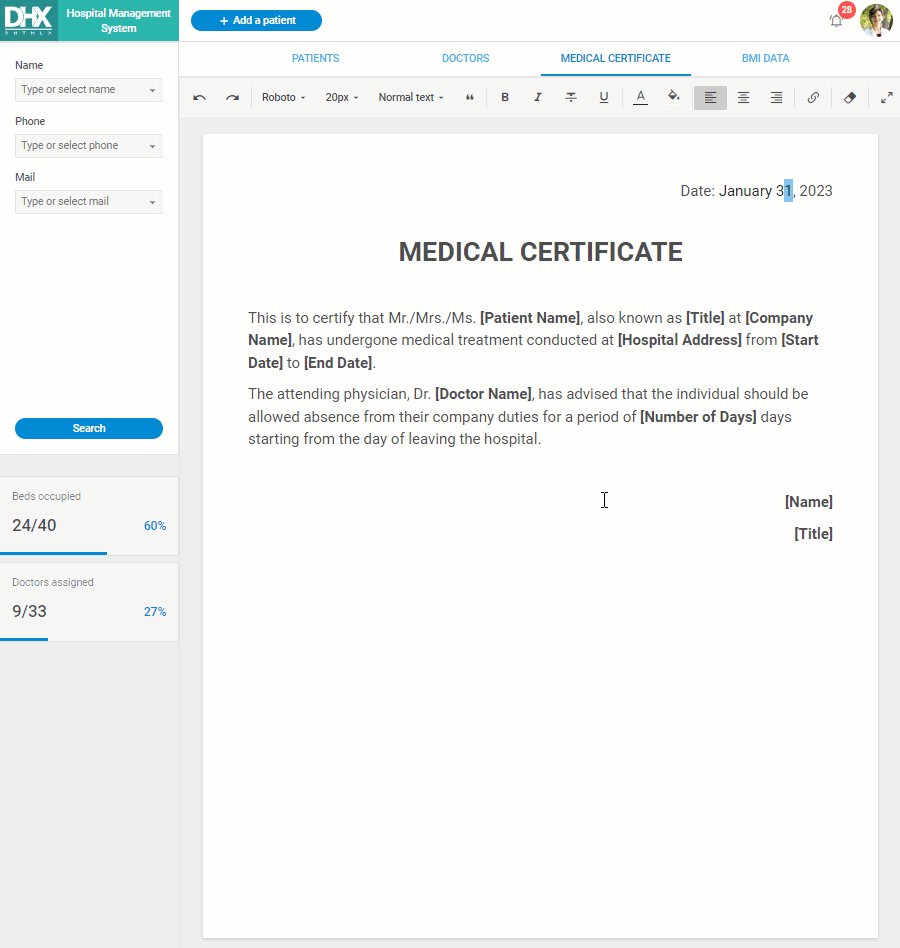
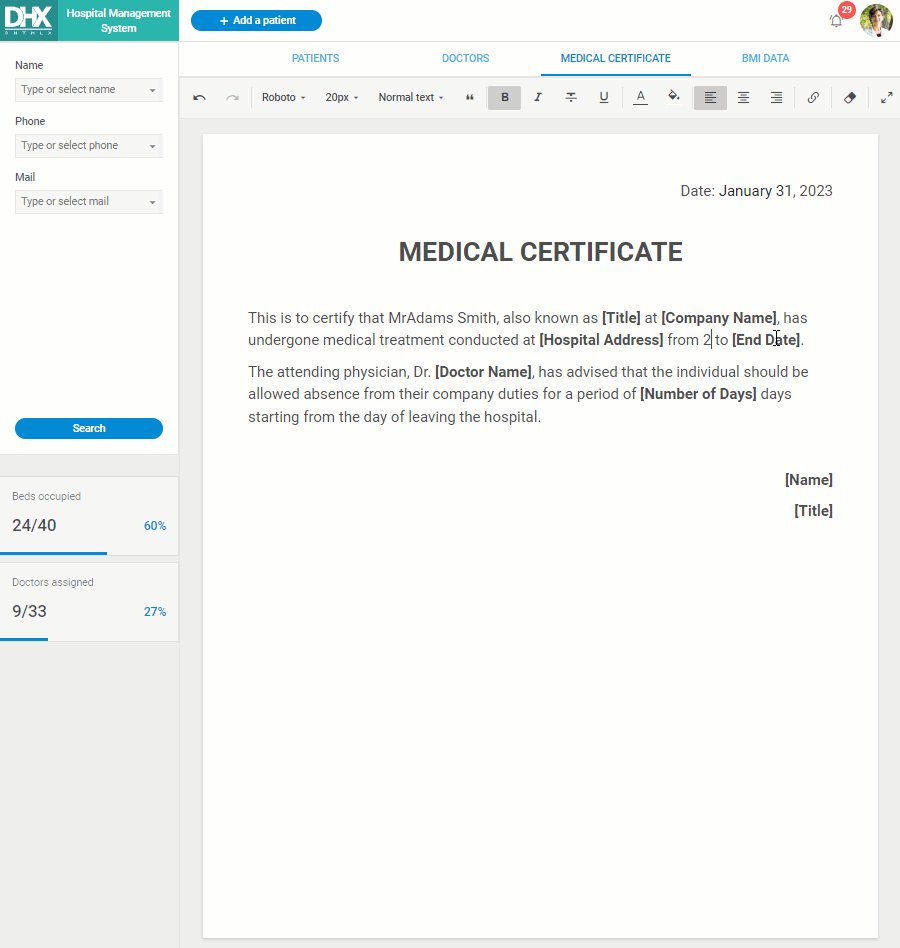
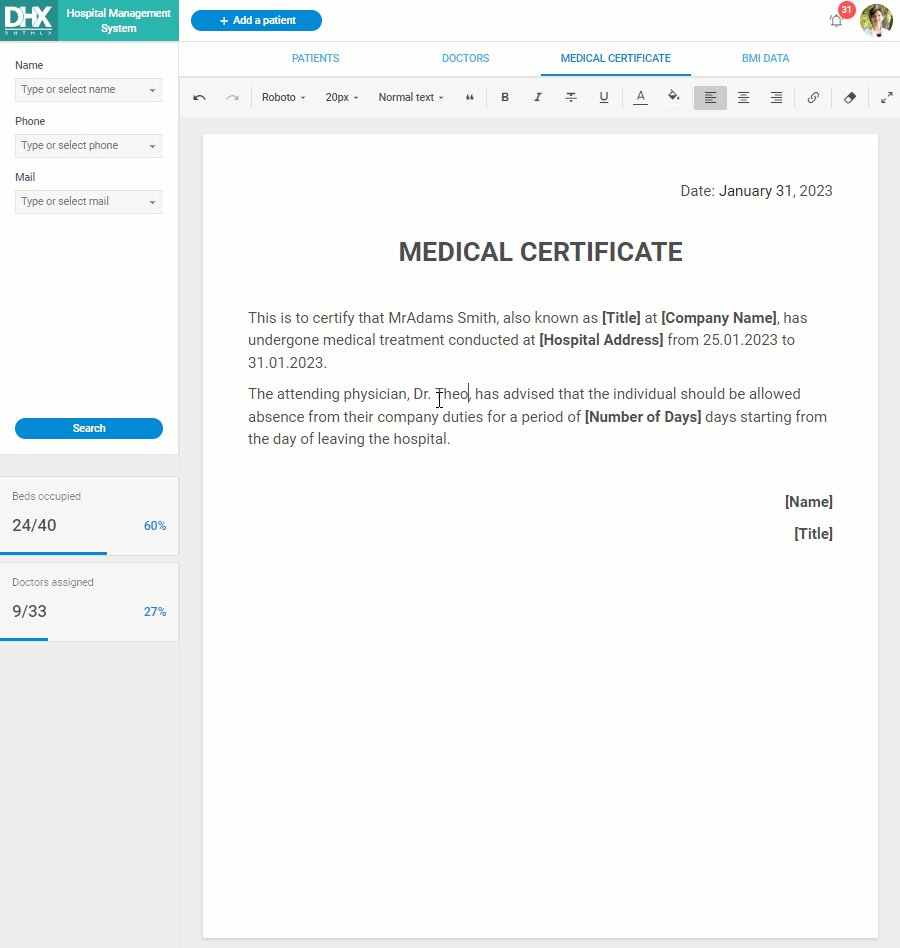
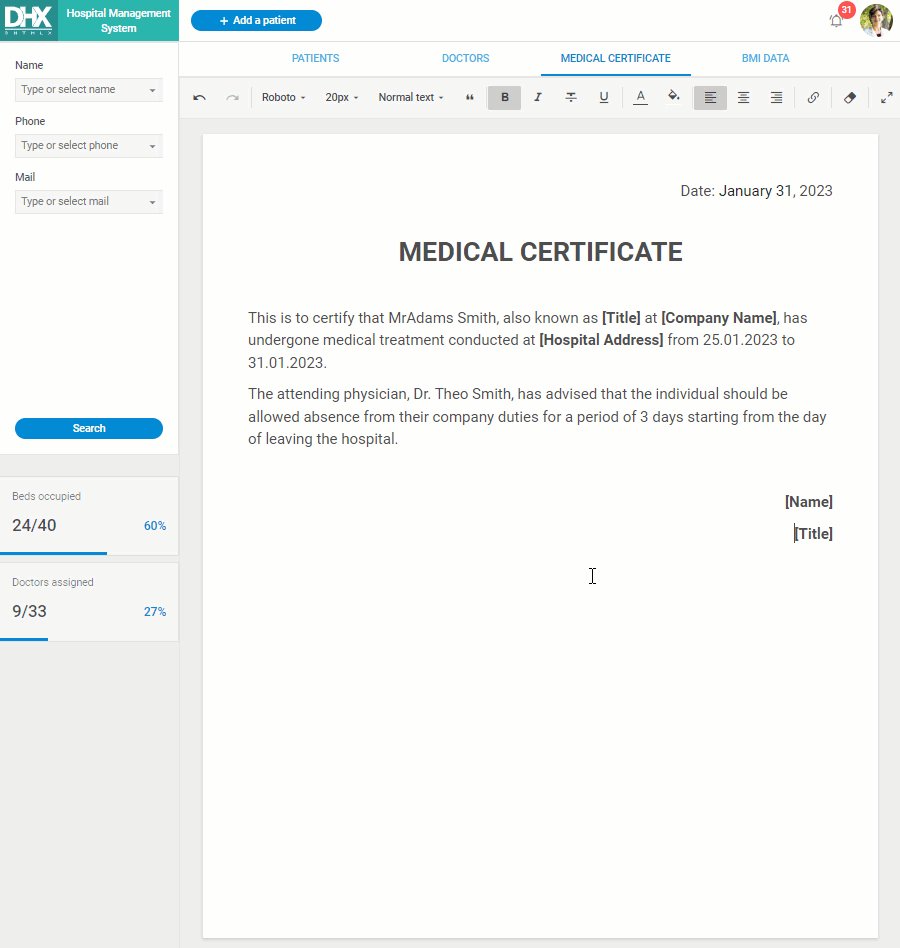
Thus, for example, a hospital employee can work with a text via the Rich Text Editor. The widget has a clean intuitive UI and supports basic text editing and formatting operations. Therefore, an employee may easily type or delete text, apply different fonts and styles, and change text or background color.

Delete
The delete CRUD operation requires getting rid of a record from the UI and the database.
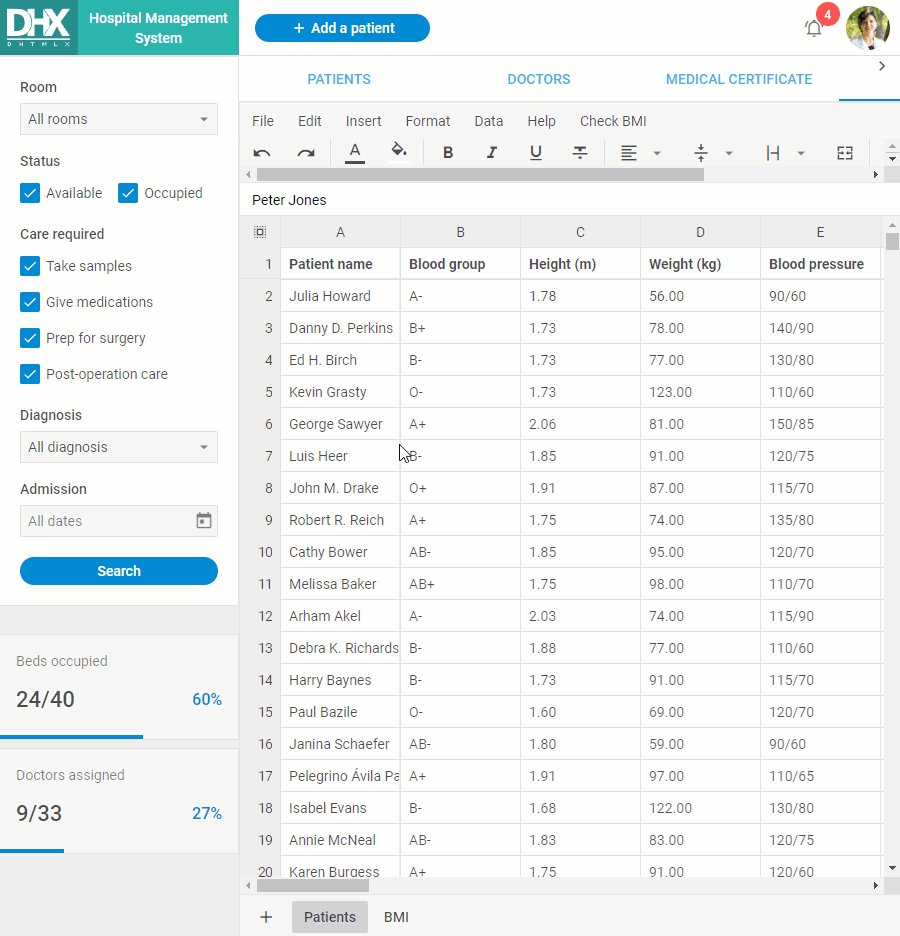
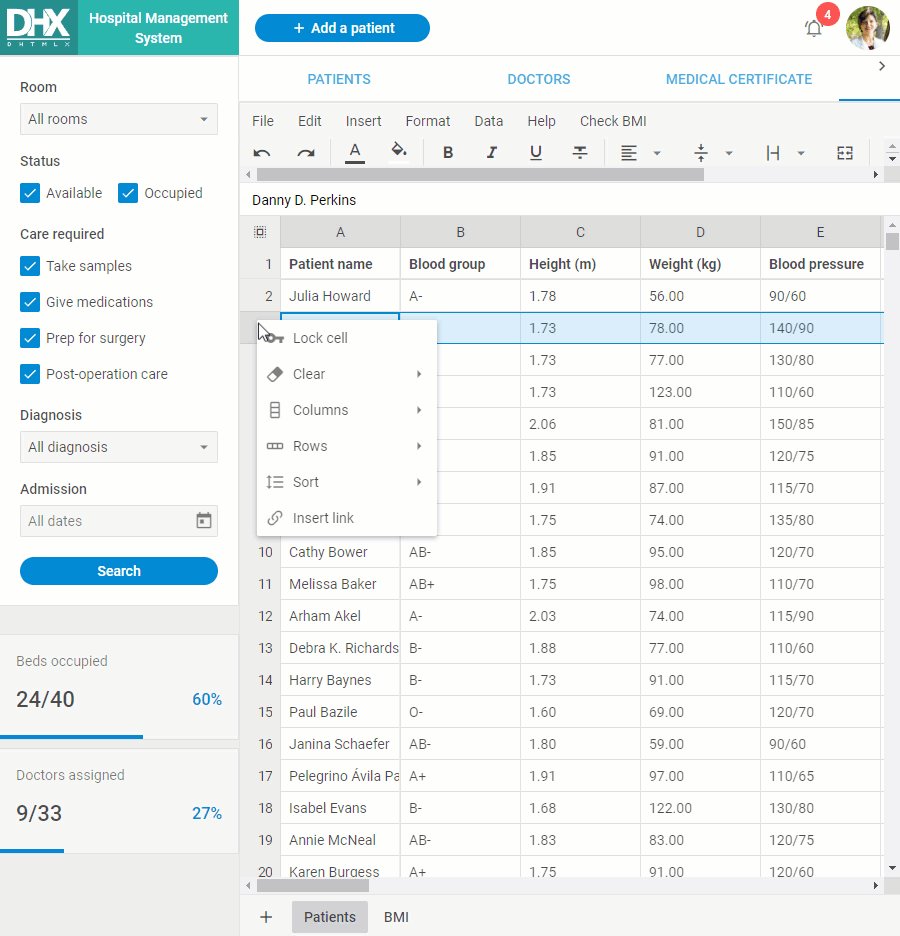
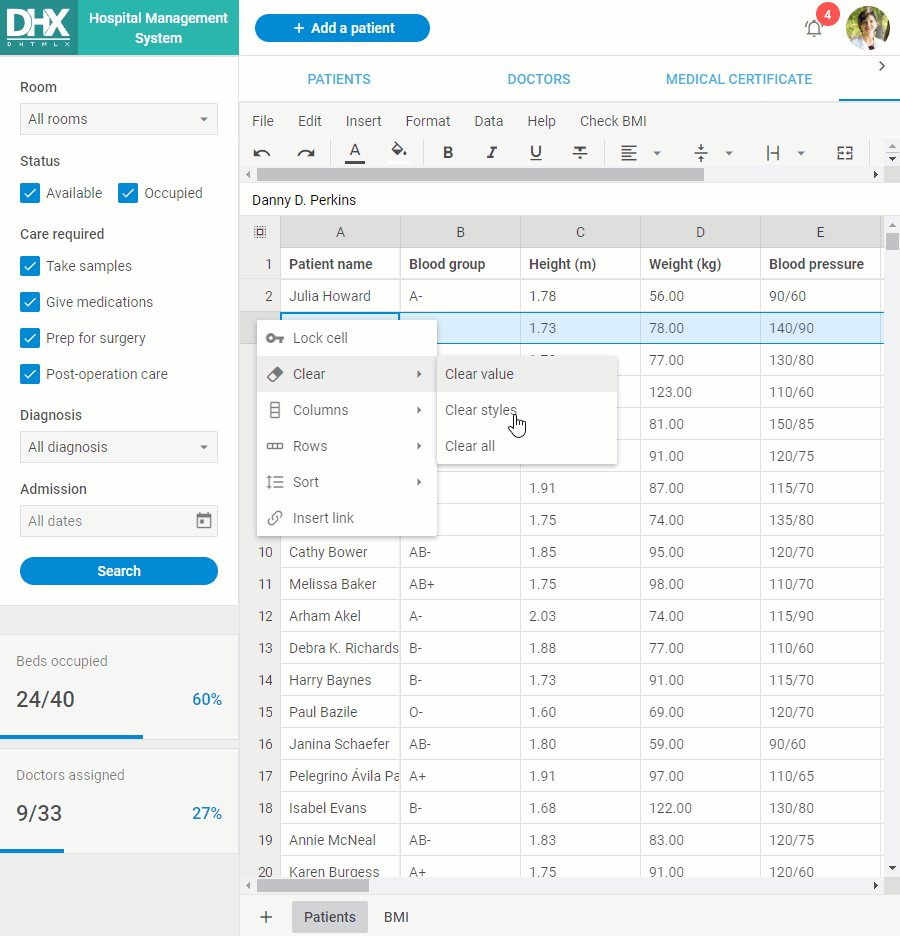
For instance, a hospital employee gathers patient data in a table built with DHTMLX Spreadsheet and they have to delete a patient record. Then they can right-click the outdated record and choose Clear and Clear all from the context menu. As a result, the patient record will be deleted from the data table.

Summing up, DHTMLX JavaScript widgets help you to build a full-featured CRUD app where users can create, read, update, and delete data. They have feature-rich APIs that can be easily integrated into an existing web app.
You can test DHTMLX functionality by downloading a trial version of the hospital management demo app. However, if you’re interested in estimating specific widgets that were mentioned in our article, here you can download 30-day trials: