DHTMLX Touch support and development was discontinued when all DHTMLX components became adaptive.
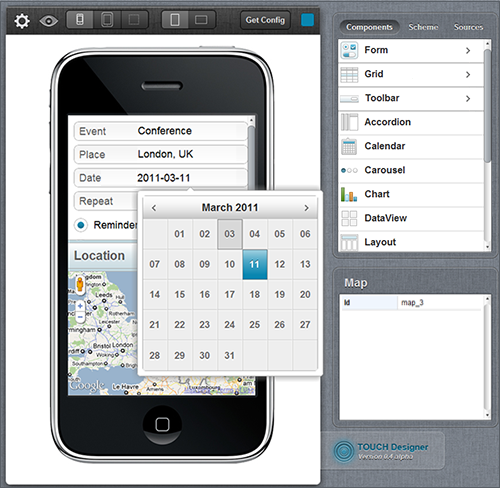
We’re pleased to announce that we have updated the Visual Designer tool for our DHTMLX Touch mobile framework. Simple and intuitive drag-and-drop interface of the Visual Designer allows you to build amazing mobile web apps without having to write the code.
New Components Added
The updated version of the Designer includes all the latest UI components introduced in DHTMLX Touch beta. Charts, dataview, calendar, carousel, and other components have been added to provide you with a great choice of construction blocks for your web apps.

Manage Datasources in Designer
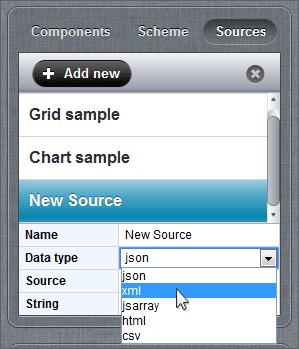
With the Designer tool, you can easily add UI components on a web page, arrange them into the desired layout, and even set up datasources of various formats (JSON, XML, CSV, etc.). With this update, we’ve added the ability to manage datasources to fill components with required data. Thus, it became very easy to add your own datasources right in the Designer and manage the content of your web application.

Hierarchical List of Components
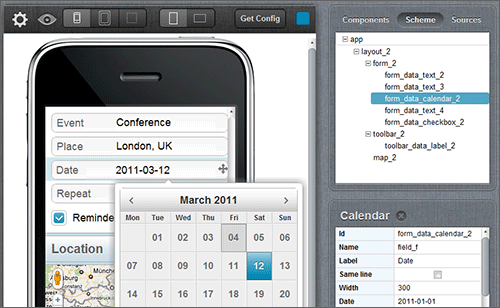
There is another great feature that comes with the beta of the Visual Designer tool. You can now see the hierarchy of included components and easily configure parameters of the selected component. This is very convenient if your application has a complex layout and includes a lot of nested components. This new option allows you to quickly navigate to the needed component and make the necessary changes.

Custom Screen Size
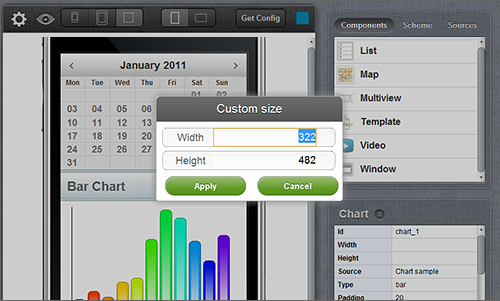
By default, preview mode, which shows how your application will look on a real device, is available for iPhone and iPad screen sizes. Now you can also define a custom screen size to check how the interface you’re building will look on other devices.

In general, this version of the Designer is fully compatible with the latest DHTMLX Touch beta. It offers a wider range of settings to configure, improved tool to select coloring scheme, and gives you more freedom to build incredible HTML5-based mobile apps.