The release of DHTMLX Gantt 7.1 introduces part-time resource allocation for specific dates of a task, rollup Gantt elements for creating project summaries, different work schedules for different time periods, the ability to resize particular grid rows from the UI and via API, and other novelties.
The new version of the DHTMLX JavaScript Gantt chart library contributes to much more flexible and accurate project management with new visualization possibilities. Delve into the release details or get down to testing DHTMLX Gantt 7.1 right away.
Flexible Resource Assignment
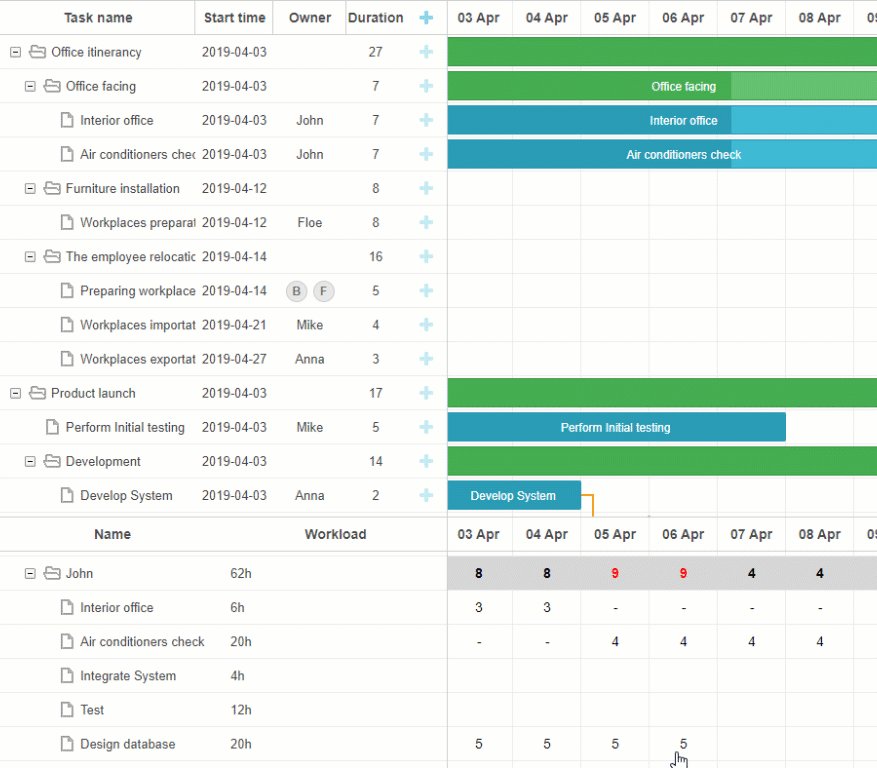
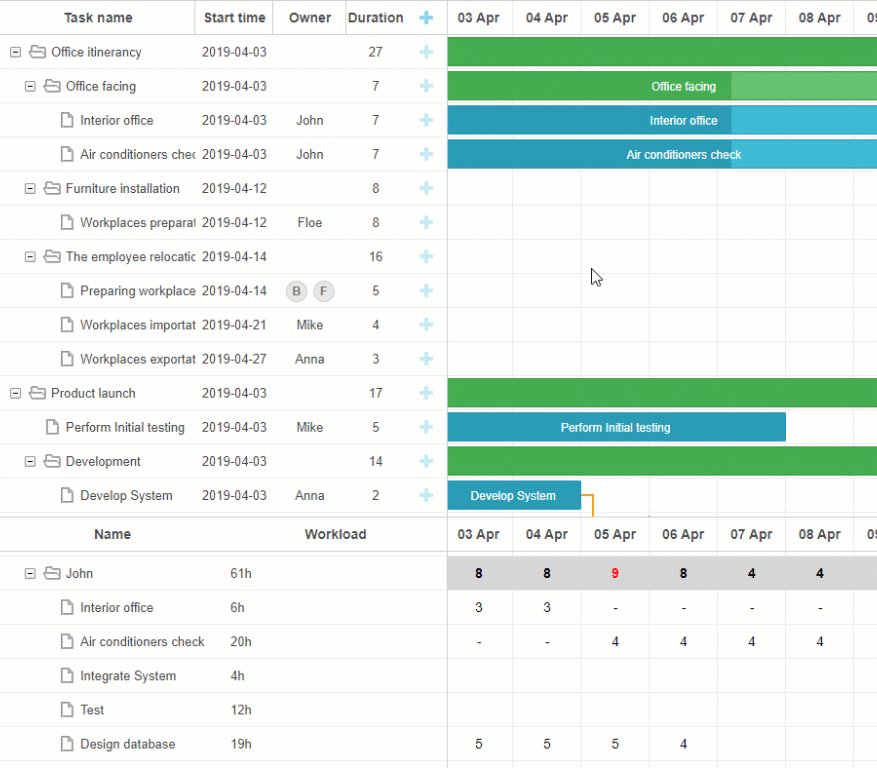
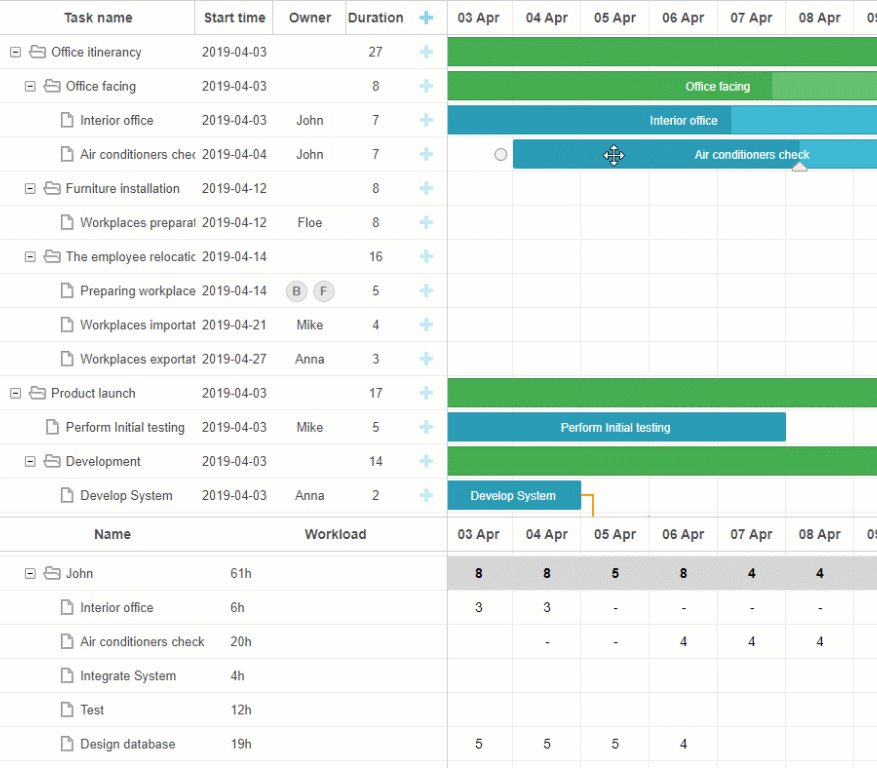
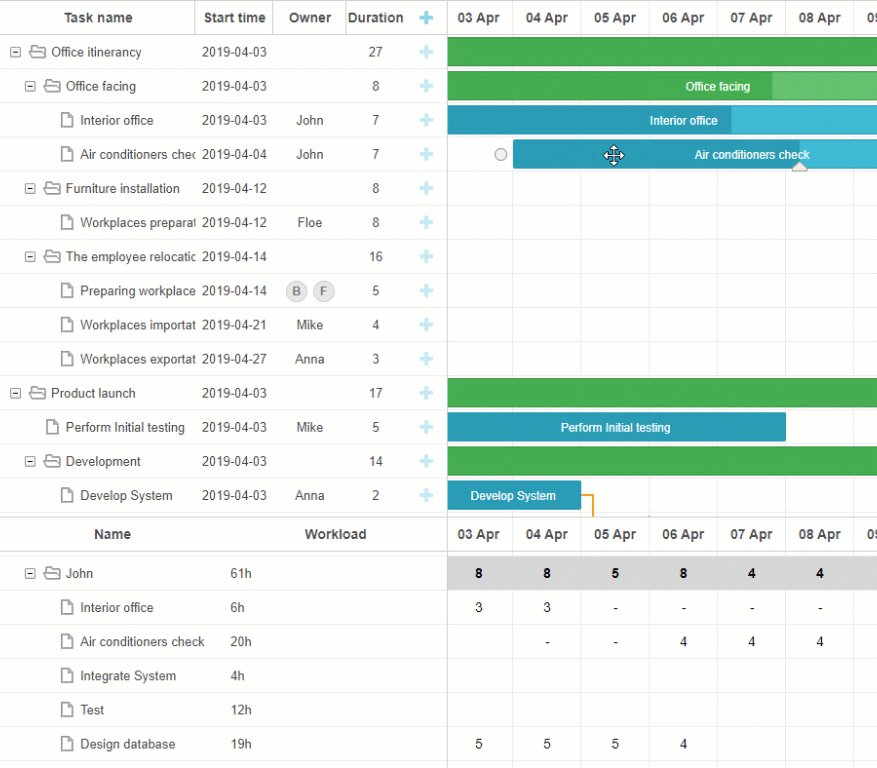
V7.1 brings out the ability to assign resources to tasks on a part-time basis. Hence, managers can control the dates on which a particular resource is engaged in fulfilling a task and combine several resources to perform a common task on different schedules. This feature is crucial to the success of complex projects and makes the process of resource allocation much more precise and flexible.
 Check the sample >
Check the sample >
Allocating a resource to a task on specific dates programmatically is possible via new parameters of the resource assignment object specified as in the example below:
id: 5, text: "Interior office", type: "task", start_date: "03-04-2019 00:00",
duration: 7, parent: "2", progress: 0.6, priority: 1,
users: [{
id: 5
resource_id: 3,
value: 8,
delay: 1
}
]
}
Here we have added the following optional parameters: the id of the resource assignment (5) and the delay of one day from the start of the task till the start of the assignment. The delay value helps to calculate the start date of the assignment without the necessity of setting it manually. Still, you can specify the start and end dates of the resource assignment by hand. The id parameter serves to get the assignment object details from the datastore via API.
In addition to these properties, you can set the duration of the assignment and the calculation mode. There are three modes available: default, fixedDuration, and fixedDates.
In the default mode, the start and end dates of the assignment correspond to the start and end dates of the task. The delay property allows scheduling the start of the resource assignment for a particular date after the start of the task.
The fixedDuration mode calculates the start date of the assignment following the same logic as in the default mode. Meanwhile, the end date of the assignment doesn’t coincide with the end date of the task and depends on the duration of the assignment.
The fixedDates mode relies solely on the start and end dates of the assignment and doesn’t take into account the delay and duration properties.
In the example below there are three resources assigned to perform the task “Interior office” on different days. The resource with the resource id equal to 3 has the default calculation mode. Its assignment starts one day after the start of the task. The resource assignment of the resource with the id equal to 6 is calculated according to the fixedDates mode, starts on April 3, and finishes on April 5. Finally, the resource assignment with the resource id equal to 7 starts with a delay of one day and lasts for two days according to the fixedDuration mode.
id: 5, text: "Interior office", type: "task", start_date: "03-04-2019 00:00",
duration: 7, parent: "2", progress: 0.6, priority: 1,
users: [{
resource_id: "3",
value: 8,
delay: 1 },
{
resource_id: "6",
value: 3,
start_date: "03-04-2019 00:00",
end_date: "05-04-2019 00:00",
mode: "fixedDates"
},
{
resource_id: "7",
value: 3,
delay: 1,
duration: 2,
mode: "fixedDuration"
}
]
}
Starting with v7.1, the ability to assign resources to specific dates of a task is enabled by default via the process_resource_assignments property. However, if for some reason you don’t need to assign resources on a part-time basis, then you can specify this property to false to disable this functionality.
The release also provides a range of methods for managing resource assignments via API. The getTaskAssignments method allows getting the resource assignments of a particular task with all their properties from the datastore. The updateTaskAssignments method enables you to update the resource assignments of a task via the datastore API.
Rollup Tasks and Milestones
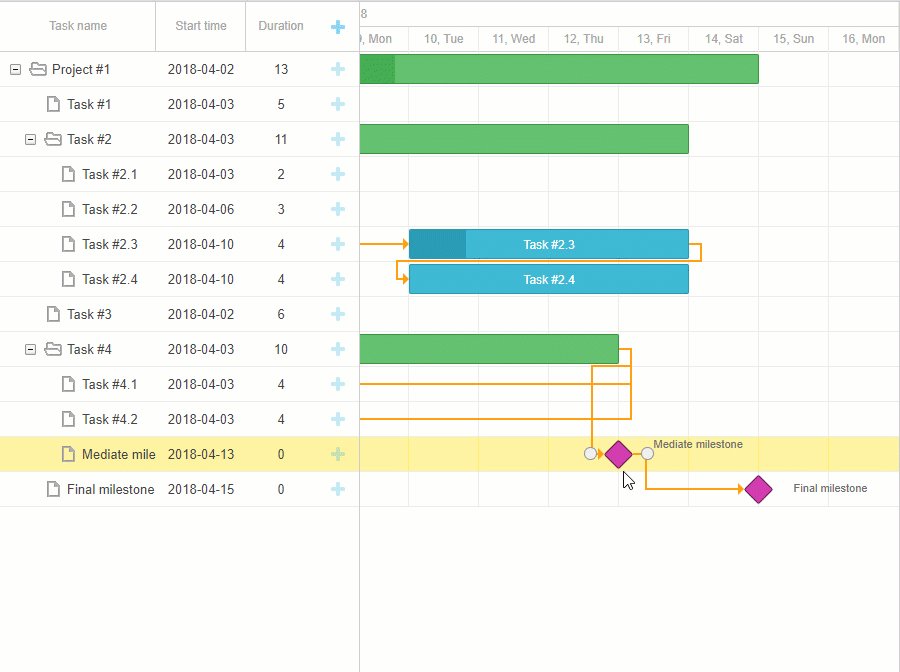
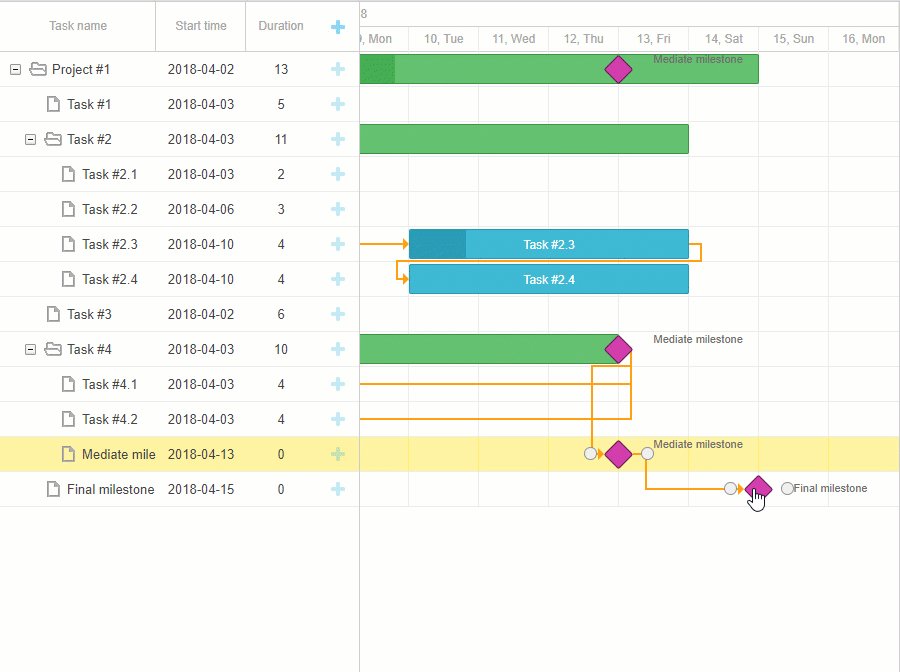
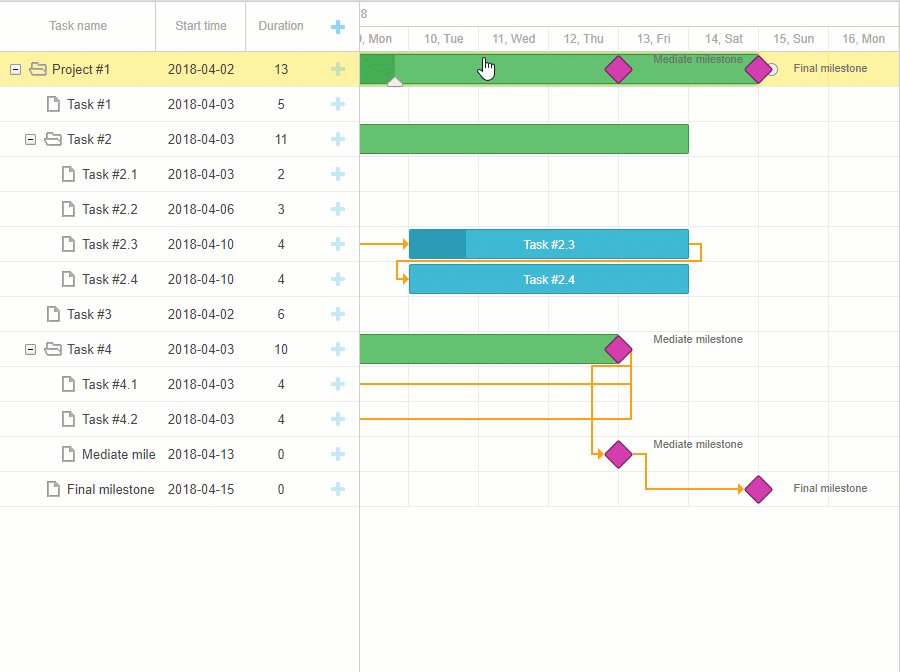
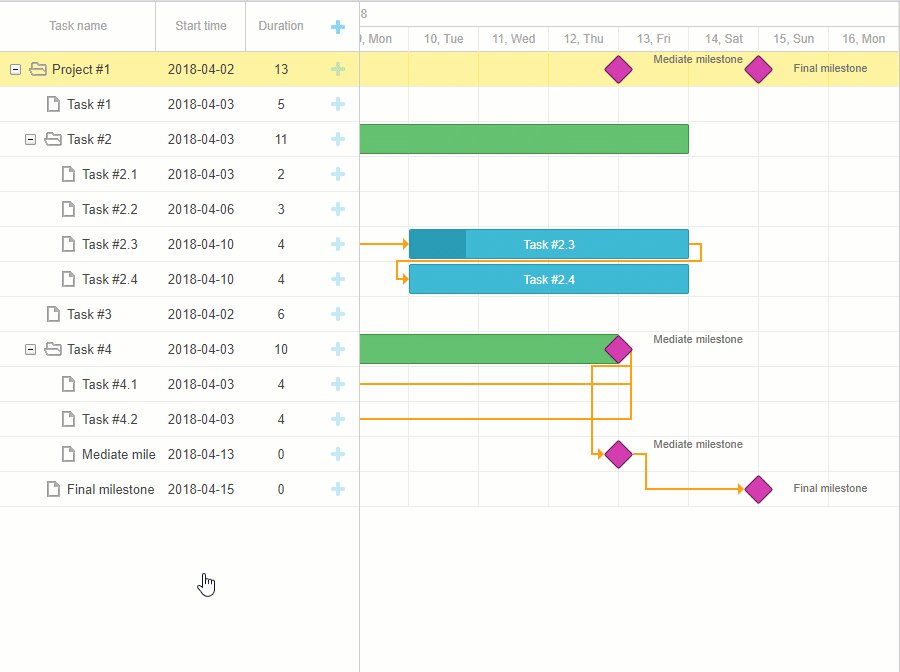
The new version of DHTMLX Gantt allows creating a high-level project summary using rollup tasks and milestones. Rolled-up elements are shown on the project bar and provide a quick overview of a project schedule. This functionality helps to keep track of deadlines without diving deep into project details.
To make a task or milestone roll up, you need to specify the rollup property of a chosen item to true. Besides, you can use the hide_bar: true property to hide a Gantt chart element from the timeline. Thus, if you apply both properties to the same task or milestone, it will be hidden from the timeline but shown on its parent project.
tasks:[
{id:11, text:"Project #1", type:"project", progress: 0.6, open: true},
{id:12, text:"Task #1", start_date:"03-04-2018", duration:"3",
parent:"11", progress: 1},
{id:13, text:"Task #2", start_date:"03-04-2018", type:"project",
parent:"11", progress: 0.5, open: true},
{id:16, text:"Final milestone", start_date:"08-04-2018", type:"milestone",
rollup: true, hide_bar: true, parent:"11", progress: 0},
{id:17, text:"Task #2.1", start_date:"03-04-2018", duration:"2",
parent:"13", progress: 1},
{id:18, text:"Task #2.2", start_date:"06-04-2018", duration:"1",
parent:"13", progress: 0.8}],
links:[]
};
Users can easily manage rollup tasks via the lightbox form. Learn more about how to configure the lightbox form and add controls for rolling up and hiding Gantt chart elements in the documentation. Check the sample >
Check the sample >
Different Work Time for Different Time Periods
From now on, it is possible to adjust work time to different time periods within one calendar. For example, resources may have different schedules in summer and winter or working hours may change depending on special events such as a business trip.
In order to cover the variety of all possible work schedules, we have added the new customWeeks property of the addCalendar method:
id:"global", // optional
worktime: {
hours: ["8:00-17:00"],
days: [ 1, 1, 1, 1, 1, 1 ,1],
customWeeks: {
winter: {
from: new Date(2018, 11, 1), // December 1st, 2018
to: new Date(2019, 2, 1), // March 1st 00:00, 2019
hours: ["9:00-13:00", "14:00-16:00"],
days: [ 1, 1, 1, 1, 0, 0, 0]
}
}
},
});
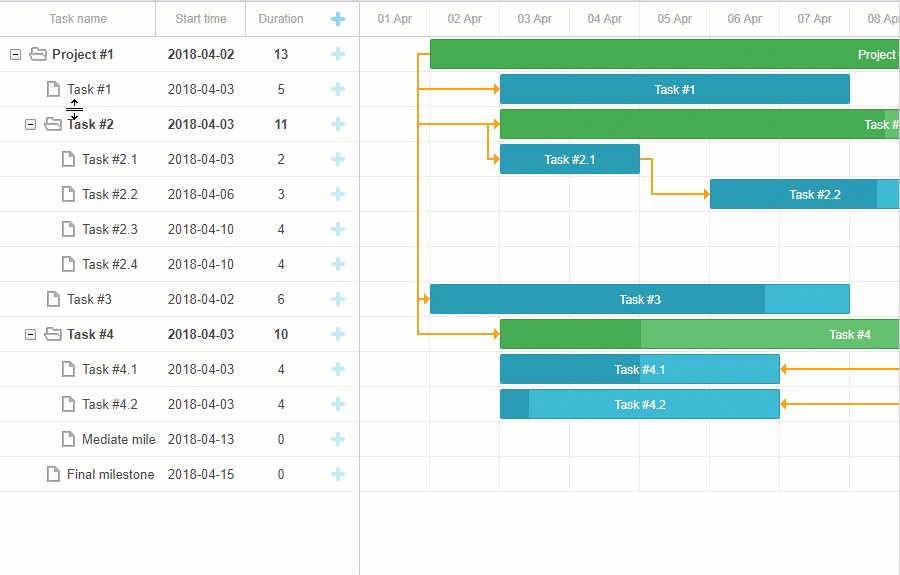
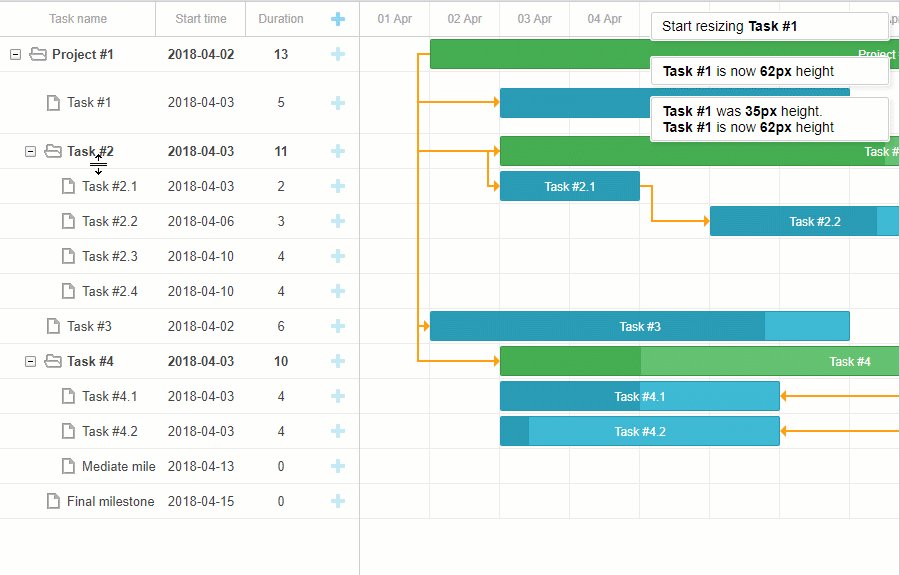
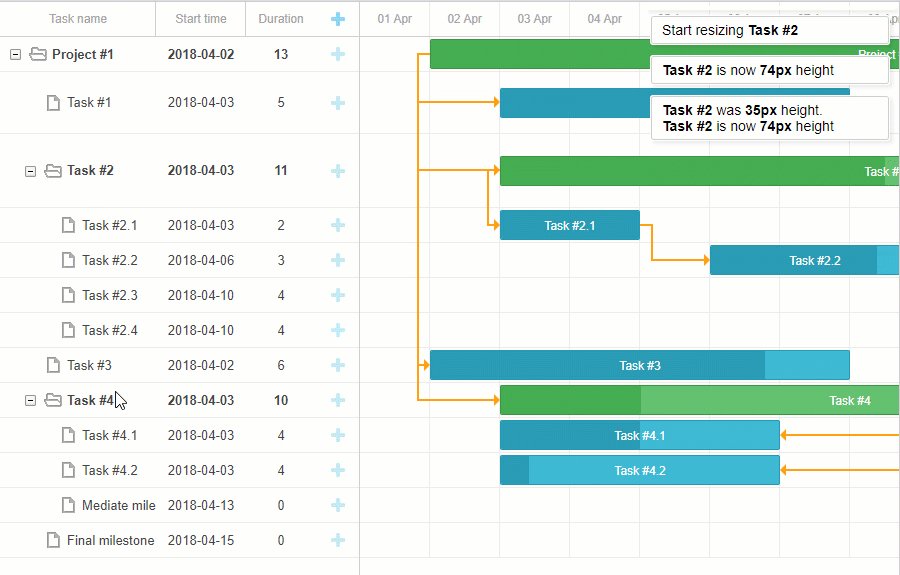
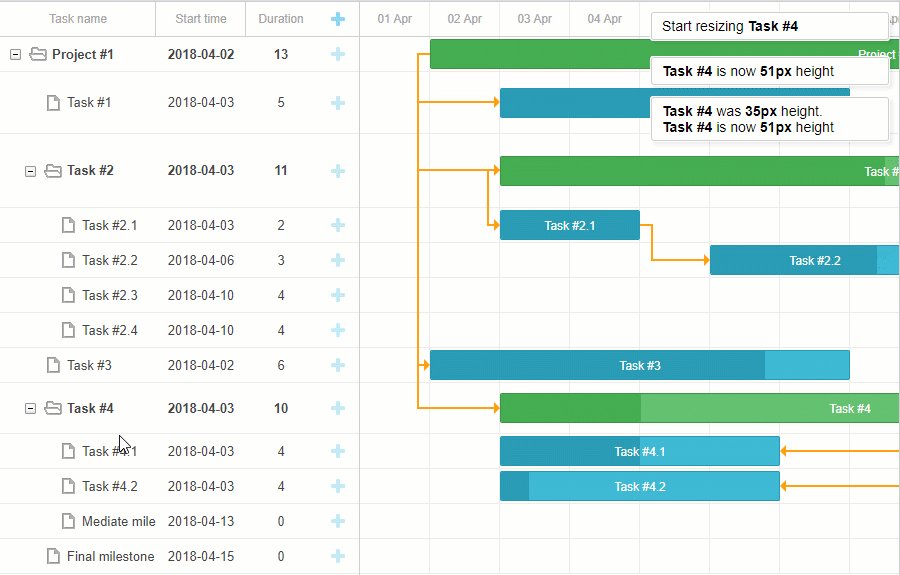
Changing the Height of Particular Rows
The release delivers the ability to change the height of separate rows both from the UI and via API. Thus, you can resize the rows of your choice to achieve the desired look and feel of your Gantt chart.
 Check the sample >
Check the sample >
The new row_height and bar_height properties of a task object enable developers either to specify the height of particular grid rows and Gantt bars right in the data set or to change them dynamically.
Another new API method getTaskBarHeight allows getting the height of a task bar by a task’s id:
data:[
{ id: 1, text: "Project #2", start_date: "01-04-2018", duration: 18,
progress: 0.4, open: true, bar_height: "full", row_height: 50 },
{ id: 2, text: "Task #1", start_date: "02-04-2018", duration: 8,
progress: 0.6, parent: 1, bar_height: 25, row_height: 50 },
]
};
gantt.init("gantt_here");
gantt.parse(tasks);
gantt.getTaskBarHeight(1); // -> 45
gantt.getTaskBarHeight(2); // -> 25
In order to allow users to change the height of rows via drag-and-drop, you need to set the resize_rows configuration option to true:
Additionally, you can control the minimal height of a row to be resized via the min_task_grid_row_height configuration option:
To control the behavior of DHTMLX Gantt when a user is changing the row height, you can make use of the new events: onBeforeRowResize, onRowResize, onBeforeRowResizeEnd, onAfterRowResize.
Working with Gantt Elements After Rendering
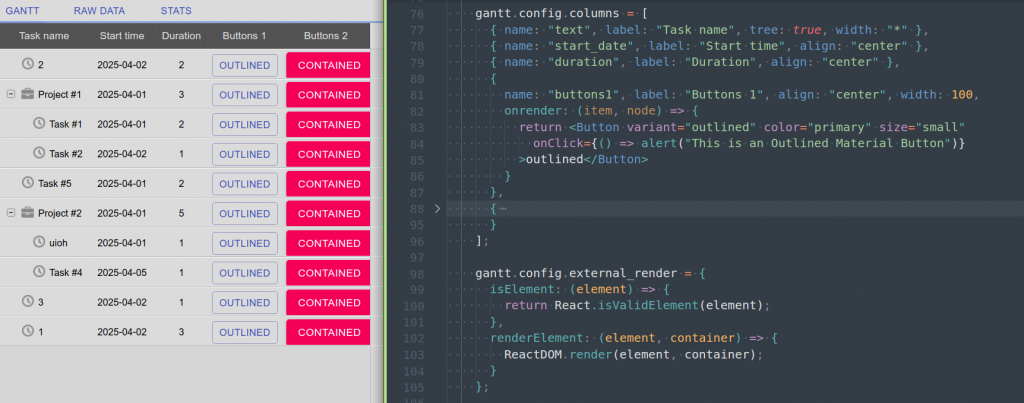
If you need to make changes to grid cells or any DOM elements or add third-party widgets to Gantt elements after rendering, you can apply the onrender callback.
Here is an example of using React components with DHTMLX Gantt:
 Download the demo >
Download the demo >
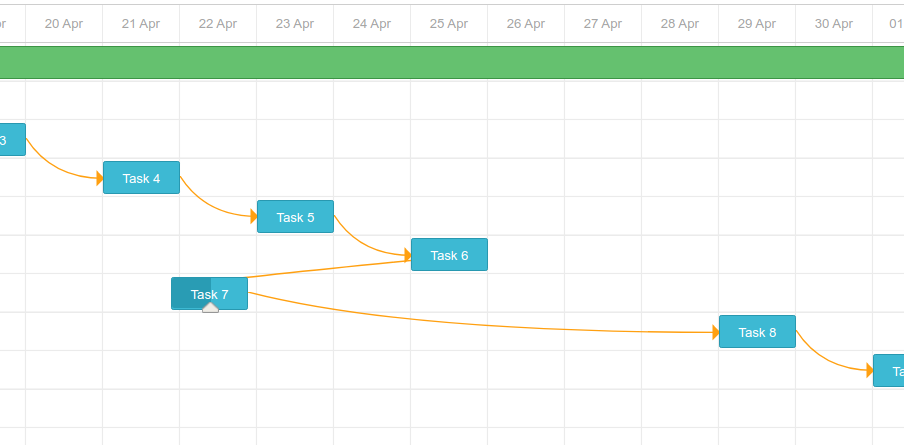
Curved Finish-to-Start Links
And the cherry on the cake is an example of curved finish-to-start links.
 Check the sample >
Check the sample >
Other Improvements
In addition to new features, we have prepared enhancements for the existing functionality. You can learn more about the updates in the documentation.
Final Words
We hope that DHTMLX Gantt 7.1 will make your project management tools more powerful. We invite you to try out the new features free of charge for 30 days. Our current clients are welcome to download the latest version from their Client’s Area.
We are looking forward to your feedback. And stay tuned for future updates!
Related Materials:
- Full “What’s New” list
- DHTMLX Gantt samples
- DHTMLX Gantt free trial version