The spring release of the DHTMLX JavaScript spreadsheet library brings out new features essential for data analysis and reporting in web applications. The update enables you to create and use multiple sheets and cross-reference between them. New methods, configuration options, and events delivered in v4.1 make it easy to fine-tune DHTMLX Spreadsheet and incorporate it into any web app.
Working with Multiple Sheets
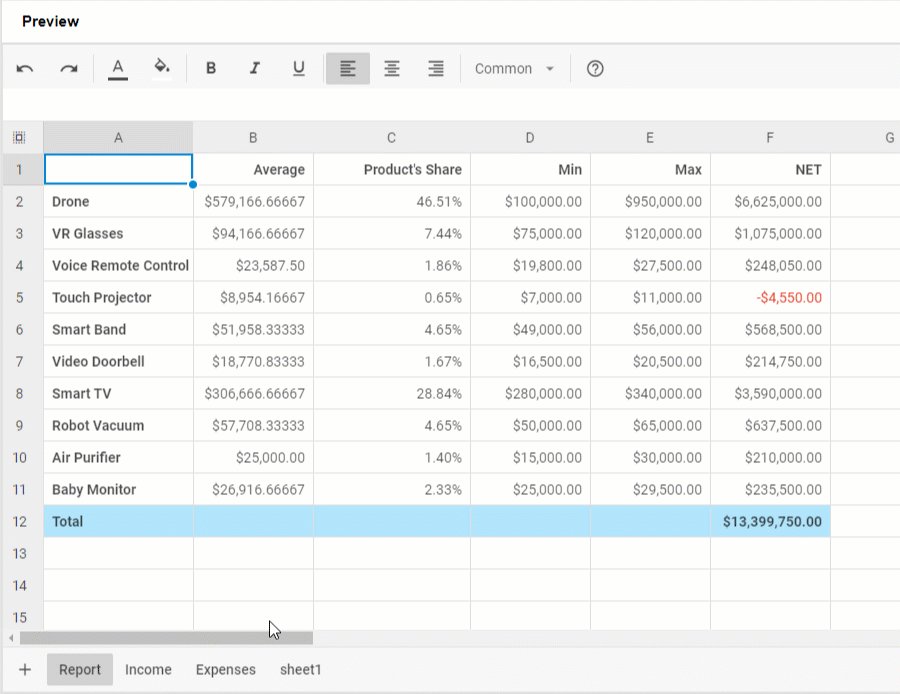
Starting with v4.1, users can create and manage as many worksheets as they need. It is possible to add, rename, and remove sheets, switch between them and benefit from cross-referencing. Cross-referencing allows you to combine data from different sheets and apply formulas referencing cells across an entire spreadsheet.
 Check the sample >
Check the sample >
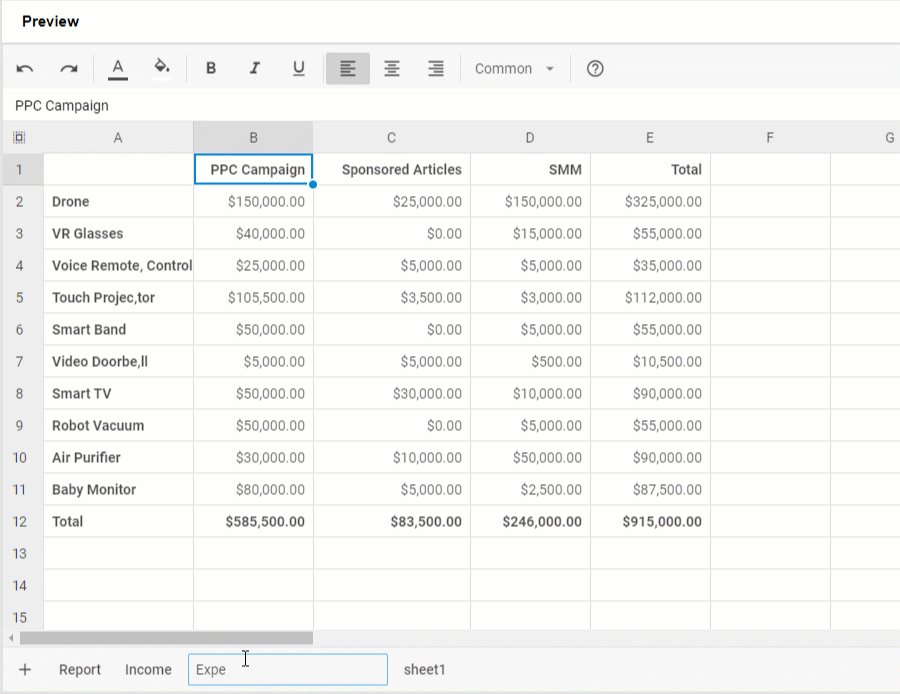
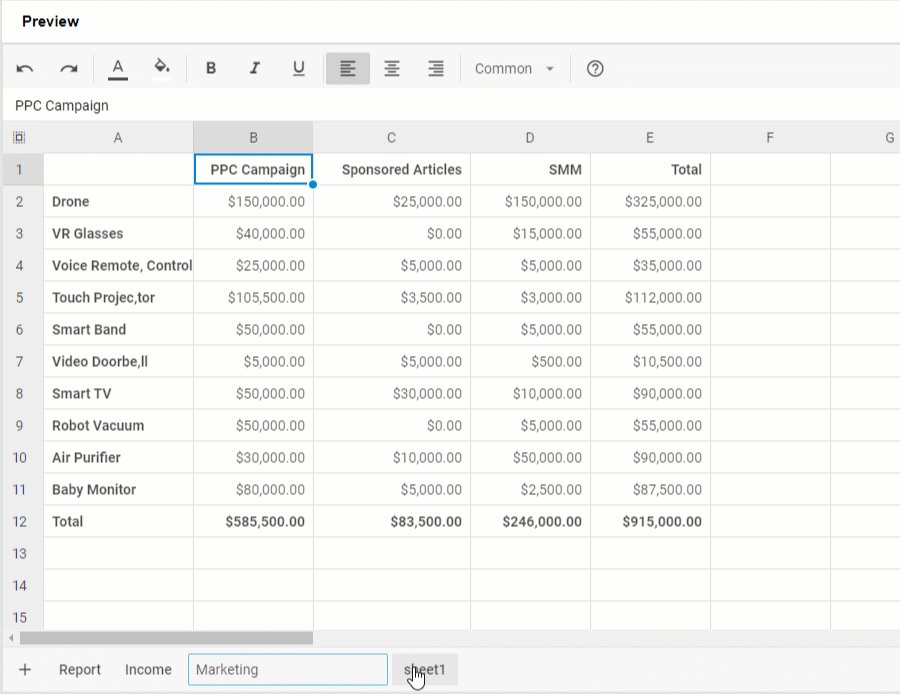
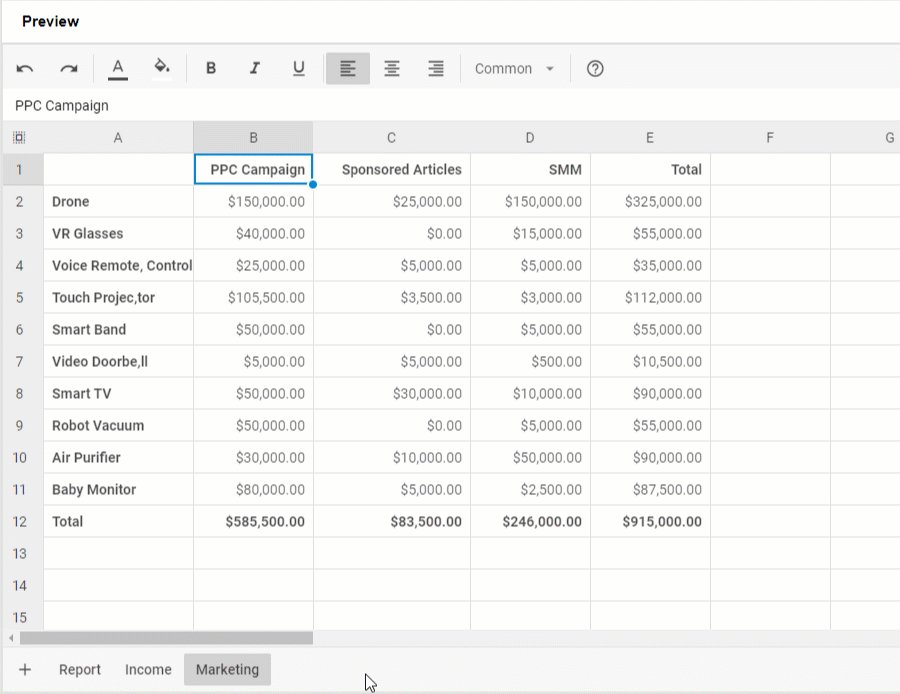
Working with several sheets is simple and intuitive due to a new context menu. If you right-click any worksheet tab, you will see the menu with the available options. Thus, you can quickly remove and rename sheets.

Managing Sheets via API
Setting up multiple sheets in DHTMLX Spreadsheet is easy as pie. The multiSheets configuration property is set to true by default. If you would like to disable it, you just need to specify its value to false.
multiSheets: false
});
To populate your spreadsheet with data for multiple sheets, all you have to do is to pass the prepared data via the parse method. The data should contain an array with sheets objects and an object with styles applied to particular cells:
styles: {
someclass: {
background: "#F2F2F2",
color: "#F57C00"
}
},
sheets : [
// create sheets with custom configurations (names and ids)
{
name: "sheet 1",
id: "sheet_1",
data: [
{ cell: "a1", value: "Country" },
{ cell: "b1", value: "Product" },
]
},
{
name: "sheet 2",
id: "sheet_2",
data: [
{ cell: "a1", value: "Country" },
{ cell: "b1", value: "Product" },
]
},
// create a sheet with the default configuration
{
data: [
{ cell: "a1", value: "Country" },
{ cell: "b1", value: "Product" },
]
}
]
};
spreadsheet.parse(styledData);
A range of new API methods allows manipulating sheets programmatically. For example, the getActiveSheet method returns the active sheet, while the getSheets method returns all the sheets in the spreadsheet. The names of the addSheet and removeSheet methods speak for themselves.
Please note that using these methods to manage multiple sheets is possible only if the multiSheets configuration option is enabled.
Listening to User Actions
New events introduced in v4.1 ensure the interactivity of DHTMLX Spreadsheet, hence enhanced user experience. They allow tracking such user actions as adding and removing sheets, renaming a sheet, and switching between sheets. There is a separate event for firing before and after a certain action occurs.
Other Updates
Another new feature delivered in v4.1 is the ability to get the formula of a cell via the getFormula method. This method can return the formula from the active sheet as well as from any sheet specified as a parameter together with the id of the cell:
Existing methods for getting and setting cell values, styles, and format, locking and unlocking cells, and checking their state are also updated. From now on, you can apply any of these methods to a cell from a particular sheet by adding the name of the required sheet before the cell id to the parameter of the method as the cell parameter.
We invite you to test the new v4.1 of DHTMLX Spreadsheet free of charge during a 30-day trial period.
Current clients can download the minor update from their Client’s Area.
Meanwhile, we are looking forward to your feedback. Feel free to leave your comments in the discussion below or address your questions to our technical support team via email.