Benjamin Franklin once rightly said that by failing to plan, you are preparing to fail. It is especially true for the professional business world, where event planning is frequently handled with special web tools of various complexity levels. To facilitate the creation of such solutions, programmers may require different auxiliary tools. In these matters, development teams can fully rely on DHTMLX.
Previously, we offered only the Scheduler component designed to cover most of event management needs. But recently, we’ve enriched our portfolio with a more narrowly focused product for arranging any kind of activities – JavaScript Event Calendar.
In this article, we’ll consider what both products have in common and their distinctive features to help you choose the right tool for your web app.
Similarities Between DHTMLX Scheduler and Event Calendar
Before we delve into the distinguishing characteristics of DHTMLX Scheduler and Event Calendar, we should consider what they have in common.
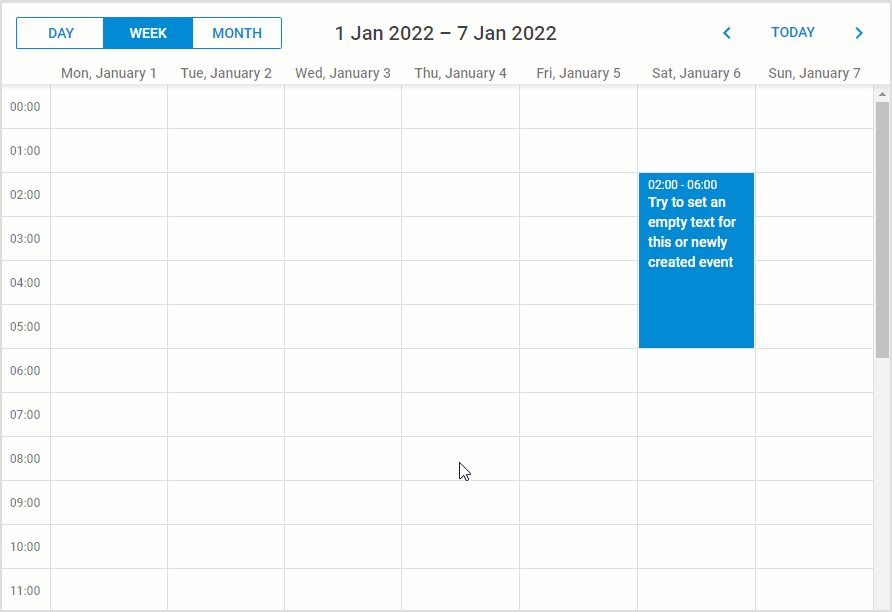
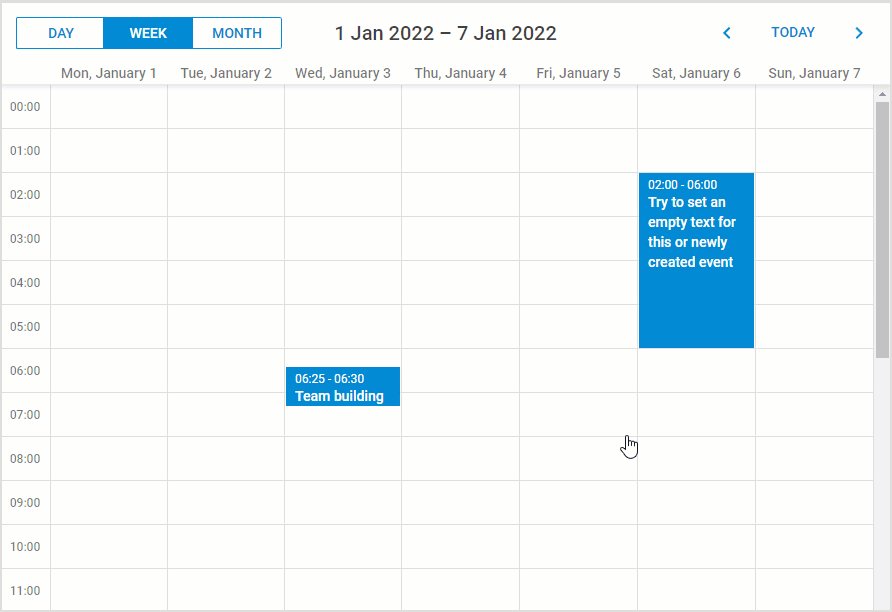
In general, both products under review are intended for accelerating the development of daily planning software. These JavaScript components come with intuitive drag-and-drop interfaces, thus it won’t take much time for end-users to get started with any of them in all modern web browsers. They allow quickly adding different types of events (one-day, multi-day), editing them on the fly, and conveniently reviewing all planned activities using various view modes. The examples below vividly demonstrate similar traits in UIs of both JavaScript components.
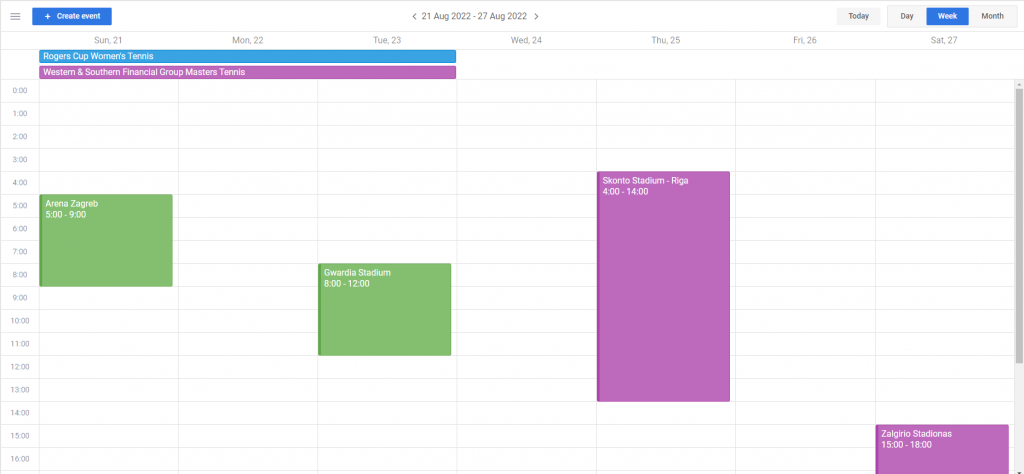
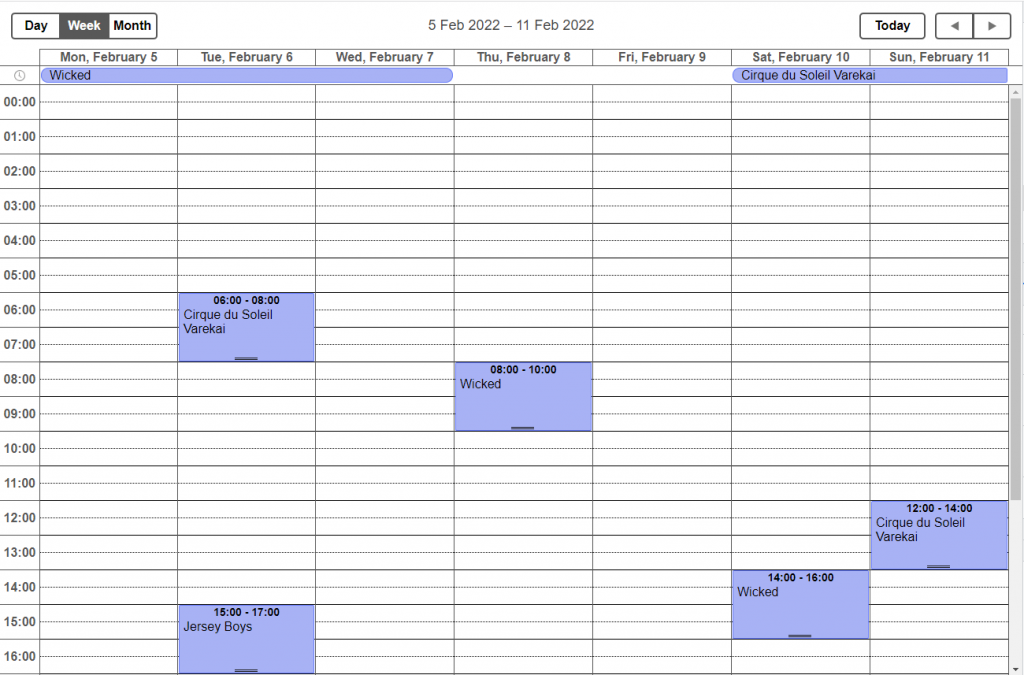
 A basic use case of DHTMLX Scheduler
A basic use case of DHTMLX Scheduler
Check the sample >
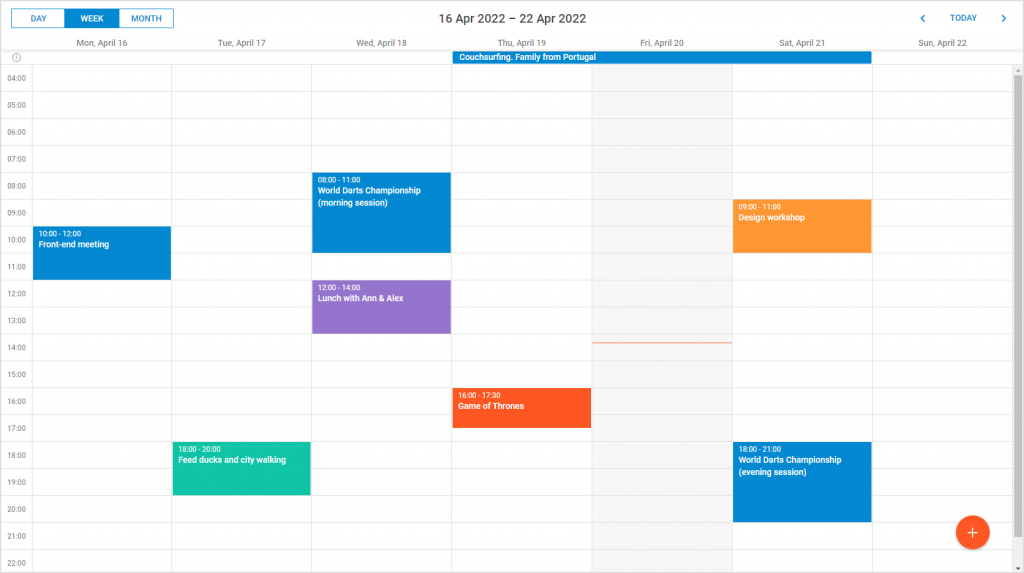
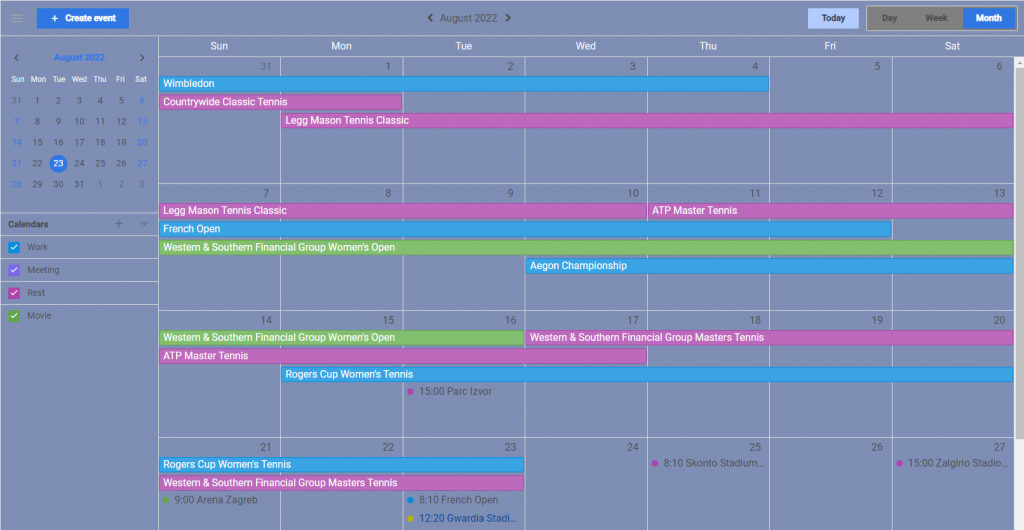
 A basic use case of DHTMLX Event Calendar
A basic use case of DHTMLX Event Calendar
Check the sample >
There are also plenty of useful common things on the programming level. For instance, you can flexibly configure both products in accordance with your project requirements. No matter which one you choose for your next project, you’ll be able to facilitate the development process with TypeScript definitions, easy REST API integration, built-in backend options, and more. It is also worth mentioning that both products are shipped with fully-documented APIs and packs of live samples.
Now, it is time to explore the main peculiarities of DHTMLX Scheduler and Event Calendar to give you a full picture on capabilities of these libraries.
Distinctive Features of DHTMLX Scheduler
DHTMLX Scheduler is an advanced tool with a wide range of settings that allows building any kind of scheduling solutions. It will be good for those who miss a universal instrument for managing upcoming events in their technology stacks.
The first version of DHTMLX Scheduler dates back to 2009. Since then, it has accumulated lots of features and encompassed manifold usage scenarios. Thus, this library provides a broader set of functional capabilities compared to the brand-new DHTMLX Event Calendar.
One of the main features that makes this library appealing to many users is the availability of multiple view modes. If the Event Calendar library currently has only 3 basic modes (Day, Week, Month), Scheduler offers 10 options (Day, Week, Month, Year, Agenda, Grid, Map, Timeline, Week Agenda, Units) for depicting scheduled events in different ways. In addition, the list of predefined views can be expanded with custom ones.
Here we should pay special attention to the Timeline and Units view modes, since they help to visualize not only scheduled activities but also involved project resources (employees, office rooms, equipment, etc.).
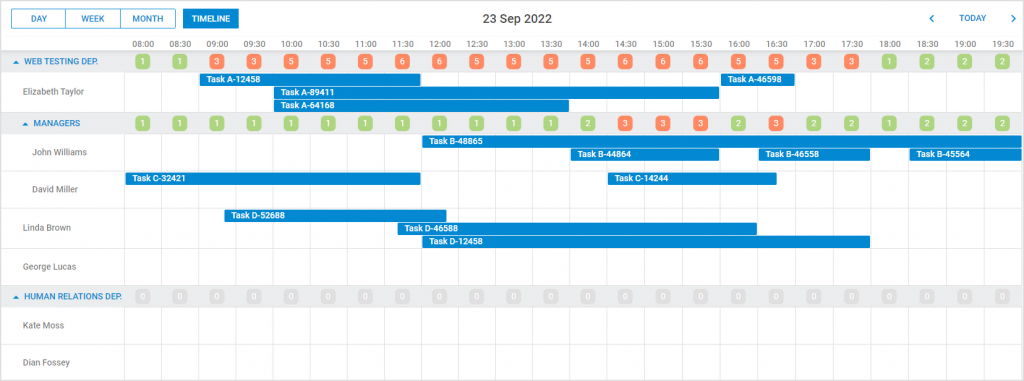
The Timeline view serves for presenting resources and activities assigned to them along vertical and horizontal axes respectively. It comes with four modes (bar, days, cell, and tree), providing more diversity to demonstrating data in your schedule. For instance, the tree mode can be used for showing resources and related tasks in the hierarchical order. Moreover, it is also possible to add custom HTML content in all Timeline modes.
 Check the sample >
Check the sample >
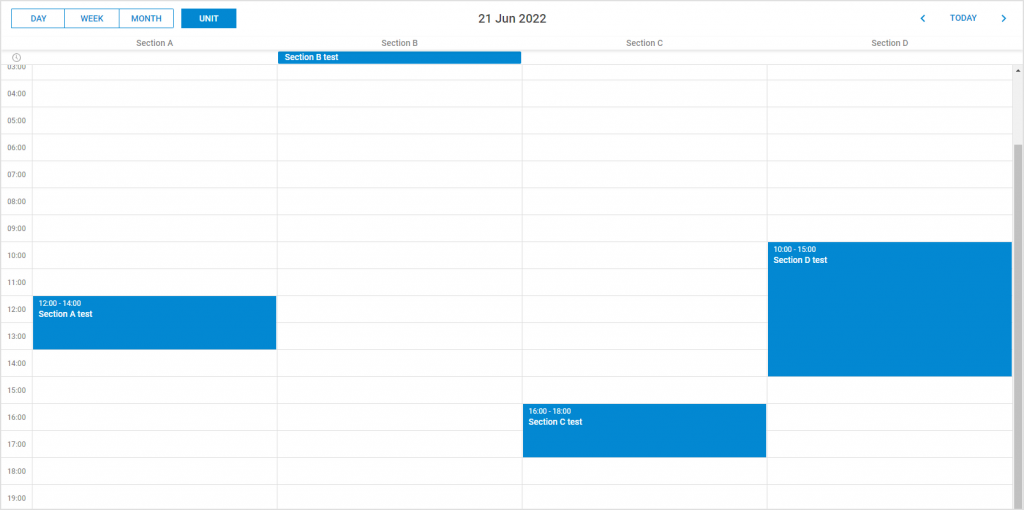
With the Units view, you can simultaneously display schedules for multiple resources. In this case, timetables are organized in columns, so all of them fit on a single page.
 Check the sample >
Check the sample >
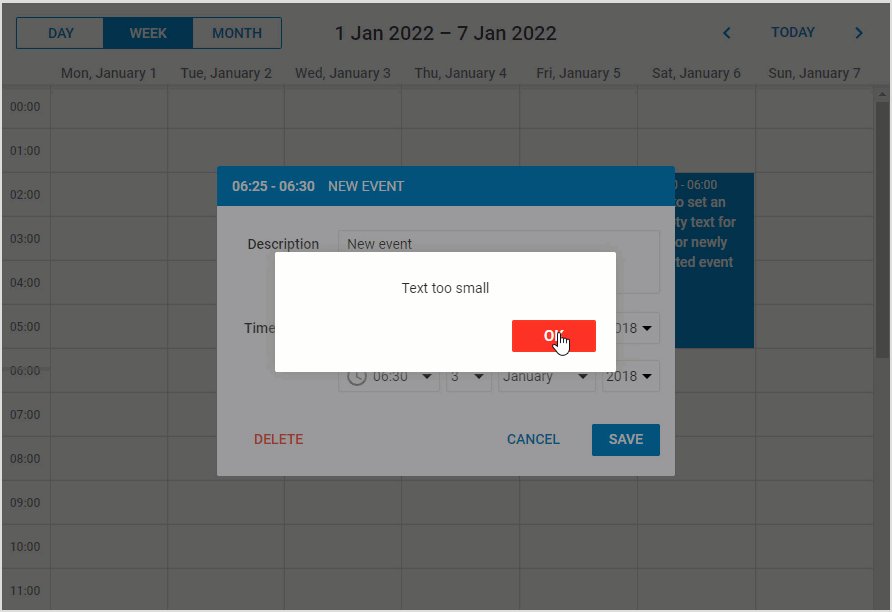
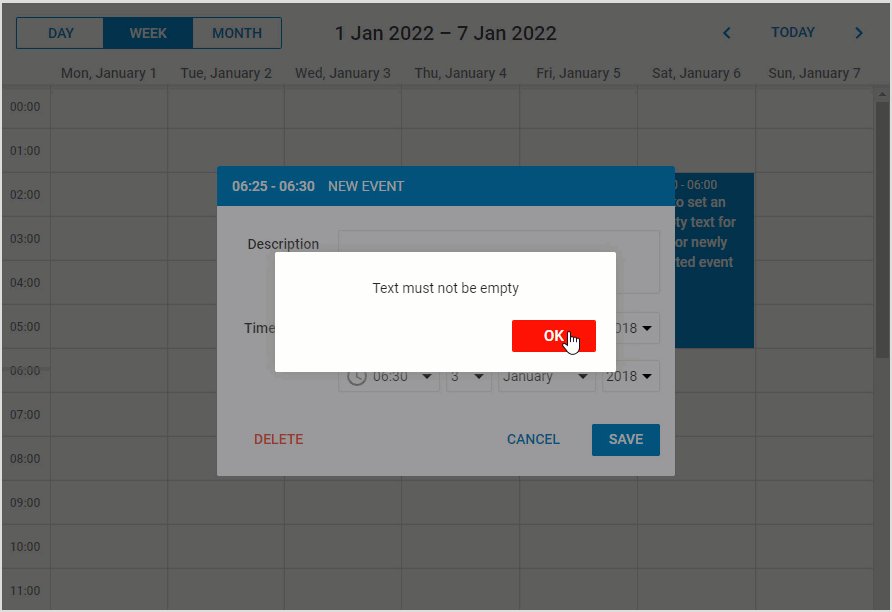
When talking about the actual scheduling process, Scheduler allows adding recurring and multisection events, specifying validation rules for input data, filters for events, and the number of events in a time slot.
 Check the sample >
Check the sample >
In order to access scheduled activities offline, all data can be saved in popular formats (XML, iCal, JSON, PDF/PNG). Using this feature, it is also possible to upload all data from your calendar into Google and Outlook calendars.
In comparison with Event Calendar, Scheduler offers much more opportunities in terms of customization. You can modify any part of your JavaScript scheduler to your liking. The general appearance of your JavaScript scheduler is specified with 5 customizable skins. DHTMLX Scheduler is fully available for people with disabilities. It supports common accessibility features such as WAI-ARIA attributes, keyboard navigation, and high-contrast skins.
 Check the sample >
Check the sample >
The library gives the possibility to build not only desktop but also mobile versions of scheduling apps that render well on any touch devices.
This is far from a complete account of assets provided in DHTMLX Scheduler. But the versatility of this library may cost developers more time and effort during the development process. If the main goal comes down to quickly building a Google-like event calendar, the DHTMLX Scheduler library may seem superabundant. That is where our new Event Calendar can be a better alternative.
Distinctive Features of DHTMLX Event Calendar
The first version of DHTMLX Event Calendar came out in the summer of 2022. The idea behind the release was to create a more lightweight and developer-friendly alternative to the already mature Scheduler component, which has excessive functionality for simple scenarios. DHTMLX Event Calendar aims at the fast development of personalized event calendars for modern web apps.
From a user perspective, the most notable distinction of Event Calendar from Scheduler is the ability to create multiple calendars and assign to them added events. This feature makes it really easy to categorize all activities and keep plans in good order.
 Check the sample >
Check the sample >
The component allows setting colors for calendars, using compact datepickers for calendar navigation, and reviewing events via a popup window. In Event Calendar, these features are available out of the box, while in Scheduler they should be written from scratch.
 Check the sample >
Check the sample >
Some distinctive features of this JavaScript library can be added to the calendar via simple code manipulations. For example, you can insert a file attachment control into the editor and enable auto saving to avoid accidental data losses.
An important advantage of Event Calendar over Scheduler lies in a simplified approach to styling. Any element of your event calendar can be quickly modified with the collection of CSS variables. There are also 3 built-in themes (Material, Willow, Dark) for defining the overall look of your calendar.
 Check the sample >
Check the sample >
As a bonus, you should not experience any issues in using DHTMLX Event Calendar together with two other new libraries in our product line – Kanban and To Do List. These three JavaScript components have a lot in common under the hood, therefore it should be much easier to combine them in a single app.
Bear in mind that DHTMLX Event Calendar is currently at the early stage of its existence and we plan to bring in a lot of novelties and improvements in future releases.
Conclusion
As you can see, DHTMLX Scheduler and Event Calendar have their own merits and perks to help business people in arranging their everyday working life. Scheduler is a one-size-fits-all solution that requires more commitment on the developer’s side, while Event Calendar is a single-purpose tool for implementing a popular functionality in a web project without any trouble. If you are still not sure which library suits better for your project, take the opportunity to try them in practice by downloading free 30-day trial versions of DHTMLX Scheduler and Event Calendar.
For those who are interested in having both products at their disposal, we currently offer them in Planning and Scheduling bundles with pleasant discounts.