We continue exploring scenarios of using DHTMLX products by companies from all over the world. Today we are joined by the President of Venplan LLC from the USA, Ray Smalley. Ray tells us how DHTMLX Gantt helps create effective field forecasting software for construction businesses.
Ray, could you please share with us what your project is about?
We have an application named JobSiteForcast, which integrates to construction accounting systems. It is designed for field foremen and project managers to give them forecasts and schedules on their jobs.
What would you like to accomplish in your project with the help of the JavaScript Gantt?
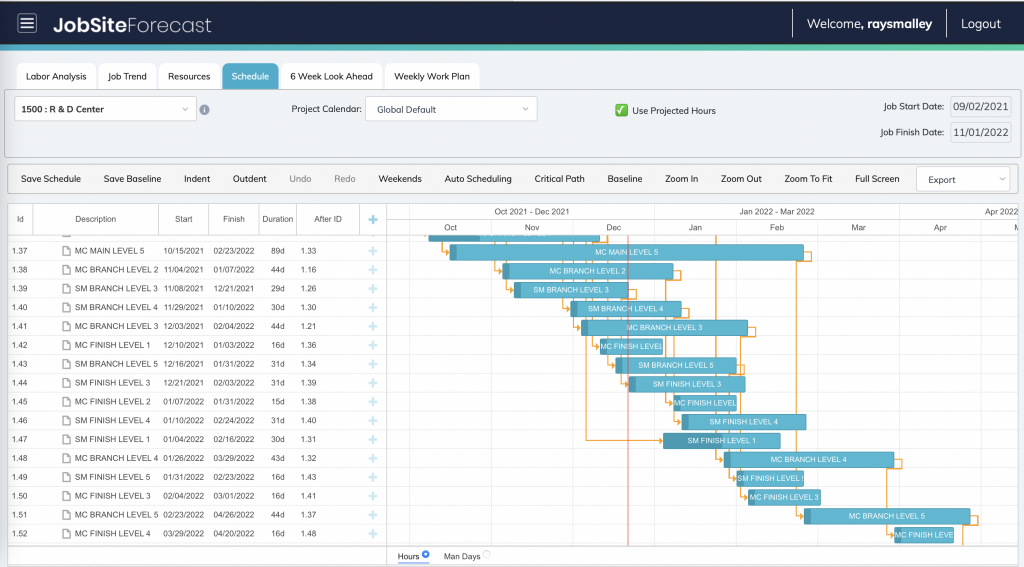
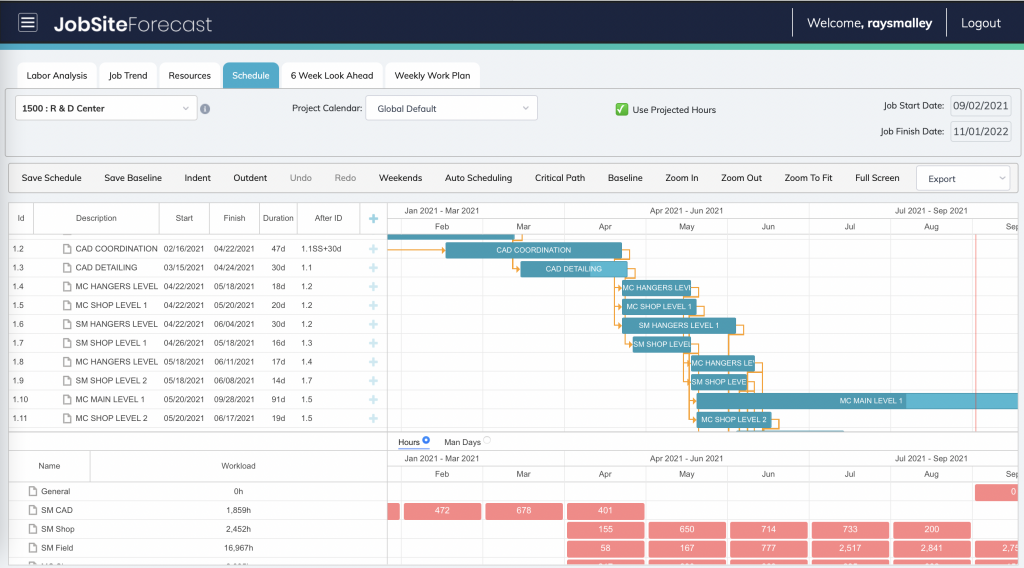
We’ve integrated your Gantt component into our system so users can manipulate the schedule in a visual display. The support lean construction techniques, we then synchronize the schedule data with a 6-week look ahead view. As users manipulate the schedule in the Gantt, the data is automatically synchronized in the 6-week look ahead tab. The provides the foreman in the field a more detailed view of the next few weeks of the schedule.

We are using the split task capability of the system for a shop to field scheduling. This allows us to have one task that starts in the shop and gets installed in the field in a just-in-time scheduling system. The shop task, on-site date, and field task are tightly connected, so they have to be scheduled together. To accomplish this we use the split task feature providing us with a high-level master schedule and a detailed sub-schedule.
We total up all the workforce labor requirements at the bottom of the Gantt so project managers can see the week-by-week labor requirements to meet the schedule. In our next release, we will add the ability to schedule material and equipment deliveries, providing the user with a cost forecast for the project.

How did you choose DHTMLX Gantt among other libraries on the market?
We investigated several different tools on the market. Some of them were very simplistic, but they had several limitations, and it was difficult to manipulate them. We narrowed our search to two tools that provided the flexibility that we needed: DHTMLX Gantt and one other tool. Both products were programmable. But with the DHTMLX tool, we had great feedback from users on how easy it is to manipulate the schedule. Our programmers felt the DHTMLX Gantt was much easier to work with.
Do you have any recommendations on what we can improve in DHTMLX Gantt?
In terms of usability, I don’t have anything that we would like to improve, so I’m very happy with what it can do.
Which front-end and back-end technologies do you use with our Gantt component?
We are using Angular in the frontend and Node.js as the backend.
Ray, thanks for your time and good luck in achieving all of your business goals!