Update: DHX Quick Tables were deprecated. Now you can use DHTMLX JavaScript spreadsheet instead.
The latest version of Quick Tables was released on November 5, 2010. To learn more, read this post or just download the latest package: Single PHP file installation or PHP/JavaScript sources.
It’s a first step in our attempt to get the DHTMLX library closer to people who do not want or do not know how to write the code, but need to have something for showing/updating the data they store in the database. Even programmers sometimes need this to minimize the time spent on routine tasks.
Wanna Get a Data Table Quickly?
It is based on dhtmlxGrid Standard Edition, dhtmlxLayout, and dhtmlxConnector. The tool is distributed under GNU GPL for free. We call it… Well, we’re still choosing the name for the “baby”. I’ll call it DHX Quick Tables. After all, it creates tables really quickly…
So what can it be used for, and how does it work? Let’s say, for example, that you need a back end for your site, which is built on a database. Or maybe you want to show your price list on the site, or any other information stored in the database. You can spend some time building forms and linking them to the database. This is the usual way, but not always necessary. Our solution offers a simpler and faster alternative.
With Quick Tables, you get the necessary number of web pages with tables linked to the database records. Two access modes are available: for guests (just view the tables) and for the administrator (view, edit, add/delete pages). Thus, you can put Quick Tables on the back end of your database-driven site and be able to access and update data. Or you can show the resulting table on your website, if tabulated data is what you need.
Visitors will be able to navigate through a huge number of records (as we’ve added smart rendering to the page), then sort and filter the information. In the next build of the tool, we’ll also add printing and other nice features.
First Run
OK, first you need to download the installation file and unpack install.php. This is the only file you need. Then upload it onto your site into some folder (PHP support is required, of course). The name of my folder is EH65DBN09G1DF100 (yes, it’s quite complicated), but you can choose any other name for the folder. It doesn’t matter. So put install.php there, and load it through the browser – like this:
http://www.yoursite.com/EH65DBN09G1DF100/install.php
The tool will be installed, and the wizard will be loaded right away.
Wizard Steps:
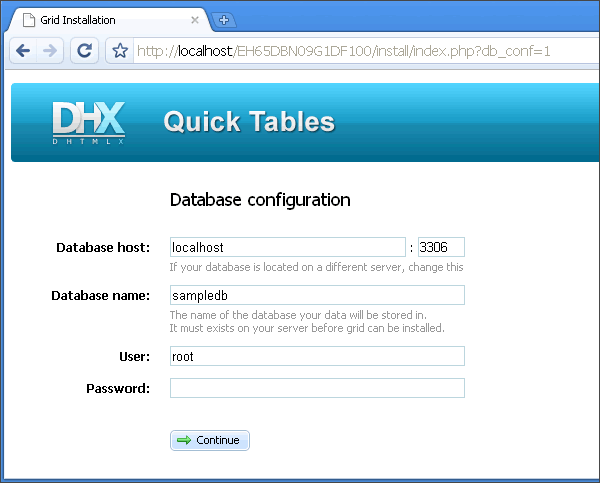
1. You need to connect the tool to your database. If you have the database, you definitely have connection parameters. So just enter them here:

Quick Tables - Grid Installation
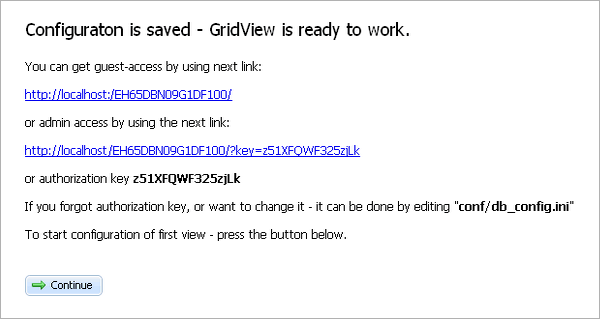
2. If connection is successful, you’ll get the following screen:

Quick Tables - Installation
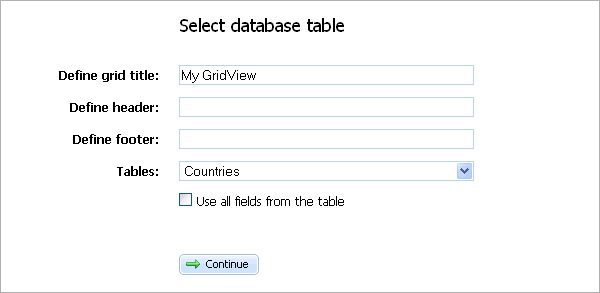
When you continue, you’ll need to choose the name for the page and select the database table. Headers and footers are also allowed, but we’ll skip them for now. Also I’ll leave the checkbox not checked to choose the necessary table fields in the next step.

Quick Tables - Installation
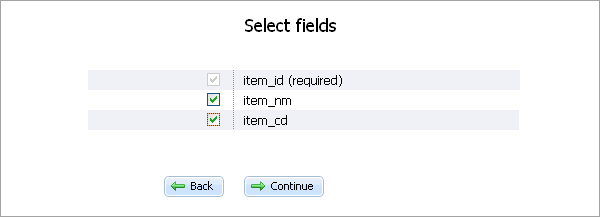
Now choose what fields to show in the table. I choose all, since I don’t have so many to choose from…

Quick Tables - Installation
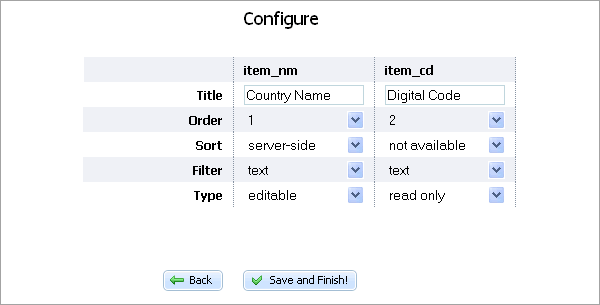
Now you define the title for each field, its position, sorting, filtering, and type (editable, read only, checkbox, etc.).

Quick Tables - Configuration
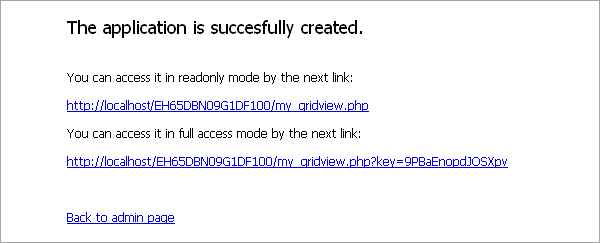
Generally, that is all you need to create a page. Click Save and Finish!, and you’ll get this:

Quick Tables - Application Created
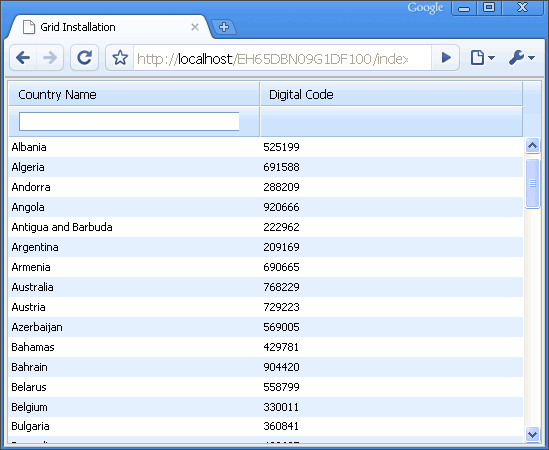
The first link is for guests. Visitors can look, but not edit. You can use it for your site’s public side, for example. To enter/update data, use the second link. Here is what you get:

Quick Tables - GridView
Back to The Beginning
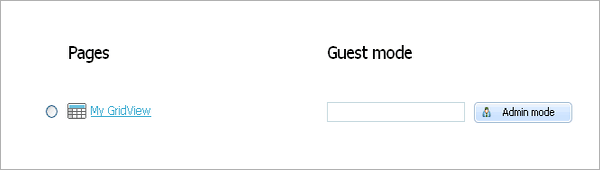
You can access pages through the tool’s control panel. Just browse to the directory you started at. In my example it is http://localhost/EH65DBN09G1DF100/). The control panel works in two modes: Guest (just view the data) and Admin (everything else):

Quick Tables - Control Panel
To enter Admin mode, you’ll need to put the code into the text field. The code was shown in the second step. You can see it in conf/db_config.ini as well. So I entered the code, and now I’m in Admin mode:

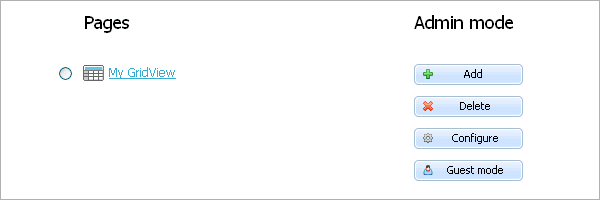
Quick Tables - Admin Mode
As you can see, here we can add/delete pages, edit configuration file, or return to the Guest mode. And of course, we can open pages in Admin mode (add/delete/update records).
And again, the goal is to offer a way to build simple applications without needing to be a JavaScript guru or even a professional programmer. And this is the first step to the goal.
Posted by Inga Kravtsova