It has been just a couple of months since the latest update of our JavaScript Kanban Board containing a pack of highly requested features. But we are ready to provide new capabilities and enhance existing ones. Here comes DHTMLX Kanban 1.5.
The new Kanban version provides everything needed for adding fixed column headers to the board. The release also includes a new demo dedicated to the possibility to set the height of rows (swimlanes). Moreover, now it is much easier to manage task dependencies (links) added in v1.4 and store them on the backend thanks to numerous API additions.
Let us get acquainted with the novelties delivered in v1.5 in more detail.
Fixed Column Headers
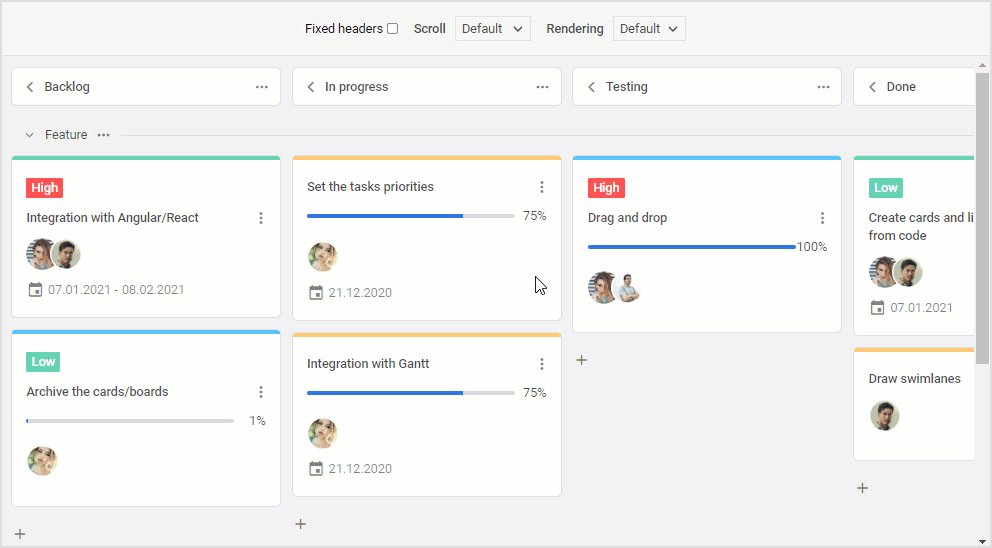
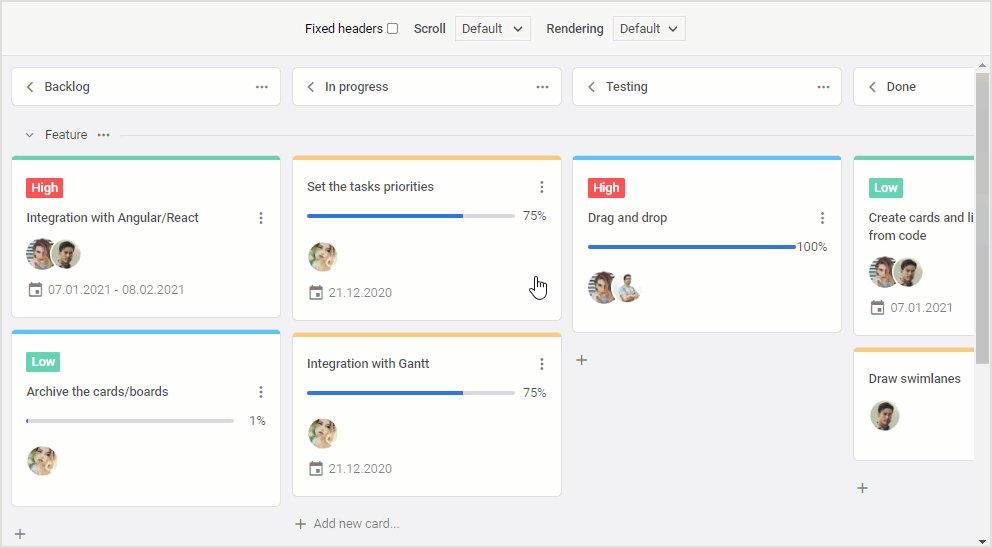
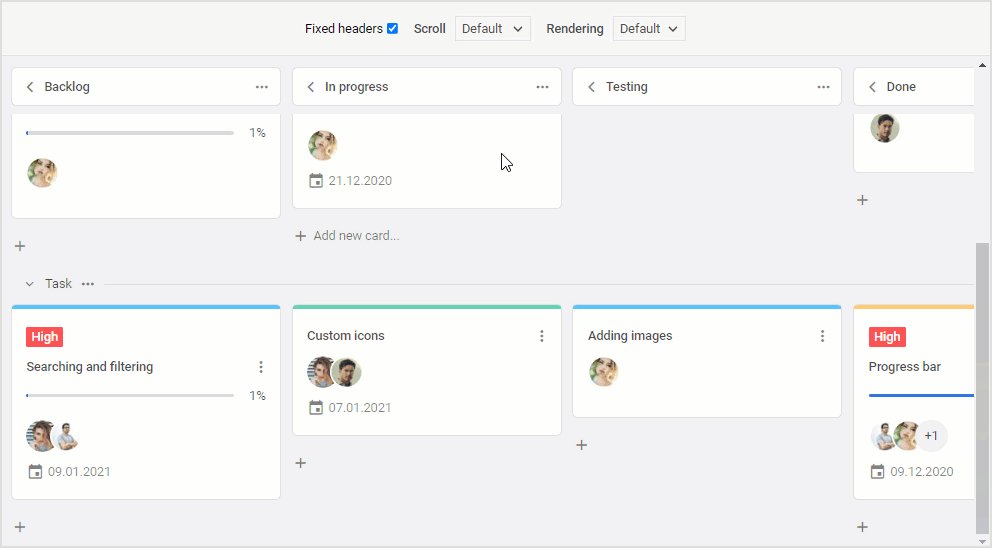
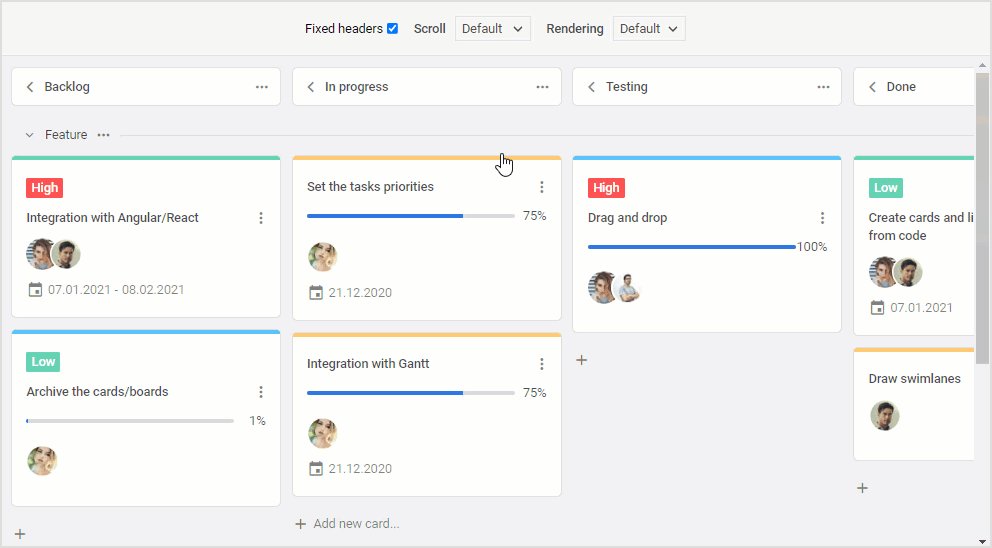
When working on large projects via a Kanban board, end users will certainly need to be able to frequently review the team’s workload. But it is easy to forget about the current status of a task when scrolling down the page and not seeing the names of completion stages. To help avoid such misconceptions, DHTMLX Kanban v1.5 comes with the possibility of freezing the column headers of the board.
 Check the sample >
Check the sample >
Programmatically, this feature is implemented by adding the new fixedHeaders parameter in the columnShape object and setting its value to true.
...
fixedHeaders: true
};
As a result, work stages in Kanban will remain visible when scrolling the board content. In v1.5, this useful feature will be enabled by default.
API Updates for Working with Task Dependencies
Task dependencies (links) became a part of the functional capabilities of our Kanban in the previous update. With the expanded API delivered in v1.5, this functionality becomes more manageable on the frontend as well as the backend.
First of all, we’ve added the addLink() and deleteLink() methods designed for creating and removing dependencies between tasks in Kanban.
The addLink() method takes the following parameters:
- id – the ID of a new link
- link – the data object of a new link including various link parameters
In the deleteLink() method, you should specify only the id parameter of the task that you want to remove.
Both new methods will complement the corresponding add-link and delete-link events introduced in the previous release.
Apart from that, the RestDataProvider service used for handling Kanban on the backend received the new getLinks() method as well as add-link and delete-link handlers for links. There are also new REST routes for working with links on the server. These novelties are intended for ensuring frontend-backend communication when saving and reading links between tasks.
Setting Height in Kanban Rows (Swimlanes)
Kanban boards are used for visualizing workflows of any scale. Column scrolling is one of the popular ways to optimize the overview of a large number of tasks split into swimlanes. To cater to various demands, our developers have prepared a new demo that shows how to ensure a more comprehensive viewing of tasks with scrollable columns by regulating the height of swimlanes. With this demo, it won’t be a problem for you to implement the same functionality in your own Kanban app.
That’s all for now. Don’t forget to visit the “What’s new” section in our documentation to see the full list of updates provided in v1.5.
All migration details to v1.5 are described in the corresponding section of our documentation.
If you want to test DHTMLX Kanban 1.5 in your own app, download a free 30-day trial version. Our current clients can get access to the updated Kanban via their Client’s Area.
And lastly, we invite you to share your thoughts on this release in the comments section.