Complex technical requirements for modern web applications along with tight deadlines compel developers to use various auxiliary tools such as JavaScript libraries. However, the selection of a proper JavaScript tool frequently turns out a challenging task, where numerous factors should be taken into account. A proper JavaScript library significantly facilitates application development, but the wrong choice will only bring disappointment and frustration.
In this blog post, we will highlight the most common mistakes and potential pitfalls that should be avoided when choosing a JavaScript UI library.
Exploring Intricacies of JavaScript UI Library Selection
There are plenty of JavaScript UI libraries available on the market and their number is constantly growing, thereby providing more possible options for development teams, but at the same time, complicating the problem of choice. This issue applies to various types of software purchased by businesses.
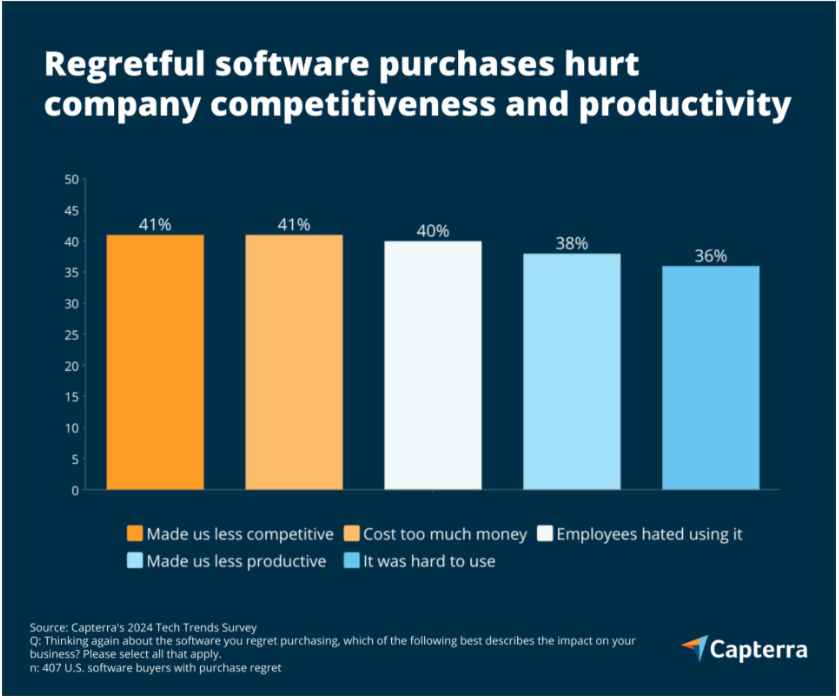
The recent Tech Trends survey from Capterra provides a curious insight that proves the point. According to the survey, 58% of U.S. businesses say they regret at least one software purchase made in the past 12 to 18 months, while nearly a quarter (23%) have made multiple regretful purchases during that period.

No matter whether you are an experienced developer or a newcomer to the field, it is important to understand some non-trivial aspects of the JS library selection to make the right purchasing decision.
Mistakes Made Before Selecting a JavaScript UI Library
Prerequisites for making a false step with JavaScript UI libraries may occur before the actual selection process.
For instance, let us consider how a vague understanding of project scope and requirements may affect the final choice. In cases where project requirements are ill-defined and poorly analyzed, you are more likely to experience difficulties in identifying all functionalities and parameters required for the UI of your app. To be more specific, it is important to take into consideration a wide range of requirements related to functional capabilities, user experience, performance, scalability, security, compatibility with various technologies, customizability, and much more. As a result, insufficient clarity in project requirements may lead to selecting a JavaScript UI library that either lacks essential features or includes unnecessary ones also named as “gold plating”.
Apart from that, you should also conduct proper market research and have a clear financing strategy before considering particular JavaScript UI libraries for a web project.
Main Obstacles to Getting the Right JavaScript UI Library
When you clearly define all project requirements, decide on the budget, and become familiar with the market of JavaScript UI libraries, you can proceed to the most important part – selecting the right UI tool for your app. At this stage, you’ll have to take into consideration a lot of important things and the risk of making mistakes is quite high.
Here is the list of the most common mistakes made by development teams in their quest for suitable JavaScript products:
- Falling for marketing ploys
Good marketing can effectively promote even not-so-great products on the market using various gimmicks. Eye-catching advertising campaigns, bold and unsubstantiated product praises, too attractive offerings – all these and many other tricks may persuade you to make rash decisions.
Recommendations: Make sure that you are dealing with a reputable vendor. The most obvious way to do that is to check out the company’s website and read reviews on special platforms (G2, Capterra, GetApp, Software Advice).
- Focusing solely on features
A rich feature-set is a good motivation for selecting a particular JavaScript UI library. But as it is said, quantity does not equal quality. You should not forget about the actual needs of the project and delude yourself with the number of built-in features. Large feature-sets may be burdened with complex practical implementation, increased load times, and higher computer resource consumption. Moreover, there is always a chance of underestimating a learning curve.
Recommendations: You should give priority to the features that are essential for your project. It is also important to ensure that all functional capabilities are well-documented and preferably complemented with live samples and demo apps so that you can get started with a given library much faster.
- Poor product evaluation
On paper, many products may look like a good investment, but, in practice, things can be different. Therefore, it is better not to opt for products that are not thoroughly tested before the final choice.
Recommendations: It is great when JavaScript UI libraries come with detailed documentation and rich support materials, but that’s not enough. It is a common practice for major vendors to offer potential customers an opportunity to test their products using free trial versions in various scenarios. It will help you to get the full picture of the product’s potential. Also, do not forget to learn about the frequency of product updates.
- Disregarding tech support level
Even if you find a JavaScript library that perfectly matches your project requirements, you are still likely to deal with some challenges during the implementation stage. That’s where the quality of tech support comes into play. Poor tech support, or lack of thereof, will force you to fix issues by yourself or find solutions on the internet, thereby slowing down the development process.
Recommendations: Timely and effective tech support guarantees a quicker solution to immediate issues and ensures your web project’s long-term success and sustainability. You can estimate the level of tech support from a specific vendor by exploring various sources that may contain useful information on the subject: available support channels (email, ticket system, forum, etc.), customer reviews and case studies (or testimonials), user forums and Q&A websites (like Stack Overflow). Vendors also commonly specify their commitments related to tech support in the license terms.
- Hidden pitfalls in pricing and licensing terms
Finally, we come to the point that frequently turns out a determining factor in selecting a JavaScript UI library, namely pricing policies and licensing terms. These aspects must be maximally clear and transparent for potential customers. Otherwise, you risk facing various unpleasant problems such as additional payments, hidden fees, application restrictions, legal complications, and more.
Recommendations: If you don’t want to experience a great deal of stress and regret when the selected library turns out more expensive than expected, you should understand the total cost of ownership (TCO) of the desired product. The thing is that in some cases the price advertised on the product’s website may not include possible add-on fees buried in the terms and conditions of the license. So it is highly recommended to devote the right amount of time to carefully examine all licensing and pricing options provided for the chosen JavaScript UI library.
Conclusion
We at DHTMLX understand perfectly well the possible concerns of potential customers when they consider investing in our JavaScript UI libraries. That is why we always try to provide customers with the most comprehensive information about our products to dispel any doubts. If you are considering any of the DHTMLX libraries for your business app, we encourage you to get acquainted with multiple resources on our website and certainly try the needed library in real-case scenarios. Still, have doubts or questions? Feel free to leave questions related to DHTMLX products in the comments section below or write to us, and we will respond in the shortest possible time.