It has been a few months since the release of the brand-new DHTMLX JavaScript Kanban Board but we are already seeing keen interest in our new product from the development community. We received feedback from teams who tested it in their scenarios. It helped us to prepare the list of the most wanted features and improvements and get down to work with no delay. So, meet DHTMLX Kanban 1.1!
This minor release comes with a pack of useful features for improving the workflow visualization experience with DHTMLX. In v1.1, it became possible to change the position of any column and row from the UI, specify the limit number of cards for columns and swimlanes, and expand and collapse columns. Moreover, our development team provided full support for TypeScript definitions that help to speed up the implementation of a JavaScript Kanban in a web project.
Download a new version of DHTMLX Kanban Board >
Let us get acquainted with the novelties in more detail.
Moving Rows and Columns via UI
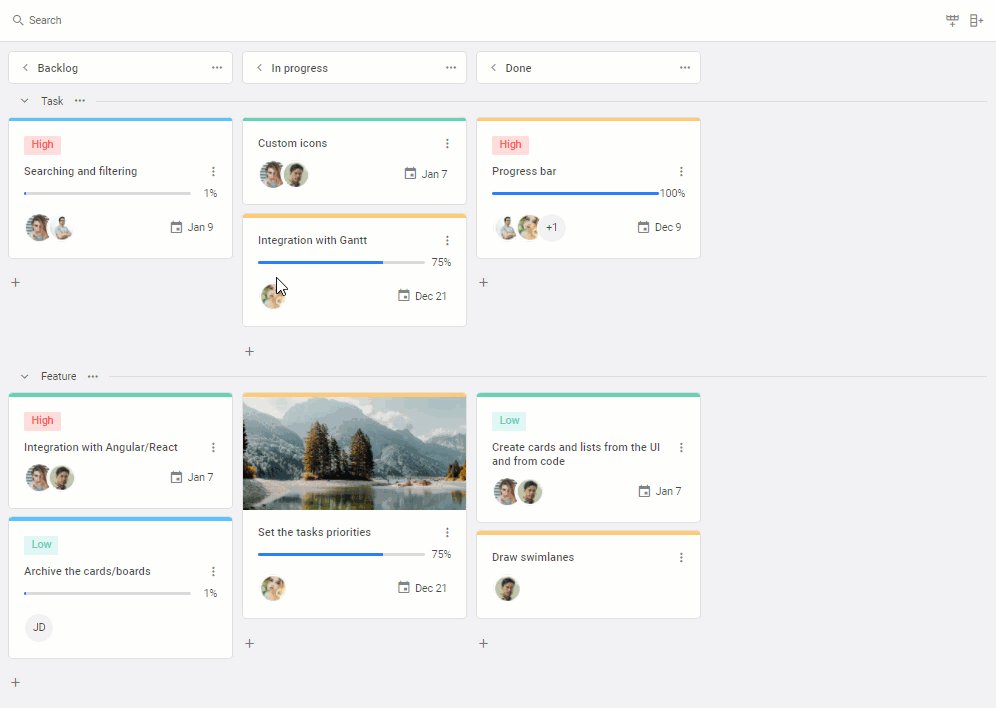
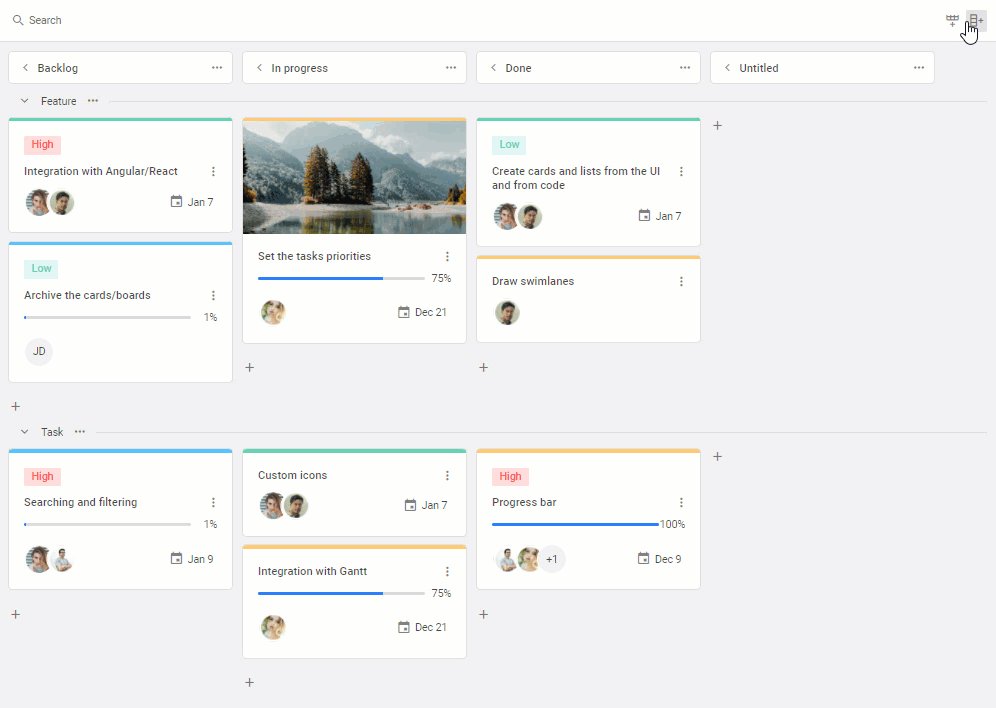
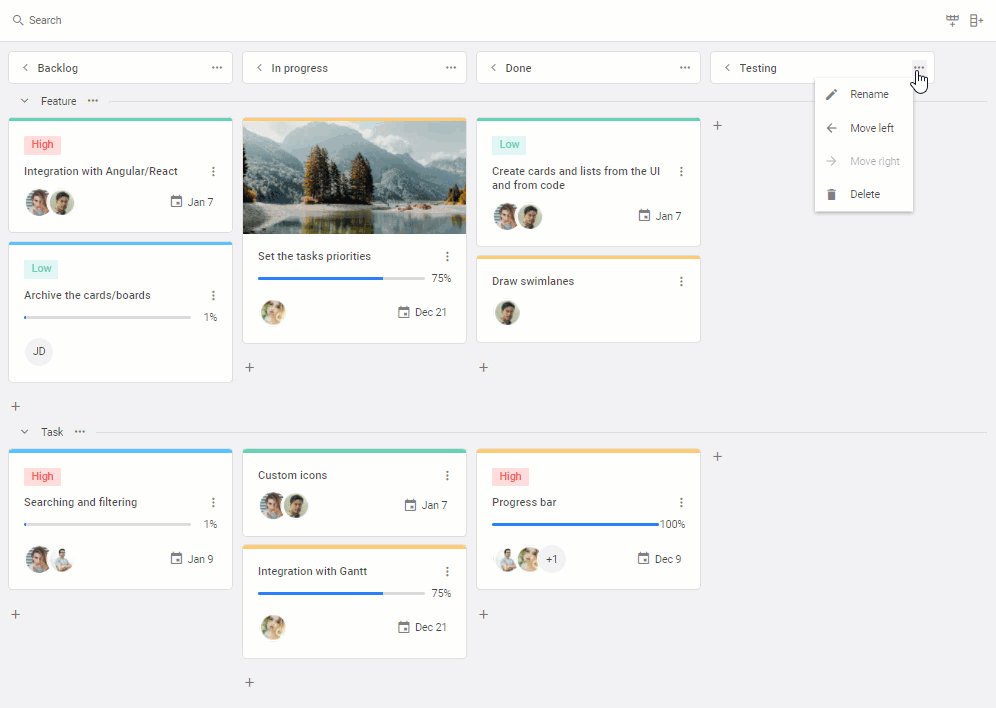
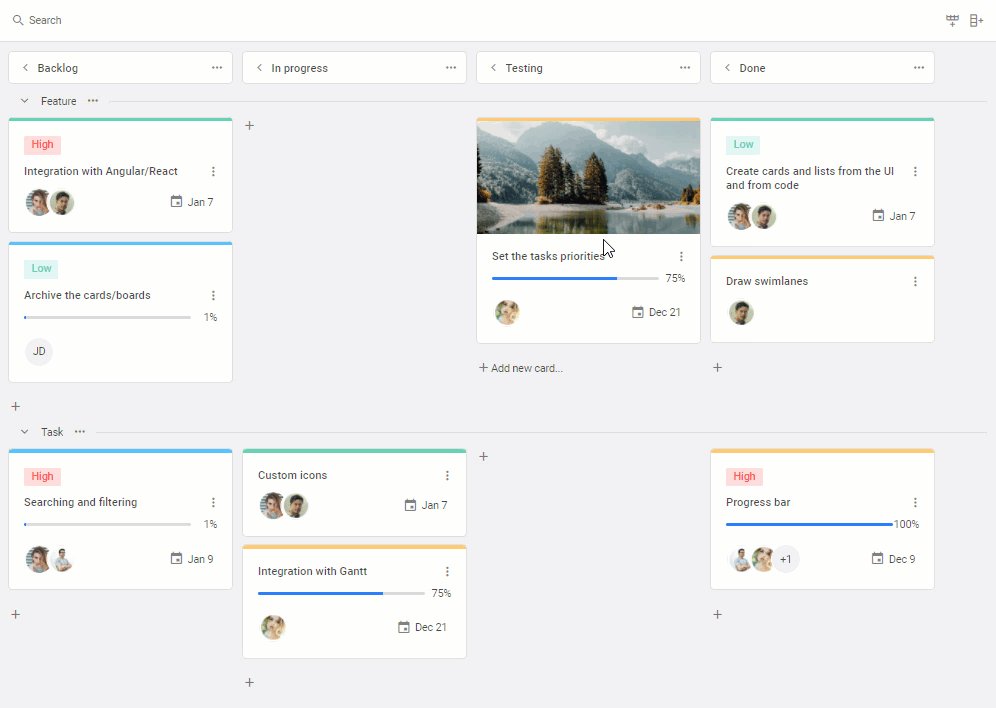
When building a JavaScript Kanban board, you can hardly predict the scale and complexity level of projects that will be tracked by end-users with this tool. Therefore, in addition to hard coding, it is nice to have an opportunity to change the Kanban structure right from the UI. Starting from v1.1, end-users can move rows and columns in the needed direction using the corresponding context menu (3 dots icon).
Under the hood, the Kanban columns reordering is implemented via the new moveColumn() method. It takes two parameters:
- id for an ID of a column being moved,
- before for an ID of a column that will eventually come after the moved one.
id: string | number,
before: string | number
}): void;
This method comes with the corresponding move-column event that is called when the column is moved.
id: string | number,
before : string | number
}) => void;
Reordering of rows is performed in the same way using the newly added moveRow method and move-row event.
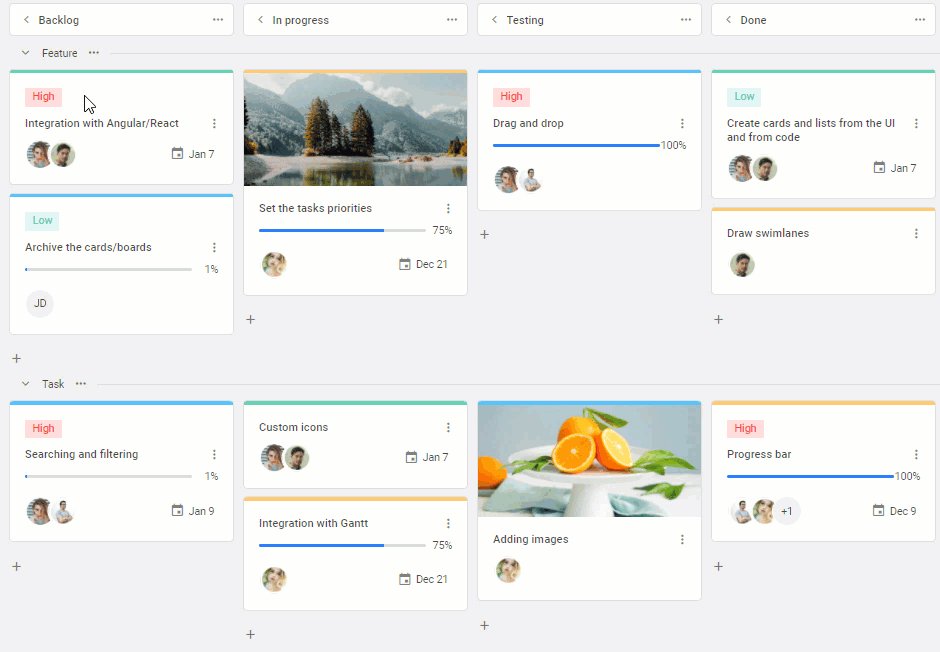
Setting Limits for Cards in Columns and Swimlanes (WIP)
With a Kanban board, project managers can achieve more coherence and transparency in handling various business processes. But still, everything can turn into a mess when too many tasks pile up at any active stage of the project. That is why we introduced the WIP (work-in-progress) validation. In other words, it is possible to set the number of cards allowed for each column and swimlane (row) of the Kanban board. It will help teams to define an optimal pace of work and focus on tasks with a higher priority.
From now on, this kind of functionality is also available in our JavaScript component. To apply limits for cards in your Kanban board built with DHTMLX, you will need to set the following new parameters in the columns array:
- limit – takes number and object types of values for setting the maximum number of cards in a column or in a swimlane (row) by its ID in a column respectively,
- strictLimit – allows prohibiting users to add and drag cards to columns or swimlanes, where this action leads to exceeding the value specified in the limit parameter. It is enabled by setting the parameter’s value to true.
{
label: "Backlog",
id: "backlog"
},
{
label: "In progress",
id: "inprogress",
limit: 2, // a limit for the column
strictLimit: true
},
{
label: "Testing",
id: "testing",
limit: {
// limits for swimlanes
feature: 2,
task: 2
},
},
{
label: "Done",
id: "done"
}
];
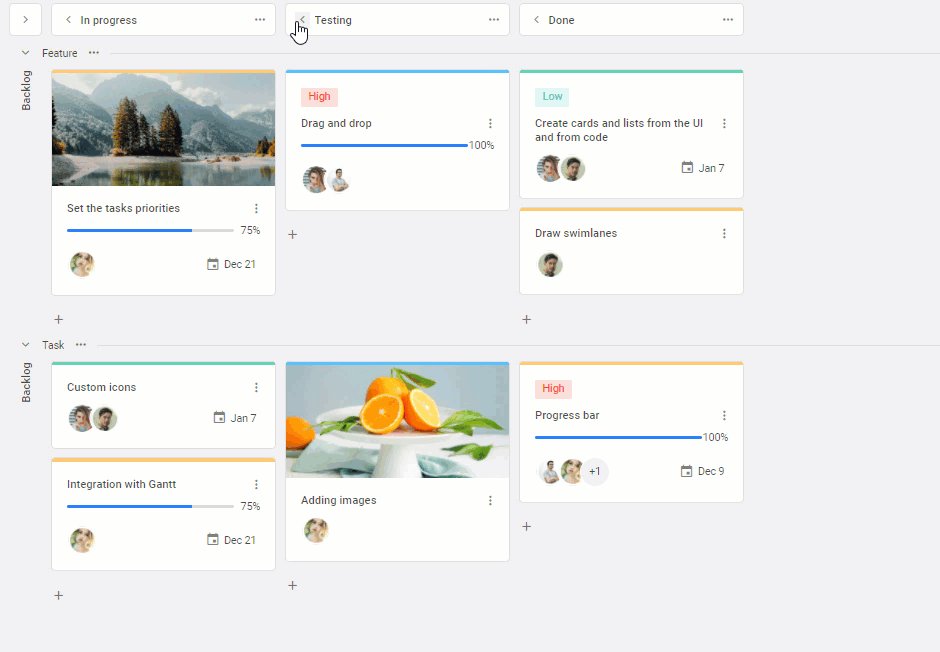
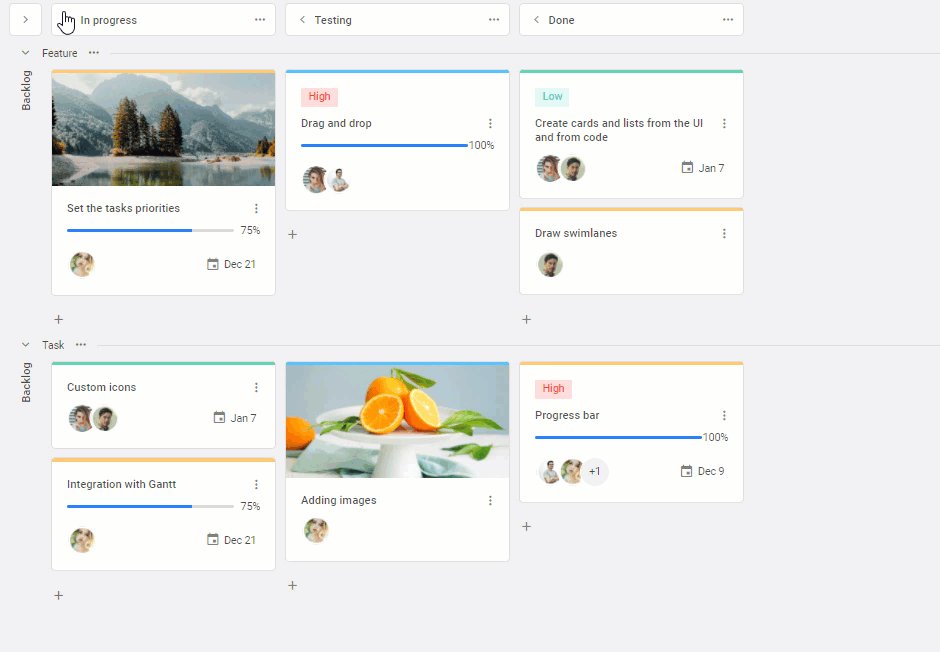
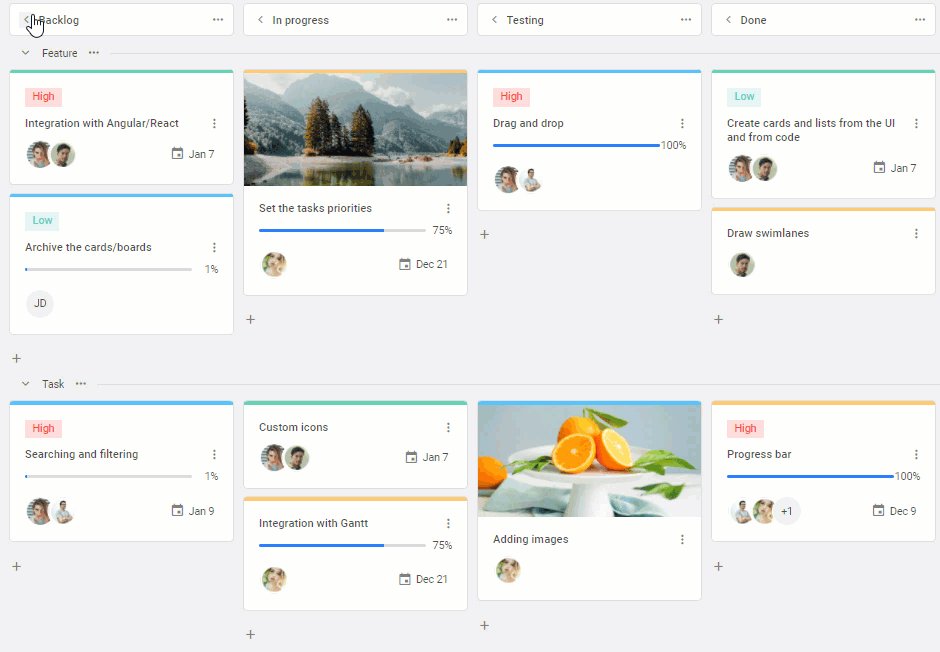
Collapsing and Expanding Columns
The new version of the DHTMLX Kanban Board delivers a useful capability to collapse and expand Kanban columns. It facilitates the effective analysis of a specific piece of project data. End-users can hide any column that is not needed at the given time and turn their full attention to more important aspects of the project.
 Check the sample >
Check the sample >
In the example above, this feature is indicated with an arrow on column labels.
The current state of any Kanban column is defined with the collapsed parameter. To make a specific column collapsed by default, you have to set this parameter to true in the corresponding data object of the columns config.
Built-in TypeScript Definitions
For many programmers, TypeScript has become a must for convenient and productive coding. At DHTMLX, we always try to make our products as developer-friendly as possible. Thus, our Kanban library now offers support for TypeScript definitions out of the box. Taking advantage of type suggestions, type checking, and autocompletion, web developers will be able to boost the implementation process of a JavaScript Kanban board in their web apps.
Other Improvements
Previously, our Kanban component allowed simultaneously selecting several cards with tasks using the “CTRL (Command) + click” combination. But many of you probably will want to use a more common shortcut “Shift + click” for such operations. To avoid any confusion, we decided to add this popular option in v1.1.
This documentation page offers a deeper insight into updates provided in this release.
Take a chance to test all new features for free by downloading a 30-day trial version of the DHTMLX Kanban Board v1.1. Our current clients can get access to a new version via their Client’s Area.
Your feedback is an important source of ideas for making DHTMLX products better, therefore we encourage you to continue sharing your thoughts on our releases.