Angular Rich Text Editor
Add a modern, customizable WYSIWYG editor to your Angular app with support for HTML and Markdown, multiple layout modes, and a developer-friendly API.

















































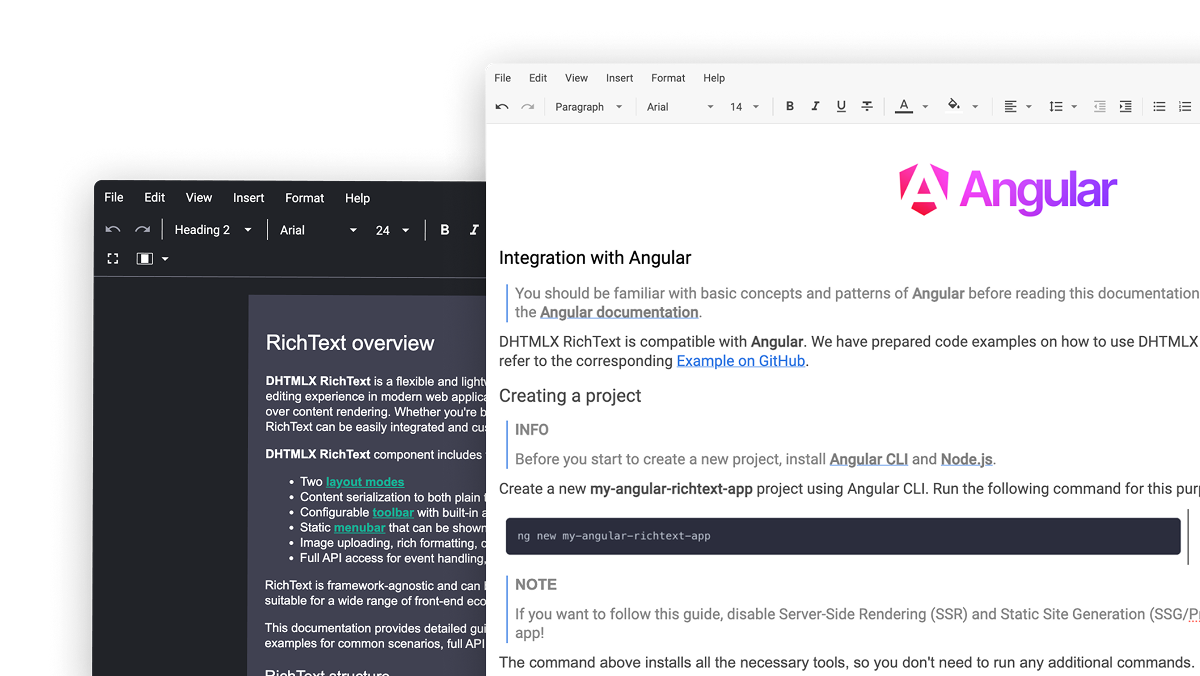
How to Create Angular Rich Text
instance of RichText to the container with the ref attribute.
Angular Rich Text Editor Key Features
WYSIWYG editing with HTML and Markdown support
DHTMLX RichText provides a real-time WYSIWYG editing experience, allowing users to see exactly how their content will appear as they type. The Angular Rich Text Editor supports both HTML and Markdown as input and output formats, allowing seamless content exchange with various backend systems. Whether you’re building a blog editor, a documentation tool, or a messaging system, this flexibility ensures that your content is stored and processed in the most suitable format.
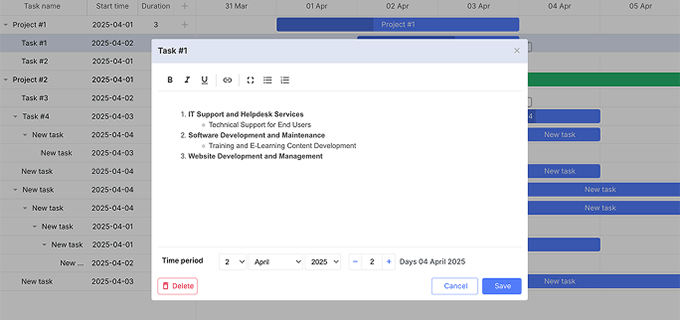
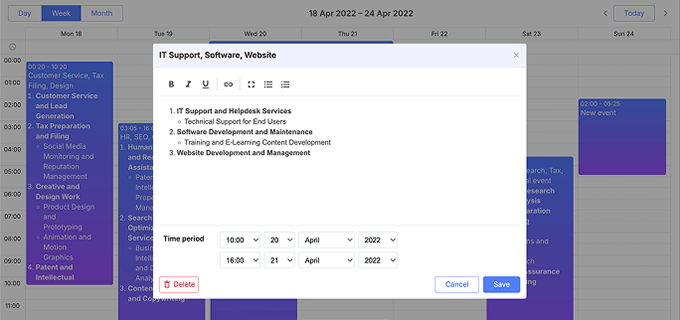
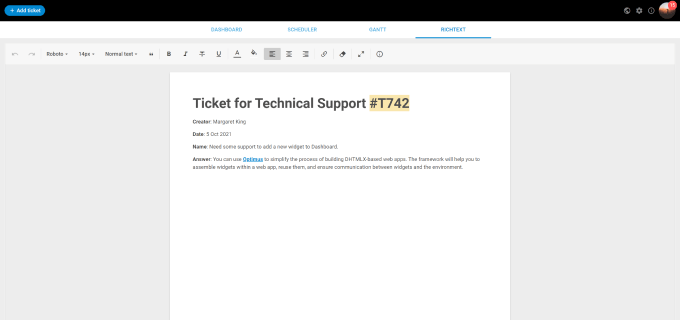
Advanced text formatting and image support
The Rich Text Editor component includes headings, text styling, alignment, indentation, lists, quotes, and more. End-users can insert hyperlinks with improved popup interactions and add images. Once inserted, images can be resized interactively, ensuring they fit perfectly within the content layout.
Export to DOCX and PDF
End-users can share and keep their work by exporting editor content to DOCX or PDF formats. The export functionality ensures that all text styles, formatting, and images are preserved in the final output. This feature is ideal for creating reports or printable documents directly from your Angular app without requiring third-party tools.
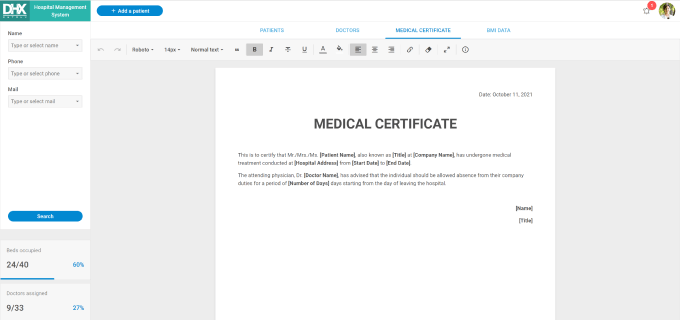
Configurable structure and styling via CSS
The Angular Rich Text toolbar displays a predefined set of commonly used controls that can be rearranged, removed, or customized by adding new buttons to deliver unique functionality. The editor’s look and feel can also be fully customized with your own CSS. You can adjust colors, fonts, and overall styling to match your application’s design system.
Get Started with Angular Rich Text Editor
Fill in a form and get access to the DHTMLX RichText evaluation version. A free trial version is available for 30 days.
Refer to the documentation guides for detailed, step-by-step instructions on how to integrate DHTMLX Rich Text Editor into your Angular application.
After evaluating the product, choose the proper Rich Text license that aligns with your requirements, including the number of developers, projects, and SaaS.