Many curious things happened during the last 12 months in the world of web development, and JavaScript in particular. So it is high time to highlight the most remarkable JavaScript trends of the outgoing year and make predictions for the future of web development in 2025.
Taking into account the huge AI popularity and information hype around this topic that has been going wild in recent years, AI technologies already have and will have an enormous impact on the whole IT industry. Most AI influence is positive, but there is also a flip side that we want to tackle along with other relevant JavaScript and web dev topics.
Today, we will discuss the growing popularity of Python over JavaScript and other JS-related trends, such as the increasing diversity of JS runtime environments and the declining adoption of micro-frontends. We’ll also highlight the benefits of evolving CSS, the strong demand for enterprise software and data management tools, the latest developments in open-source, and new challenges in cybersecurity. To back up our assumptions with facts, we’ll use insights from popular surveys and statistics.
And, of course, we are also eager to share with you the main achievements for this busy year within DHTMLX. Let’s get to it.
Table of Contents:
- Latest JavaScript and Web Development Trends
- The Future of Web Development: Trends for 2025 and Beyond
- Conclusion
Latest JavaScript and Web Development Trends
1. Python Takes JavaScript’s Popularity Crown in the Programming World
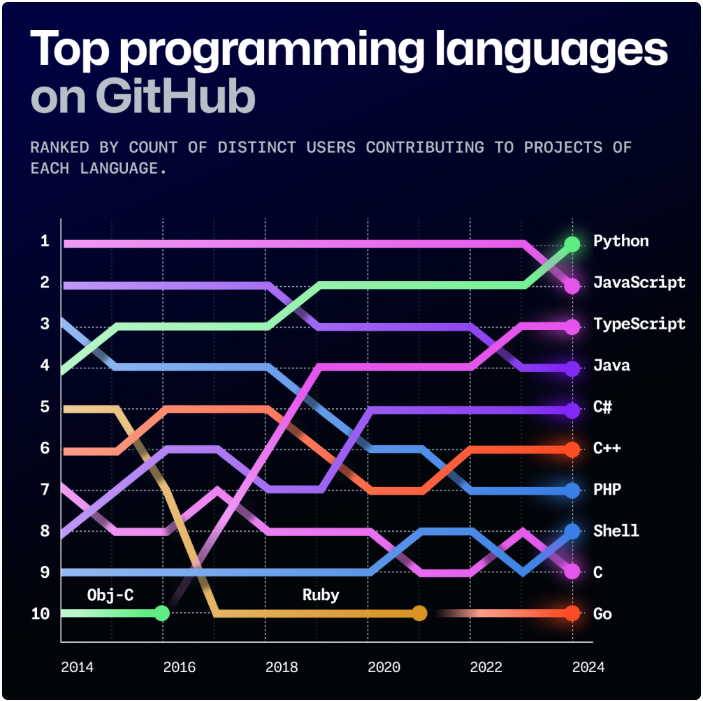
Many of us are so used to seeing JavaScript topping various popularity rankings of programming languages that we stop tracking it very closely. But in recent years, Python has been gradually paving its way toward dominance in popularity. In last year’s article on trends, we pointed out Python’s dominance on such popular platforms as TIOBE, IEEE Spectrum, and PYPL. This year, the trend is also backed in the Octoverse 2024 report, where Python became the most used language on GitHub, interrupting JavaScript’s 10-year winning streak.
 Source: Octoverse 2024
Source: Octoverse 2024
What’s the secret of Python’s popularity? It stems from its simplicity and readability, especially admired by newcomers. Python is very versatile, meaning it is well suited for projects across trendy domains such as data science, artificial intelligence, machine learning, web development, etc.
According to Peter Norvig from Google, Python has been an important part of Google since the beginning, and remains so as the system grows and evolves.
We also want to draw your attention to the high position of TypeScript in the ranking above, promoted as an evolution of JavaScript that promises an improved developer experience. It is safe to assume that TypeScript’s rise shifts some focus from JavaScript and takes a part of JS laurels.
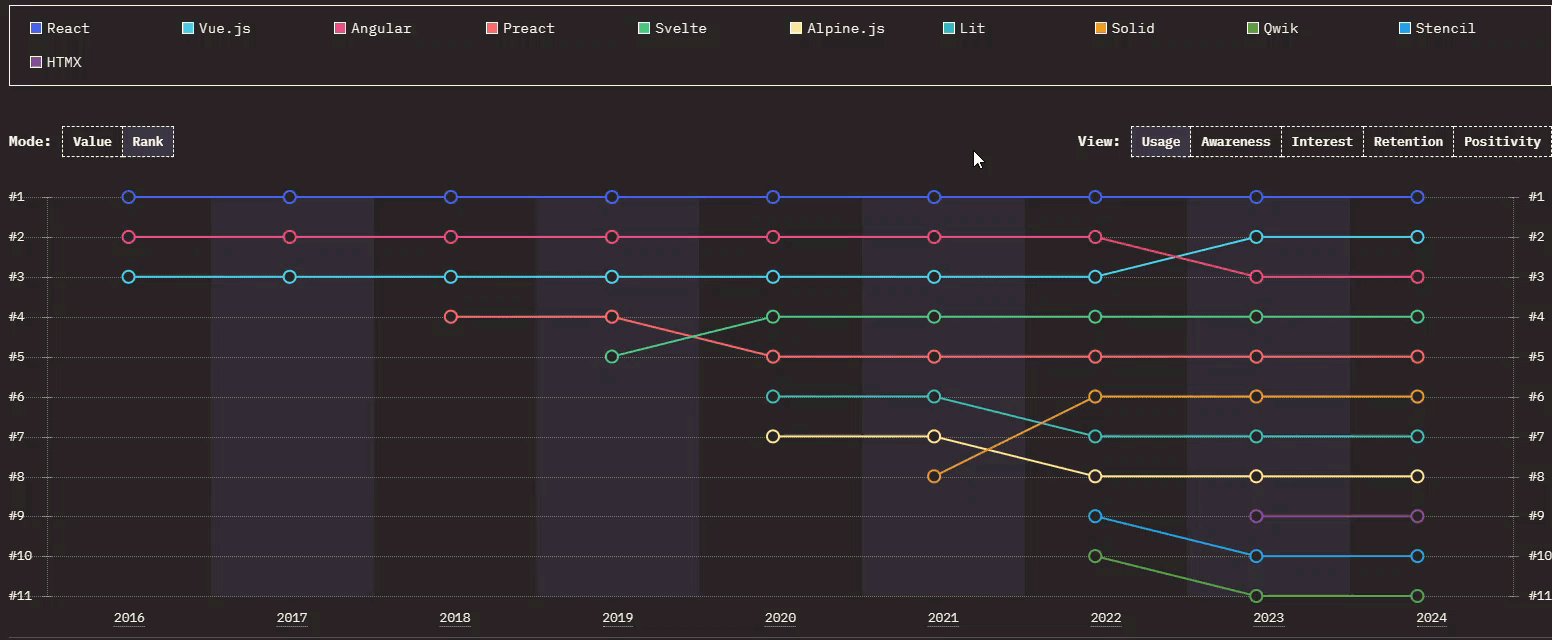
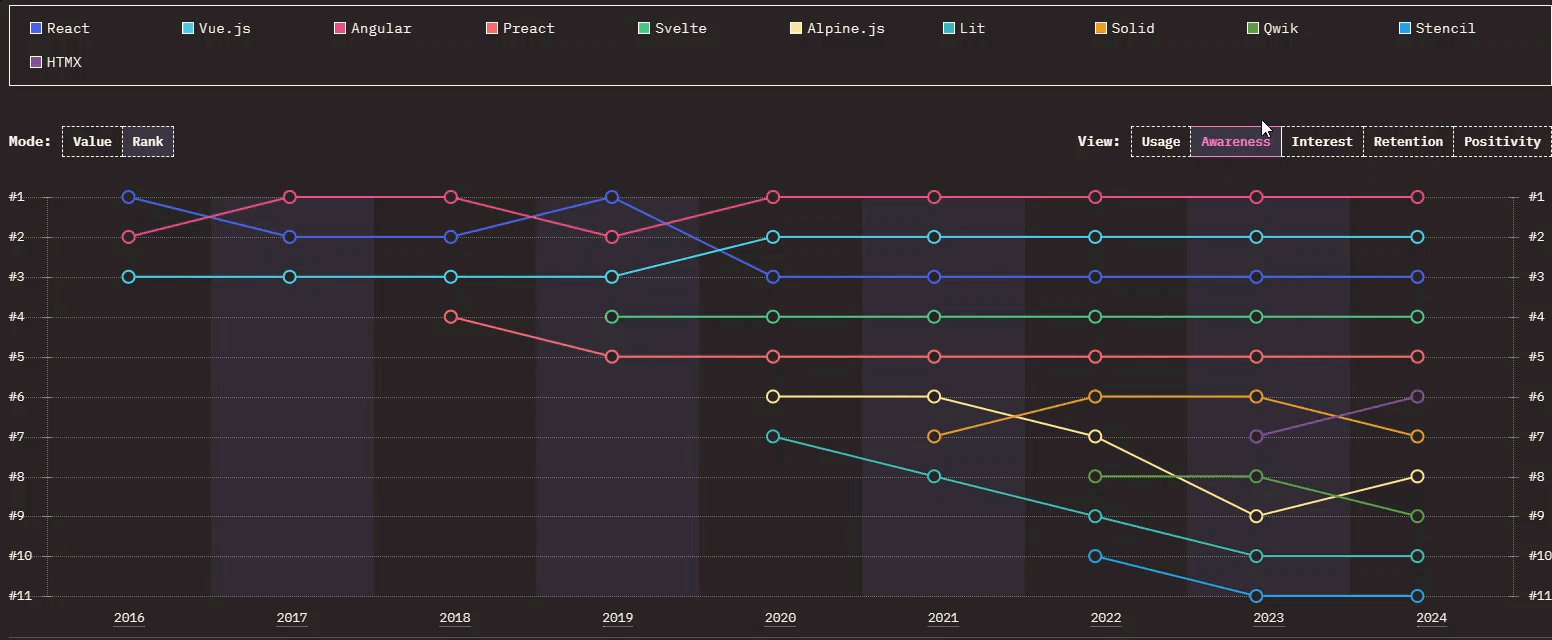
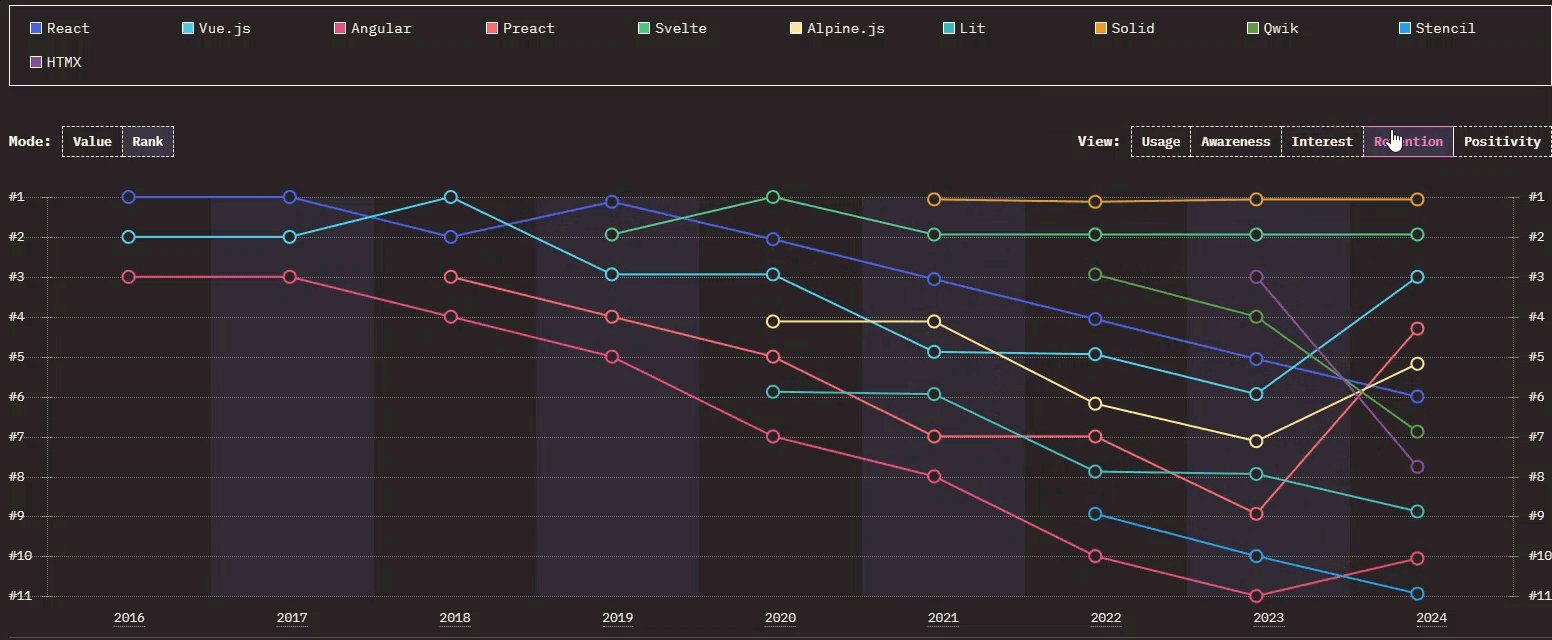
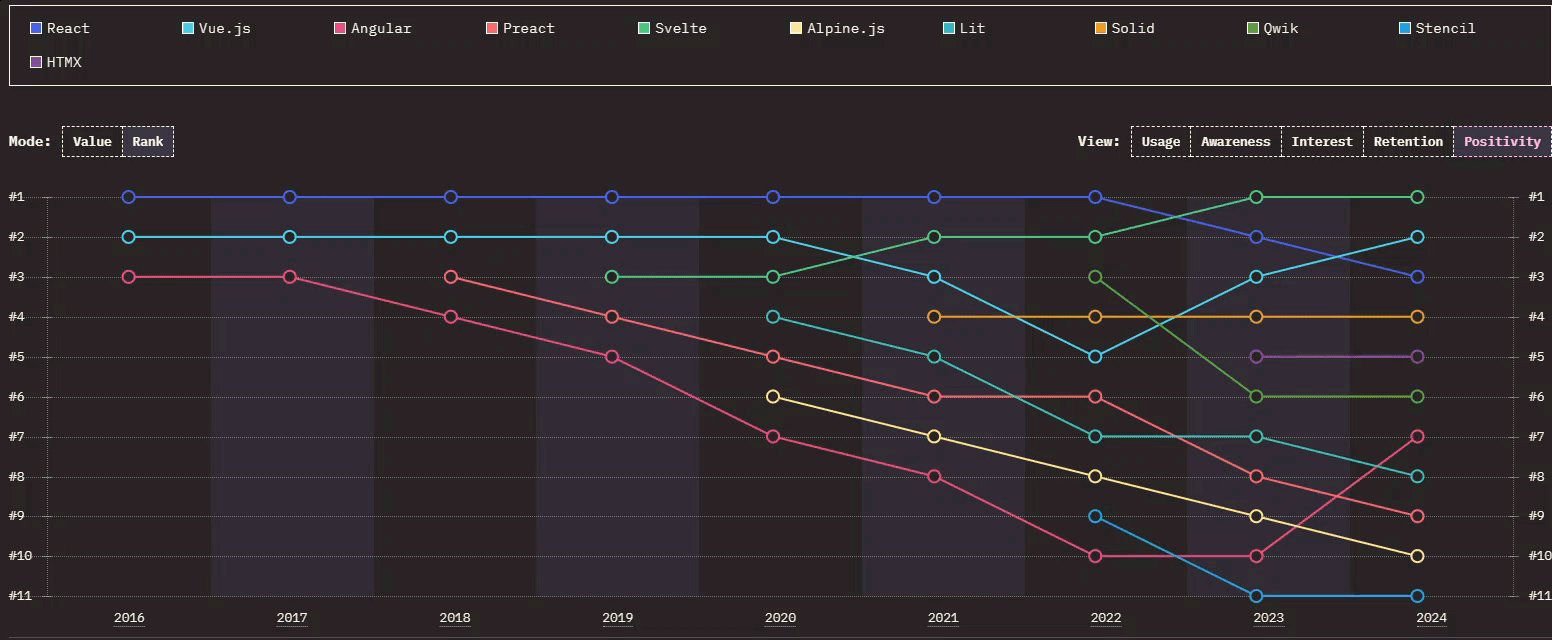
However, JavaScript remains a preferable choice for web development (front-end as well as back-end), and it continues to mature and be regularly updated with new features and tools. For instance, the choice of a front-end framework is no longer limited to the “Big Tree” (Angular, React, Vue) since dev teams also count on other promising tools like Svelte, Solid.js, Qwik, and Astro.
 Source: State of JS 2024
Source: State of JS 2024
As the use of front-end frameworks in web app development continues to grow, we plan to expand the collection of DHTMLX integrations with top frameworks.
In essence, Python’s rise doesn’t downplay JavaScript’s significance; instead, it reflects the diversity of developer needs and the rapid growth of certain fields where Python excels. Both languages have their strengths, and their popularity depends on the context and use cases. Considering that Python’s field of use is likely to continue booming, we may see a similar situation in the ratings of programming languages in 2025.
2. Where JavaScript Falls Short: Pain Points and Missing Features
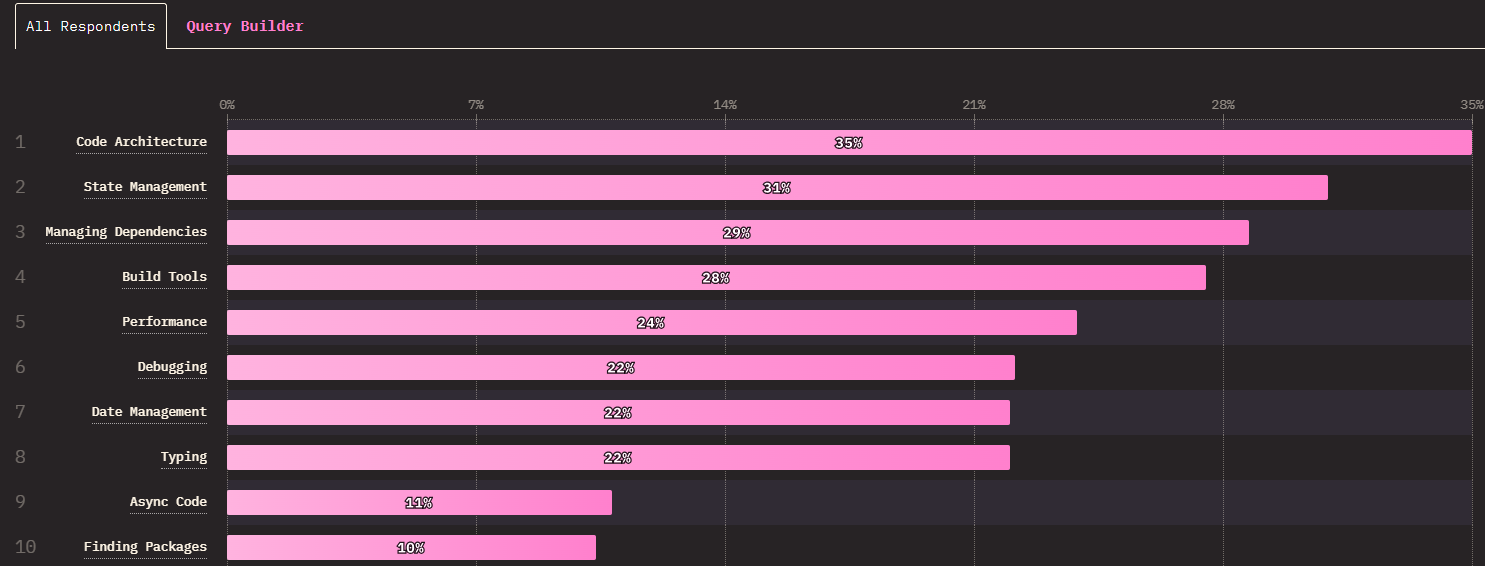
Although JavaScript has a lot to offer for those who want to implement a web application, it is far from being perfect. Many things in JavaScript still cause frustration and concern among developers. In order not to be unfounded, let us take a look at the top 10 JavaScript pain points named by the respondents of the State of JS 2024 report.
 Source: State of JS 2024
Source: State of JS 2024
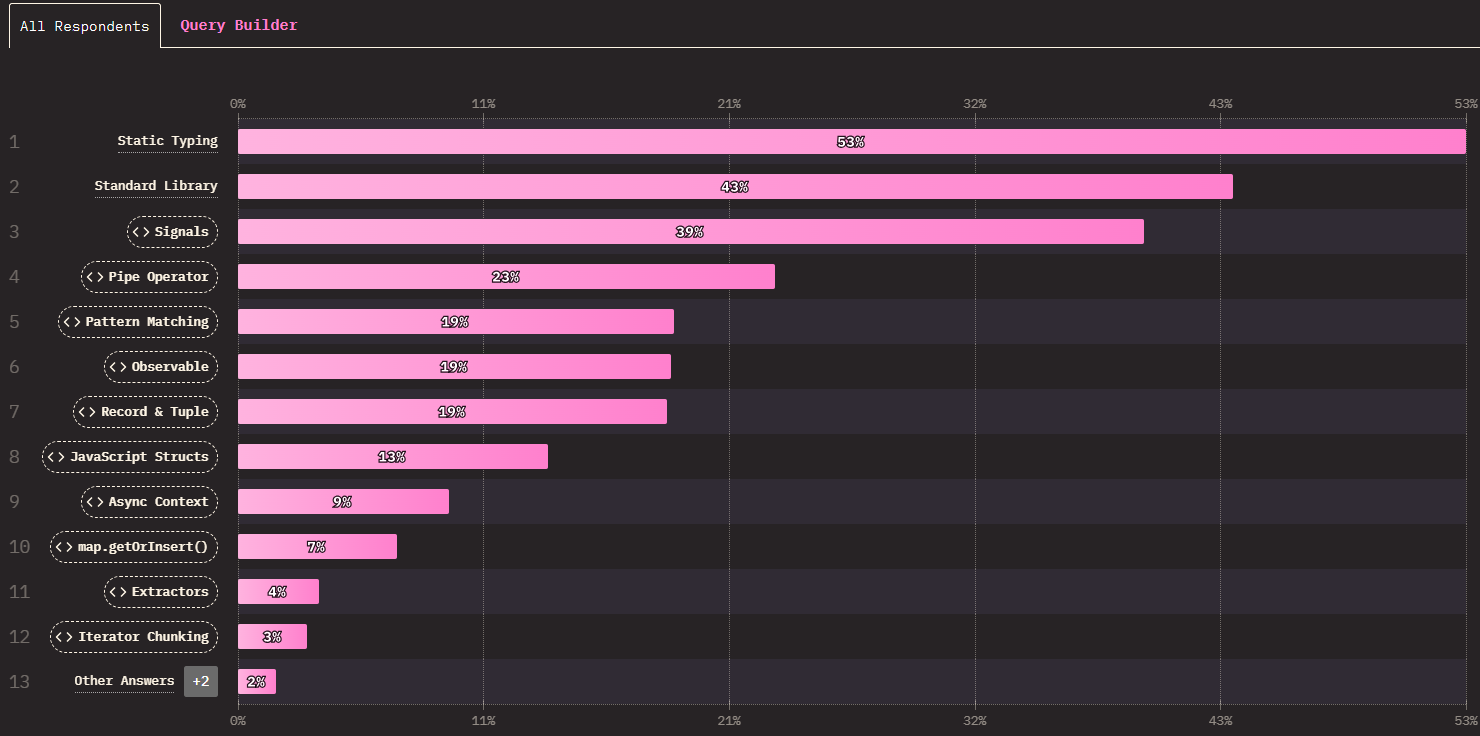
Moreover, this report also highlights a range of desired features that are currently missing in JavaScript.
 Source: State of JS 2024
Source: State of JS 2024
At the same time, JavaScript does not stand still. Some TC39 proposals, like Temporal and Decorators, may soon become new JS features. In addition, the vast JavaScript ecosystem equips developers with practical workarounds and solutions to the current issues. So, despite some justified criticism, JavaScript, with its merits, will remain at the forefront of web development in the foreseeable future.
3. Growing Competition in the Field of JS Runtime Environments
For more than a decade, the JavaScript runtime ecosystem was dominated by Node.js, which unlocked the full-stack potential of JavaScript. However, in recent years, the field has witnessed higher activity due to the demand for better security, modern features, performance optimization, expanded use-case scenarios, and improved developer experience. This led to the emergence of new JS runtime environments such as Deno and Bun.
Deno, launched by Ryan Dahl in 2018, prioritizes security and modern development practices. The recent major update to version 2.0 makes Deno backward compatible with Node.js and npm. Bun.js appeared on the JS runtime landscape in 2021 as a solution required for high-performance tasks and workflows with the removal of unnecessary complexities.
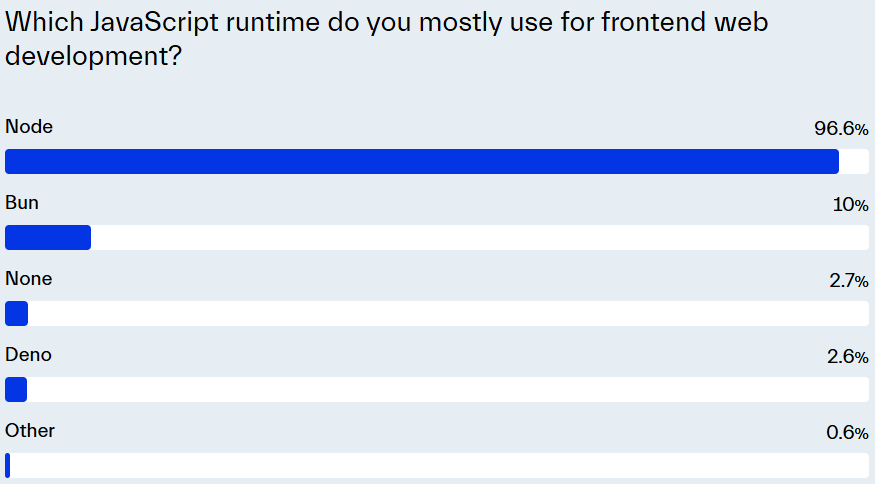
While Deno and Bun include some cool features, Node.js seems to remain the number one choice for now. Node.js is known for its maturity, rich ecosystem, and strong community support, which have been an insurmountable barrier for competitors so far. Moreover, the Node.js team also adds new features to the project such as experimental support for TypeScript syntax, improved ESM and CJS compatibility, etc. to strengthen Node.js leadership.
 Source: State of Frontend 2024
Source: State of Frontend 2024
But we cannot rule out that further development of Deno and Bun may increase its chances of replacing Node.js in certain domains.
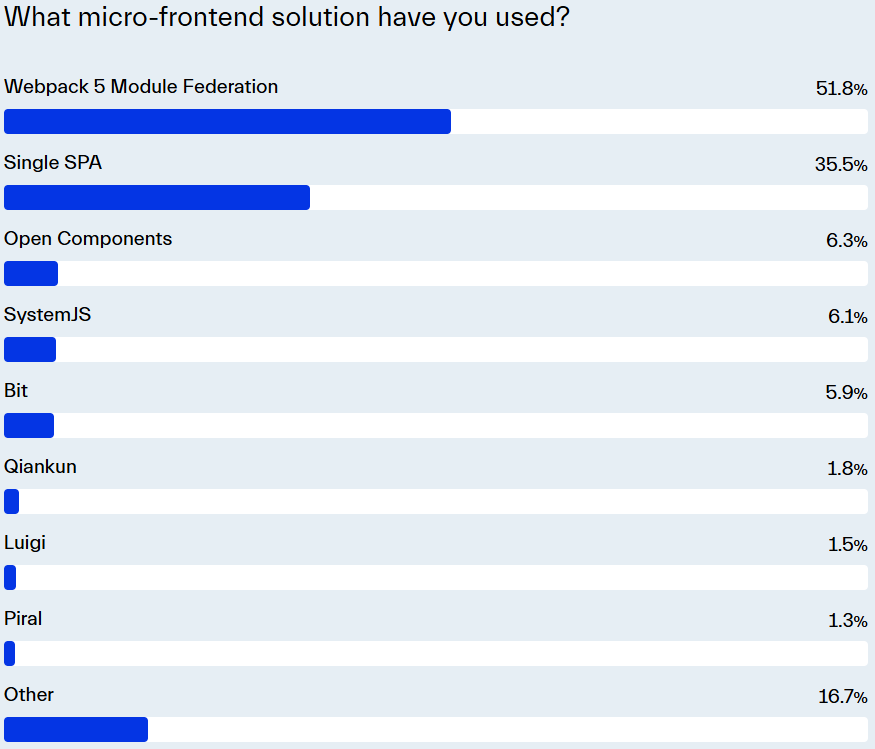
4. Decreasing Adoption of Micro-Frontends
Micro-frontends emerged in the mid-2010s as an architectural pattern inspired by the success of microservices in backend development. Micro-frontends address the issues of modularity and flexibility in front-end architectures. Therefore, they became a lucky find for dev teams working on complex frontend architectures for enterprise-scale apps. But the State of Frontend 2024 survey says that the adoption rate of micro-frontends has significantly decreased in recent years, from 75.4% in 2022 to 23.6% in 2024.
This sharp change is explained as a shift in the industry’s approach to front-end architecture. Micro-frontends are already comprehended by the public as an established solution for specific scenarios rather than a hyped-up trend, meaning that their usage becomes well-judged rather than spontaneous. Evolving alternatives to micro-frontends, such as monorepos, modular development practices, SSR (server-side rendering), and SSG (static site generation), allow teams to achieve scalability and maintainability without the complexity of a micro-frontend architecture. Monorepos and modular development practices streamline collaboration and code sharing within a single repository, while SSR and SSG techniques are supported in frameworks like Next.js and Astro to facilitate delivery by dynamically or statically rendering modular components for improved user experience and SEO.
 Source: State of Frontend 2024
Source: State of Frontend 2024
At the same time, micro-frontends remain relevant for scenarios requiring high scalability and independent team workflows. Micro-frontend solutions like Module Federation, Single SPA, and Open Components are widely used in complex enterprise apps. It is also predicted that we’ll see more companies offering micro-frontend solutions integrated with AI.
5. Growing Styling Opportunities in Modern Web Apps
It is not a secret that web design has a big impact on the first impression of web applications. In recent years, the whole landscape of web styling has been actively growing, empowering web developers to create richer and more appealing designs. Advancements in CSS play a fundamental role in this shift, but JS frameworks, design systems (like Figma), and browsers also improved in this direction.
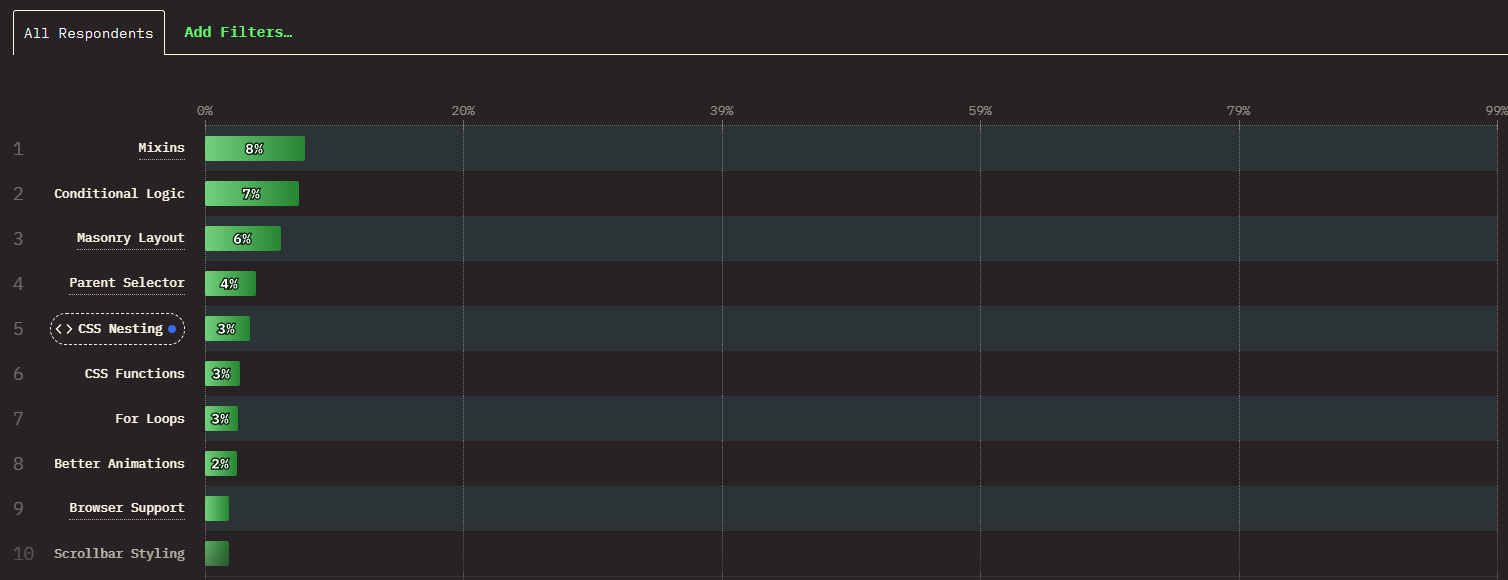
As for CSS specifically, it has been enriched with new capabilities at record rates in recent years, enabling developers to solve issues that once required complex JavaScript workarounds. Developers enjoy using subgrid, :has(), variables, container queries, and other useful features. And there are certainly more to come.
The image below offers the list of anticipated CSS features named by participants of the State of CSS 2024 survey. Interestingly, some of these features are currently being worked on.
 Source: State of CSS 2024
Source: State of CSS 2024
We at DHTMLX recognize the growing importance of flexible styling in the overall success of an app. Therefore, this year our main products (Gantt 9.0, Scheduler 7.0, Diagram 6.0, Vault 5.0) received packs of built-in themes and the ability to simplify styling with CSS variables.
The Future of Web Development: Trends for 2025 and Beyond
Now we proceed to discuss software development trends that are likely to find reflection on the web.
1. Enterprise Software Continues to Be in High Demand
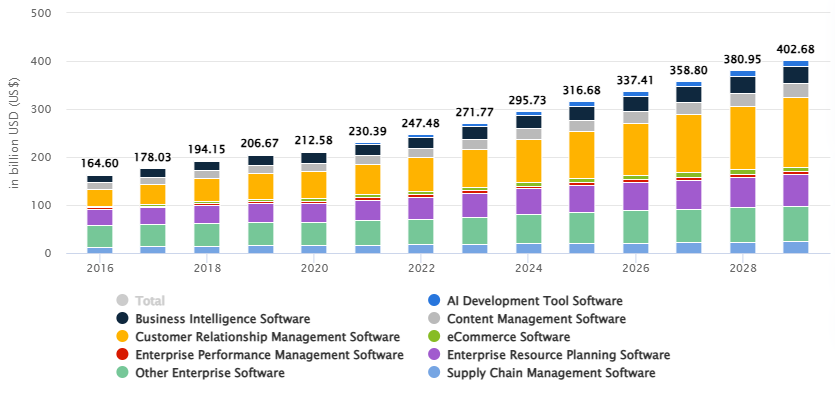
The demand for enterprise software has been gaining momentum in the business world for years. This trend is driven by the digital transformation across various industries, where such solutions help increase operations’ efficiency and optimize workflows. Enterprise software is also essential for remote and hybrid work models, team collaboration, time management, and scalability. According to Statista, the revenue in this market is expected to exhibit an annual growth rate of 6.35% from 2024 to 2029, resulting in a market volume of US$400.40bn by 2029.
 Source: Statista
Source: Statista
The enterprise software market is also driven by the increasing adoption of cloud-based solutions, as businesses look to reduce costs and improve their flexibility. The three primary cloud service models — SaaS, PaaS, and IaaS help businesses to speed up application development, deployment, and management. Well-known cloud app development platforms such as Salesforce, AWC, and Microsoft Azure offer robust ecosystems (with APIs, built-in tools, integrations, templates) to deal with the challenges of enterprise application development.
Seeing a high demand for enterprise software, we’ve been working intensively on new features and improvements for DHTMLX products that can be used to implement enterprise-level solutions on the web. This year, we rolled out significant updates for well-recognized DHTMLX JavaScript UI components that help cover the following needs:
- project management (Gantt, Scheduler, Event Calendar)
- collaboration and task management (Kanban)
- data analysis (Grid, Pivot, Diagram)
- content management (Rich Text Editor, Vault)
Since businesses plan to increase investments in the development of enterprise-scale projects in the coming years, we are determined to continue improving our JS products and providing more materials to enhance your experience with DHTMLX. For instance, we are preparing the release of a brand-new JavaScript PERT Chart. It will be a great addition to our Gantt component for comprehensive project planning solutions. In our blog, we’ll also add more tutorials, providing insights on combining various DHTMLX products and integrating them with popular technologies (JS frameworks, Salesforce, etc.).
2. Effective Big Data Analysis Requires Advanced Tools
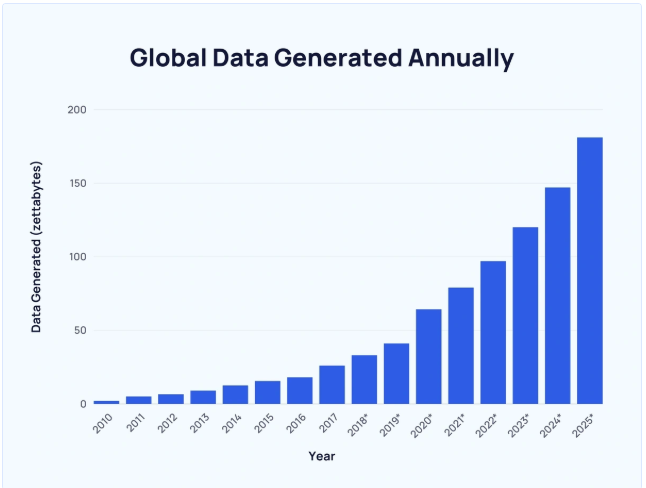
Each day, we are exposed to vast amounts of data, which can complicate timely and coherent decision-making. According to the Exploding Topics resource, 402.74 million terabytes of data are created each day. The amount of data generated annually has been growing fast for more than a decade. The 120 zettabytes generated in 2023 are expected to increase by over 150% in 2025, hitting 181 zettabytes.
 Source: Exploding Topics
Source: Exploding Topics
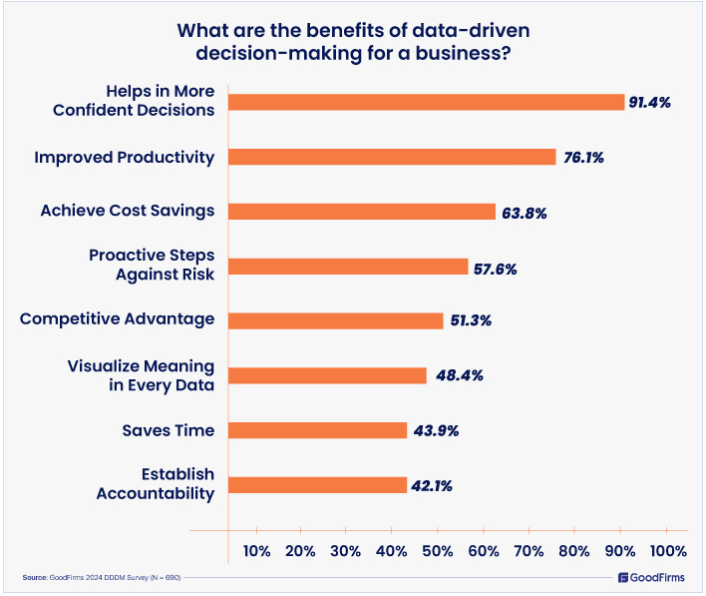
On a business level, the problem of information overload increases exponentially, as organizations have to manage larger and more diverse datasets from multiple sources to make the right decisions. Therefore, it is common for businesses to try new approaches to working with data such as data-driven decision-making. The survey from the GoodFirms company reveals numerous benefits of this approach for companies.
 Source: GoodFirms
Source: GoodFirms
Another challenging task is to create visualizations on top of complex datasets. Static charts and diagrams can hardly cover the current data visualization needs of businesses. That is why it becomes more common to use tools equipped with interactivity and real-time visualization features to ensure a superior analytical experience.
To put these data analysis trends into practice and remain competitive in data-driven markets, many organizations opt for software solutions equipped with tools for visualizing and analyzing data to extract actionable insights from large and complex datasets.
The DHTMLX product line includes a range of JavaScript libraries for delivering functionalities for comprehensive data analysis on web pages. For instance, our JavaScript DataGrid can be used to conveniently handle data of any size and complexity in a tabular format without performance degradation. The extensive feature set of this component has been complemented with new powerful features such as data grouping, summaries of values calculated with custom functions, and input masks. For scenarios focused on data summarizing and reporting, we offer the recently overhauled JavaScript Pivot table with enhanced performance, frozen and collapsible columns, vertical headers, and new aggregation capabilities. As for data visualization, dev teams can take advantage of the updated JS diagramming library with the renewed Diagram Editor.
3. Trends Shaping Open Source: A Look into GitHub’s Findings
Now, we proceed to consider the latest developments and trends in the field of open-source. To do that, we get back to the latest Octoverse report from GitHub, which has already helped us to get a picture of JavaScript popularity. Elaborating on this theme, the report also says that JavaScript still ranks first for code pushes and maintains a massive developer base associated with increases in npm package consumption.
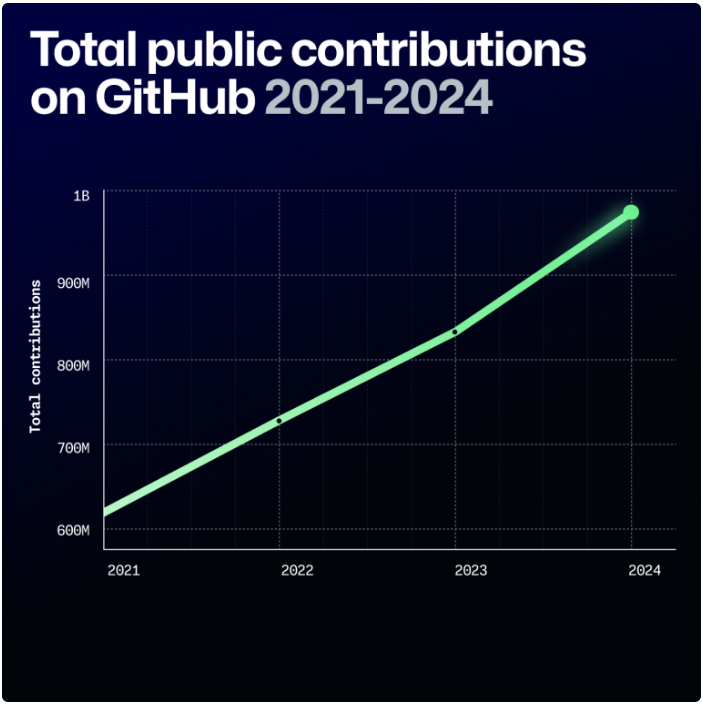
When talking about other top trends on GitHub, we should note that the popularity of the platform is constantly growing. Open source remains a driving force of innovation on GitHub, with almost 1 billion contributions made to public repositories this year. The number of new repositories reached 108 million.
 Source: Octoverse 2024
Source: Octoverse 2024
A significant portion of this growth can be attributed to a high level of interest and engagement in AI projects and the active use of AI tools like GitHub Copilot. It is claimed that such tools increase functionality, improve code readability, and contribute to better overall codebase quality. Security becomes one more priority in open source. This year was marked by more than 39 million leaks detected by devs on GitHub with secret scanning (one of GitHub’s security features). The report also discusses the increased utilization of AI tools for code reviews and vulnerability fixes. Still, there is another side regarding AI and security, which we’ll consider in the next section.
4. New Challenges in Cybersecurity
Over the past few years, experts and amateurs alike have been throwing out well-deserved praises to AI technologies. The DHTMLX team is also enthusiastic about AI, and our free-to-use MIT-licensed JavaScript Chatbot widget for AI support agents is vivid proof of that.
But we also cannot turn a blind eye to the obvious shortcomings of AI. It is still in its developmental phase in many areas, so there are numerous challenges in the development workflow associated with AI. But we want to focus on one of the key concerns for many programmers, namely cybersecurity.
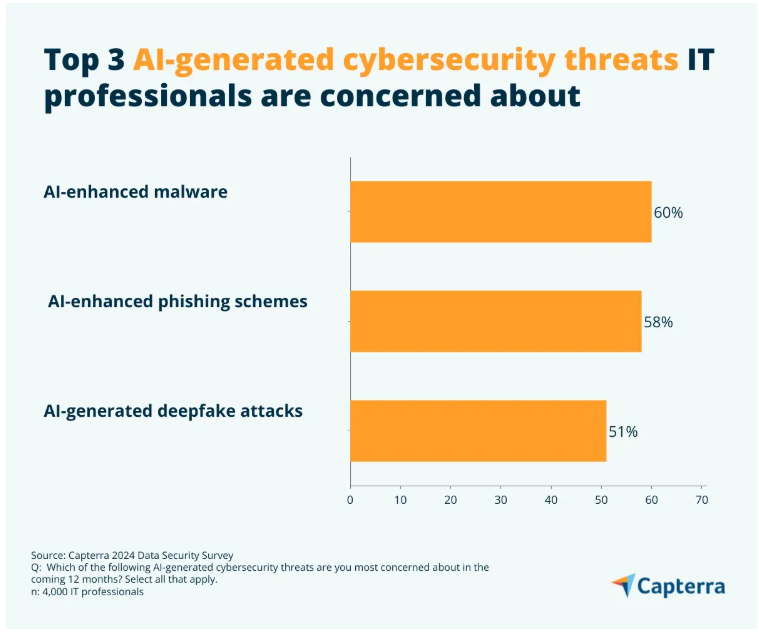
While AI tools contribute to faster coding, they do not guarantee more secure code. The State of Software Security 2024 says that code generated by AI contains the same percentage of bugs as that written by real programmers. The latest survey from Capterra dedicated to data security points out that AI is widely used in security attacks. The survey conveyed the top 3 AI-generated cybersecurity threats.
 Source: Capterra
Source: Capterra
According to Gartner, the increasing adoption of AI and GenAI demands more investments in software security. Next year, it is expected that the use of GenAI will cause a 15% increase in security software spending.
Conclusion
The whole web ecosystem, and JavaScript in particular, is constantly evolving, shaped by shifting trends and emerging challenges. This dynamic nature of the tech world leads to natural shifts such as changing ranks of programming languages, the rise of new JS runtime environments, the rapid growth of CSS, and increasing demand for enterprise software and advanced analytical tools for big datasets. We hope that the insights provided in this article will help you in forming your perception of the present and future of web app development. The DHTMLX team will continue following all twists and turns in the industry and consistently adapt our product portfolio to the relevant needs of the development community.