This tutorial provides a brief review of TypeScript and shares why top companies use it in their tech stacks. We also added a list of useful resources to inspire you to use this language.
TypeScript is a typed superset of JavaScript. It compiles to plain JavaScript using a TypeScript compiler so you can deploy it to any environment JavaScript runs.
TypeScript was released as open source in October 2012 after 2 years of development within Microsoft. The project included dozens of specialists led by Anders Hejlsberd, designer of the C# language, Steve Lucco, creator of the Chakra JavaScript engine, and Luke Hoban, ex-principal program manager, now CTO of infrastructure-as-code platform provider Pulumi.
At the time, Microsoft worked on scaling up Bing Maps and offering web versions of their Office suite using JavaScript as the primary development language. However, developers found it difficult to write large-scale apps in JavaScript. Thus the company developed TypeScript to simplify the development process of enterprise-level projects to run in JavaScript environments.
“When TypeScript first debuted, there was a lot of skepticism – and understandably so. To some JavaScript users, a team trying to bring static types to JavaScript might have sounded like an evil plot or a joke,” – Daniel Rosenwasser, TypeScript Program Manager at Microsoft, said.
Today TypeScript is a thriving language that’s used by millions of developers worldwide. In annual studies including GitHub’s Octoverse report, Stack Overflow 2022 developer survey, and Redmonk programming language rankings, TypeScript has consistently been in the top 5 most used languages in the industry. It’s adopted by Google, Airbnb, Asana, Slack, and Lyft, and even Visual Studio Code is written in TypeScript.
Why Developers Use TypeScript
The key feature of TypeScript is making it possible to add static types to your JavaScript code.
The thing is vanilla JavaScript is a dynamic typing language. The JavaScript engine infers the type of a variable based on the value assigned at run-time which can be anything of any shape and form. It may cause numerous errors to be detected later in development and maintenance.
In contrast to dynamic typing, TypeScript allows declaring variables and other data structures to be of a specific type, and it will check the validity of their values.
Therefore, types improve reliability and code maintainability since they allow avoiding many errors. By using types, developers can catch bugs at the compile-time instead of having them unveiled in the runtime.
Let’s review an example of Asana which moved their code to TypeScript.
Asana’s code base includes hundreds of thousands of JavaScript lines, which has become increasingly difficult to work with and maintain. To improve the system stability and performance, the team decided to use TypeScript as it “compiles to clean, predictable JavaScript and supports optional strong types”.
Static typing helps the Asana team ensure that the client and server agree on a protocol. Without static typing, it can be hard to know whether a field in a RESTful response is being used by the client, especially if it has a common name. Static typing displays a compilation error if you remove a field that is still being used.
Slack also described their case study of using TypeScript. First, the team easily spot a surprising amount of small bugs when converting their code. Second, they found the TypeScript editor extremely useful since its autocomplete feature supports the development with context-aware suggestions. TypeScript understands which properties and methods are available on certain objects, enabling your editor to do the same.
During the JSConf Hawaii 2019, Brie Bunge, a software engineer, spoke about how Airbnb adopted TypeScript throughout their company. Among the benefits of using TypeScript, Bunge marked bug prevention, developer experience, and improved end-to-end type safety, because types used by back-end and the front-end share a source of truth.
It's official! @TypeScript is the language for web development at @AirbnbEng!
Watch our JSConf talk to learn more about the process of making this decision and how we're migrating our massive code base https://youtu.be/P-J9Eg7hJwE
— Brie Bunge (@briebunge) July 27, 2019
How DHTMLX Makes Use of TypeScript
We at DHTMLX follow encouraging trends and work constantly to simplify the development for our users and us. Thus, the code of our newest UI widgets, including Kanban, To Do List, and Event Calendar, is written in TypeScript.
Moreover, other DHTMLX libraries provide built-in support of TypeScript definitions which work out of the box.
You can find the necessary documentation articles and examples on the Integrations page.

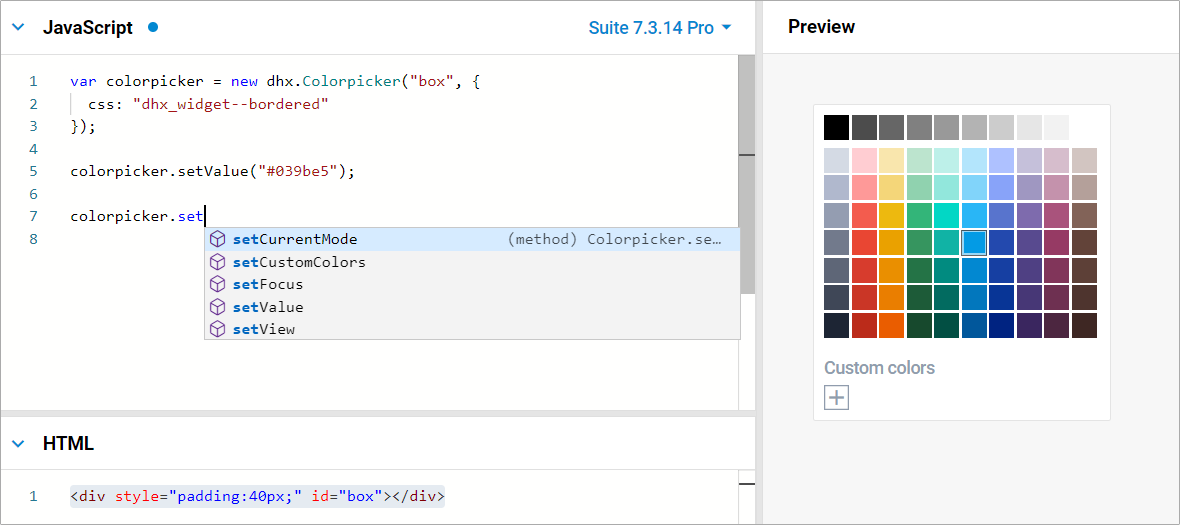
TypeScript makes the development more robust as it checks the types together with autocompletion allowing DHTMLX users to avoid potential mistakes. Moreover, it displays information about the types of data you should use while working with the API of any DHTMLX library.