Not much time has passed since the major release of our JavaScript UI widgets library, but we are ready to take the next step forward. With the active participation of our customers, we quickly managed to make a list of top-priority features and our dev team started working without a moment’s delay. So meet DHTMLX Suite 8.1.
This minor update mainly aims at improving two popular Suite widgets – Grid and TreeGrid. It includes such new features as auto-height, exporting data tables to PDF and PNG files, and the ability to add individual lists of editor options to any cell of a column. We added abilities to select any number of rows and cells and move rows with drag-and-drop in TreeGrid. Tree and TreeGrid widgets also received a collapsed mode. Apart from that, we updated the exporting API in Charts.
Now let us review all these novelties in more detail.
Auto Height Mode in Grid/TreeGrid (PRO)
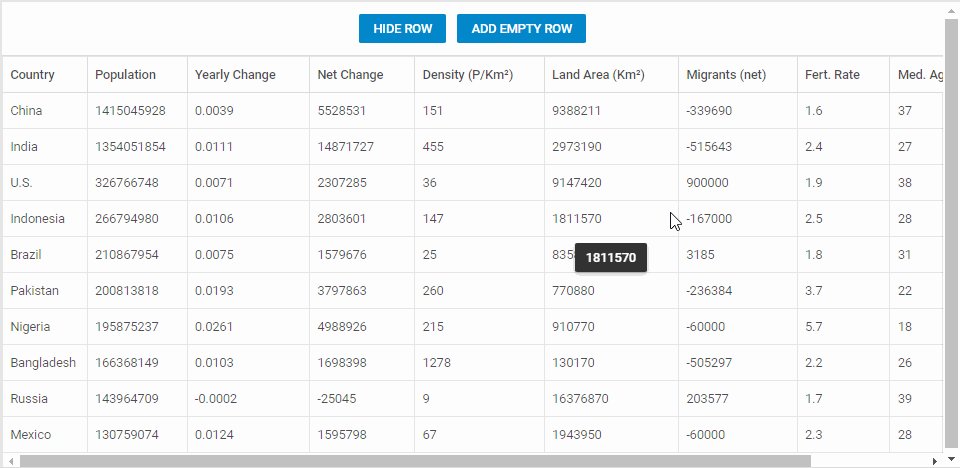
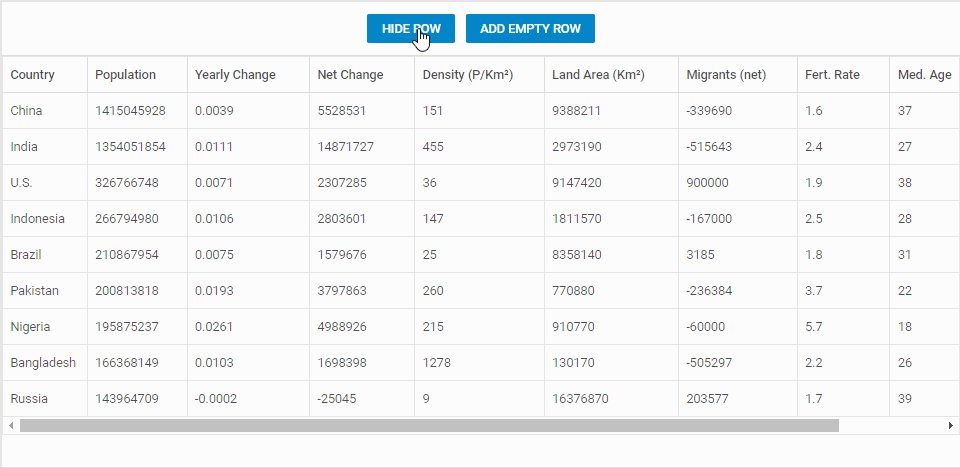
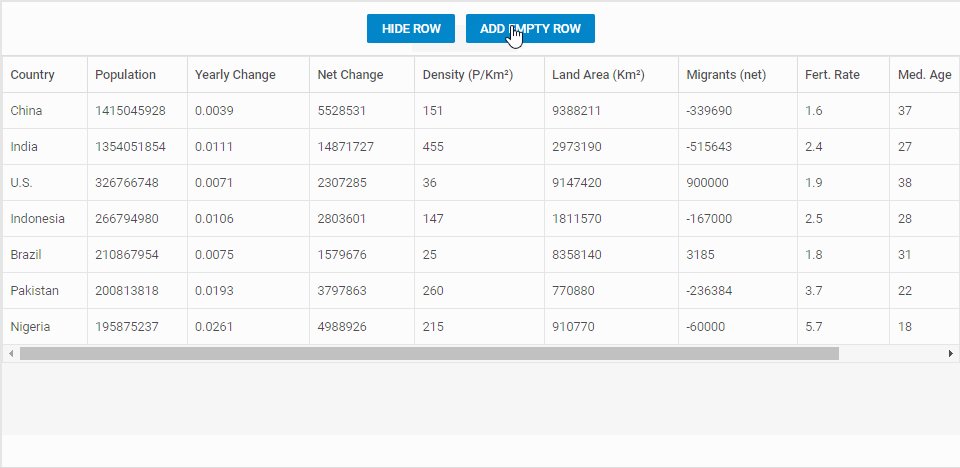
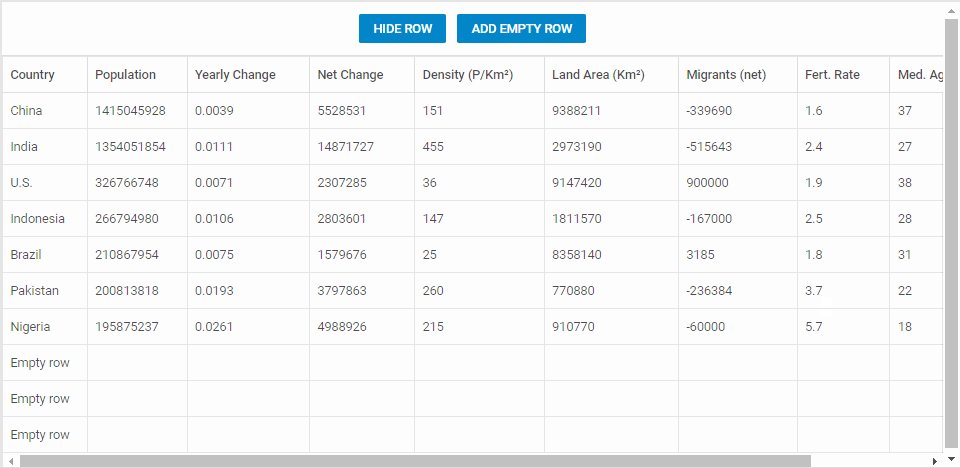
The new Suite version comes with the ability to set automatic height in Grid and TreeGrid widgets. In practice, this feature can be very useful when resizing data tables built with DHTMLX. For instance, now when end-users decide to add or delete rows, Grid/TreeGrid will automatically adjust their height to fit all table rows. In other words, tables will expand after adding rows, while removing rows will make them shrink. It will help to solve a common issue such as an empty space between the last row and the bottom of the grid.
 Check the sample >
Check the sample >
To enable the auto height mode for DHTMLX Grid, you should set the value of the height property to “auto” in the Grid configuration object.
columns: [
// columns config
],
data: dataset,
adjust: true,
height: "auto",
});
Note that this feature is available only in the PRO edition of DHTMLX Grid.
The same “auto” option is now available in the height property of TreeGrid. So end-users should not have any problems when expanding and collapsing tree data.
In both widgets, you can also specify min and max height limits for the container using the min-height and max-height CSS properties:
.grid {
min-height: 400px;
max-height: 600px;
}
</style>
New Exporting Options for Grid/TreeGrid
When working with large datasets in a tabular form, it is great to have an opportunity to use this information offline. That is why we continue expanding the list of popular exporting options for Suite widgets. Starting with v8.1, Grid and TreeGrid widgets allow exporting data to PDF and PNG formats. These novelties will complement the already available export to CSV and Excel.
When it comes to implementing exporting from Grid to PDF and PNG files, it is necessary to use pdf() and png() methods. They are called using the grid.export object in the following way:
- grid.export.pdf();
- grid.export.png();
The export settings are quite flexible and, if needed, you can make various adjustments:
pdf:{format: false, scale:0.8},
theme: "dark",
});
The TreeGrid widget also received the pdf() and png() methods.
Apart from that, APIs of Grid and TreeGrid now also include the exportStyles property that makes it possible to export data together with the required CSS styles. To do that, you have to specify string values with full paths to the desired styles, like that:
columns: [
// columns config
],
exportStyles: [
"https://mySite.com/exportStyle.css",
"https://mySite.com/secondExportStyle.css"
],
data: dataset
});
By default, this feature is disabled since it helps to reduce the size of the exported data.
End-users will be able to export data via corresponding UI buttons. You can test PDF and PNG exporting options by using this example.
The export to PDF/PNG will be available via our online export service free of charge. The watermark will appear on the exported tables if used without an active subscription. Another option is getting a local export module, which can be installed on your servers to avoid sending data to our service. The export module to PDF/PNG is shipped in the Suite package under the Commercial, Enterprise, and Ultimate licenses, or can be purchased separately.
Individual Sets of Editor Options for Column Cells in Grid/TreeGrid
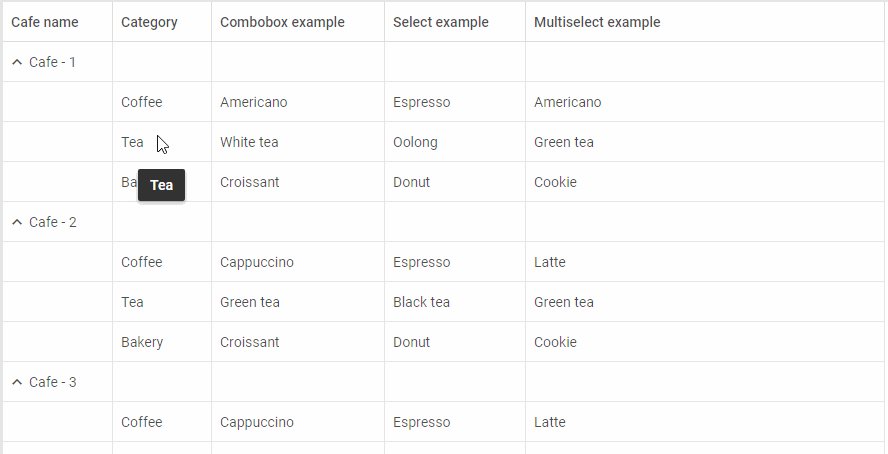
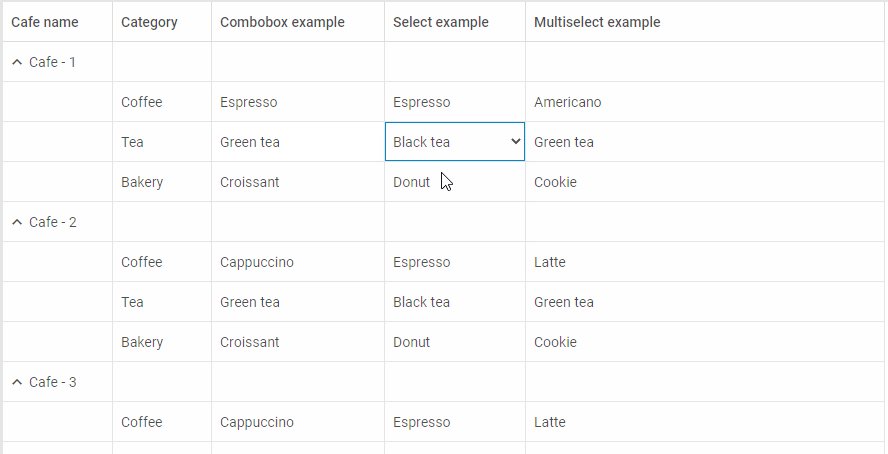
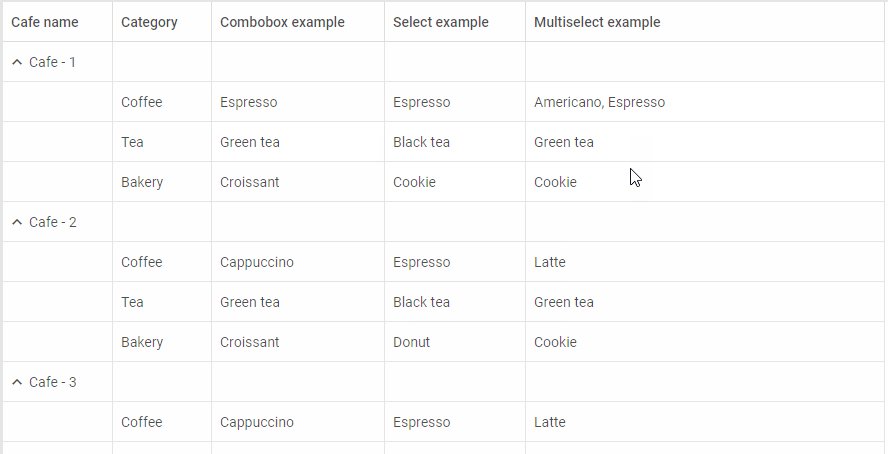
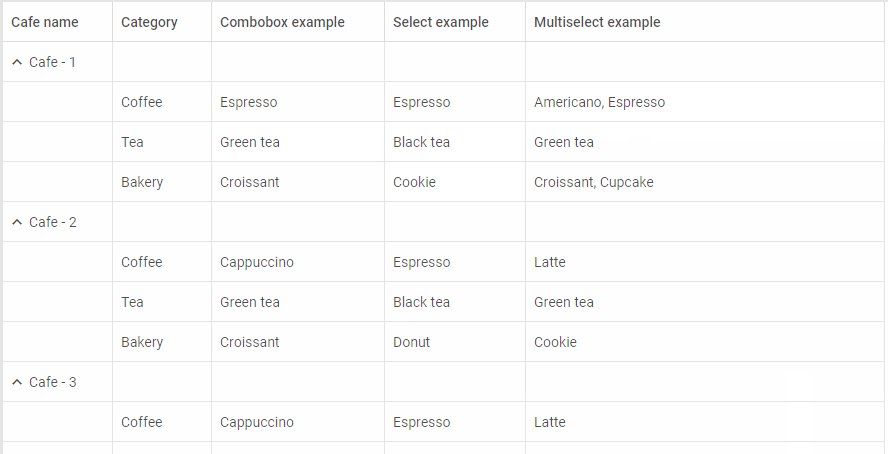
The new DHTMLX Suite 8.1 also touches upon such a critical aspect of data management as editing. From now on, you can add your own set of different editor options in columns’ cells. This feature is available for select, multiselect, and combobox editor types.
To deliver this capability, our development team expanded the options property in Grid and TreeGrid widgets. Now you can define this property of a column as a callback function that takes the following parameters:
-
col – the current configuration of the column, where the function is called
row – all cells in the row, where the function is called
The function will return either an array of string values or an array of objects.
It should be mentioned that if the newOptions property is enabled in the editorConfig object, all new editor options will be shown independently of the others specified during the initialization.
 Check the sample >
Check the sample >
Thus, you can offer end-users the possibility to choose from various sets of values in cells, thereby making the editing process more flexible and convenient.
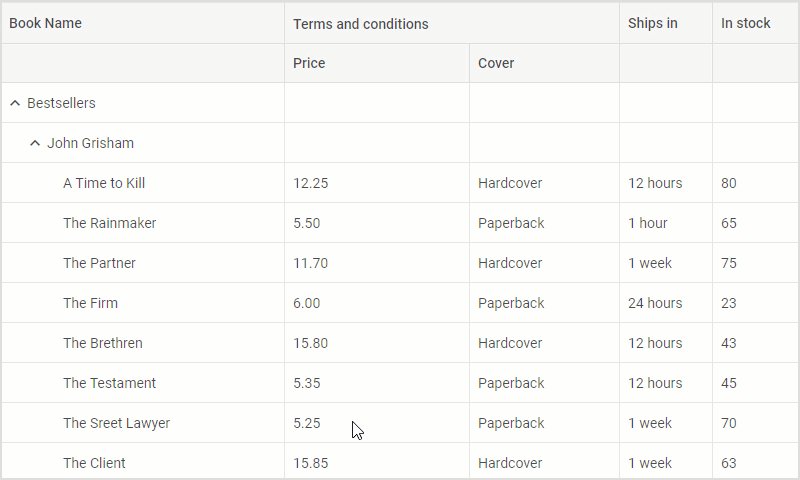
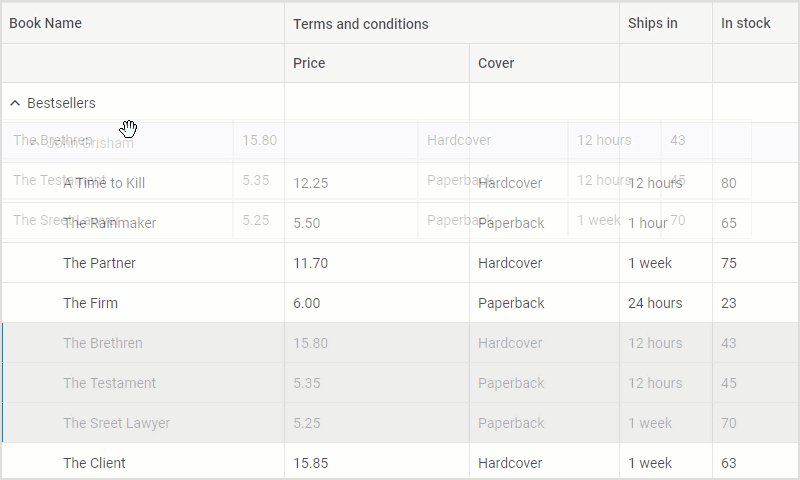
Selecting and Moving Multiple TreeGrid Elements
The ability to drag and drop multiple records at once has been available for the Grid component after the recent major update of the Suite library and our clients really love it. The high demand for this feature has convinced us to add it to the TreeGrid widget. And here it is.
The new multiselection property allows end-users to select any number of rows and cells in a tree table at once with the “Ctrl + Click” hotkey combination. You just need to add this property to the configuration object of TreeGrid and set its value to true.
columns: [
// columns config
],
data: dataset,
adjust: true,
multiselection: true,
dragExpand: true,
selection: "row", // "cell" | "row" | "complex"
});
The multiselection property also helps in enabling end-users to move a number of rows with records using drag-and-drop actions. The property should be activated when you configure drag-and-drop for rows:
...
//drag-n-drop rows inside the treegrid
multiselection: true,
dragItem: "both" // or dragItem: "row"
or
multiselection: true,
dragMode: "both" // or dragMode: "source"
});
Moreover, we added the dragExpand property that allows end-users to see all child elements of the collapsed rows because they become expanded when the users hover over them during drag-n-drop. If you don’t need this feature, just set the value of the property to false.
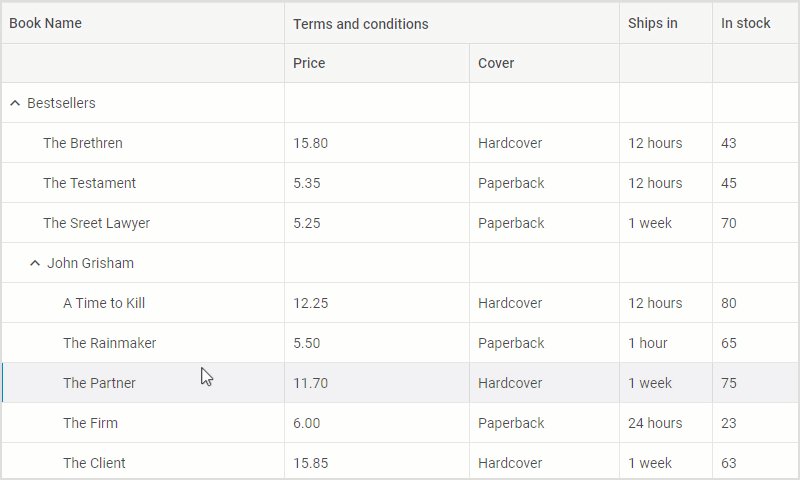
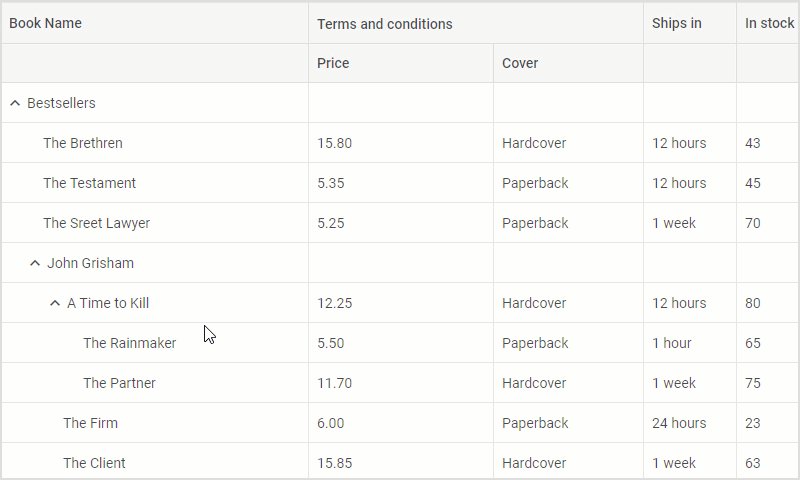
Collapsed Mode in Tree/TreeGrid
There is one more noteworthy change that affects Suite’s TreeGrid and Tree. In v8.1, we provide you with a way to initialize both widgets and at the same time maintain the collapsed state of rows. Previously, you could do that using the collapseAll() method, but it caused performance deterioration.
Maintaining the collapsed state of rows when initializing Tree and TreeGrid has become possible thanks to the newly added collapsed property. It is necessary to add this property to the configuration object of the desired widget and set its value to true. That’s how the collapsed property is embedded in the TreeGrid config:
columns: [
...
],
collapsed: true,
data: dataset
});
A similar collapsed property is responsible for the collapsed mode in the Tree widget. Here is how this feature is implemented in one of our new samples.
Other Improvements
And lastly, we would like to mention a range of minor additions to pdf() and png() methods in the Charts widget aimed to improve your experience with corresponding exporting options. We added the theme and exportStyles options to the export objects in both methods. The pdf object now also includes the following new options: pageRanges, displayHeaderFooter, footerTemplate, and headerTemplate.
Just like in Grid and TreeGrid widgets, now you can use the exportStyles property for exporting charts with CSS styles.
All new features delivered in the DHTMLX Suite 8.1 are well presented in the “What’s new” section of the documentation.
And finally, anybody who is interested in testing the updated DHTMLX Suite can do it absolutely free of charge. Here is a free 30-day trial version of our library. For our current clients, v8.1 is available in their Client’s Area.
We’ll be happy to get your feedback on this release in the comments section below. Thanks for reading and stay tuned for new releases from DHTMLX!