It is time to get acquainted with one more great project using DHTMLX. Today, we are talking to Elijah Lovejoy, the co-founder and CTO of Ondema, Inc. The company’s goal is to help businesses to digitize their operations with production scheduling solutions based on DHTMLX Gantt.
Hello Elijah, thank you for accepting our invitation for the interview. First of all, could you tell us about the project of your company and your role in it?
The company’s name is Ondema. We provide software to solve scheduling problems for contract manufacturers. Fundamentally, we help people with complex scheduling problems manage what work is being done, at what time, what’s the sequence of work, who is working on what. In some cases, an important part of that is being able to think of the work in terms of a Gantt view. Our Software provides a rich set of collaboration tools and Kanban views as well. When the work has a very fixed schedule, it can be helpful to look at the work in a Gantt view. We’re grateful to be able to leverage somebody else’s software instead of having to write a Gantt component ourselves.
I lead the engineering team and I’m one of the founders of the company. We have a team of developers who are working on a set of APIs, doing integrations for our customers, and building out the Ondema Workspace product itself. A shop floor scheduling manager can log in and manage the work in progress and create schedules, and shop workers use the software to understand what work is assigned to them and their team. It’s a full-stack JavaScript serverless app. Our team includes mostly full-stack developers with some of them working more on the front-end and some of them more on the back-end.
How old is your company?
We had our first customer in 2018. Our front-end app is a pure React, except for DHTMLX Gantt. We were hoping to find a React solution, but we found that in this particular case it made sense to use an old-school DHTMLX component.
Maybe you know that a few months ago we released a special Gantt version for React.
Yeah, we looked at it a little bit, and are looking forward to exploring it further. Next time when we are going to do a big refactor, we are certainly interested in seeing if it is possible to switch to React.
How does our Gantt component help you in your project?
Obviously, creating a Gantt component is a lot of work and it’s nice not to have to create it ourselves. The mature set of APIs in your component helps to find ways of dealing with certain scheduling problems. For example, some of the ideas about thinking in terms of what is work time and non-work time.
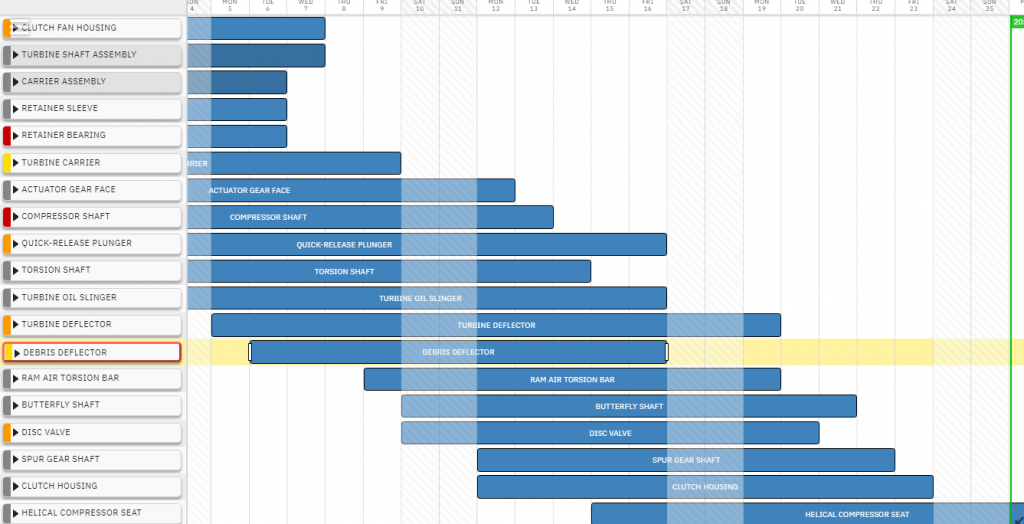
 Gantt chart timeline in the Ondema project
Gantt chart timeline in the Ondema project
Thinking in terms of time and coding is really hard. Having an existing set of APIs means that somebody else thought through this stuff and you have the chance to leverage their way of thinking about it. Our experience is that the APIs of dhtmlxGantt are solid.
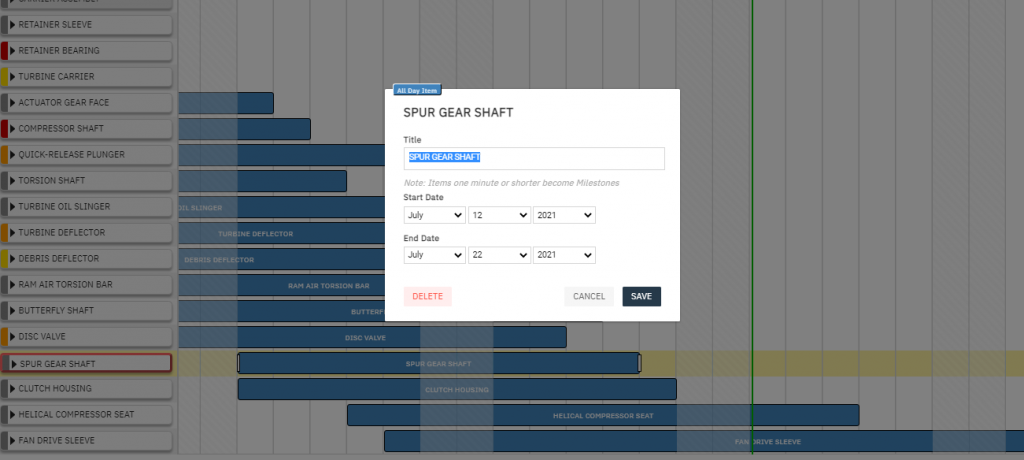
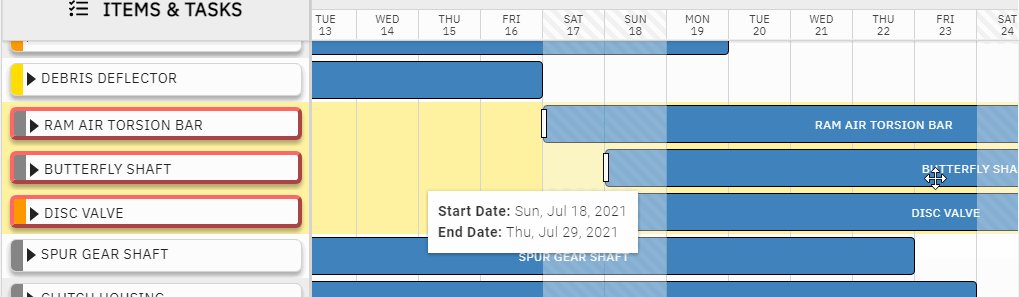
 Task editing form in the Gantt timeline
Task editing form in the Gantt timeline
We are continuing to evolve our understanding and get special use cases from our customers. Most likely, the tools that developers have for managing time, thinking of duration, depicting work in progress are going to evolve substantially in 10-20 years. But it is always good to have a solid combination of features and well-documented APIs like in DHTMLX Gantt. That is why your product has been helpful for us.
Why did you choose DHTMLX Gantt over other products on the market?
We started by looking for any React components, but none were suitable. So it wasn’t an option. A developer that I know previously used the DHTMLX Gantt and strongly recommended it. Once we confirmed that this tool would work for our needs, we made the decision. Once we had a sense that it was a working solution and that we would be able to continue using it, we were very happy to choose DHTMLX Gantt.
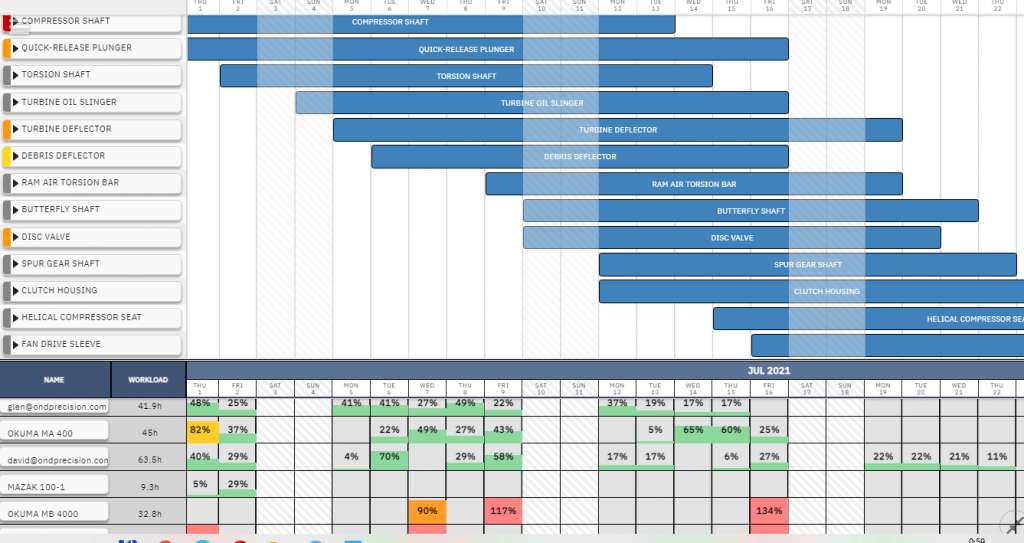
 Gantt chart with the resource utilization panel
Gantt chart with the resource utilization panel
Did the quality of our documentation affect your choice?
Yes, it did. We are still trying to figure out how to make the documentation more comprehensible to new developers. It is a little bit hard to explain to them what the component does. But once the developer understands it, everything works fine. Having good documentation is turning out to be a big factor for us. The consistent and detailed documentation on individual features and code examples have been super important to us, allowing us to continue using the product successfully.
What are the most important Gantt features for your project?
It is really important to be able to move stuff around with the drag-and-drop function. Let’s say when we have a set of twenty tasks and we need to move them to the next week, that is why drag-and-drop is essential for us.
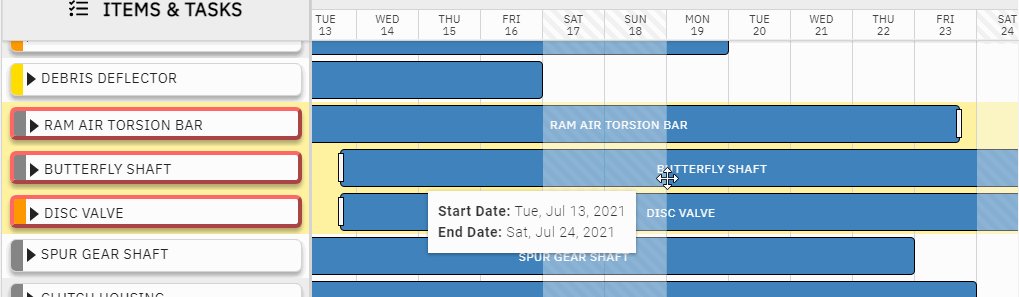
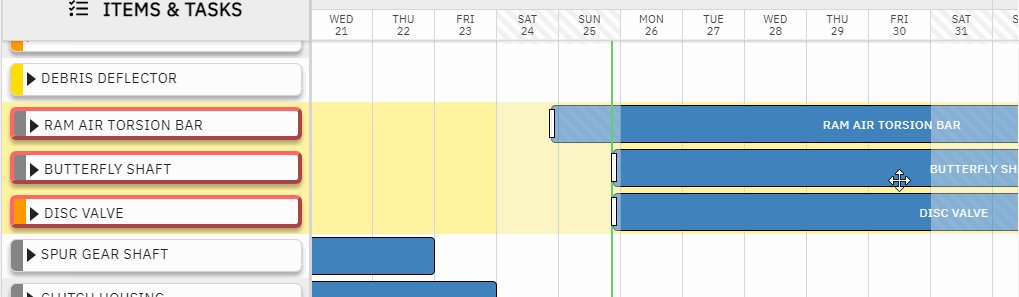
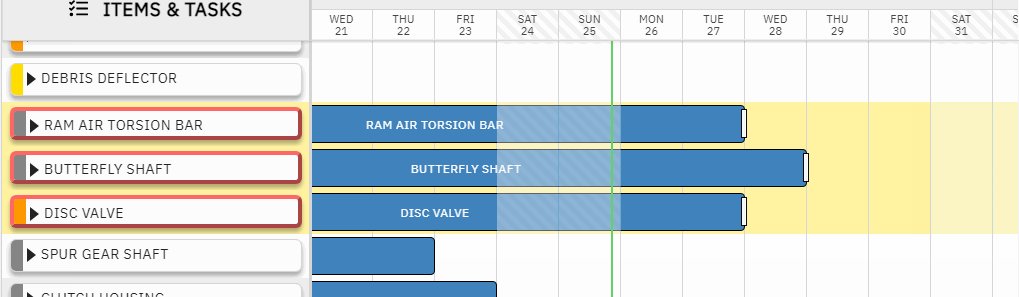
 Rescheduling tasks with drag-and-drop
Rescheduling tasks with drag-and-drop
But the most critical thing is the fact that the APIs are usable. They are still hard to learn. It will be interesting to see how it becomes easier to model that sort of data set. From a usability perspective, the possibility to move stuff around is the main feature for us. The out-of-the-box defaults are pretty good and everything is a template, so you can always have a function to render something.
Have you experienced any issues with DHTMLX Gantt?
Our biggest bottleneck is always software developers. The software development process is labor-intensive. Onboarding new developers and having them understand what the component does continues to be a real challenge. So having some level of a learning curve is appropriate, but it is certainly a big challenge for us. Not being able to use React is one more issue. It would be helpful to move towards styled components, have cells rendered by React components, lean into functional programming instead of having an object, and have one-way data flow. We are looking forward to that.
Do you have any other recommendations on how we can improve our Gantt component?
I think that moving towards the functional model can be a great improvement. Once you get to a certain level of complexity, there are some things that are just hard. It would be great if we could use styled components or some other CSS and JS solution. But I think that styled components are what we see most often in that sort of thing.
The last question is what technologies do you use on the front-end (apart from React) and on the back-end
Yes. It is a React-based application. We also use GraphQL for most of our APIs and AWS lambda functions on the back-end. It is serverless + React stack.
Thank you for your detailed answers. We hope that your project will continue flourishing with DHTMLX Gantt.
Find more interesting interviews with our customers in this section. If you are ready to share your own experience of using DHTMLX products in real projects, just let us know.