The DHTMLX senior developer Alex Klimenkov has recently taken part in an interview conducted by Website Planet, an online platform devoted to building websites. We have decided to publish the interview on our blog to let you get acquainted with Alex a bit more.

Please describe the story behind the company: What sparked the idea, and how has it evolved so far?
We have been successfully providing software outsourcing services, web development in particular, for a long time. Once we noticed that many clients were ordering grids in their apps, it occurred to us that there was a demand for such a component, and we could develop it. So it all started with a grid widget, which, instead of a dull HTML table, could deploy an editable data table with sorting and filtering in a couple of lines of code.
Such products were already present on the market, but competitors didn’t consider real-life usage scenarios. While they offered a nice-looking UI, we opted for high speed and performance. The ability to work with a large amount of data on the client-side became our initial advantage. We focused on this strategy in all other widgets from something simple like a tree to complex like a Gantt chart. As a result, all our components provide fast rendering and perform various operations on vast amounts of data.
The grid enjoyed great popularity, and it encouraged us to create new widgets based on user requests. That’s how DHTMLX Gantt and Scheduler appeared.
Before our eyes, technology trends changed from jQuery to web frameworks like React, Angular, and Vue. We adapt to trends, however, sticking to our core principles of building widgets. Their APIs allow using them both standalone and in React apps.
Although I have to admit that the solutions we developed a couple of last years resemble programming with React much more than those we created before. Many complicated concepts, such as state management, event buses, immutability, caught on, thanks to web frameworks. And now APIs of our products can also communicate with users this way.
We follow trends and rising technologies, but we never aim at assimilating into them. If another technology replaced React tomorrow, DHTMLX widgets would equally work with them.
What solutions do you provide to customers?
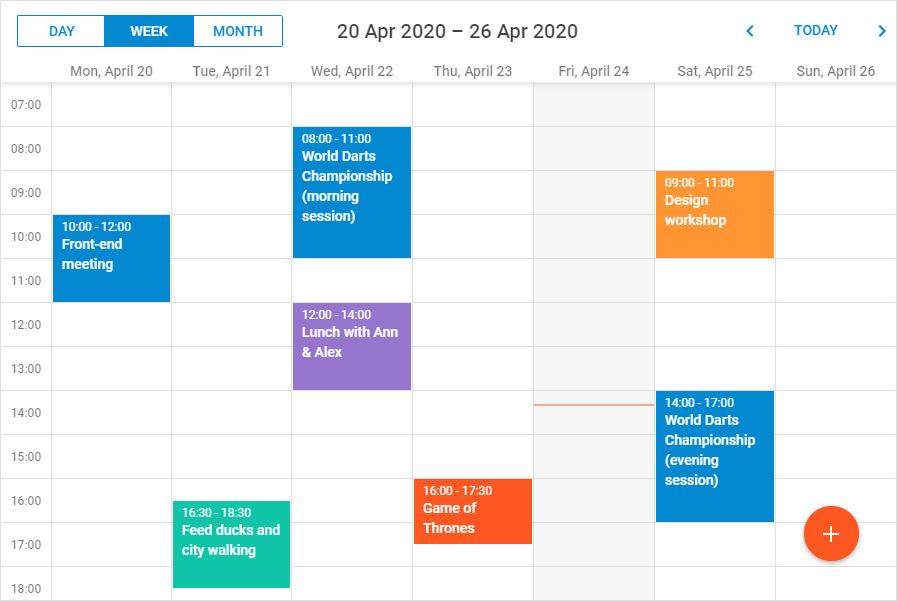
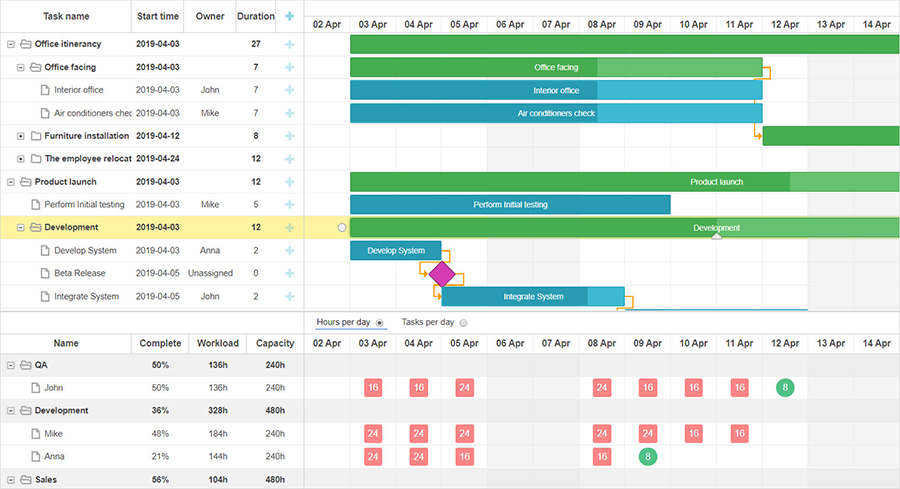
Now DHTMLX mainly specializes in complex widgets for project management such as a JavaScript Gantt chart and Scheduler. We have also recently developed a customizable JavaScript diagram library with a diagram editor for creating org charts, flowcharts, mind maps, and plenty of other diagram types.
 Apart from these tools, DHTMLX offers a wide range of other JS components to cater to pretty much every business need, from the calendar, file uploader, rich text editor to data tables and spreadsheets.
Apart from these tools, DHTMLX offers a wide range of other JS components to cater to pretty much every business need, from the calendar, file uploader, rich text editor to data tables and spreadsheets.
What are the key benefits that DHTMLX can provide its users?
DHTMLX widgets are written in pure JavaScript so that developers can use them alongside any client-side framework and backend technology. They have zero dependencies and, thus, ensure a secure and speedy performance of web apps. Providing numerous built-in features, DHTMLX is also highly customizable.
But most importantly, the DHTMLX technical support team is always there to help with the initialization, configuration, customization, and any other issues that users face.
What makes DHTMLX stand out from your competition?
DHTMLX tools for project management include a rich feature set for task and resource management and advanced scheduling solutions giving customers an edge on the software market. For example, DHTMLX Gantt is often used as an alternative to costly and sometimes overcomplicated MS Project. All in all, DHTMLX libraries fit multiple usage scenarios due to an abundance of APIs and code examples.

In your opinion, what are some of the fundamental things people should know about when creating and developing web applications?
I think a general understanding of app security or cyber security is essential. Not everybody has to be a cyber security expert, but, in my opinion, everybody who develops web applications must be at least aware of basic threats and vulnerabilities.
Cyber threats are getting more common, and hacking tools are widely available to everyone. So, any bored hacking enthusiast may stumble upon your app and check if they can hack it. What can compromise an application developer or the reliability of an app is a leak of the whole userbase. However, knowing the existence of these threats and understanding the limitations of one’s expertise in this matter allows building a process that mitigates such risks.
Next is project management. The basics of work process organization allow you to split the work into manageable chunks, keep track of progress, and detect problems as soon as possible. Again, not everyone should be a project manager. But understanding that proper project management is a must and having enough knowledge to see the importance of the process will make the app development smoother and more predictable.
After that, I’d say basics of product management, at least to the extent which helps us ask questions about why you are building an app, who will use it, and for what purpose. It’s all essential for building applications that people want to use. Once we understand for who and for what we are making an app, we’ll be able to see flaws in the original specs we get or write and suggest revisions.
Such things can be found at all levels of the application – from a particularly not user-friendly form to a high-level app design that can make an app not fit for user needs. So, the more team members have an understanding of basic product concepts, the closer result will be to what users need.
I am not talking about any specific technical things. There is no single tool or approach that works for everybody. Every team uses an optimal toolkit, given the skillset team members have.
But for fundamentals, everybody should have some general understanding. As for me, it’s these three – security, process, and product, not necessarily in this order.
Which trends and technologies do you find to be particularly intriguing these days?
I’d say AI, and namely in the field of natural language processing. It greatly advanced in the last couple of years, and now we can see genuinely impressive results.
I’ve been looking at GPT-3 and other products that OpenAI does.
As a developer, it was interesting to test products like GitHub Copilot, which is a super-smart autocomplete tool that tries to write code for you. Luckily, it’s not near a replacement for a human developer, so we’re not out of jobs yet. But it is fascinating to see when it manages to complete the function or a line of code, producing the result similar to what you wanted to write yourself. Similar tools can create text and even images.
Once these technologies advance even further, they will likely change the way the content is created on the internet and in the world in general.
I’m curious to see what implications it will have on the world. Hopefully, it’ll be something good, and we won’t drown in auto-generated content and spend a chunk of our lives arguing with AI-powered bots on social networks.
How do you envision the future of web development?
I think single-page applications will continue to be the most popular way of creating new web apps, with frameworks like React, Angular, Vue.js dominating the industry. As I’ve mentioned before, DHTMLX can be used with these frameworks. So, we feel optimistic about our place in the industry.
It will be interesting to see how the advance of AI will affect the web development industry. It seems only logical that some things made by hand will be automated by machines at some point. But the question is to what extent and how soon.
At least, I think we’ll see more applied AI in the apps we build, from bots for customer services to code analytics and automated testing tools.
It looks like remote and distributed teams are here to stay. It affects us directly. We are getting used to working from home or offices far less crowded than before.
The trend for everything going online provides many opportunities for our industry. Continuing digitalization of businesses, digital workspaces, online learning, and online healthcare promise that many exciting developments will happen in our industry. And we’ll have a lot of work ahead.
Are there any new developments or exciting updates in the pipeline that you would like to share?
Our aim is to support developers in their web development projects in every possible way. We pay a lot of attention to the usability of our widgets and the possibilities they offer to end-users. We constantly enlarge the collection of DHTMLX code examples, add new features, and improve performance to save other developers’ time and effort and enable businesses to attract and delight their customers.
As of recent stuff, we’ve updated our online code snippet tool, which allows creating and exploring samples made by our team and other developers. We’ve also released the first version of the new Kanban board widget, which can sync with DHTMLX Gantt and Scheduler, and we are pretty happy about it.
Our nearest plans include releasing a couple of brand-new components to strengthen our project management tools and expand the choice of JavaScript UI widgets available for web developers.
Originally published on Website Planet: https://www.websiteplanet.com/blog/interview-dhtmlx/