DHTMLX Vue Spreadsheet
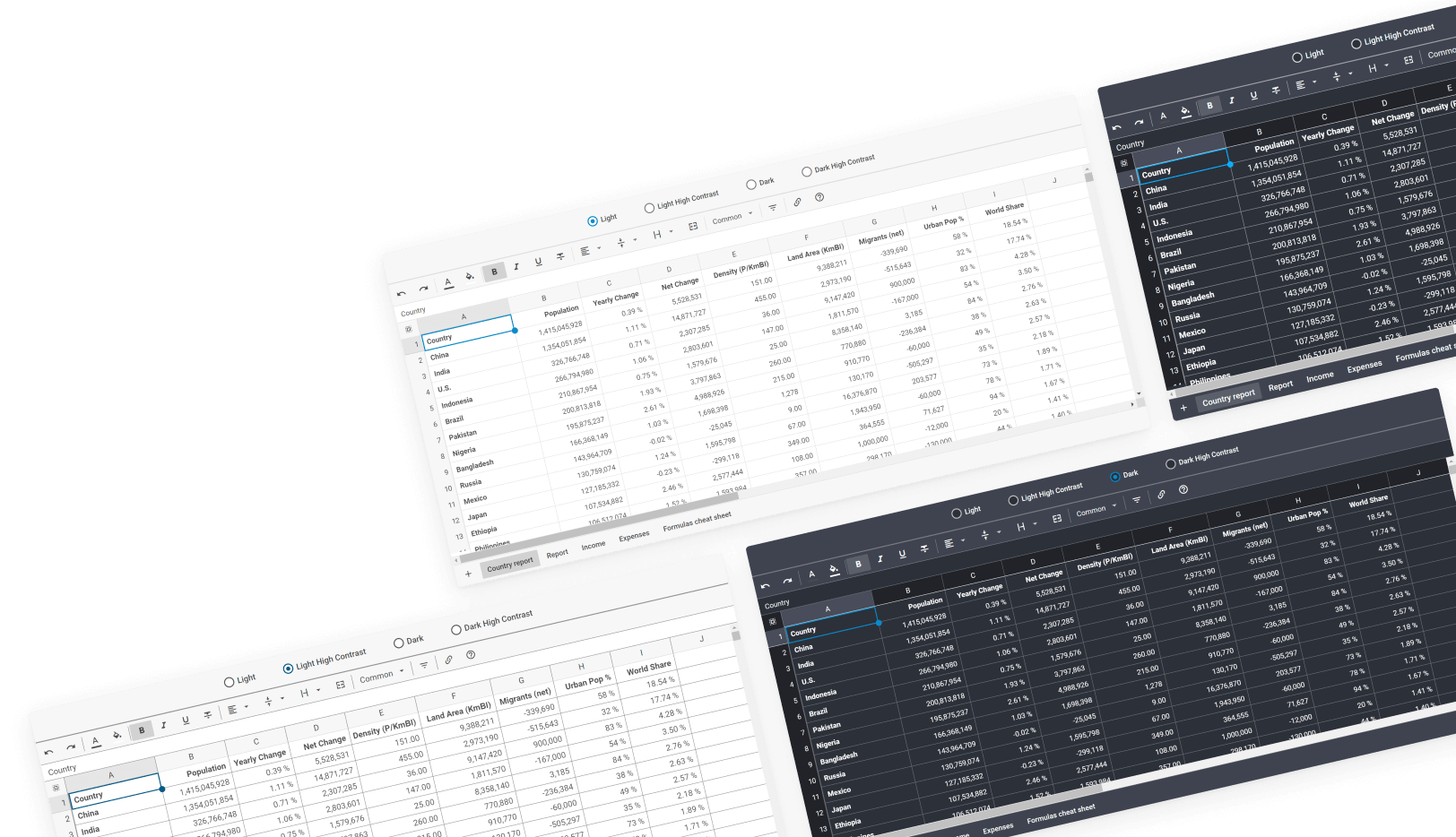
Safe and intuitive editing and formatting of data with customizable Material-style Vue js spreadsheet.

Try DHTMLX Vue Spreadsheet Live Demo
Open a demo on desktop









Spreadsheet by DHTMLX helps in creating Excel-like data tables with
minimum time and effort.








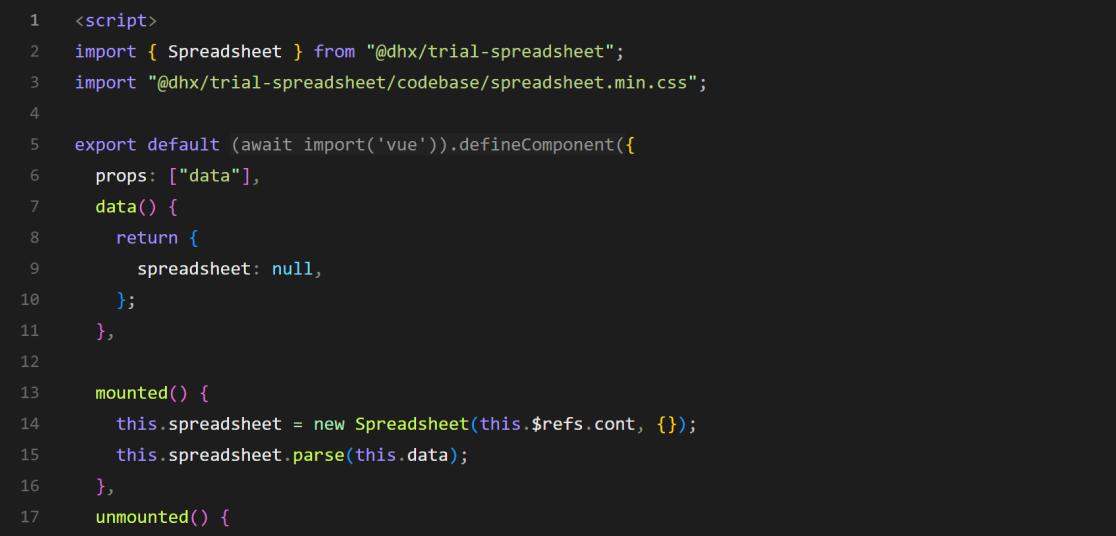
How to Create Vue Spreadsheet
5 steps to integrate Vue JS Spreadsheet:
1.
Create a Spreadsheet.vue file and add an empty container for Spreadsheet with the
ref attribute.
2.
Import files and styles of Spreadsheet.
4.
When the component is initialized (mounted), initialize Spreadsheet and attach
the instance of Spreadsheet to the container with the
ref attribute.
5.
Specify a data set and load Spreadsheet with data using the
parse() method.
Spreadsheet Vue Key Features
Why Choose DHTMLX Spreadsheet?
Smooth initialization with Vue.js
DHTMLX Spreadsheet written in pure JavaScript. Integrating our spreadsheet component
in Vue-based apps takes a couple of simple steps described in our guide and won't take
a lot of effort. Besides, we provide support for other popular frameworks like Angular,
Svelte, and React.
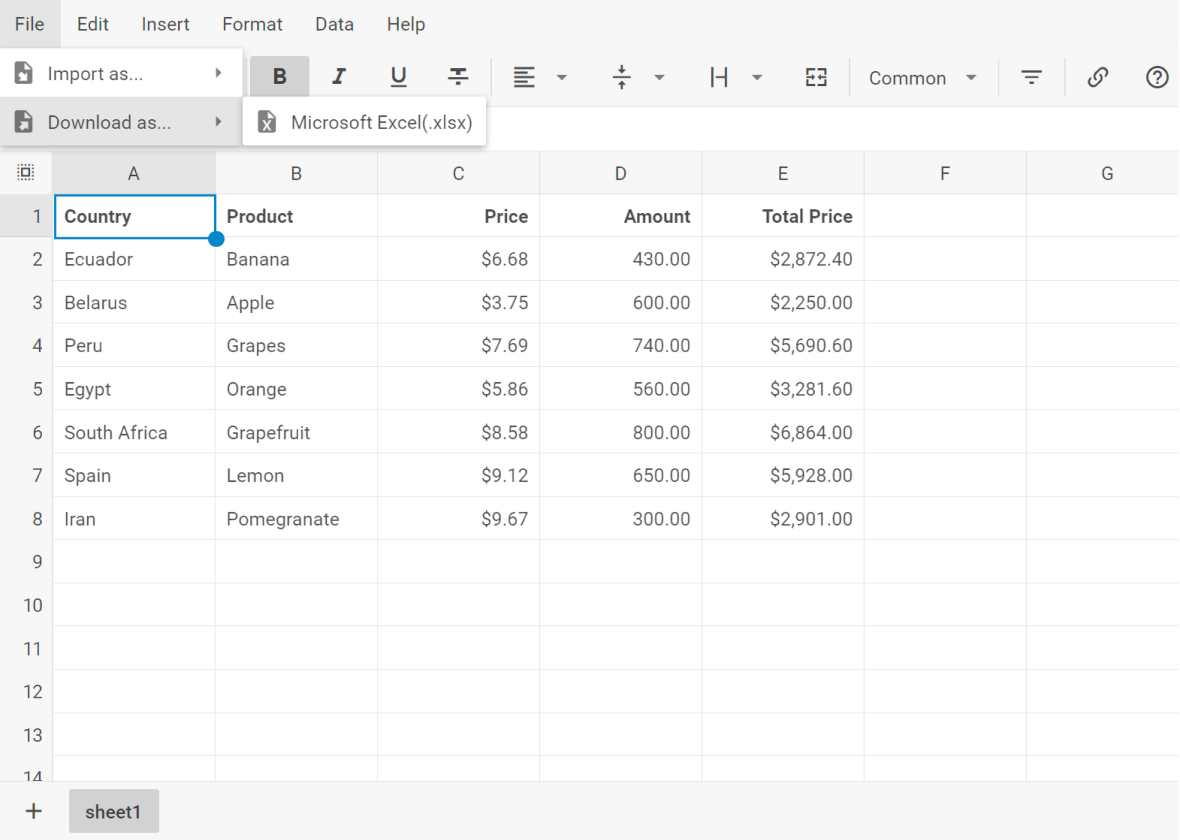
Safe way to process data
DHTMLX Spreadsheet ensures safe processing of your data, as it's performed on your
server with no threat to your data sources. With the help of Ajax techniques, data
is rendered smoothly on a web page. There are two built-in modes to work with data
in the spreadsheet: edit mode and read-only mode.
Different customization options
As all parts of the Vue spreadsheet component are flexible and configurable, you can
easily style it the way you need. For instance, switch off the menu or editing line,
add new toolbar controls or change the icon font of controls, define new menu items,
etc.
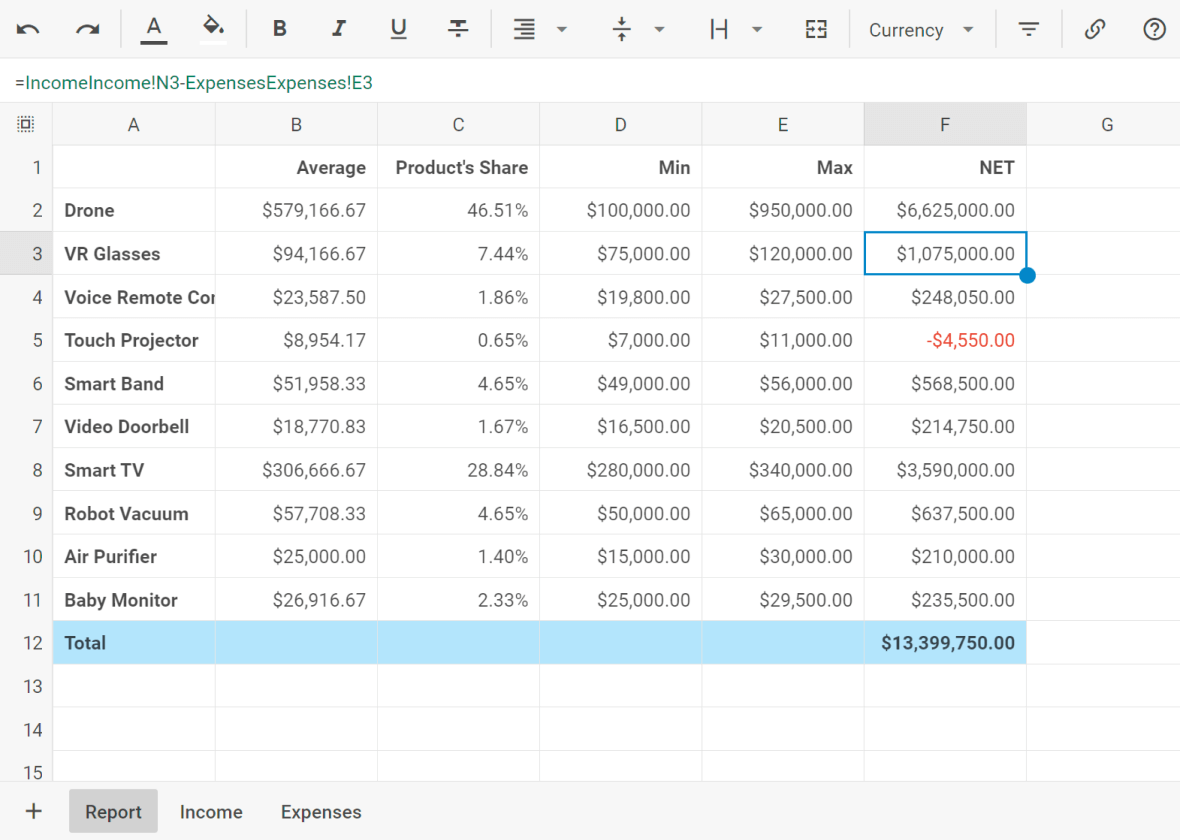
Intuitive work with data
Our spreadsheet vue.js offers an intuitive way to work with data based on its
Excel-like interface due to its comprehensive API. Among the available operations
are undo and redo actions, locking/unlocking cells, block selection, resizing columns,
adding new rows and columns, or removing existing ones.
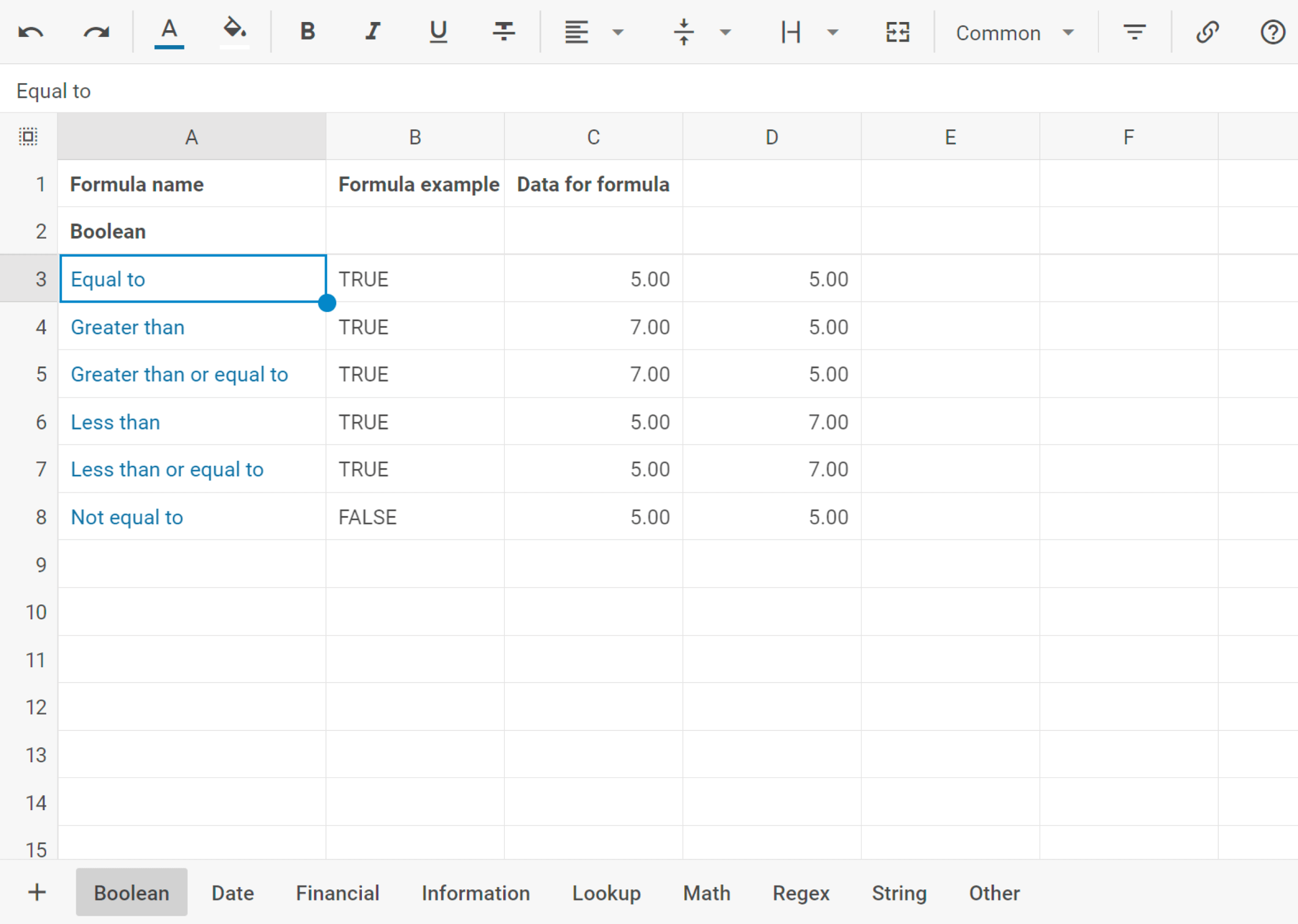
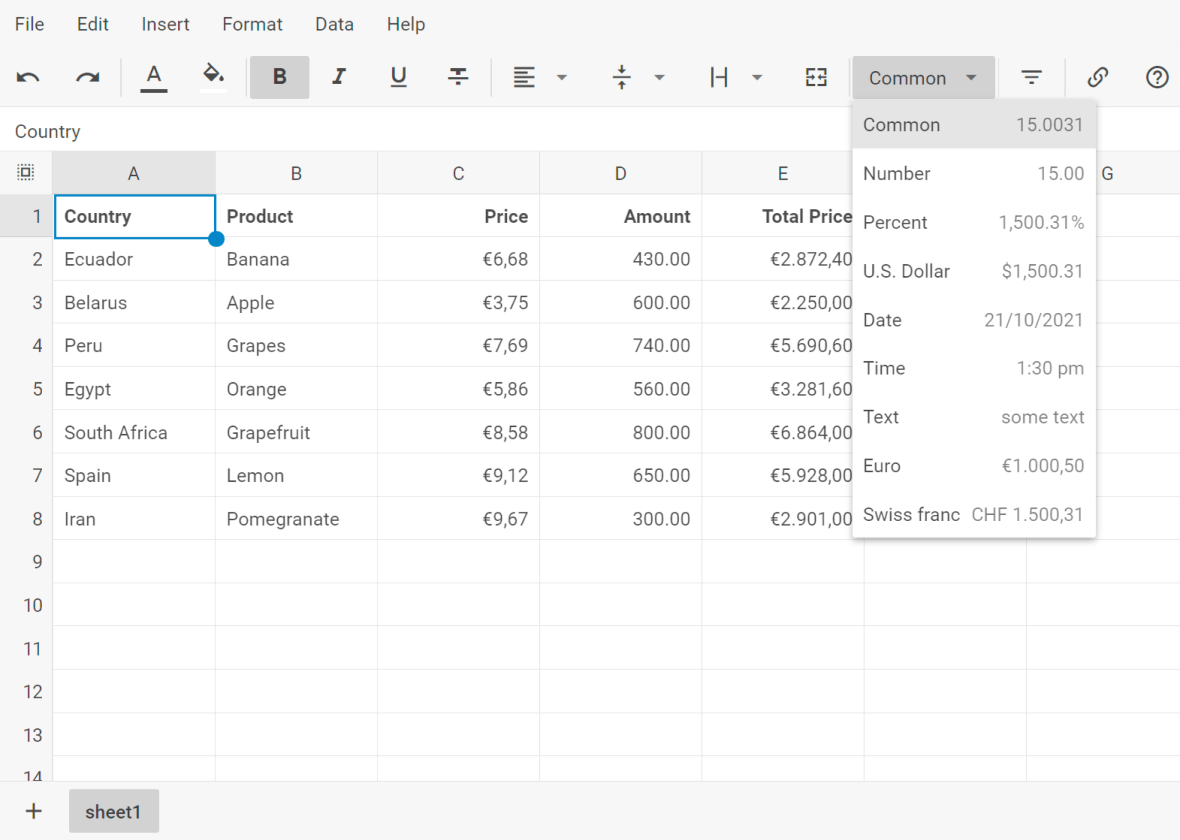
Formatting cells
Additionally, there are plenty of formatting options to help end-users display data in
a captivating manner. These options include setting the background color of cells, text
decoration and alignment, etc. At any time end-users can also remove the styles applied
to cells, their values, or both.
DHTMLX Spreadsheet Licensing
|
Individual
Total: $599
|
Commercial
Total: $1299
|
Enterprise
Total: $2899
|
Ultimate
Total: $5799
|
| License Terms | Read License Agreement | Read License Agreement | Read License Agreement | Read License Agreement |
| Developers | 1 | 5 | 20 | |
| Projects | 1 | 1 | 5 | |
| Use in SaaS (unlimited end-users) | ||||
| Source code | ||||
| Perpetual distribution rights |
|
Support Plan
|
Standard | Premium | Premium | Ultimate |
| Time Period | 1 year | 1 year | 1 year | 1 year |
| Updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates | Major, minor, and maintenance updates |
Major, minor, and maintenance updates
Priority queue for bug fixing
|
| Support requests | 10 | 30 | 50 | |
| Response time | 72h | 48h | 48h | 24h |
| Personal Account Manager |
|
Functionality
|
PRO | PRO | PRO + 1 add-on | PRO + 1 add-on |
| Online export to Excel | Free | Free | Free | Free |
| Free local Excel export module |
Documentation
Refer to documentation
Within the Spreadsheet documentation, you'll find API references and detailed guides
designed to simplify the process of initializing and tailoring your spreadsheets. Moreover,
it offers guidance on seamlessly integrating the library with React, Angular, Svelte, and
Vue.js frameworks.
Samples
Explore code snippets
You can access DHTMLX Spreadsheet online samples, explore its features, view its code,
and easily share your personalized code snippets with your team or DHTMLX support.
Free trial
Download Spreadsheet trial
We recommend you test the functionality of DHTMLX Spreadsheet by downloading its free
30-day trial version. It comes with the latest updates and allows accessing the official
technical support. No credit card information is needed.
Official tech support
Learn about technical support
Whether you're a trial user or a proprietary license holder, you can rely on the DHTMLX
team for technical or licensing assistance. We’ve outlined the methods for obtaining
support on the page linked below.
Community forum
Use DHTMLX forum
You have a great option to learn from the insights of DHTMLX users and leverage the
knowledge shared by experienced developers familiar with the Spreadsheet component.
Our team actively monitors discussions and provides answers to common questions.
Blog
Keep up with updates
The DHTMLX blog serves as an extensive repository, providing the latest information on
Spreadsheet releases along with in-depth feature descriptions and code snippets, useful
tips, technical tutorials, and updates on other developments from the DHTMLX team.