DHTMLX Diagram has already become a reliable tool for many web developers in clearly visualizing complex data using different types of diagrams. And now we are ready to boost the functionality of this JavaScript diagramming library with the release of version 4.1.
This minor update addresses the most frequent requests from our customers. It comes with a range of new capabilities such as defining partners and assistants in org charts, adding text to connector lines, and moving parent nodes with their children in org charts and mind maps. You will also notice improved performance in the edit mode. Apart from that, the library’s API received plenty of improvements.
Download the latest version 4.1 of DHTMLX Diagram >
Let us get to a more detailed overview of this release.
Partner Shapes
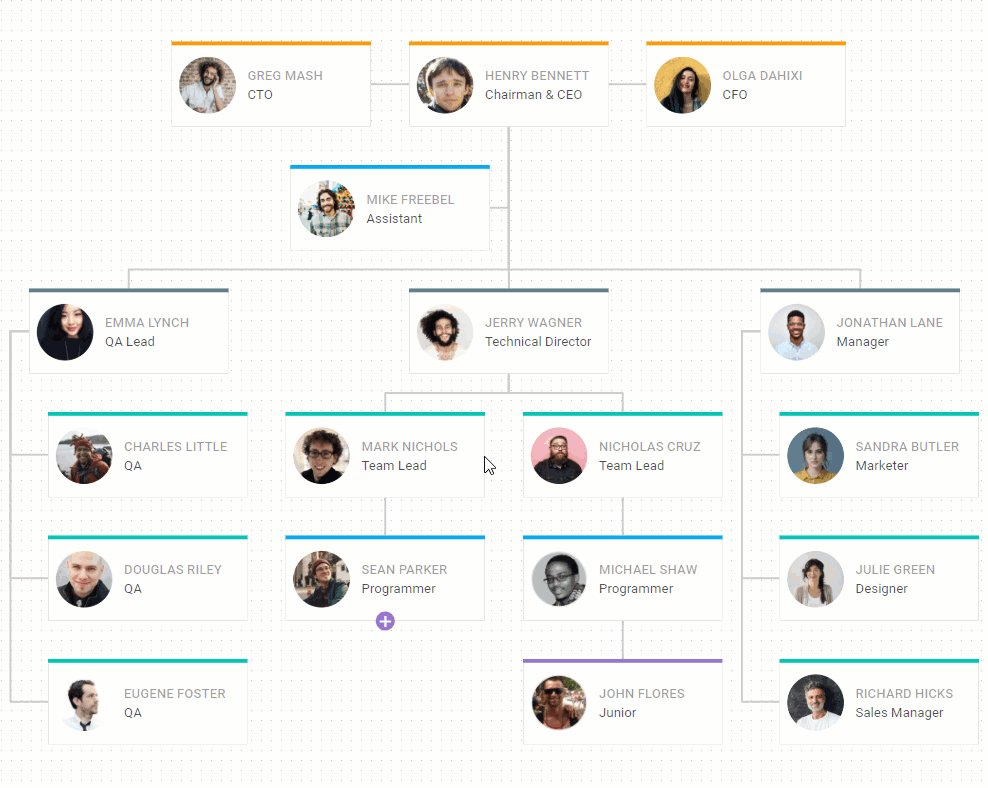
The ability to display hierarchical structures with more than one parent node is crucial for creating JavaScript tree diagrams such as family trees. That’s what you can do now in the org chart mode of the DHTMLX Diagram. Parent nodes connected with horizontal lines are called partners. This novelty helps to vividly illustrate relationships in tree structures with several parent nodes.
Assistant Shapes
Starting from v4.1, parent nodes can be complemented with assistant cards in the org chart mode. This type of shape will be really useful for depicting assistants and secretaries within a company’s structure. Assistants are placed between parent and child items. One parent node of any level can have an unlimited number of assistants.
Assistants, as well as partner shapes, can’t be parent elements. They are added via the Diagram editor or by preparing a data set. The second approach is carried out with the assistant (partner) property, as shown in the example below:
{
id: "main",
text: "Chairman & CEO",
},
{
id: "children",
text: "Assistant",
parent: "main",
assistant: true,
},
];
Moving Org Chart and Mindmap Cards with their Children
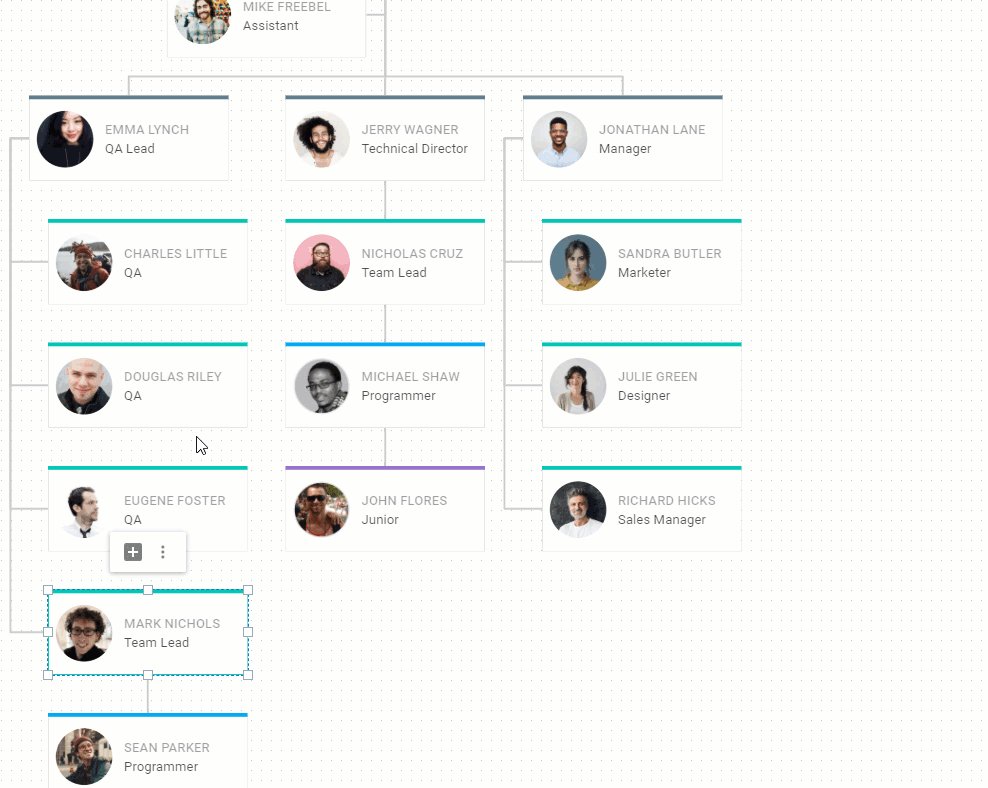
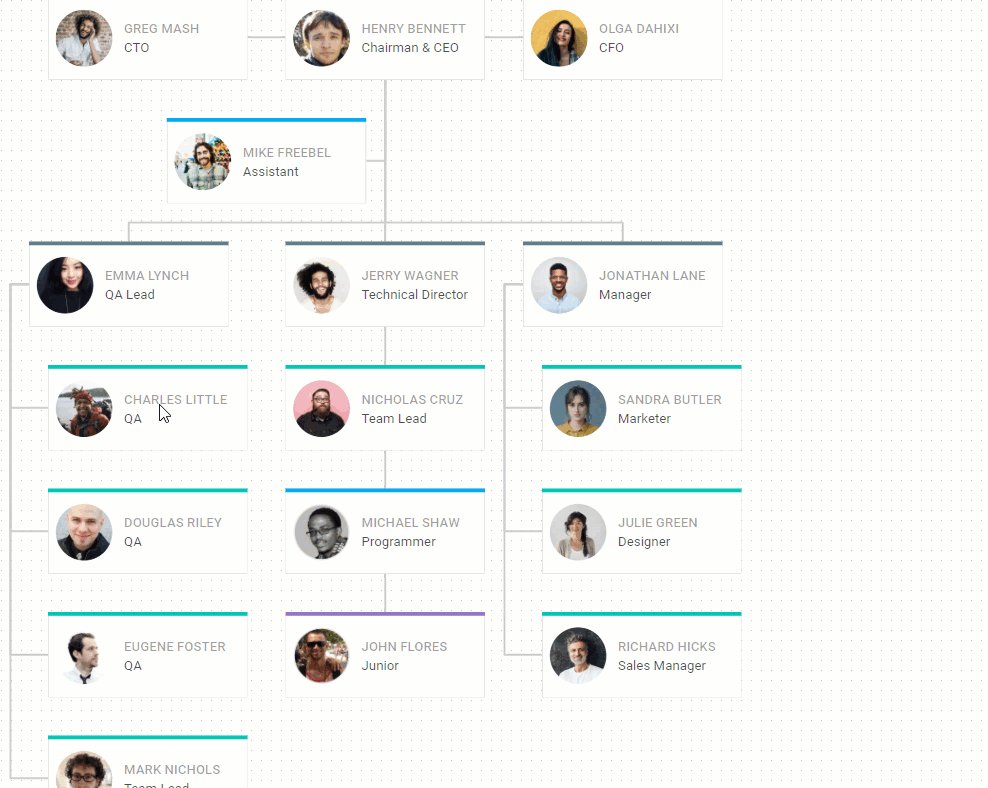
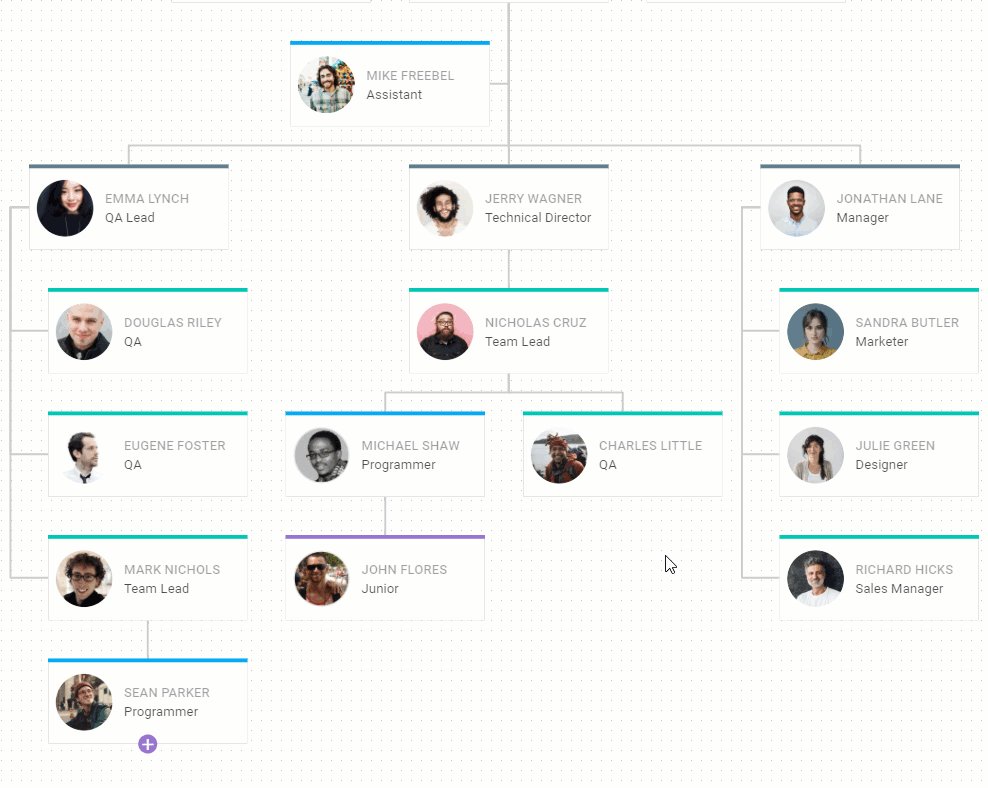
The new version of the DHTMLX Diagram gives an opportunity to change the position of any shape, including a parent node simultaneously with its children, in the org chart and mindmap modes of the Diagram editor. It can be really helpful for quickly rearranging hierarchical structures and reporting relations during the company’s reorganization. All you have to do is just drag a specific parent node to another one and it will be moved with all child items to the desired location.
This feature is enabled by default. It can be disabled by setting the value in the itemsDraggable property to `false`.
Here you can also make use of two other new shape configuration properties – catchItem and giveItem. The first property is used to prevent a particular parent node from catching moved items – catchItem: false, while the second one makes a node immovable – giveItem: false.
In addition, there are several new events for working with this feature in the Diagram editor: itemTarget, beforeItemCatch, and afterItemCatch. Moreover, it is also possible to set custom styles for target nodes in the Diagram editor.
Connector Lines with Titles
When diagrams become too complex, it is nice to have a chance to provide some extra information. In version 4.1, you can benefit from the ability to add text labels to connector lines in the default and edit modes, thereby clarifying visualized processes.
In the Diagram editor, it will be enough for end-users to just double-click on a specific connector line to add or edit text on the fly.
In code, it is implemented using the newly added title property of the line item configuration. This property is an object with a range of parameters that are used for all text elements by default. The text property is an array containing all text elements for the line item.
{
"id": "1-2",
"from": "1",
"to": "2",
"type": "line",
"title": {
"fontSize":14,
"lineHeight":14,
"text": [
{
"type":"$linetext",
"id":"t1",
"text":"text",
}
]
},
},
];
Enhanced Performance of Diagram Editor
When embedding a JavaScript diagram editor in a web app, it is important to be sure that end-users will be able to work with large graphs without any delays. That is why our development team optimized the performance of the DHTMLX Diagram editor in all modes. Now you can enjoy significantly increased UI response speed with big data sets and when using groups or swimlanes.
Other Improvements
Apart from the novelties described above, the new version of our diagramming component comes with a collection of API upgrades.
For instance, you can strengthen user’s ability to interact with diagrams by adding new events for the Diagram object: emptyAreaDblClick, emptyAreaMouseDown, lineTitleClick, lineTitleDblClick, lineTitleMouseDown. It is also possible to fine-tune the toolbar buttons of the Diagram editor using the setViewMode(), zoomIn(), and zoomOut() methods.
From now on, you can have full control over the history of changes in the Diagram editor using new methods and properties in the historyManager control.
We also provide a new Selection method – getSubId(). Besides, we updated events for the Selection API and InlineEditor API. Find more details in the “What’s new” section of our documentation.
Want to estimate the new version of the DHTMLX Diagram in your own use-case scenarios? Take advantage of a free 30-day trial version.
Once you get a foretaste of new features introduced in v4.1, we encourage you to share your impressions in the comments below. Your feedback will help us to plan further improvements for our diagramming component.
Our current clients can get access to the latest version of the DHTMLX Diagram in their Client’s Area.
Good luck with your web projects and stay tuned for more updates from DHTMLX.