Eduardo Almeida has already shared his experience with our library, and today we are happy to present another important contribution. Read the blog post to learn what is dhxMVP and how it can help you in web development. If you have any questions, you may leave them in the comments section below the article.
“What is it?
dhxMVP is JavaScript SDK to build modern, powerful and elegant, realtime, online and offline Single Page Applications in an Agile approach with a good foundation.

MVP stands to Model View and Presenter development model. Not least, MVP also stands to Minimum Viable Product.
In resume, dhxMVP enforces a MVP development model meanwhile provides to you all the necessary resources to quickly build simple and complex JavaScript applications.
The main actor of this project is DHTMLX, a library to build Enterprise Web and Mobile Applications with rich UI and fast performance.
Additionally, we use Backbone.js to provide model features over a sync-able IndexedDB implementation.

It provides the following features:
Application Foundation
– MVP development model
– On Demand modules loading
– URL routing
– Messaging driven communication model over an asynchronous environment
Code automation
– Application distributing
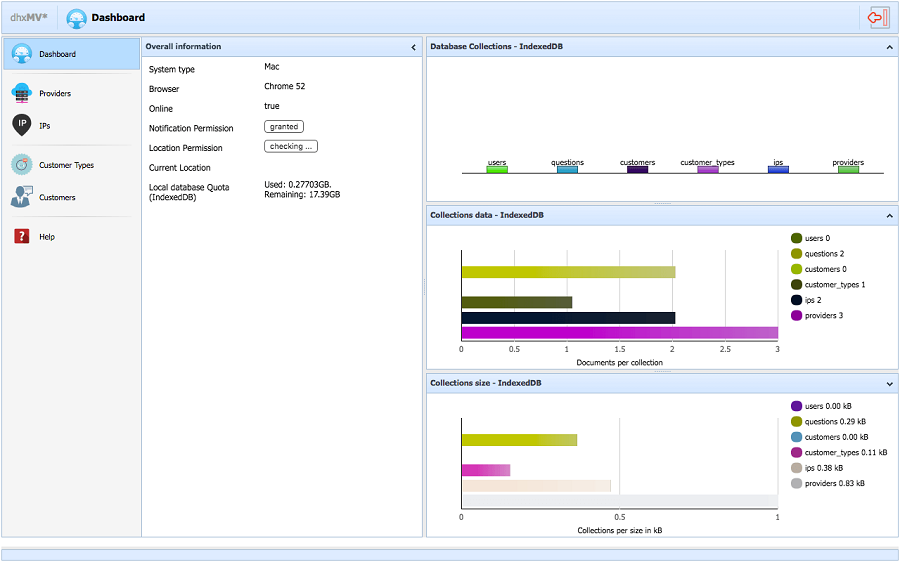
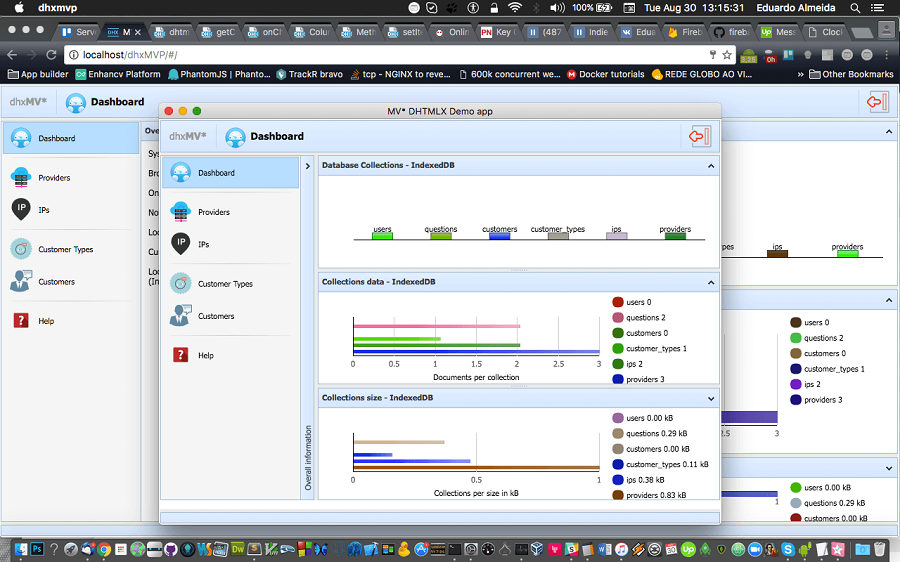
– Generate different versions of your application.
- Web
- Desktop – Mac, Windows and Linux
- Chrome Application
- Chrome Extension
- Mobile (Upcoming)
RAD backend (Upcoming)
– Generate fully compatible REST API to be consumed by the SPA
– by using models and collections defined for the client side
– as reference schema.
Code Validation
– Check programming errors and bad practices using jsHint
– Test Suite
Test code and UI
– Phantomjs to provide a full web stack when testing.
– Mocha.
Git support
– Add, Commit, Push and create releases.
Continuous integration
– Provide all necessary features to integrate with tools like Travis-CI.
Who can be interested in using it?
- Starter Javascript Developers
- Software development teams/company
- Everybody that needs more than an Application Foundation to start creating JavaScript Single Page Applications and Agile approach.
Why have I decided to create it?
Rather than some frameworks like Sencha and Dojo, DHTMLX focuses in delivery mature components to every kind of developers, starters and masters.
Instead enforce all users to build softwares under a predefined pattern, DHTMLX gives you the freedom to implement your application in the manner you want. In other words, it just provides components, it does not touch any type of architecture in terms of how you will build you application. It makes DHTMLX simple and powerful.
Actually, hype frameworks like Angular, React, Backbone and others, provides a bunch of features to build web application that makes those Frameworks a lot attractive for new and experienced developers. The most popular features are URL routing and development under a MV* pattern.

On the last 10 years, I did worked with several different software development teams and I always got the same question:
`How to build JavaScript application, using DHTMLX on top and under a MV* pattern?`
In fact, you don’t need something sophisticated to take advantage of the `Separated Layers` concept. Splitting your code into smaller JavaScript modules/classes, rather than big JavaScript files, would give you something better in terms of organising your codebase. Although, on a large codebase, you would need something more.

When building Single Page Applications, there are a lot of challenges to assure the project success:
- Large codebase may reflect into a slow loading application
- Large codebase may face namespace and other conflict issues when adding a new library/framework into your client stack.
- Large codebase is hard to maintain.
- The codebase need to be understandable by any new upcoming developer that will integrate the team.
- The final application should be `multiple devices` friendly.
- The application architecture always shall to be generic when as possible. Custom patterns for every implemented application is not a good idea, never will be.
- The method used to load application files will directly reflect on the User Experience. Here, the method of bundling all your code into a single JavaScript file, for sure, will not help you.
- Modern Single Page Application frequently need to be able to perform not only online, but offline operations too.
- Validate the code. Code Validation tools are directly linked to the final product quality.
I could enumerate dozen other items, but I believe it is a subject for another publication.
dhxMVP solves all those problems by implementing simple concepts with no `hype features`, in other words, we don’t try to reinvent the wheels in terms of what language or JavaScript subset to use. We are not reinventing the wheels on any time, we we are doing is to provide good foundation to build Single Page Applications with DHTMLX components as `View` or part of it.
ECMAScript 5 still being the default JavaScript version available in all browsers and would like to keep the same DHTMLX philosophy of providing solutions to every kind of developer, does not matter their knowledge.
Reach its GitHub repository for further information and instructions.”
We’d like to tell many thanks to Eduardo Almeida and his brilliant efforts and contribution! Share your thoughts and questions in the comments section below.