This post is for developers who work closely with the DHTMLX library and would like to use its advantages in a most proper way.
As you might already know, there are a few options to include the DHTMLX library on a page:
- use a set of separate .js files of all components used on a page (this is the best option for the development stage, as only separate files include uncompressed, readable code; these files are stored in the ‘sources‘ folder of each component package)
- use the complete dhtmlx.js file that includes all components and all available functionality (stored in the dhtmlx_std_full.zip / dhtmlx_pro_full.zip archive of the JavaScript widget library) package
- use compiled custom dhtmlx.js file that includes only required components and features (this option is the best for the final app, since it greatly reduces the file size, removes the unnecessary functionality, and allows you to load only one .js/.css file, which improves overall application performance)
When using the DHTMLX components, you sometimes apply for the help and ask us for some kind of customization or bug fixes. Often, you modify the code by yourself. After getting or making the required changes, you face the question – how to add these changes into the compiled dhtmlx.js?
In this article, we would like to provide some useful tips on how you can handle the modified code and incorporate the changes into the compiled dhtmlx.js file. You will see that you can quickly add the modifications and generate the compressed .js/.css file without a need to ask the support team to make it for you.
Development Stage
As we’ve mentioned before, we recommend using the components’ source files while your project is on the development stage. You can find them in the ‘sources‘ folder (if you use dhtmlxSuite, check the separate folders of each component). Of course, in this case you will need to add more than one .js and .css files, but it will be much easier to debug the readable JavaScript code than the compressed files.
To reduce the total size and the number of loaded files, you can include only the components used in your app without including other “heavy” stuff and unused functionality.
Anyway, you can still use the compiled dhtmlx.js, if you wish.
Changes/Fixes/Customization
When you need some kind of fix, improvement, or custom feature, and apply for help, our support team often asks for a complete demo. Note that we need the exact files you are using in your app (maybe they already contain some changes). In this case, it’s better to use the sources. The compiled dhtmlx.js file will just allow us to determine the problem but rarely to fix it.
How to Merge Changes
If you have modified the .js files (say, dhtmlxform.js or dhtmlxgrid.js), it’s time to add them into your project. It won’t be a problem if you’re using the separate component files: just overwrite or merge the necessary files.
If you’re using the compiled dhtmlx.js file, there is a way to recompile it. The dhtmlxSuite package (download) contains the libCompiler tool (stored in the ‘libCompiler’ folder). Follow these simple steps to integrate your changes into dhtmlx.js:
- Unpack the content of the zip package into any folder under web_server+PHP
- Find the sources for the components you want to update (replace existing files with the fixed ones – overwrite or merge)
- Open in a web browser:
http://localhost_or_whats_your_host_is/folder_where_you_unpack_dhtmlx_zip/libCompiler/
Note: you need Java to be installed (.jar file will be executed) for better result.
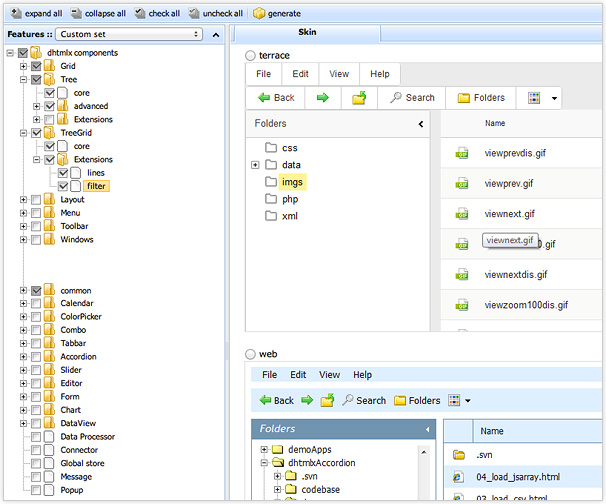
This is the user interface of the libCompiler tool for the DHTMLX framework:

So, how to use the libCompiler:
- Use the folder tree at the left to select components and separate features that you want to include on the page (for the complete suite select “suite full” from the dropdown above the tree).
- In the right panel, you can select the skin: SkyBlue, Web, or Terrace.
- Make sure that the folder libCompiler/export has read/write permissions and press “generate” button on the toolbar.
The libCompiler will generate a zip package with a single dhtmlx.js, dhtmlx.css and all necessary images. These generated files will include the selected DHTMLX components and functionality. The file size depends on the number of components you selected.
Compress Files Using Custom Scripts
If you feel the power and believe in your programming skills, you can write custom scripts to compress the source files for the final release branch. The advantage of this approach is that you will be able to compress the DHTMLX sources and your own JavaScript and CSS code in a single file, which is much better for application loading time and performance.
The method described below is a bit old-school but it still works so you may give it a try. If you prefer to use the modern tools for JavaScript compilation, wait for our next article ;)
So, back to our tips. On the development stage, you add the source file but you also need compiled dhtmlx.js, dhtmlx.css and your custom JavaScript and CSS code. Here is how you can compress the DHTMLX sources using a custom script on Linux.
Check the libCompiler/yui folder in the dhtmlxSuite package, it contains the file compiler.jar. We will need this file.
To compile JavaScript files on Linux, use the following script (we will save it as a “compile_js” file – see the structure of files below):
COMPILER=compiler.jar;
# generating JS
RES_JS=res/compiled.js;
echo -ne "" > $RES_JS;
java -jar $COMPILER ../dhtmlx/dhtmlxLayout/dhtmlxcommon.js >> $RES_JS
java -jar $COMPILER ../dhtmlx/dhtmlxLayout/dhtmlxcontainer.js >> $RES_JS
java -jar $COMPILER ../dhtmlx/dhtmlxLayout/dhtmlxlayout.js >> $RES_JS
java -jar $COMPILER ../dhtmlx/dhtmlxForm/dhtmlxform.js >> $RES_JS
This script compresses the .js files and generates a single compiled.js file. In this example, we compile files for dhtmlxLayout and dhtmlxForm. If you need other DHTMLX components, add the corresponding files.
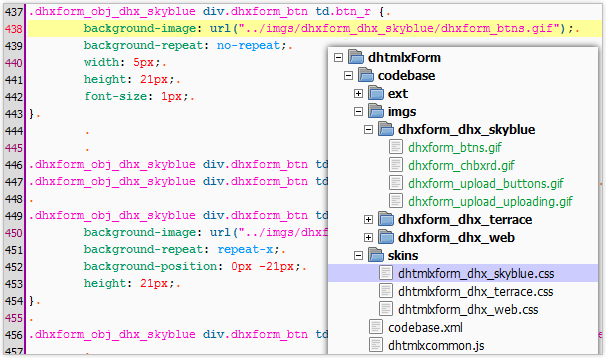
Now, let’s compress the CSS code. In the CSS files of DHTMLX skins, we use relative paths for images so before compressing you need to remove extra “../” in the path to avoid the confusion in the compiled .js file that will link to the required images.

We will remove “../” using a PHP script. Create a parser.php file:
if ($argc >= 2) {
$f = file_get_contents($argv[1]);
$f = str_replace("../imgs/", "imgs/", $f);
file_put_contents($argv[1], $f);
}
?>
This script removes the relative path for images so the compiled dhtmlx.js will find the required images for skins. The compiled .js file will be placed in the parent folder with the folder ‘images‘.
So in the generated file the path to the images will be changed from:
to:
The CSS file will be placed in the same directory as the folder ‘images‘ and the folder ‘skins‘ will be removed.
The script for compressing the CSS files (we will save it under “compile_css” name):
COMPILER=compiler.jar;
# generating CSS
RES_CSS=res/compiled.css
K[0]=../dhtmlx/dhtmlxLayout/dhtmlxlayout.css
K[1]=../dhtmlx/dhtmlxLayout/skins/dhtmlxlayout_dhx_skyblue.css
K[2]=../dhtmlx/dhtmlxForm/skins/dhtmlxform_dhx_skyblue.css
# first call parset to change imgs urls then compile
echo -ne "" > $RES_CSS;
for i in ${K[@]}; do
cp $i tmp.css;
php parser.php tmp.css;
java -jar $COMPILER tmp.css >> $RES_CSS;
done
rm tmp.css
This script processes each CSS file with our PHP script (removes “../” in image paths) and compressed the CSS files in a single file.
Using this approach, you get compressed .js and .css files for the DHTMLX library. As for the images, you need to copy them manually or create a custom script.
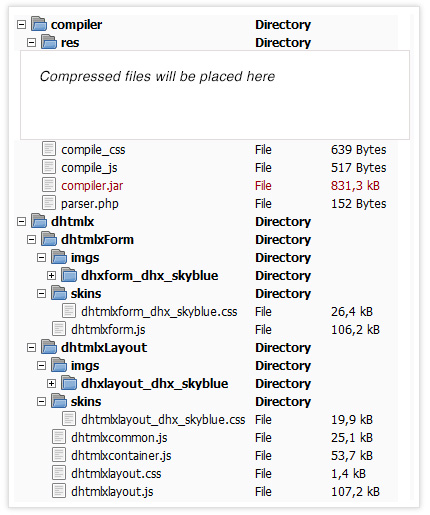
The structure of folders and files that should be used for this approach:

Where:
- /compiler/compile_js – script to compile the .js files
- /compiler/compile_css – script to compile the .css files
- /compiler/res/ – the folder where results will be generated, make sure this folder have r/w permissions
- /compiler/res/imgs/ – copy images from dhtmlx/dhtmlx[NeededComponent]/imgs/* here
- /dhtmlx/ – unpacked dhtmlx.zip should be here
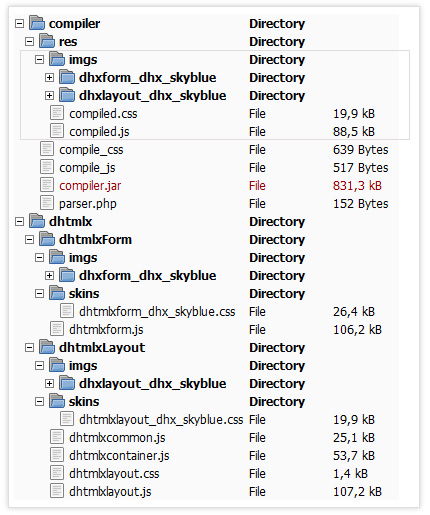
After compilation is over, you will have:

Please feel free to ask any questions in the comments. If you try this custom scripts for compressing the .js and .css files, let us know about your experience.