Our development team continues to expand the portfolio of developer helping tools that contribute to the increase of development productivity and ensure greater convenience in working with DHTMLX products. This time we are happy to announce a new code snippet tool designed as an effective and faster way to build interactive samples of our components and share them.
In this post, we will consider the main abilities of the code snippet tool and see how they can benefit web developers.
Intuitive user interface

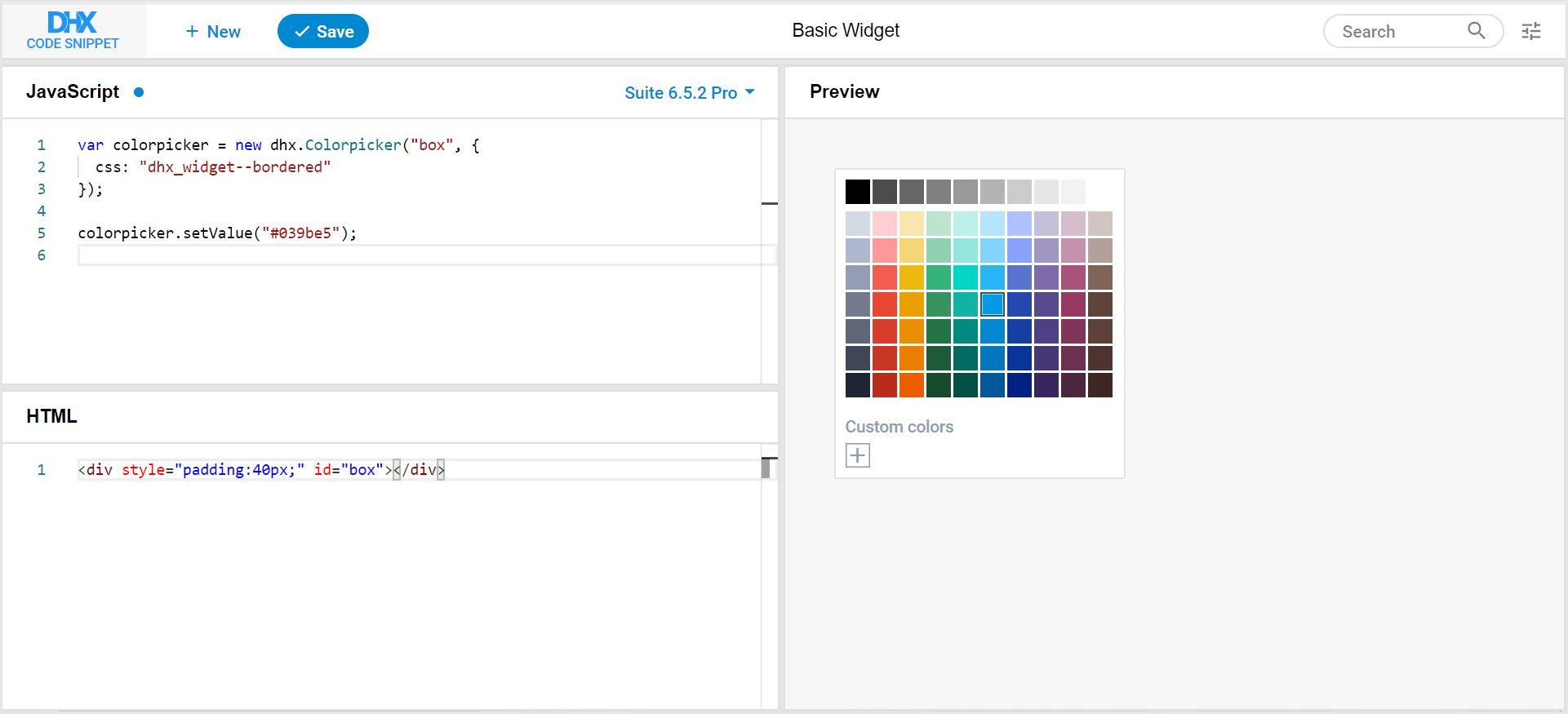
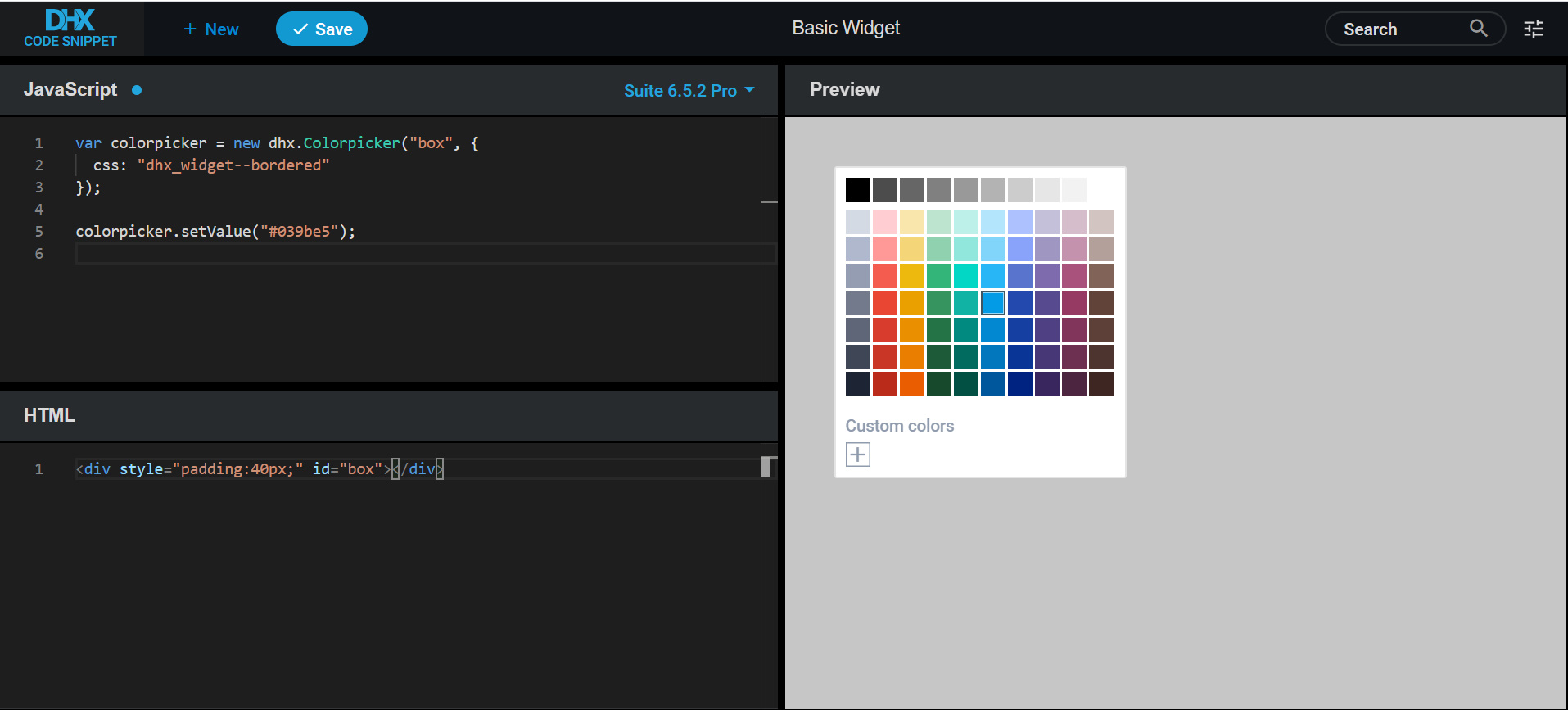
The first thing that catches your eye after opening the snippet tool is its well-structured and intuitive user interface. It consists of three/four main parts: two windows for JavaScript and HTML code on the left part, review window on the right part, and a handy toolbar on the top. Thus, web developers can easily play around with the code on the left side and see how it will affect the look and feel of the component on the right side.
Moreover, our team included two themes (light and dark) to make the UI more aesthetically pleasing.

Switching between library versions
This useful feature available via the dropdown menu at the top of the window for JavaScript code allows developers to work with different versions of DHTMLX products. Using this functionality developers can compare the appearance and behavior of the selected component under newer and older versions of our libraries.
Snippet searching options
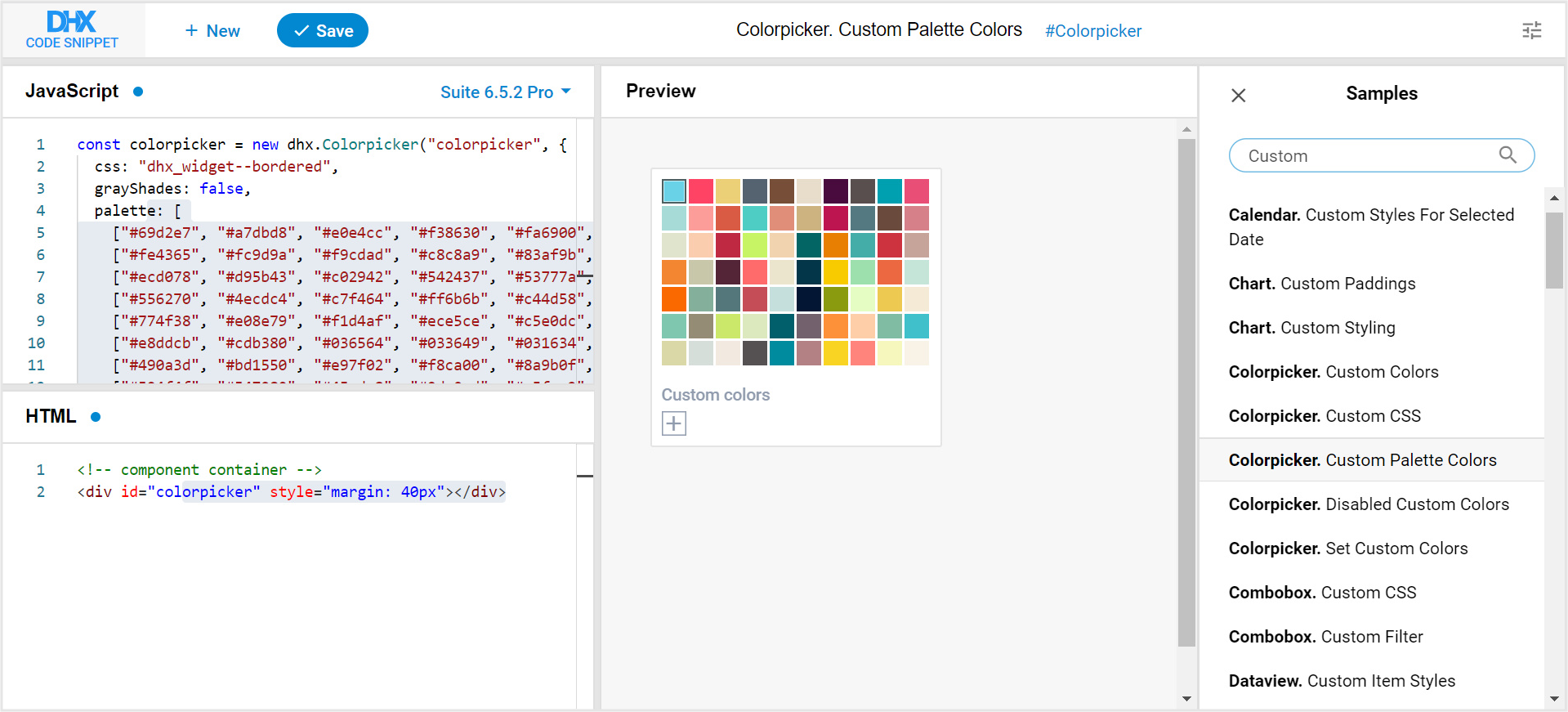
The code snippet tool comes with several search options to help developers find the necessary component in no time. On the right side of the toolbar, you can see a standard search field where it is possible to enter the name of the needed component of function or select the necessary element/item manually from the drop-down list.

In addition, you can also navigate through snippets using tags. Compared to simple searching, this method allows you to get more accurate search results containing only your tag. For instance, if you need to find samples only on the Grid component, you can use the tag #grid and you won’t see any unnecessary components (such as TreeGrid) in search results.
Saving and sharing code snippets
The key feature of our new tool is the ability to save snippets after introducing changes into their code. Saved snippets receive unique URLs and you can share them with others. This feature can be very helpful to solve any kind of technical issues with DHTMLX products. Just make a sample illustrating the problem, save it, send the link to our support team, and your problem will be solved more quickly and efficiently. Moreover, this ability also contributes to more productive collaboration within the project team, as developers can easily share their coding examples with colleagues and improve code quality. It is possible not only to edit and save existing snippets but also to create new samples from scratch and save them as well. Web developers can also make use of the following useful features:
- autocomplete suggestions
- automatic source code formatting called with the key combination Shift + Alt + F for Win (⇧Shift + ⌥Option + F for Mac)
- comment / uncomment selection code invoked by pressing Ctrl + / for Win (⌘Command + / for Mac)
All in all, the code snippet tool allows web developers to get a deeper insight into each component, examine and estimate code cleanliness and readability. It ensures a shorter learning curve for DHTMLX products and speeds up the whole development process.
Try our new code snippet tool and estimate its abilities in practice!