Updated on July 04, 2022
Great news for Vue.js lovers! Our dev team prepared a thorough guide on how to integrate our high-performing DHTMLX JS Scheduler with the progressive JavaScript framework Vue.js.
So, below is a step-by-step tutorial for creating a Vue Scheduler component with code snippets and illustrations. You can also kick-start the development process with a complete demo on GitHub.
New to DHTMLX Scheduler? Learn more about the library now >
1. How to Start
Firstly, we need to create an app skeleton. For this purpose, we’re going to use vue-cli. If you don’t have one, you can easily install it with the node package manager using command (npm install -g @vue/cli). Check this article >
In order to use yarn in a project, it must be installed globally in the system (npm install -g yarn).
So, let’s run the next command to create an app:
It will request you to provide project information. You can choose to leave the default answers and press Enter for each question or select functions manually.
The next step is to go to the app directory, install dependencies and run your Vue.js app:
For using yarn call:
yarn serve
For using npm call:
npm run dev
Here we go – your app now runs on: http://localhost:8080

2. Moving to Scheduler Part
At this point, we need to get the code of DHTMLX Scheduler – let’s run the command:
npm install dhtmlx-scheduler --save (for npm)
As we want to add DHTMLX Scheduler to our app, we have to create a component. Firstly, we’ll create a folder for the app components – open the src folder and create the components folder in it. After that, create SchedulerComponent.vue file in the components folder and add the next lines of code into it:
Congrats! We’re done with the Scheduler component. When the element will be added to the page, it will initialize Scheduler under “schedulerComponent” ref. Afterward, Scheduler will load data from the events property.
Right now we need to finally add the component to our Vue.js application. Open App.vue and replace the code we’ve already had there with the next lines:
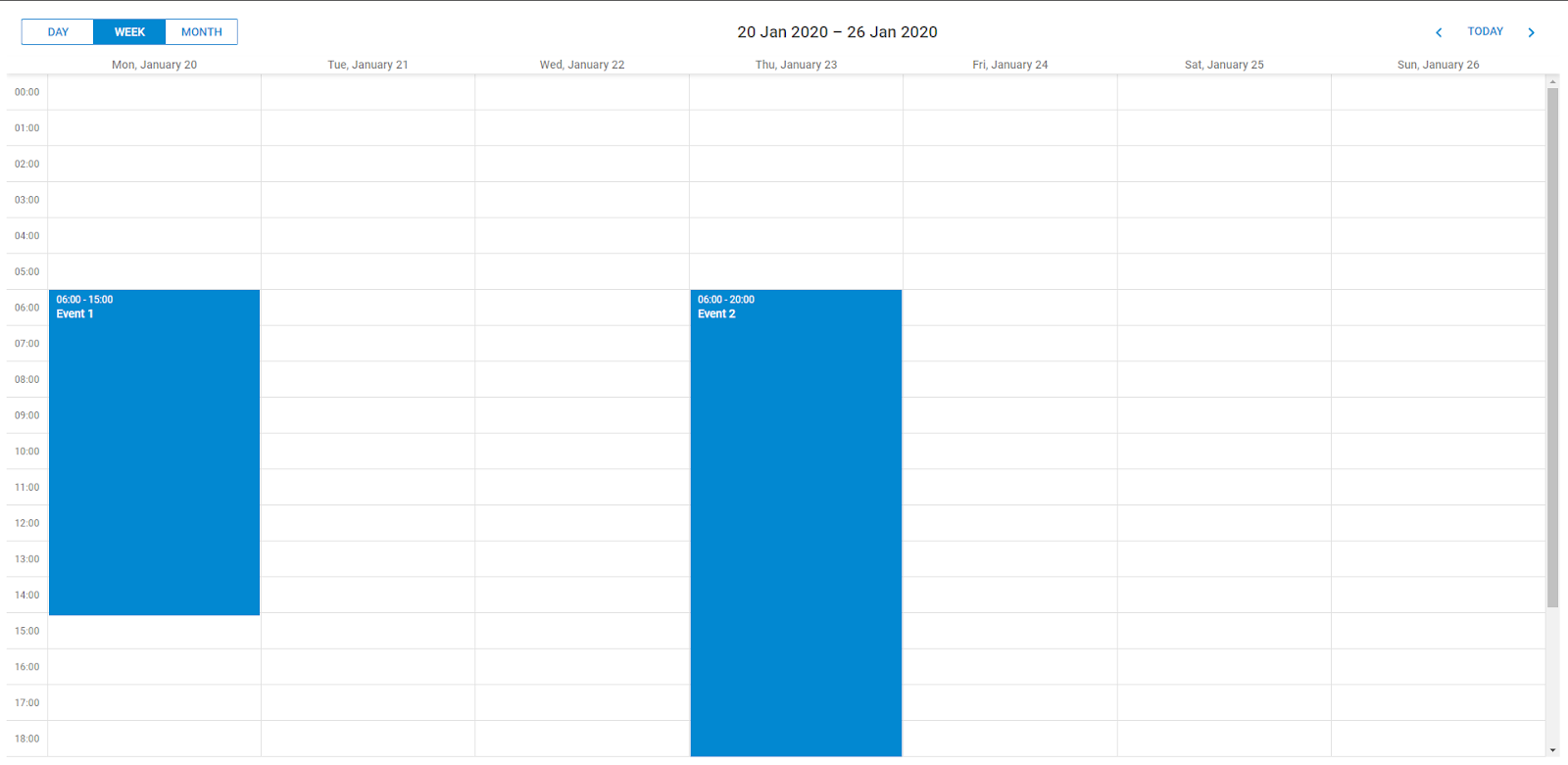
Once you are done, you will see DHTMLX Scheduler with predefined events on the page looking like that:

3. Listening to changes and handling events
Suppose we need to track and process changes made by users in our Scheduler – for example, show details of selected events in a separate form, update the data model of the parent component or send these changes to the backend. Simply put, we need our app to be aware of what’s going on inside Scheduler.
For that purpose, we can capture API events of DHTMLX Scheduler and $emit them to the parent component.
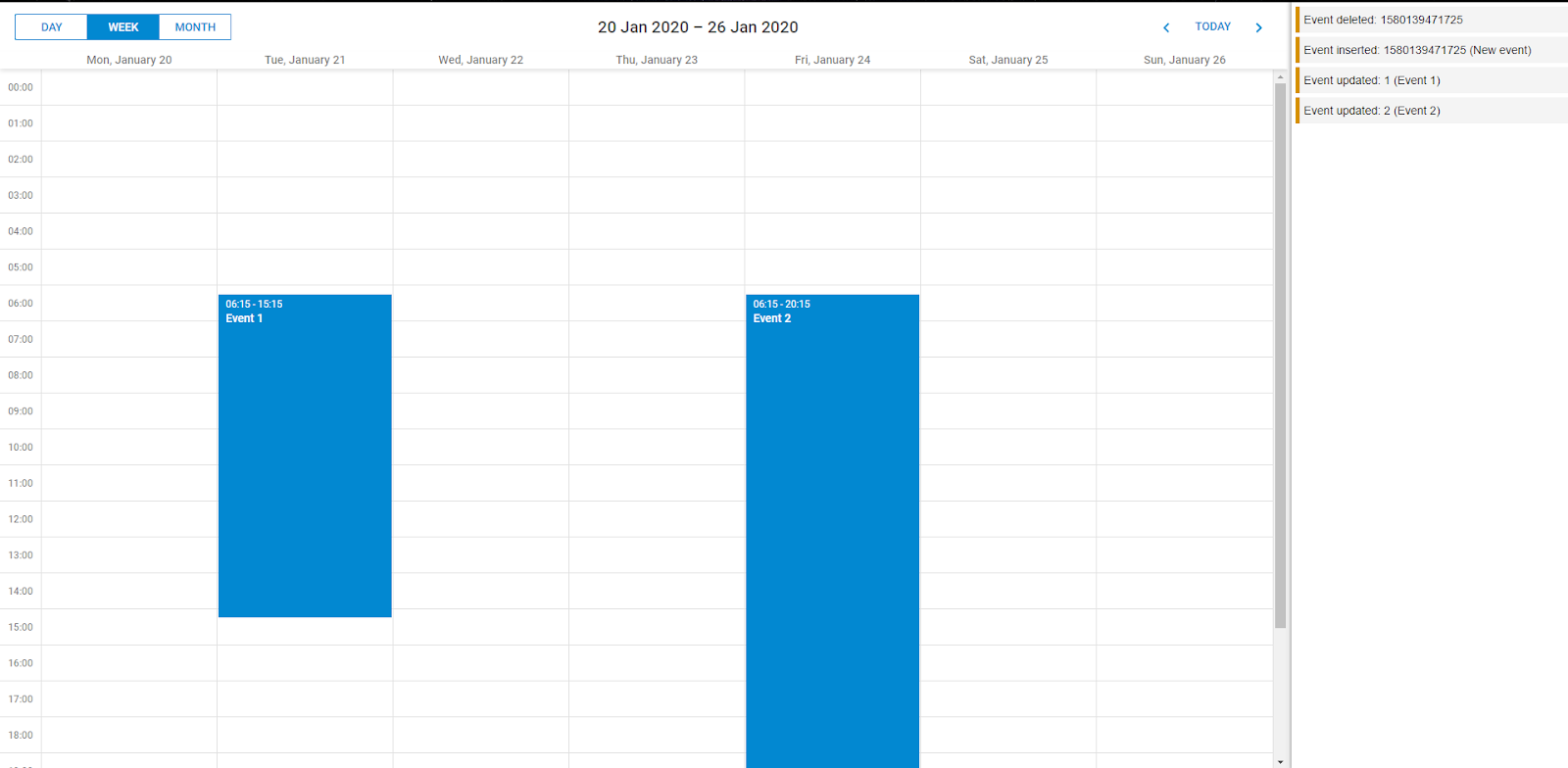
To make it clearer, let’s see how to create a simple changelog noting down all the changes made in Scheduler in a neat list on the right side of the page.
At first, you should go into the Scheduler component and add the code that will trace and emit Scheduler changes, like follows:
$_initDataProcessor: function() {
if (!scheduler.$_dataProcessorInitialized) {
scheduler.createDataProcessor((entity, action, data, id) => {
this.$emit(`${entity}-updated`, id, action, data);
});
scheduler.$_dataProcessorInitialized = true;
}
},
After that we should call this method before initializing the Scheduler:
scheduler.init(
this.$refs.SchedulerComponent,
new Date(2020, 0, 20),
"week"
);
What this code does is add handlers to the create/update/delete events of DHTMLX Scheduler. If some particular handler is called, it will trigger the Vue event on our component with parameters.
Secondly, you need to attach event listeners to the app component and write a log of actions in another div. Let’s do it this way:
<script>// <![CDATA[
import SchedulerComponent from './components/SchedulerComponent.vue'; export default { name: "app", components: { SchedulerComponent }, data () { return { events: [ { id:1, start_date:"2020-01-20 6:00", end_date:"2020-01-20 15:00", text:"Event 1"}, { id:2, start_date:"2020-01-23 6:00", end_date:"2020-01-23 20:00", text:"Event 2"} ], messages: [] } }, methods: { addMessage (message) { this.messages.unshift(message) if (this.messages.length > 40) {
this.messages.pop()
}
},
logEventUpdate (id, mode, ev) {
let text = (ev && ev.text ? ` (${ev.text})`: '')
let message = `Event ${mode}: ${id} ${text}`
this.addMessage(message)
},
}
}
// ]]></script>
With this code we have equipped our app component with:
- the array property for storing log entries;
- method for adding a new message on top of our array so that new entries can be displayed first in our log;
- method for creating log messages for the actions performed with tasks and links and for adding them to the message stack.
All what’s left to do now is update the template of the app component to apply these functions:
There you are!
Summing up our step-by-step guide, here we’ve created a simple two-column layout of DHTMLX Scheduler, attached our log handlers to the Scheduler events that we emit from the Scheduler module, added a container for log messages and bound them to our log messages stack.
Just to check everything works fine, try to make some changes to DHTMLX Scheduler – messages should be displayed on the right side:

These were three steps for creating a simple Vue Event/Booking Calendar with DHTMLX. The demo application can be found in our GitHub repository.
If you follow the instructions above and face any difficulties, share them with us!
What Else You Can Do:
- Try out all Scheduler’s PRO features in a free trial version
- Scrutinize DHTMLX Scheduler documentation
- Play around with Scheduler live examples
- Participate in our small online survey “What matters in Scheduler components”