A long-awaited v1.4 of our JavaScript pivot table, a smart component for data analysis, is finally out!
The highlight of the release is the ability to display data in a flattened pivot table with repeated row labels. Besides, now dhtmlxPivot is able to export data not only to Excel but also to the CSV format, which is lightweight and simple to use with any programming language. We also supplied the component with a wide range of events firing on various user actions in the grid and updated the UX of field selectors.
So, let’s make a long story short…and invite you to download the latest v1.4 for 30-day evaluation!
Tree vs Flat Mode of the Grid
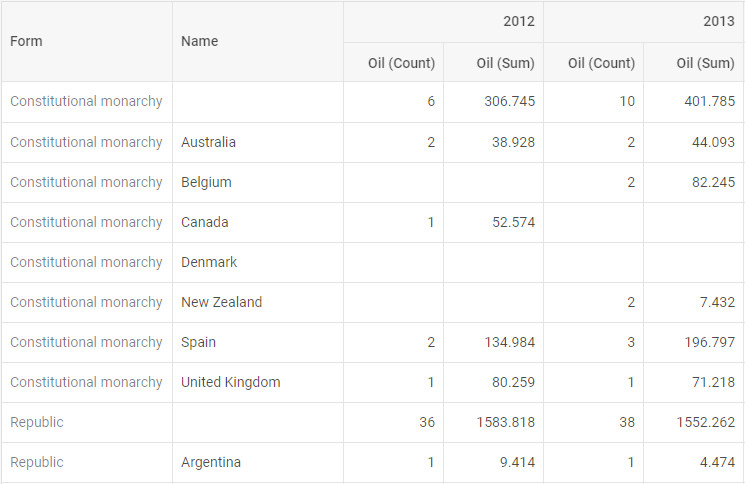
The update introduces different modes for visualizing pivot data. You can set up the desired mode according to the preferences of your end users. The tree-like structure of the grid has been used in dhtmlxPivot by default so far. V1.4 brings out the gridMode attribute of the layout object, which helps to redefine the mode of displaying data and present it as a flattened table as shown in the picture below:
 Check the sample >
Check the sample >
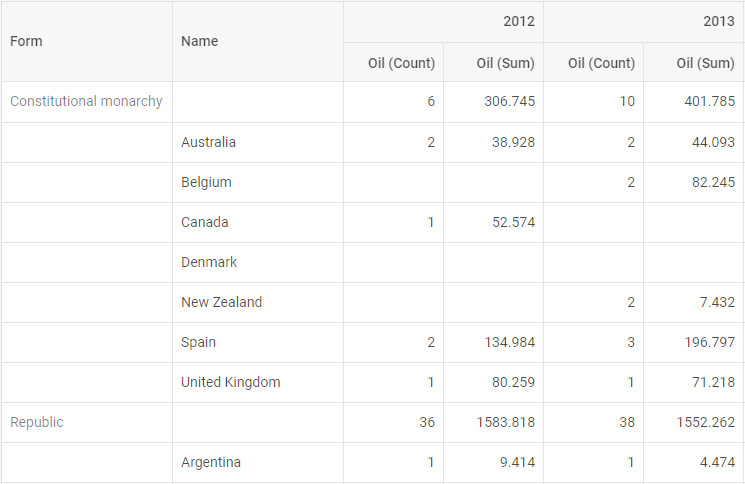
Apart from that, it’s possible to avoid duplicating row headers in the cells of the first column by specifying the repeatRowsHeaders:false property in the layout configuration:
data: dataset,
fields: {
rows: ["form", "name"],
columns: ["year"],
values: [{ id: "oil", method: "max" }, { id: "oil", method: "sum" }],
},
fieldList: [
{ id: "name", label: "name" },
// the full list of fields
],
layout: {
gridMode:"flat",
repeatRowsHeaders:false
}
}
);
 Check the sample >
Check the sample >
The new flat mode is a convenient and easy-to-read way of visualizing pivot data. It may be familiar to end users due to a similar tabular form with repeated item labels of the Excel layout.
Export to CSV
The newly introduced pivot.export.csv() method of the Export module enables you to export pivot data to the CSV format. The export settings are quite flexible and allow for the necessary adjustments. By default, you’ll get a CSV file as a result of export. However, you can choose to export data only as a CSV string by specifying the asFile:false configuration property. Other settings permit converting pivot into a flat table and defining custom separators between rows and columns.
In the example below we’ll get a CSV file named “pivot_data” with a flat structure, tabs as row separators and semicolons as column separators:
name:"pivot_data",
asFile:true,
flat:true,
rowDelimiter: "\t",
columnDelimiter: ";"
});
Please note that since v1.4 we recommend using the pivot.export.xlsx() method of the Export module instead of the pivot.export() method. Read the migration article for more details.
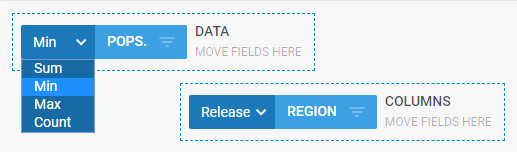
New Dropdown Field Selectors
In v1.4 we added a new type of field selectors. Now with the help of the fieldSelectorType attribute you can define the look and feel of selectors and configure them either as loop selectors or dropdown lists:
data: dataset,
fields: {
// fields structure
},
fieldList: [
// full list of fields
],
layout: {
fieldSelectorType:"dropdown"
}
}
);
TreeGrid Events in the Pivot API
On top of all, starting with v1.4 dhtmlxPivot is able to listen to the grid events triggered by user actions such as clicks on cells, moving the mouse pointer, typing text in an input field, etc. The entire list of the newly added events is available in the documentation.
We hope the update will come in useful in your projects! We’re looking forward to hearing your feedback and comments. Feel free to evaluate the latest version with the help of our technical support team for free for 30 days.
We invite our current clients to download v1.4 of dhtmlxPivot in their Client’s Area.
Stay tuned!