A recently launched dhtmlxRichText, JavaScript rich text editor, receives its first minor update v1.1 with expanded functionality. We’ve provided developers with an easy and convenient way to work with content instantly via the editor’s API. The release also brings out a new toolbar block quote control for adding text quotes, an ability to serialize content into plain text, and advanced statistics for counting the number of characters, words and other text elements.

Download JavaScript rich text trial version 1.1 and let’s dive deeper into the release details!
Working With Rich Text Editor API
Starting with v1.1 developers gain access to the API of our JavaScript rich text editor that enables them to work with the text directly. Using the getEditorAPI() method you will get all the available methods for text processing such as adding a new text into the editor, styling it, adding a data model or returning it in the JSON format.
For example, the update() method helps you to change the style of a text, e.g. apply a new style to it:
rich.getEditorAPI().update({
modifier: "color",
value: "#BB2B1A"
}, api.getSelection());
});
Learn more about all the available API methods in the documentation.
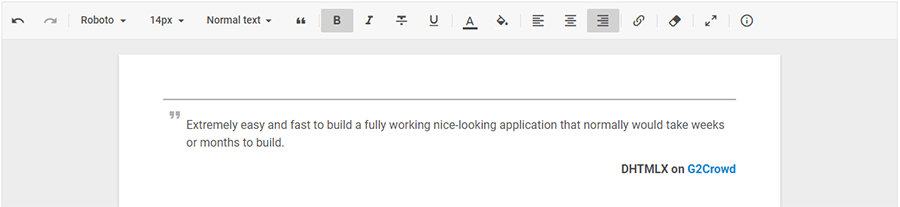
Editor with Quotation Marks
We’ve added a new block quote control to our set of default toolbar controls to easily turn ordinary text into quotations:
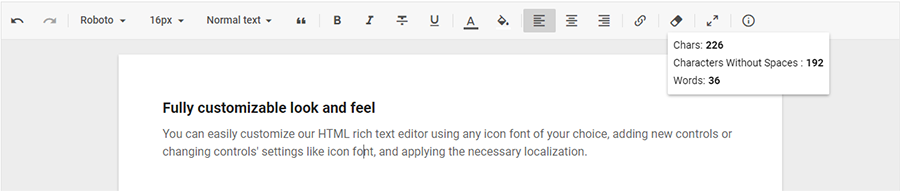
The block quote control is included in the toolbar by default. Additionally, you can include a new statistics control for displaying a number of characters or other elements:
// full toolbar
toolbarBlocks: [
"undo", "style", "decoration", "colors",
"align", "link", "clear", "stats", "fullscreen"]
]
});
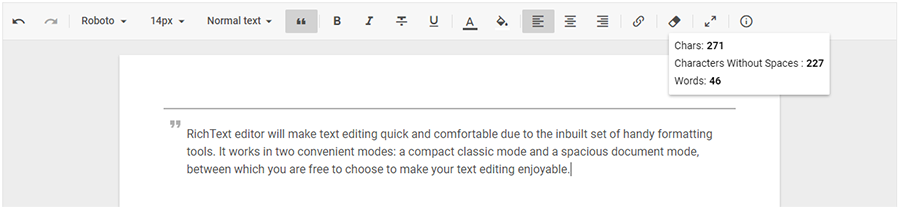
Advanced and Custom Statistics
New API methods make RichText a more effective tool for text processing. From now on, our editor is able to count both characters with and without spaces as well as words using the getStats() method.
{chars: 467, words: 80, charsExlSpace: 393}
The number of all counted elements can be displayed together or separately, depending on the needs of end-users.
Showing the number of characters including spaces in a text:
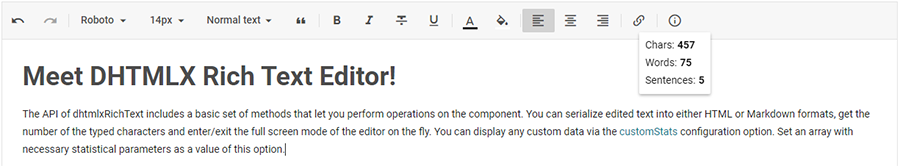
Showing the number of words in a text:
Showing the number of characters without spaces in a text:
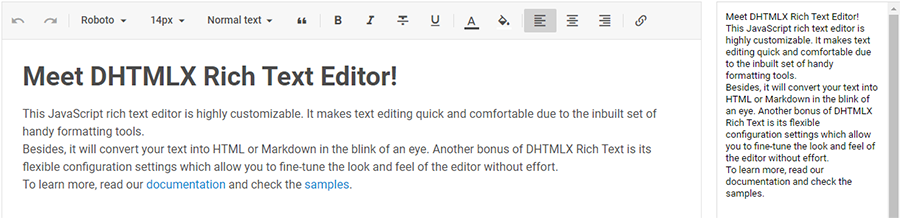
You can also determine where and how to display the numbers counted by RichText. For instance, the editor may show these statistics in a separate container after an end user clicks on a button.
However, the abilities of RichText are not limited to counting just words and characters. With the help of the customStats configuration property you can get any statistical characteristics you need (for example, a number of sentences):
Plain Text Format
Besides converting content into HTML and Markdown formats, RichText gets an ability to serialize it into plain text via the getValue() method:
var content = richtext.getValue("text");
Other Enhancements
Apart from new features, our dev team made a couple of improvements in the existing functionality. Among the most essential updates is support for the Asian languages. You can find the whole list in our docs.
Hope you’ll enjoy the update and find the newly added features useful for your applications! In any case, we invite you to share your ideas and feedback in our 1-minute survey. Also, feel free to leave your comments below!
If you’re interested in our plans for future development of rich text editor, consult its public roadmap and influence the development by voting for your preferred functionality.
Current clients will find a download link for the updated version in their Client’s Area.