Our product portfolio includes two JavaScript components specifically designed for creating online project management and collaboration systems – DHTMLX Gantt and DHTMLX Scheduler. Developers often have a lot of questions regarding the main differences between these libraries in terms of functional capabilities and possible use-case scenarios.
In this article, we will shed some light on these matters to make it easier for coders to choose the most suitable DHTMLX library for covering their project management needs.
What Do DHTMLX Gantt and Scheduler Have in Common?
In general, DHTMLX Gantt and Scheduler have a lot of similarities. Both components are highly performant and allow businesses of any size to plan and manage tasks along the timeline. They also share many common features such as a drag-and-drop UI, touch support, inline editing, customizable time scales, export to various formats, and more. Thanks to the compatibility with popular frontend and backend technologies, they can be easily incorporated into modern web apps. Rich APIs, full customizability, and multiple demos significantly shorten their learning curves and help to adjust the components to any project requirements.
There is also one common thing for both libraries related to the visualization of tasks: multiple tasks/events can be displayed on the same row and on the same day below one another.
However, there are some significant differences between DHTMLX Gantt and Scheduler that should be taken into account when considering them for a web project.
DHTMLX Scheduler: Distinguishing Features and Use Cases
DHTMLX Scheduler aids developers to arrange business appointments or other events in the form of Google-like event calendars. DHTMLX Scheduler is a great option for providing a bird’s eye view of individual business events that can take place on a recurring basis. These are daily briefings, brainstorming sessions, release dates, milestone events, etc. Such activities form the basis for actual project tasks shown in Gantt charts.

Web developers frequently use this JavaScript scheduling calendar component for creating appointment scheduling software in public administration, healthcare, education, and real estate projects.
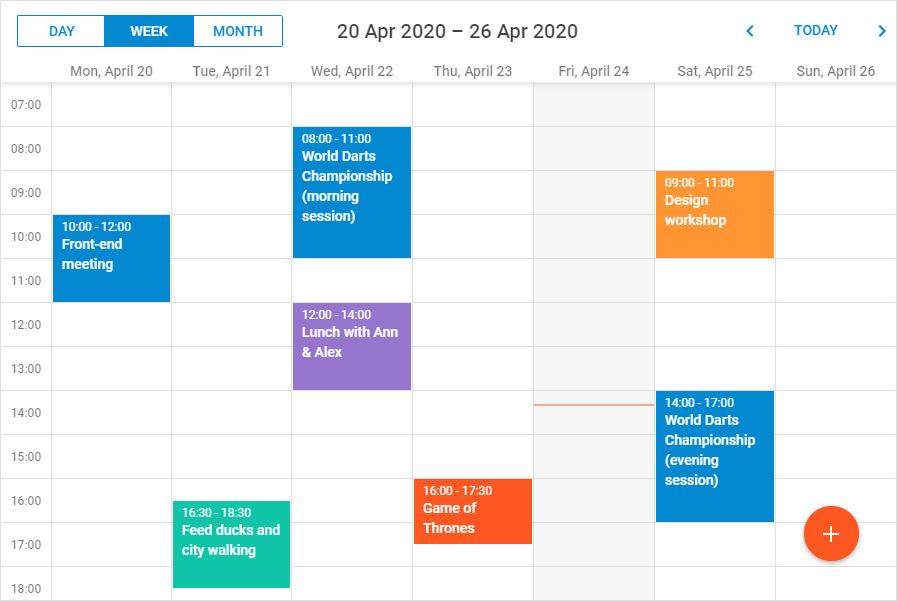
The most notable thing about it is a wide range of available views (Day, Week, Month, Year, Agenda, Grid, Map, Timeline, Week Agenda, Units) for displaying events in different ways. If that’s not enough, it is not a problem to create a custom view.
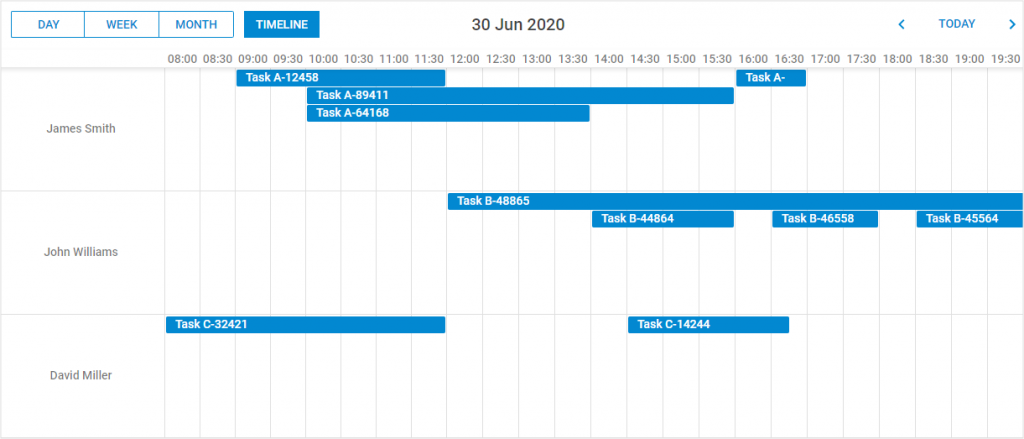
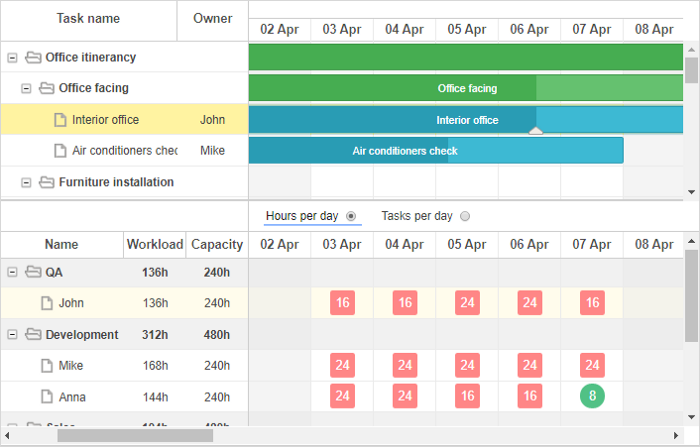
The Timeline view is one of the most popular calendar views, which resembles a Gantt chart. It is intended for showing project resources (employees, equipment, rooms, etc.) on the Y-axis and a timeline of activities assigned to resources on the X-axis. This view includes four modes (bar, days, cell, and tree) that provide developers with more visualization options.
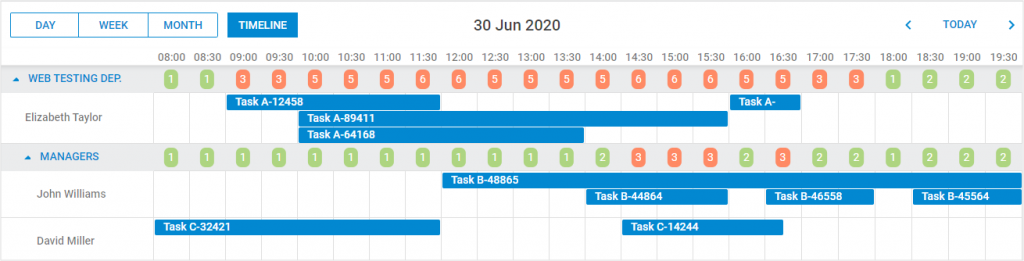
In addition, all modes of the Timeline view can be enriched with custom HTML content. In the example below, this feature is used for displaying the number of tasks allocated to each employee.
Using DHTMLX Scheduler and its Timeline view as a core element, our team created demo applications based on Material design that vividly show the basic capabilities of this JavaScript library.
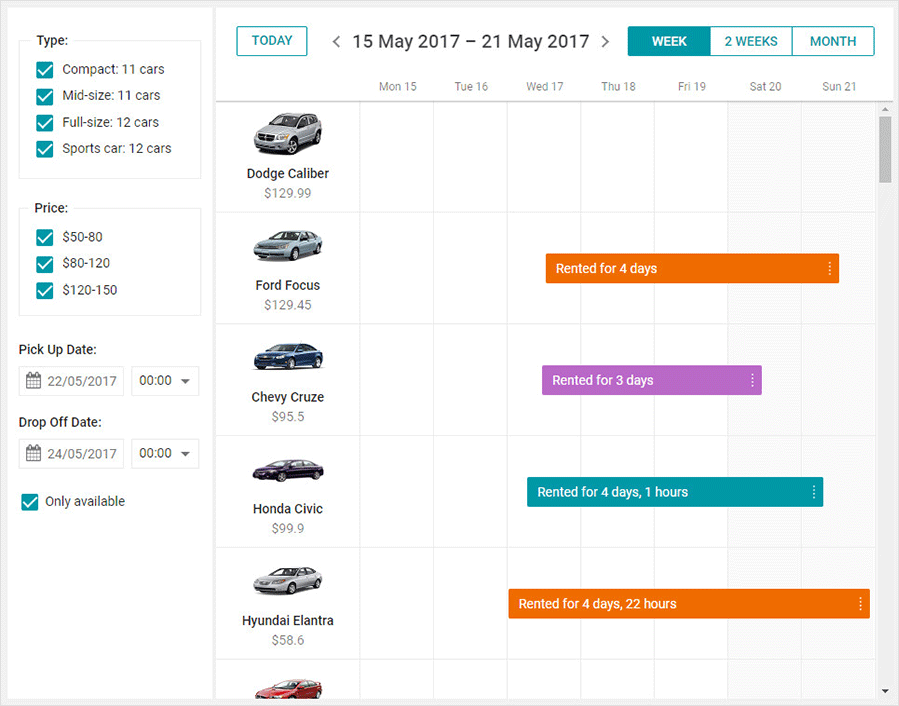
The car rental calendar is a user-friendly JavaScript solution for managing car reservations. It comes with multiple filtering options (car type, price, availability of a car), car availability status (reserved, prepaid, paid), and the possibility to indicate car usage periods.
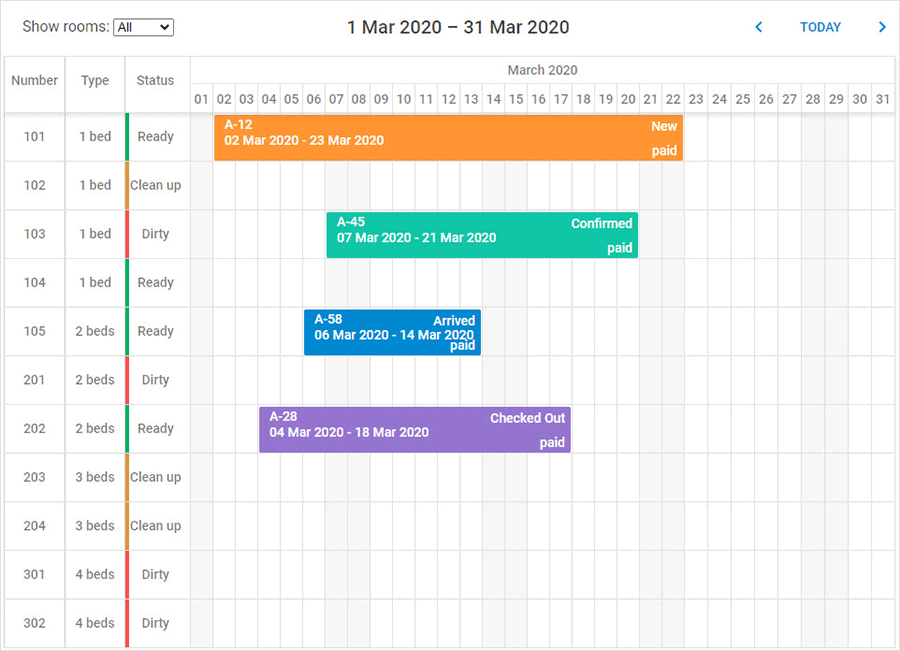
The room booking system app is designed for making hotel reservations via an intuitive drag-and-drop UI. Users can effectively interact with the system using room types filtering and different statuses for booking and room conditions shown in various colors.
Both demo applications can serve as a point of departure in the development of more complex apps with extended functionality. It is also possible to implement custom solutions, for example, for specifying relationships between events in DHTMLX calendars.
When talking about usability, event calendars built with DHTMLX Scheduler are more straightforward than DHTMLX-based Gantt charts. They look like traditional calendars and there can hardly be any problems with operating their UI. Gantt charts, in turn, have a more complex functional arsenal and users may need more time to master it.
DHTMLX Gantt: Use Cases and Distinguishing Features
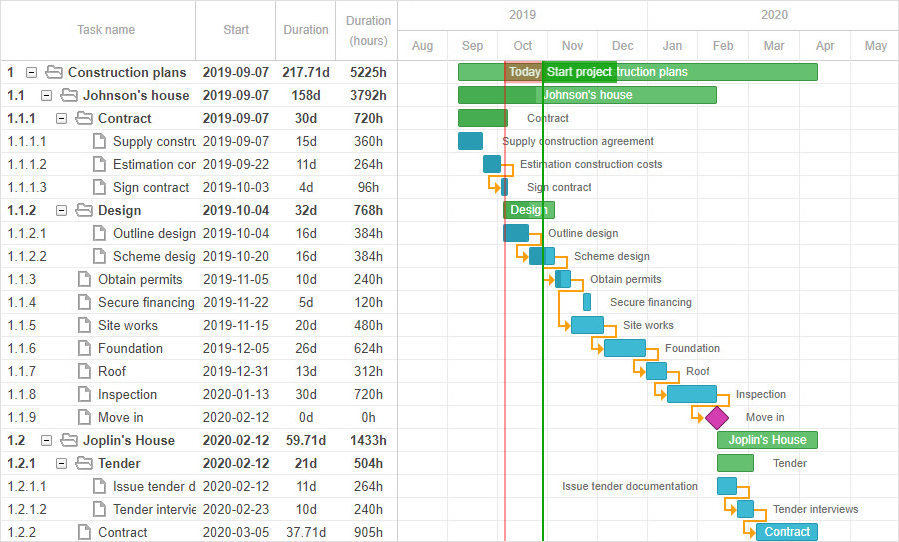
DHTMLX Gantt allows building Gantt charts for visualizing the project workflow and ensuring that all project tasks will be completed within a given timeframe. This tool suits well for complex projects with thousands of tasks, which can be interrelated with each other. Our HTML5 Gantt chart has already been successfully used in apps for various industries such as construction, manufacturing, engineering, electronics, automaking.
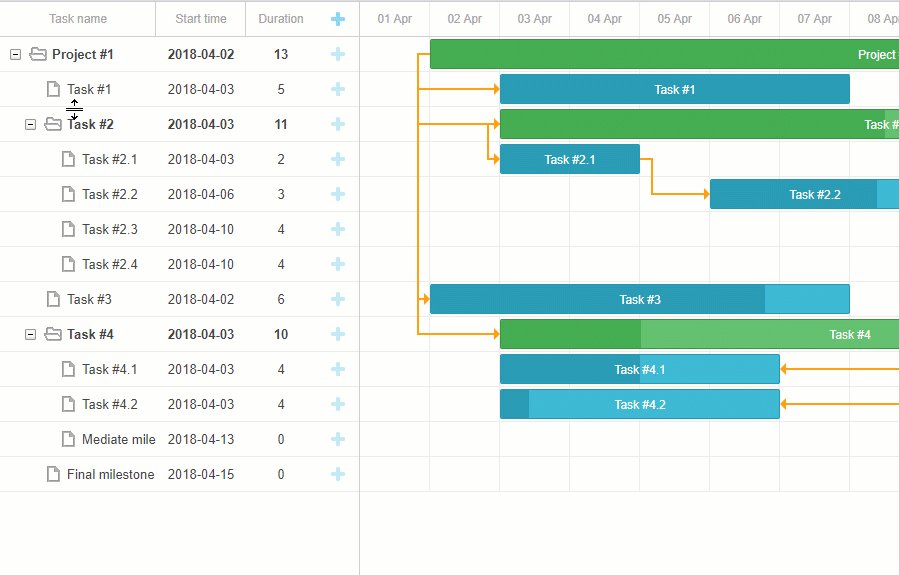
The main feature of the Gantt library that distinguishes it from DHTMLX Scheduler is that it allows defining four different types of dependencies between tasks:
- start-to-start
- start-to-finish
- finish-to-start
- finish-to-finish
The component also helps to accurately manage project resources and visualize them with the use of resource usage diagrams and histograms.
Unlike the Scheduler component, DHTMLX Gantt provides a lot of advanced features for managing project tasks. For instance, it supports a critical path method for determining the sequence of tasks that must be completed in time, otherwise, important milestones and deadlines of the project will have to be postponed.
Gantt charts allow depicting the progress of project tasks in percentage terms. Taking advantage of auto-scheduling and task grouping, end-users can work with a large number of tasks more efficiently.
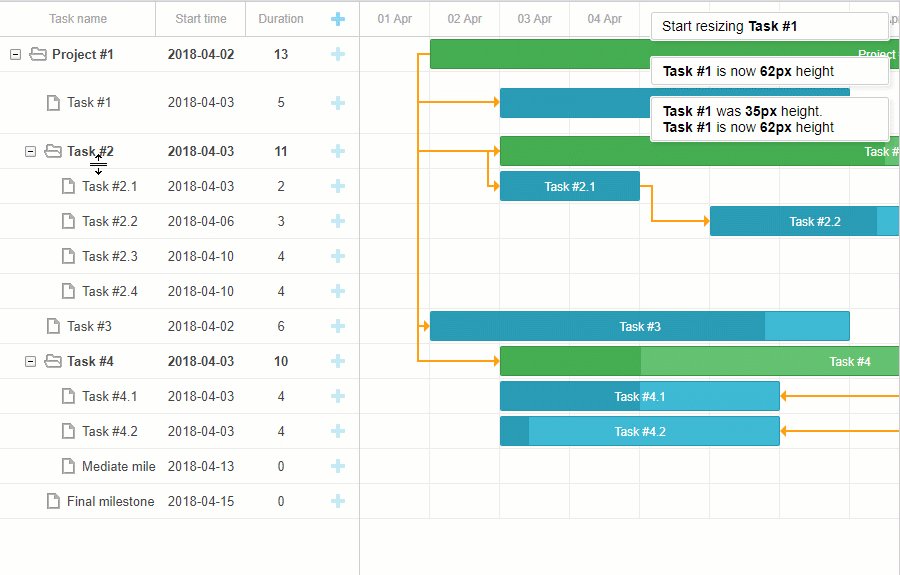
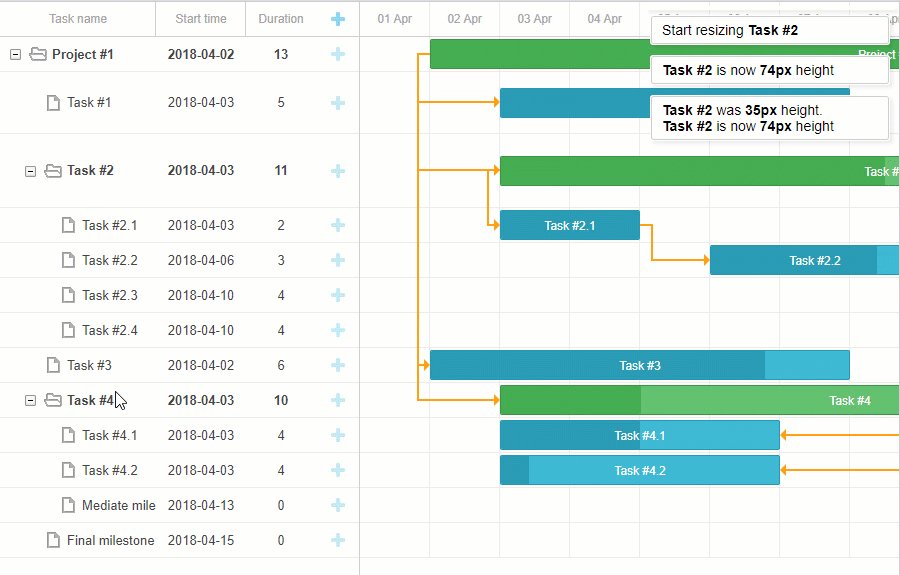
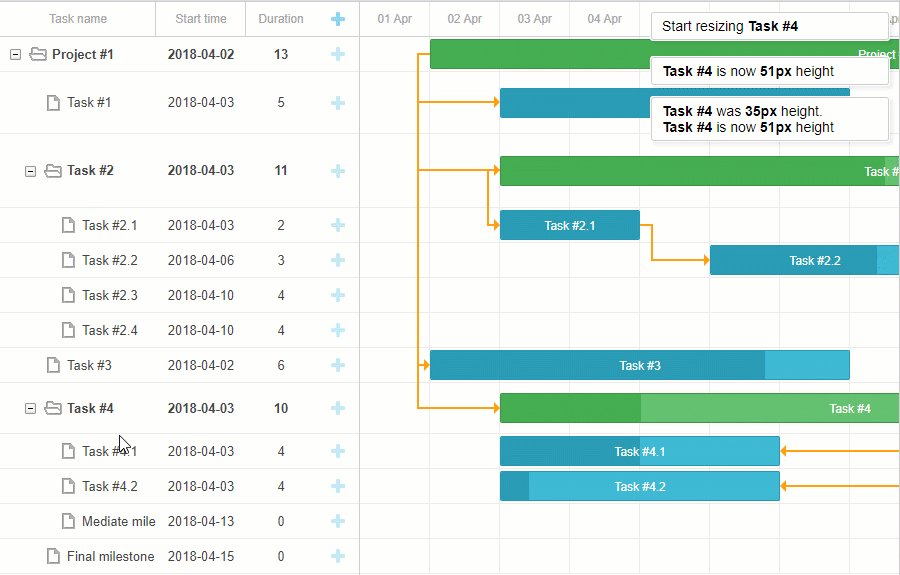
Recently added possibility to change the height of specific rows allows adjusting the appearance of the Gantt chart on the fly.
The Gantt timeline is also more flexible than the Scheduler’s timeline view. It gives an opportunity to reorder tasks in the Gantt grid using drag-and-drop and sorting options, thus changing the position of tasks in the timeline as well.
Final Words
All in all, both DHTMLX JavaScript libraries reviewed in this article have their unique benefits for achieving various business goals. DHTMLX Gantt is a comprehensive tool for handling project tasks and resources in an effective way, while DHTMLX Scheduler is ideal for organizing calendars of business appointments and event booking systems.
It can also be a good idea to use them in combination for more effective project management. And the good news is that DHTMLX Gantt and DHTMLX Scheduler are currently offered in a bundle at a 20% discount.