We are excited to present a new addition to the line of our JavaScript components for time management – JavaScript Event Calendar. This lightweight tool allows building Google-like event calendars for managing various activities and organizing work time with maximum efficiency. Yes, we have the Scheduler component that helps to do the same and even more complex things. But the main idea behind the new product is to maximally simplify the whole implementation process by providing a developer-friendly API, intuitive UI, and the core functionality out of the box.
In this release article, we will consider the main features of DHTMLX Event Calendar v1.0 designed to help end-users to keep track of their daily tasks as well as how to put these features into action programmatically. The feature-set includes the ability to plan appointments and arrange them in different calendars, review events using multiple view modes, and introduce changes on the fly, and more. We’ll also pay attention to configuration and customization capabilities of the new JavaScript component. Apart from that, you will learn why our new planning tool should be easy to use together with DHTMLX Kanban and To Do List and other interesting details.
Interacting with Event Calendar from UI
First of all, let us take a look at how DHTMLX Event Calendar can benefit end-users.
Fast and Simple Event Management
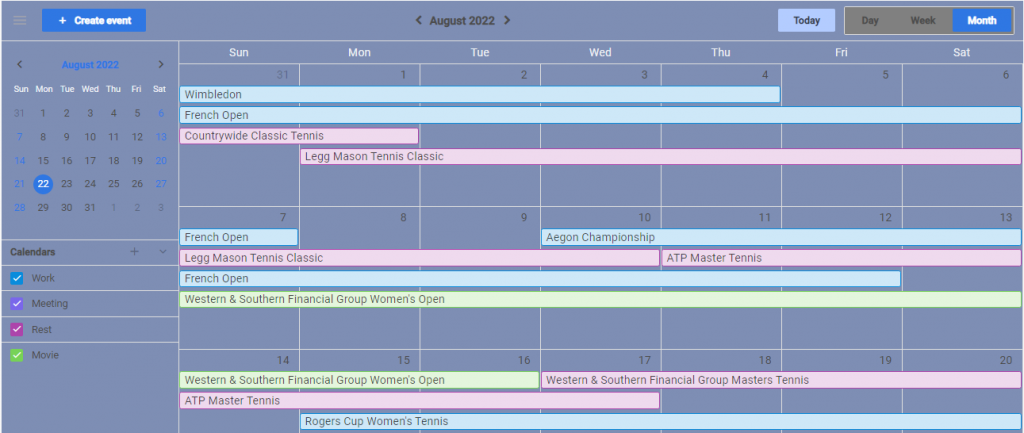
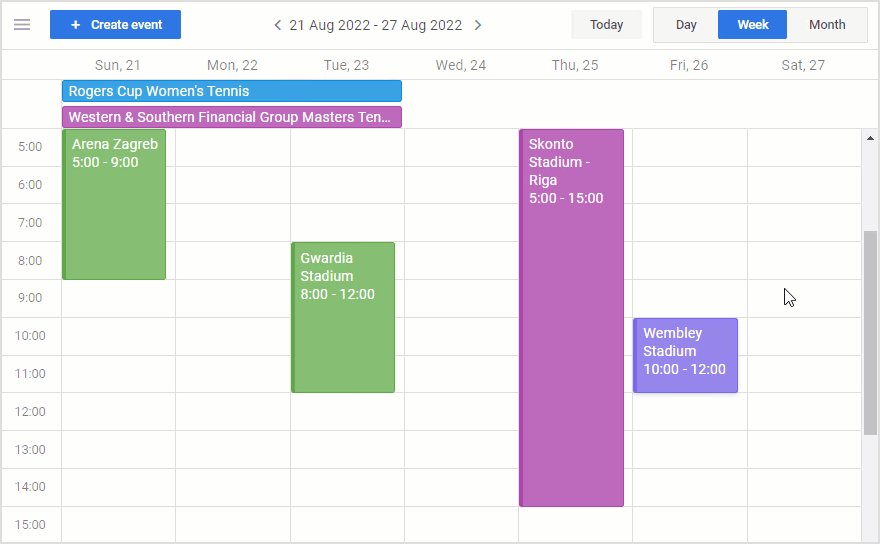
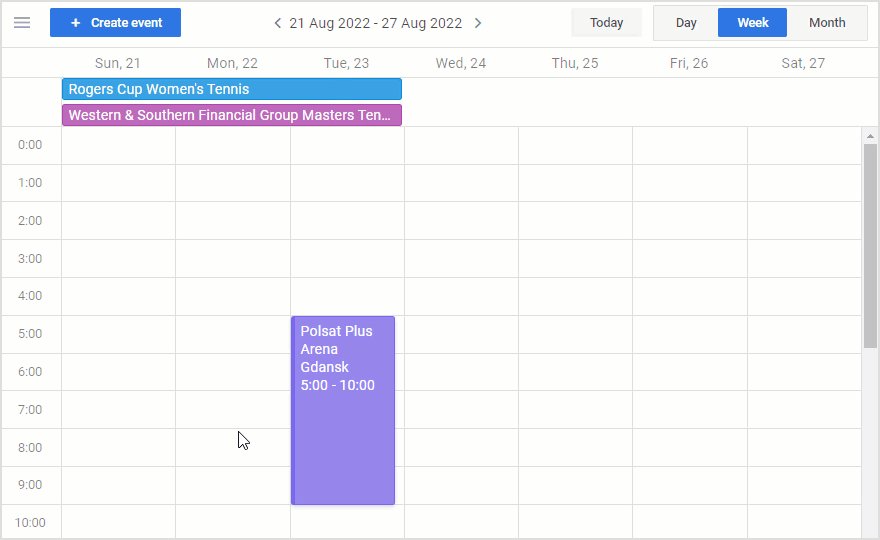
After the DHTMLX-based event calendar becomes a part of your web app, end-users will be able to easily create any number of upcoming day-to-day activities. Our Event Calendar allows planning events that take several days (multiday events) and display several events in one grid cell (overlay events).
There are 3 ways to add new events in the calendar:
- click on the corresponding button in the toolbar at the top of the calendar;
- double-click on a vacant cell in the timetable grid;
- drag the cursor down on the cell with the required date and thereby immediately set the timeframe for the event.
 Check the sample >
Check the sample >
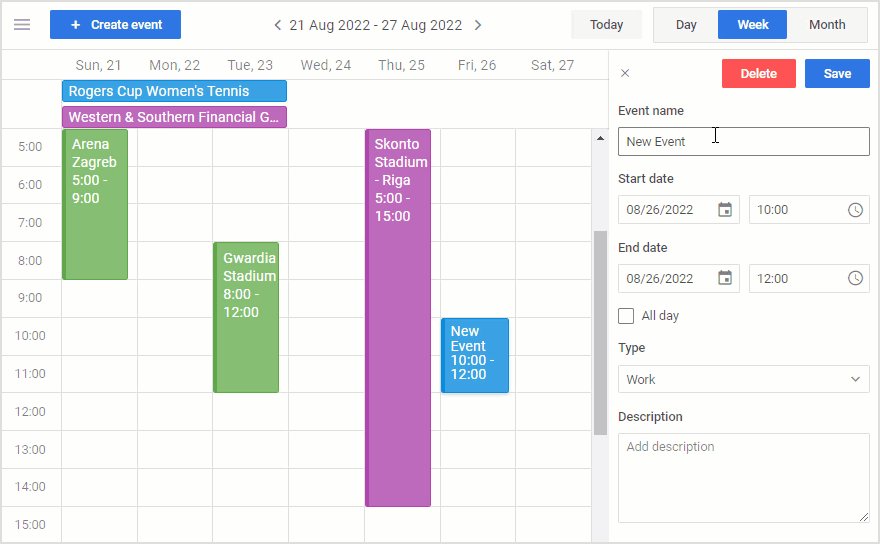
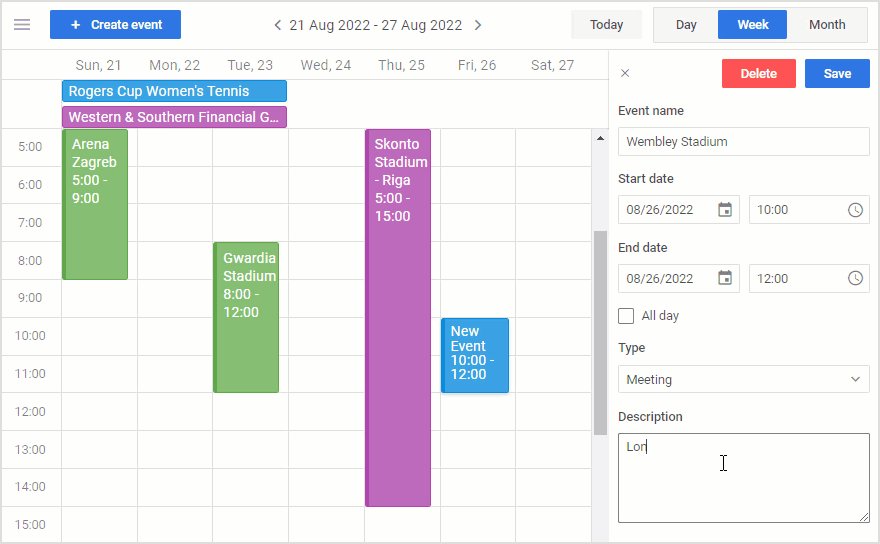
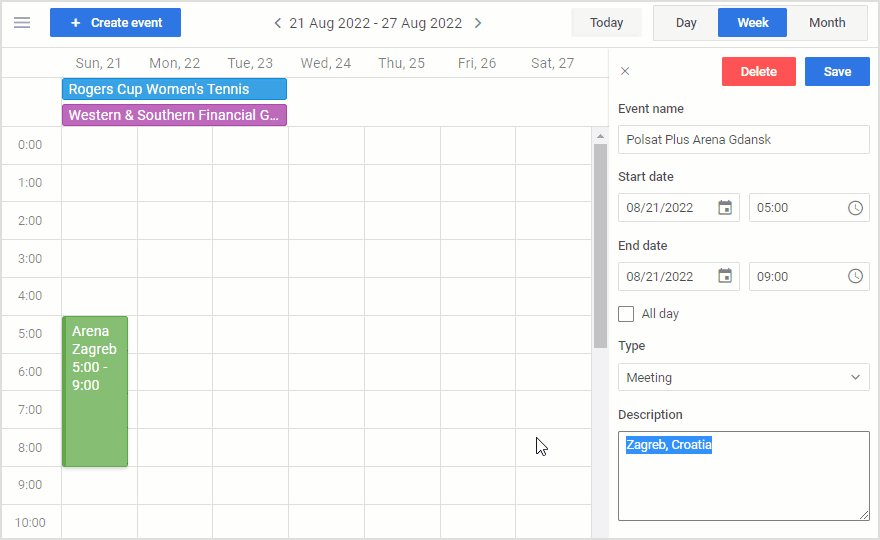
In practice, plans may change quite often within a short period of time, therefore end-users will certainly require reliable instruments to keep the state of their affairs up to date. That is why our Event Calendar includes a built-in editor that allows quickly changing event data. The editor is opened on the right side of the grid by double-clicking on the required event in the grid or via the “Edit event” control in the popup window. Then end-users can fill in all the relevant data using various editor fields.

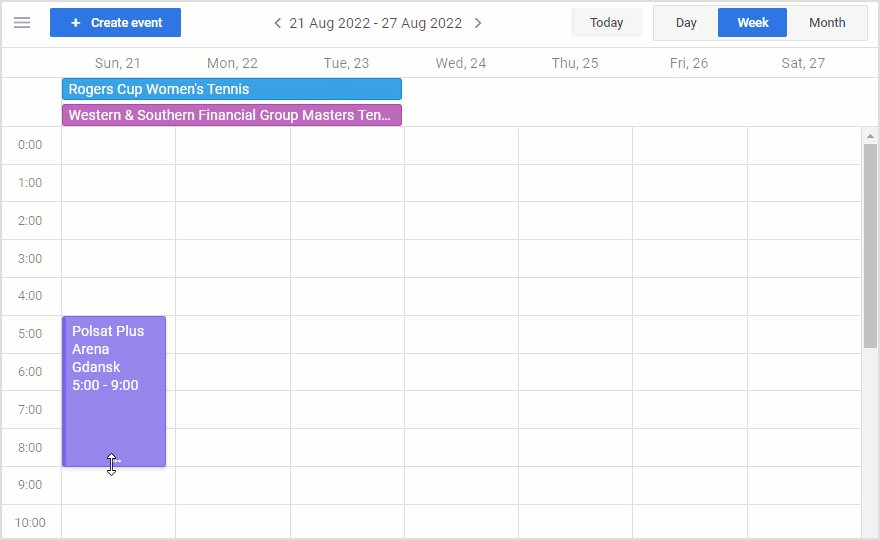
Any event can be easily rescheduled with drag-and-drop. All that is needed to change the time of a certain appointment is to drag and resize it.
In addition to some common parameters (start/end date, time range, description), the event form allows arranging new appointments in various calendars. All available calendars are displayed in the sidebar of the component.

Here you can create new calendars, review, edit and delete existing ones. If it is required to see only events from a particular calendar, you can hide other events by unchecking their calendars’ checkboxes. You can make events from different calendars visible simultaneously if you check several calendars at once.
Opportunities for Reviewing Calendar Events
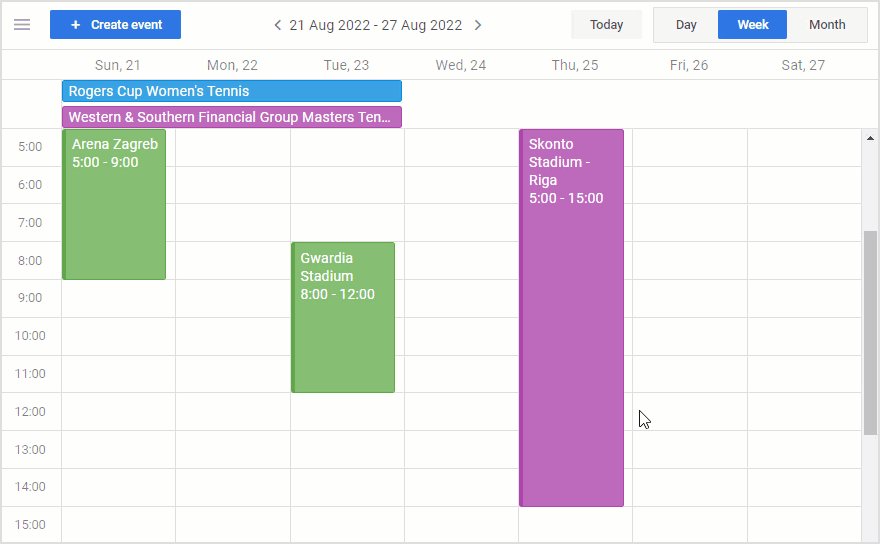
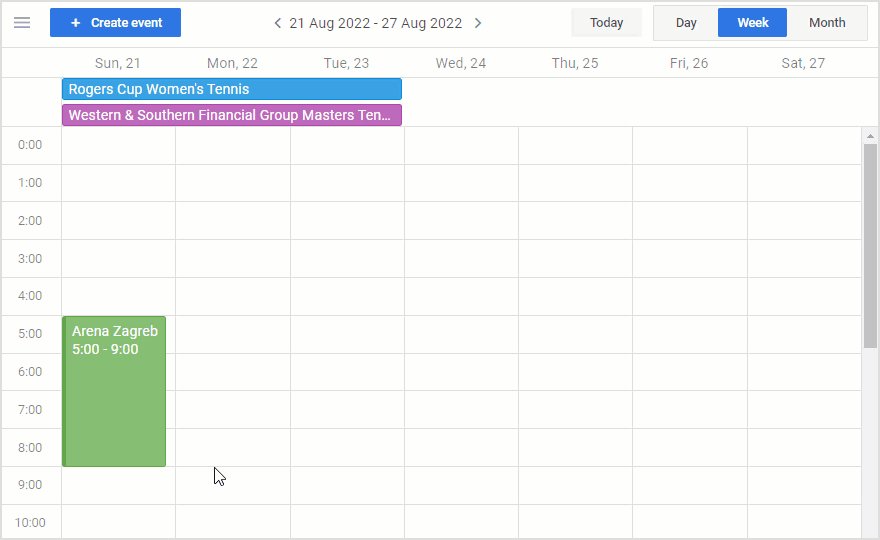
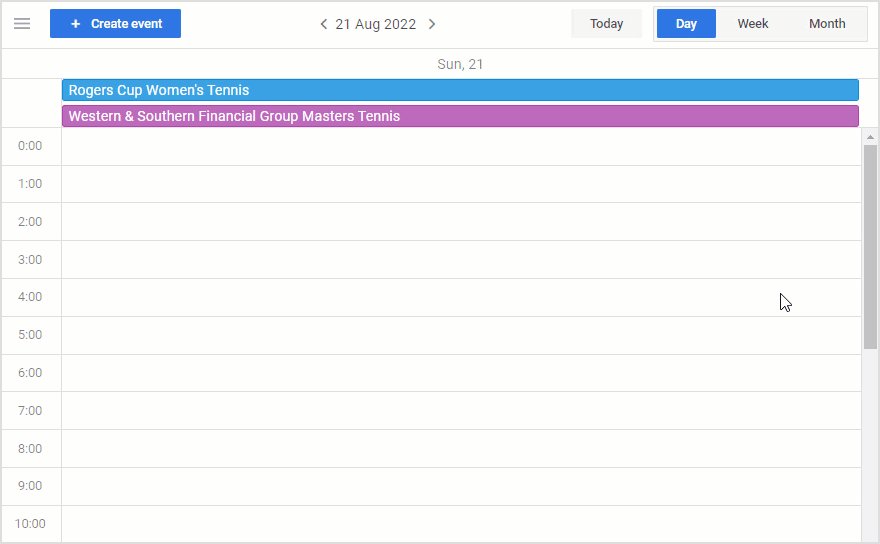
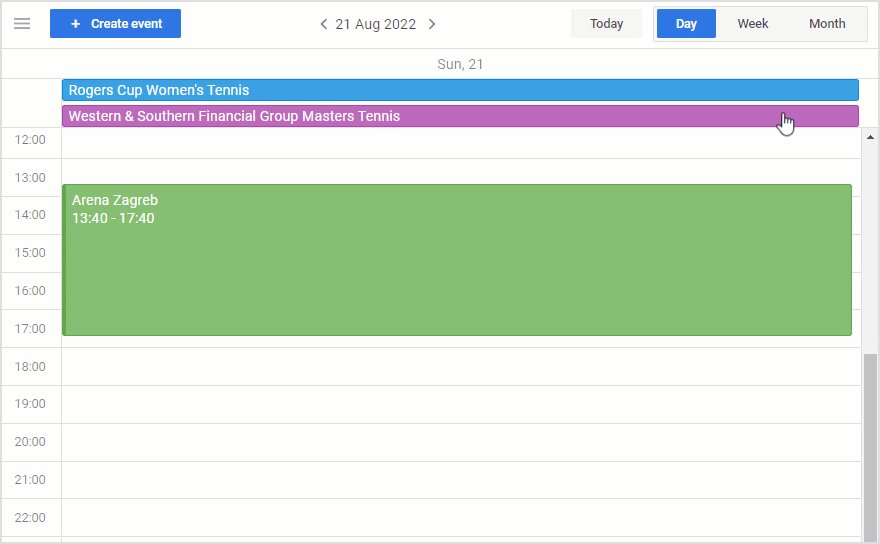
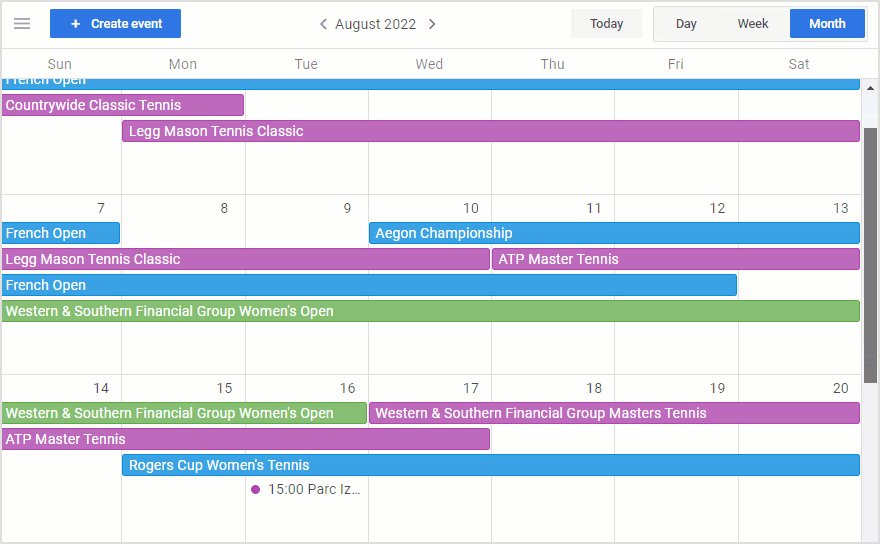
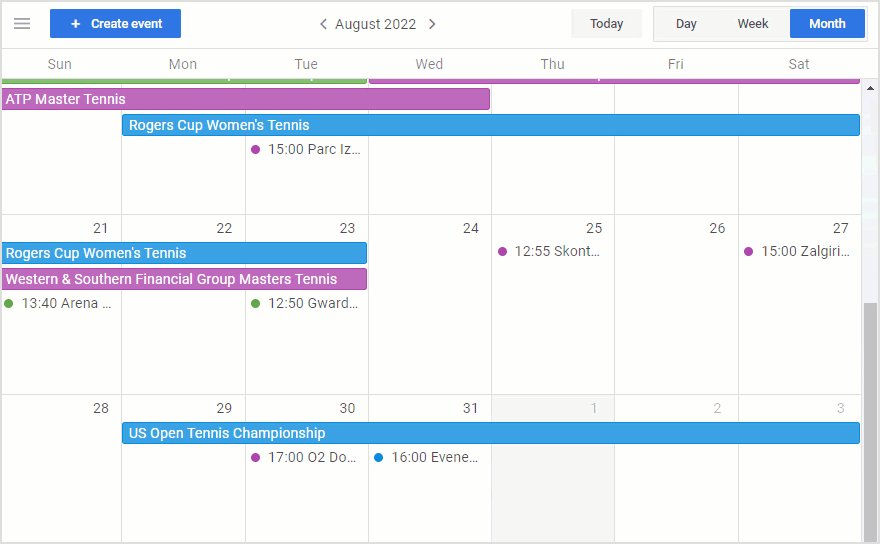
When working with event calendars, it is great to have the ability not only to organize your activities but also to run through them with maximum convenience. For this purpose, DHTMLX Event Calendar provides three built-in view modes, namely: Day, Week, and Month. There are corresponding controls on the toolbar for switching between these view modes.

Depending on the selected view mode, the timetable can be complemented with vertical or horizontal timescales. You can also make use of the popup window that serves to review event data by simply clicking on the needed event. Moreover, there is an additional “Today” control that helps to instantly switch to the current date.
Convenient Calendar Navigation
With our Event Calendar, end-users have several options for navigating the calendar in any view mode. They can do it via special arrows or a dropdown datepicker, which opens at a double-click on the current date (date range), in the center of the toolbar. Alternatively, the datepicker option is available in the sidebar, which, if necessary, can be hidden using the “hamburger” icon in the toolbar.
Integrating DHTMLX Event Calendar into Web Projects
Now it is time to estimate the advantages of using DHTMLX Event Calendar from the perspective of a web developer.
Multiple Configuration Options
DHTMLX Event Calendar comes with a well-documented and modern API. It offers ample opportunities for configuring the main parts of the event calendar in accordance with any project requirements.
For instance, you can configure the behavior of the timetable grid using the config property:
config: {
dragCreate: true,
dragResize: true,
dragMove: true,
eventInfoOnClick: true,
editorOnDblClick: true,
createEventOnDbClick: true,
eventsOverlay: true,
autoSave: true,
readonly: false,
...
},
// other configuration parameters
});
The same property helps to specify the appearance of the grid:
...,
tableHeaderHeight: 20,
eventHeight: 50,
timeStep: 5,
timeRange: [9, 17],
defaultEventDuration: 60
}
The built-in editor consists of multiple fields and controls for handling event data. It is possible to specify your own structure for the editor by adding new options. For instance, you can add the “Attach file” button. It is done with the editorShape property as follows:
new eventCalendar.EventCalendar("#root", {
editorShape: [
…eventCalendar.defaultEditorShape,
{
type: "files",
key: "attached",
label: "Attachment",
uploadURL: url + "/uploads",
config: {
accept: "image/*", // "video/*", "audio/*"
disabled: false,
multiple: true,
folder: false
}
},
// settings of other fields
]
});
You can ensure that all changes will be saved automatically by using the autoSave parameter in the config object of the calendar.
In some cases, it may be needed to restrict editing capabilities for calendar events. To do this, our new JavaScript component provides read-only mode. This mode can be enabled with the readonly parameter for the whole calendar or particular events.
Now let us proceed with view modes. The widget allows you to switch between them using corresponding controls on the toolbar or dynamically via API with the setMode() or setConfig() methods. It is worth mentioning here that the “Week” mode is used by default. But you can easily change it via the mode property:
mode: "month", // the "Week" mode is enabled by default
// other configuration parameters
});
To get acquainted with these and other configuration options in more detail, refer to this documentation section.
Easy Customization and Stylization
Apart from flexible configuration, DHTMLX Event Calendar is notable for its customization capabilities. You can modify the appearance and behavior of different calendar elements (events, pop-ups, timescale header) using custom templates. To define and apply such templates, you should use the templates property.
The library provides a simplified approach to styling of your JavaScript event calendar. You can easily implement your vision in this aspect with a wide range of CSS variables. The complete list of available CSS variables is provided in the documentation.
TypeScript Support
Similar to other libraries from our product line, our brand-new JavaScript library allows you to benefit from TypeScript definitions. They will help to significantly accelerate the development process and reduce the number of code errors. Moreover, TypeScript will inform you about data types that should be applied when working with the Event Calendar API.
Ease of Use with Other DHTMLX Libraries
One more great thing about DHTMLX Event Calendar is that it can work smoothly in combination with other new DHTMLX products – Kanban and To Do List. All three components have similar APIs, operating principles, and approaches to styling. Thus, it should be much easier to use these JavaScript tools for developing modern productivity apps.
Other Features
DHTMLX Event Calendar is shipped with three predefined CSS themes (Material, Willow, Dark) that enable you to play around with the calendar design in your app.
The localization feature allows adapting all text labels of the calendar to various languages, thereby making content comprehensible for end-users from different countries. The new language option can be added using the locale property or the setLocale() method.
With DHTMLX Event Calendar, you can expect trouble-free work with data on the front-end as well as on the back-end. Our new component can be integrated with any backend technology using RESTful API. You can use built-in Go and Node.js back-end as well as your custom server scripts.
DHTMLX Event Calendar vs DHTMLX Scheduler: What’s the Difference?
We would like to focus on why web developers may prefer to use the brand-new DHTMLX Event Calendar over a more functional and time-tested Scheduler component.
From our observations, development teams frequently struggle to find a JavaScript tool for building a Google-like event calendar with minimum time and effort. That is where our new product will come in handy. DHTMLX Scheduler can also help achieve this goal. But it is like a sledgehammer for cracking a nut. It enables developers to build complex, highly customized scheduling solutions for any purpose. However, if your main objective is to quickly add a lightweight event calendar to a web project, the new DHTMLX Event Calendar is exactly what you need.
To make your choice easier, we’ve compared functional capabilities of both products in the following table:
| Event Calendar | Scheduler | |
| Calendar Views: | 3 | 10 |
| Agenda View | – | + |
| Day/Week/Month Views | + | + |
| Year View | – | + |
| Week Agenda View | – | + |
| Timeline View | – | + |
| Units View (Multiple Resource View) | – | + |
| Map View | – | + |
| Grid View | – | + |
| Datepicker in the sidebar | built-in | extension |
| Categorizing events by adding multiple calendars (showing/hiding events assigned to chosen calendars) | + | – |
| Recurring events | – | + |
| Multisection events | – | + |
| Overlay events | + | + |
| Multiday events | + | + |
| Set the color of event types (calendars) | from the UI | via API |
| Attach files to events | + | – |
| Filter events | – | + |
| Event editor | Right panel | Lightbox |
| Localization | en, ru, custom | 29 built-in locales, custom |
| Stylization | 3 CSS themes | 5 Skins |
| Readonly mode | For the whole calendar, specific events | + For the whole Scheduler, lightbox, specific lightbox sections, specific events |
| Popup with events’ overview | Built-in | Extension (tooltip) |
| Auto saving of data | + | – |
| Moving events’ by drag-n-drop | + | + |
| Adding new events | By drag-n-drop | By double-click |
| Rescheduling events by resizing | + | + |
| RTL mode | – | + |
| Multiple instances on page | – | + |
| Ability to define custom views | – | + |
| Accessibility features | – | + |
| Ability to specify color for hours/days in calendar | – | + |
| Customizable time scales | + | + |
| Ability to block hours/days | – | + |
| Dynamic loading | + | + |
| Easy integration with Google and Outlook calendars | – | + |
| Export to XML, iCal, JSON, PDF/PNG | – | + |
| Keyboard navigation | – | + |
| Ready-to-use backend integration | Go, Node.js | PHP, ASP.NET, Java (dhtmlxConnector) |
| Touch support | – | + |
| iCal format support | – | + |
| TypeScript support | + | + |
| Responsiveness | – | + |
| Easy REST API integration | + | + |
| Bootstrap compatibility | – | + |
At first, you may miss some useful features in DHTMLX Event Calendar such as recurring events or extra views (Year, Agenda, etc.). But don’t worry, we plan to add them and many other features in new versions of the product. So stay tuned!
You can complete your acquaintance with the initial feature-set of DHTMLX Event Calendar in this section of our documentation.
Don’t miss the opportunity to estimate our novelty in your own scenarios by downloading a free 30-day trial version.
Feel free to use the comments section for sharing your first impressions on DHTMLX Event Calendar and possible improvements that you would like to see in future releases.