Today we are talking to a Spanish software company E-VTC developing a vehicle rental with driver (in Spain VTC) platform with the help of DHTMLX Scheduler.
Could you tell us about your project?
The main service that we offer at Soluciones Tecnológicas E-VTC, SL (https://e-vtc.com) is a web application with which you can manage a company of vehicle rental with driver or other similar types of transport (bus transport, for example). In Spain, these kinds of companies are B2C companies. Our platform includes several web apps. One of the new web applications helps to assign transfers to drivers. In this application, we use DHTMLX Scheduler.
How did you choose DHTMLX Scheduler?
We did a search on the web for a library that could help us implement the functionality we needed. We needed a calendar, where we could interact with events (transfers of drivers) using drag-n-drop and editing.
We decided to go with DHTMLX Scheduler because it fits our needs almost perfectly. It has a very clean aesthetic and looks very professional. With a few lines of code, we already had a test version of this part of the project. Without the help of this library, we would have had to spend much more time on it with the possibility of having a less aesthetic result.
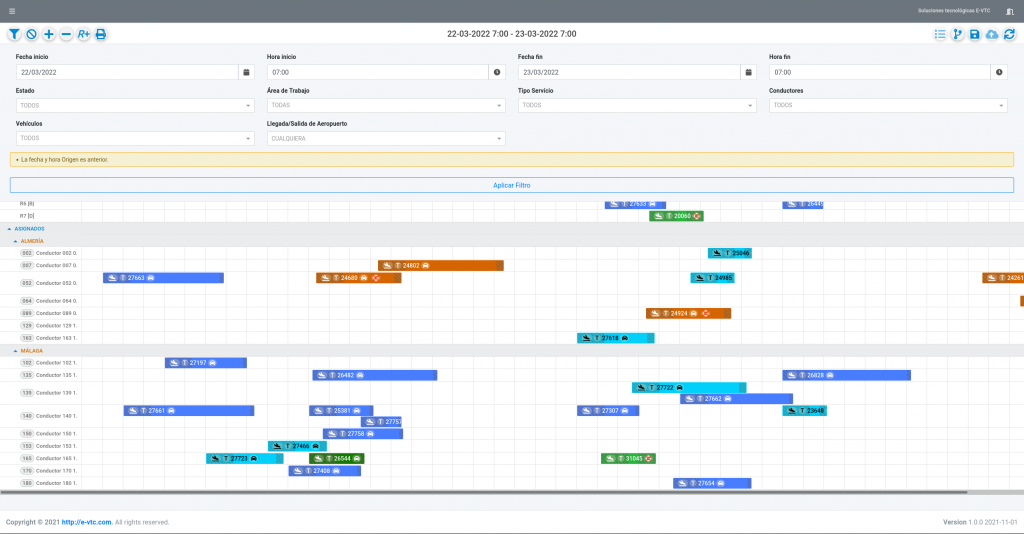
 DHTMLX Scheduler with a filter in E-VTC web app
DHTMLX Scheduler with a filter in E-VTC web app
The main qualities of your library that have been of great help are the ease of making a responsive scheduler and the possibility of modifying the style of the Scheduler and its events.
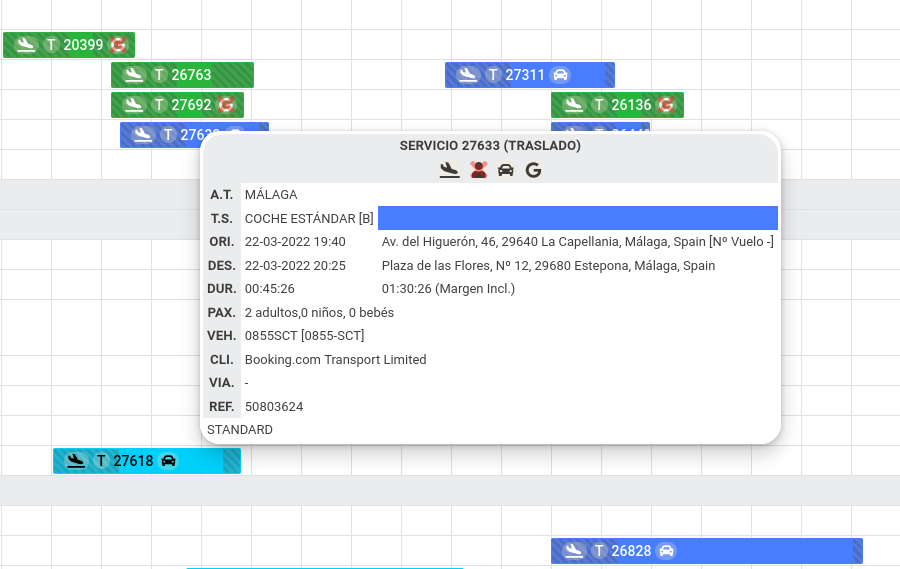
 Customized DHTMLX Scheduler with tooltips in E-VTC web app
Customized DHTMLX Scheduler with tooltips in E-VTC web app
What could you recommend improving in DHTMLX Scheduler?
The main problem that we have faced is the incompatibility of the library with some browsers. We have some equipment with Debian, in which the Scheduler triggers seem not to be activated correctly when using Chrome. However, it works correctly in Firefox. We do not know what the exact error is because it works correctly on other computers with the same version of Debian and Chrome.
Another problem we’ve had is “@types/dhtmlxscheduler” in Angular. The Scheduler type is missing some methods or properties to be detected from TypeScript.
What technologies do you use together with DHTMLX Scheduler?
The part of the project that has direct contact with the Scheduler library is developed with Angular (TypeScript, HTML, CSS).
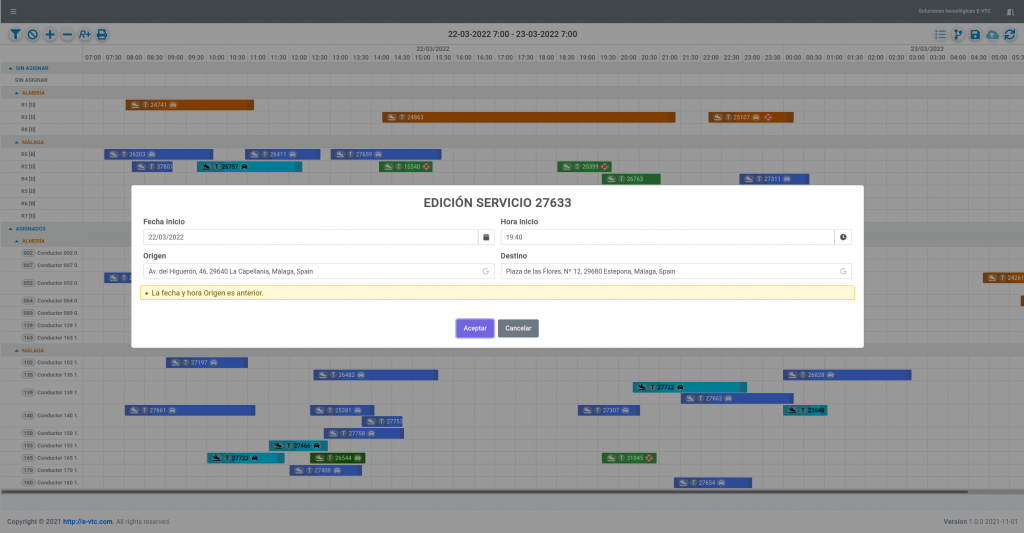
 Custom event edit form of DHTMLX Scheduler in E-VTC web app
Custom event edit form of DHTMLX Scheduler in E-VTC web app
How long did it take you to add DHTMLX Scheduler into your app?
It took us about three or four months to create a web app based on DHTMLX Scheduler. It is in a beta stage and we are still working on it.
Thank you very much for sharing your story! We wish you good luck with the development and success on the market!
If you are eager to read more customer stories about their experience with DHTMLX, visit our customer spotlight gallery.