Update: The proxy script for synchronization with Google Calendar has been updated to work correctly with Google API v.3. Download it from GitHub.
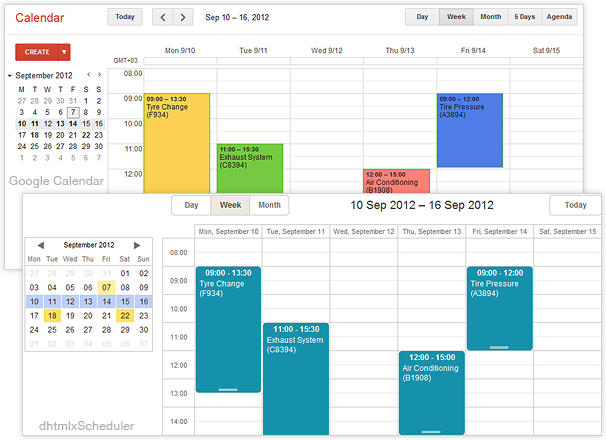
Today we want to show you an effortless way to synchronize dhtmlxScheduler and Google Calendar. So if you need to store your events and appointments in both calendars, you won’t miss any appointed event ever.
Google Calendar is one of the most popular online web calendars and that’s why it’s so essential to give developers a quick and simple way to synchronize dhtmlxScheduler with it. The synchronization feature has been available before, but now it became really easy.
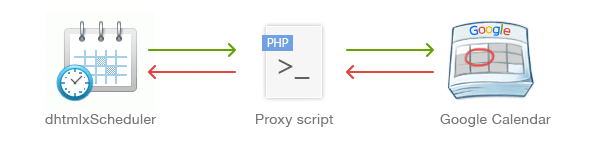
The technique of synchronization is pretty simple and based on using a PHP proxy script:

The synchronization script works as a simple proxy between a client-side application (containing dhtmlxScheduler) and Google Calendar. To load events, the scheduler makes a call to the proxy script, which in its turn, makes a call to Google Calendar API. Retrieved data is converted to the scheduler format and loaded to the client side.
One-Way Synchronization
To start synchronization, check whether the php_curl.dll extension is enabled. If it’s not, activate it by adding the following line in the php.ini file used by your web server:
To provide one-way synchronization that will allow you to automatically fetch data from Google Calendar to dhtmlxScheduler, do the following:
1. Download the gCal_proxy_v2 package.
2. Unzip the package into the root directory of your web server.
3. Open the 01_proxy.php file located at [rootFolder]\gCal_proxy\server\ . The file contains the standard proxy initialization code:
$email = "";
$pass = "";
$cal = "";
include('google_proxy.php');
$calendar = new GoogleCalendarProxy($email, $pass, $cal);
$calendar->connect();
?>
NOTE: For Google API v.3 the code should be different:
include('../src/google_proxy.php');
$calendar = new GoogleCalendarProxy(
"<account>@developer.gserviceaccount.com",
"<account>.apps.googleusercontent.com",
file_get_contents("<key>"),
"<calendar id>"
);
$calendar->connect();
?>
4. Set values for the following 3 variables and leave the rest of the code as is:
- $email – the user name of your Gmail account
- $pass – the password of your Gmail account
- $cal – the name of your Google Calendar
NOTE: Be sure to provide the correct values. For example, if the name of your calendar is test@googlemail.com, the value test@gmail.com will result in an error.
After that, all events from your Google Calendar will be reflected in dhtmlxScheduler. When you add or edit an event in Google Calendar, these changes will appear in dhtmlxScheduler when the page is refreshed.

Two-Way Synchronization between Google Calendar and dhtmlxScheduler
You can also add two-way synchronization and integrate dhtmlxScheduler with Google Calendar so you can edit your events and appointments in either calendar, and the other stays up-to-date. This will require some ‘magic’ on the client-side page.
1. Open the HTML file that contains the initialization code for the scheduler. In the load() method, specify the path to the 01_proxy.php file (that includes your Google Calendar info) – it will replace the data file that you used to load events from.
2. Initialize dataProcessor (if you haven’t done it before) and specify the path to the same PHP file 01_proxy.php as a parameter of the constructor.
...
var dp = new dataProcessor("../gCal_proxy/server/01_proxy.php");
dp.init(scheduler); // 'scheduler' is the name of the scheduler instance
The two-way synchronization is ready, and now changes you make in dhtmlxScheduler or Google Calendar will be synchronized between these two calendars. To see the changes, you need to refresh the page. Note that it took us less than 10 minutes to integrate dhtmlxScheduler with Google Calendar. Pretty good result, huh?
For more details on this topic, refer to our documentation.