Task management is essential for maintaining control over a project, ensuring it progresses smoothly and meets its objectives within the set timeline and budget. According to Capterra, the list of crucial task management features includes a to-do list, task editing/updating, task scheduling, task progress tracking, and prioritization. The product line of DHTMLX includes two JavaScript components that are primarily aimed at covering task management needs in web apps – Kanban and To Do List.
In this article, we will consider common features, peculiarities, and specific use-case scenarios for these JavaScript libraries.
What Do DHTMLX JavaScript Kanban and To Do List Widgets Have in Common?
In general, these JavaScript UI libraries are designed to facilitate effective task management. Both products share a range of useful features that benefit both web developers and end-users.
Developers will certainly enjoy rich APIs of the components, flexible configuration, and broad customization opportunities, enabling them to adjust every aspect of UI/UX to project requirements. The integration into a web app is facilitated by the support of TypeScript and examples of usage with top JS frameworks and backend platforms. We also provide demos for implementing a multi-user backend for a JavaScript Kanban and To Do List.
Apart from that, it is possible to use To Do List and Kanban together in a single app and with other popular DHTMLX products (Gantt and Scheduler) for building a comprehensive project management solution.
End-users can expect intuitive UIs with drag-and-drop support that make it easy to manage tasks and schedules of one or several projects with updates in real time. There are plenty of options for handling tasks efficiently.
For instance, DHTMLX Kanban and To Do List allow scheduling, editing, prioritizing, searching, sorting, and tracking tasks. Moreover, end-users can find it easier to work with both widgets due to the convenient and clear keyboard navigation.
Since our libraries are touch-friendly, all task management operations can be performed via mobile devices using touch gestures.
However, there are some noteworthy differences between DHTMLX Kanban and To Do List that should be taken into account when considering them for a web project.
DHTMLX JS Kanban: Usage Peculiarities and Distinguishing Features
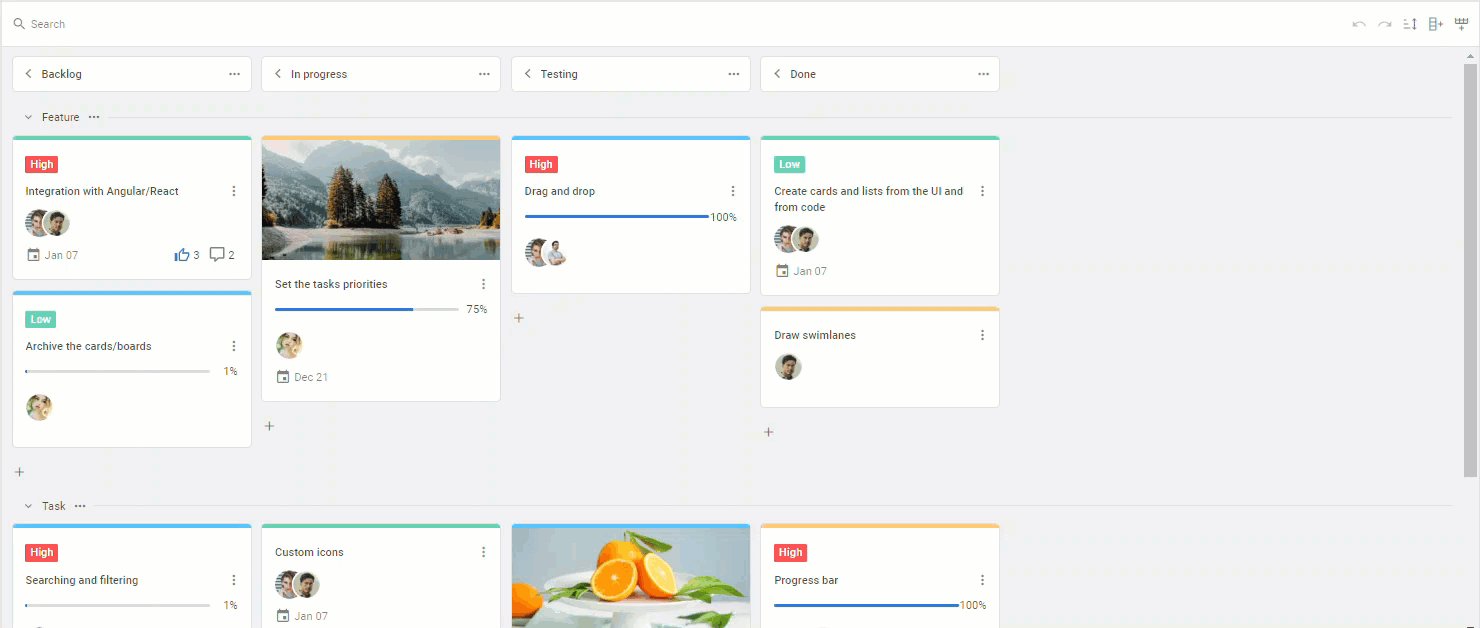
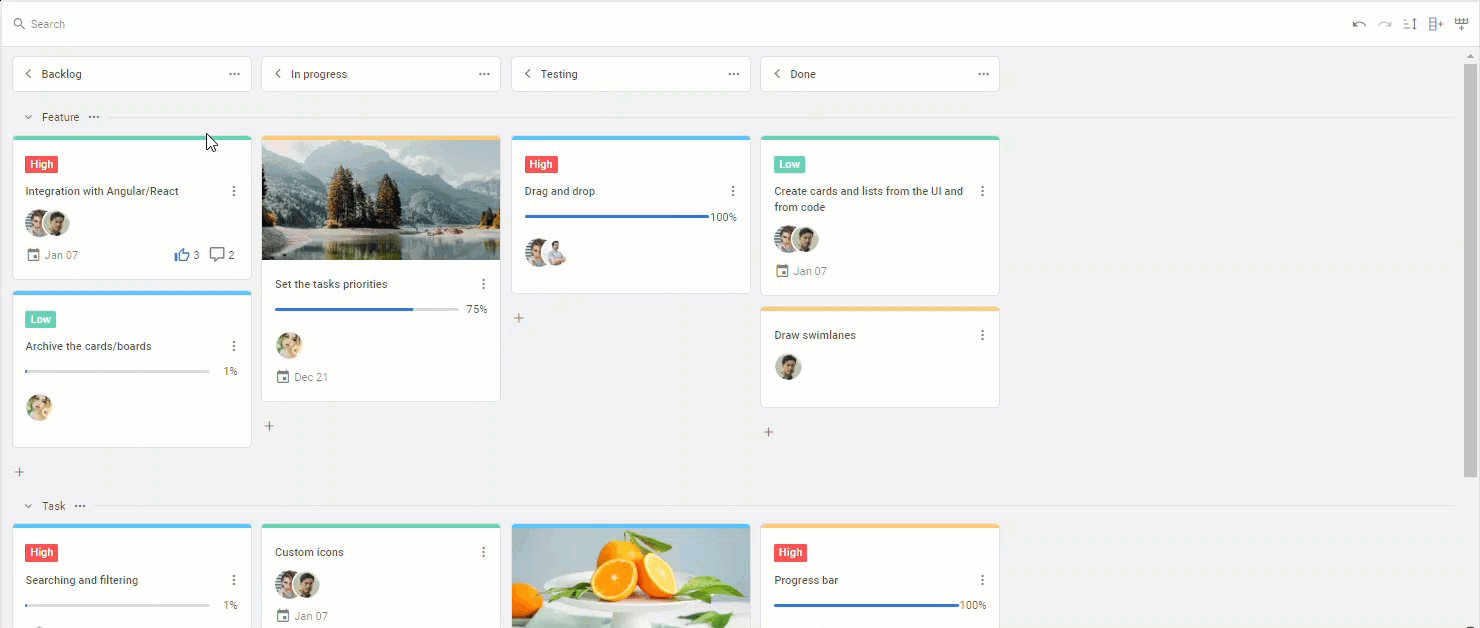
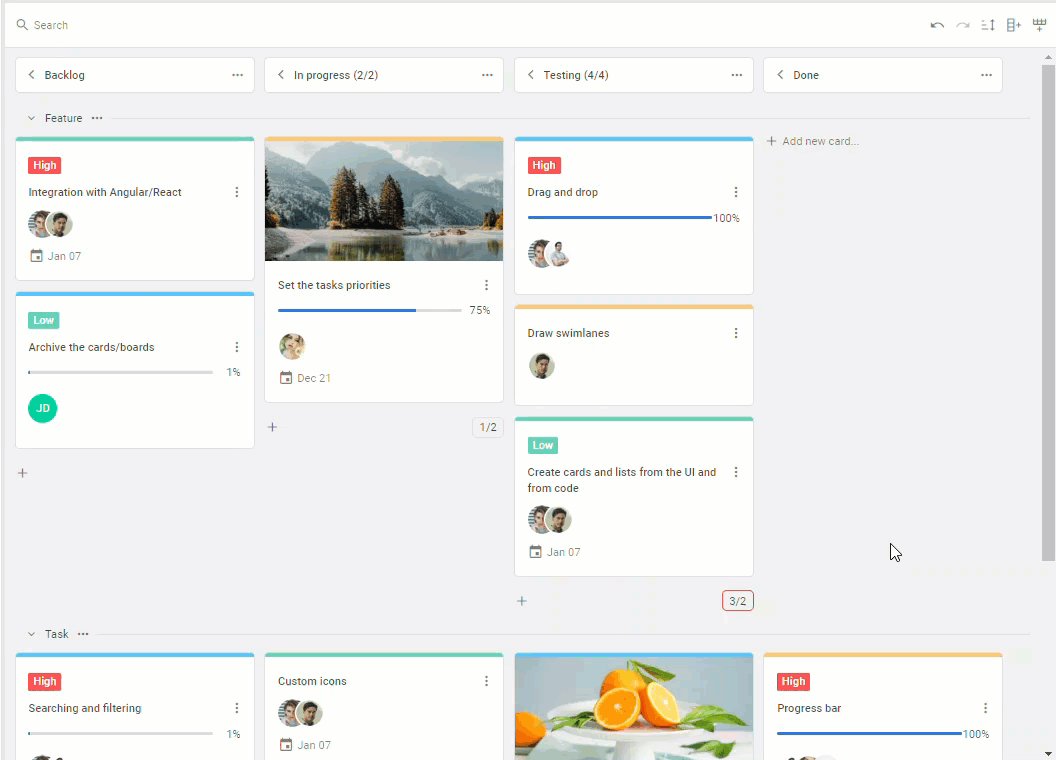
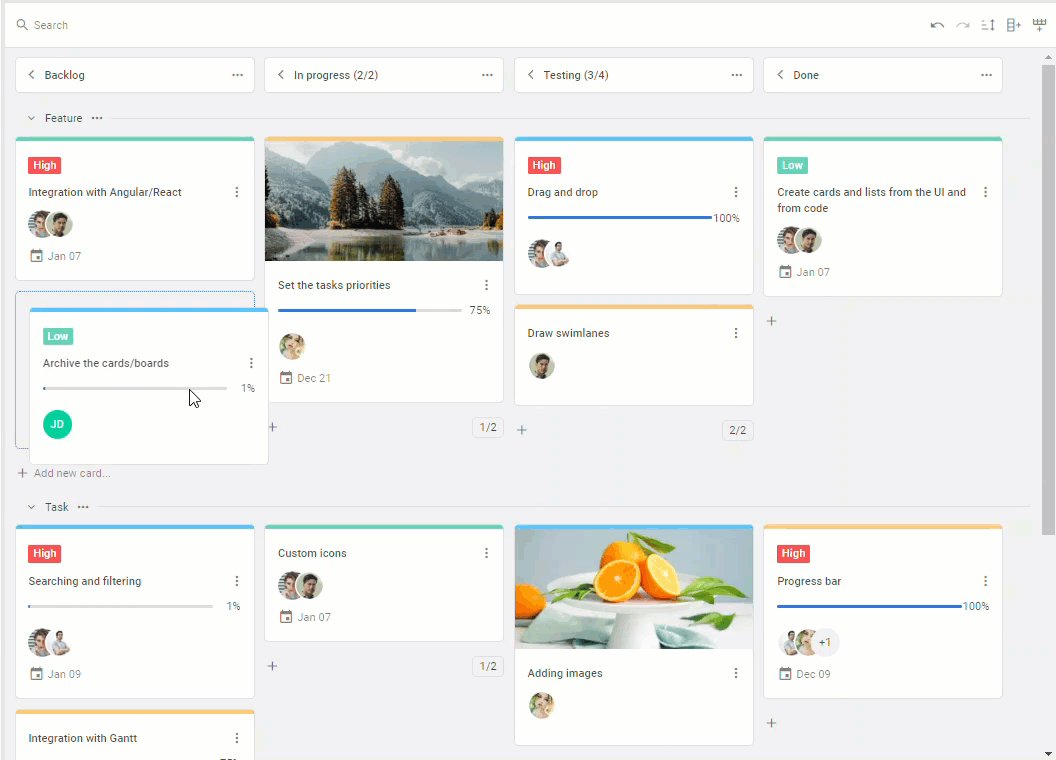
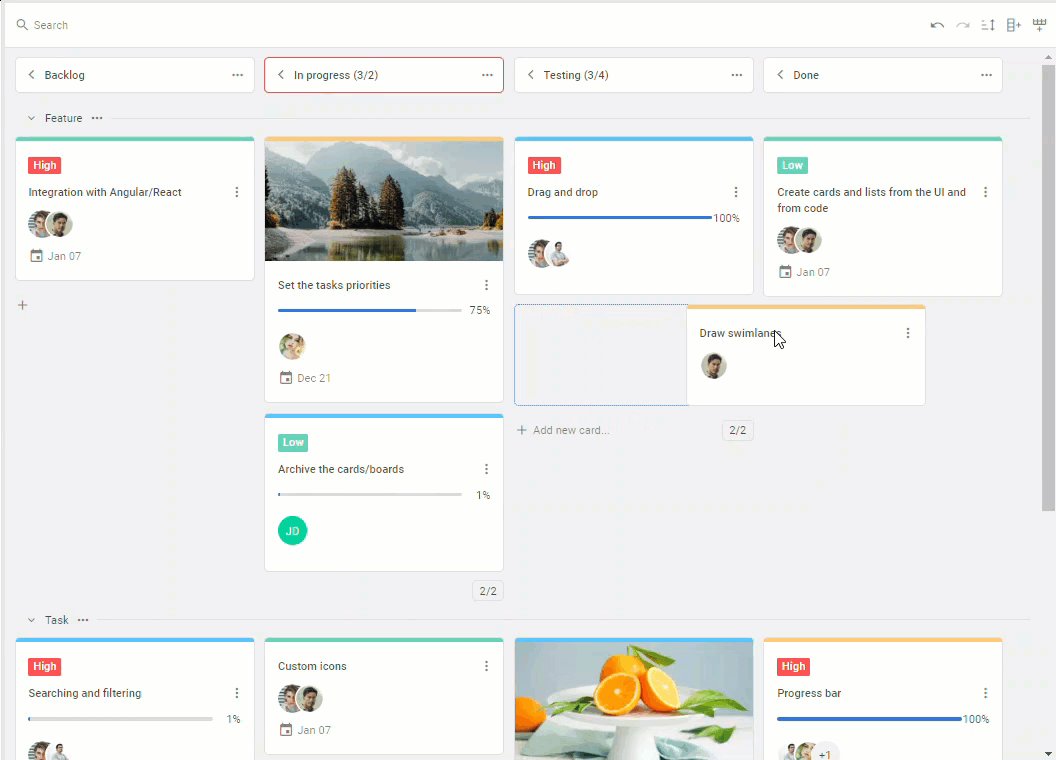
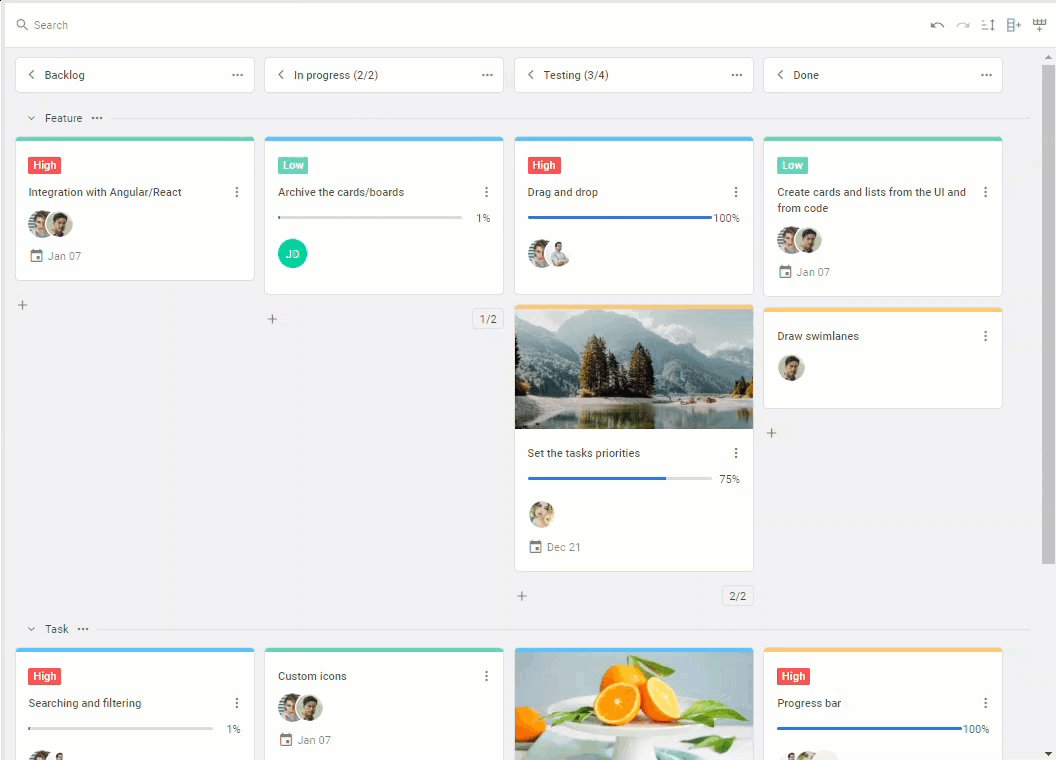
DHTMLX Kanban is specifically designed for visual workflow management and team collaboration. The user interface of our JavaScript Kanban Board consists of a series of columns showing the task execution stage and rows (or swimlanes) for grouping and categorizing tasks. Kanban provides a visual board, toolbar, editor, and cards to manage tasks at different project stages.
The Kanban structure is very flexible and can be adjusted on the fly. For instance, it is easy to add a new column or a row via the toolbar when a project grows in size and complexity. End-users can also delete rows and columns or change their order when such needs occur. If it is necessary to focus on tasks at certain completion stages, it is not a problem to collapse columns that are not needed at the moment and expand them later.
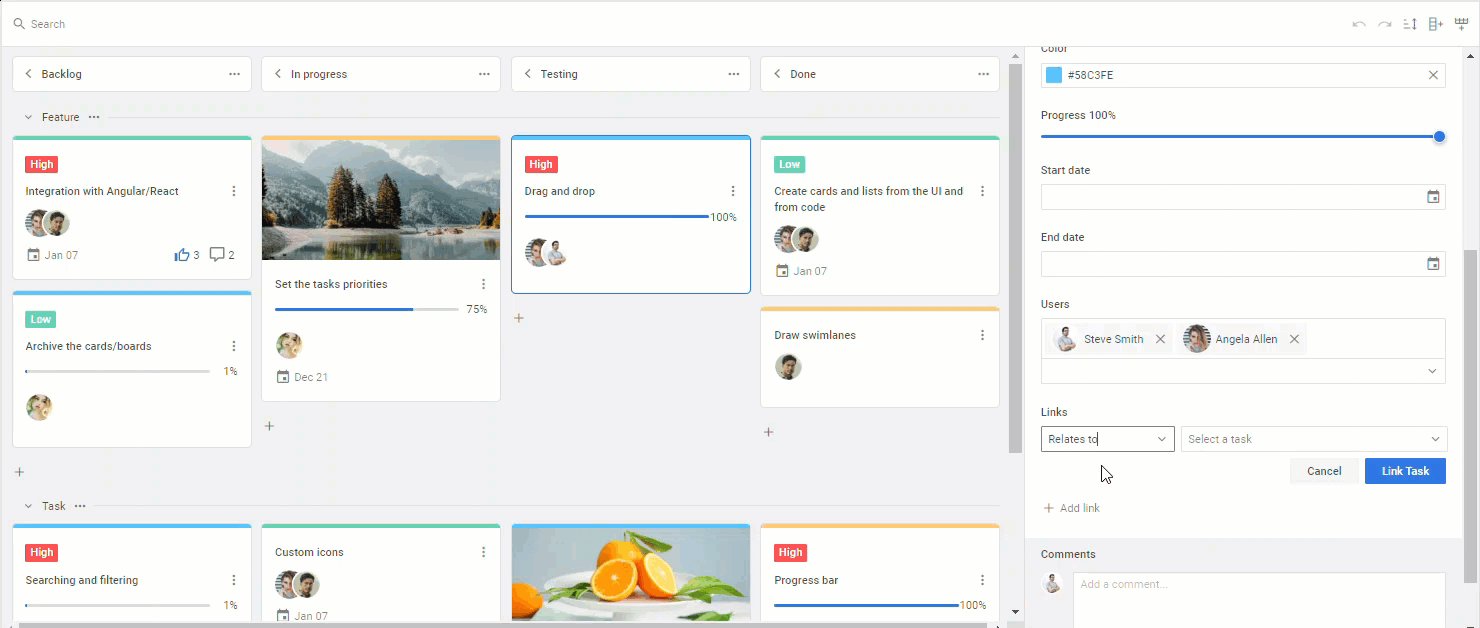
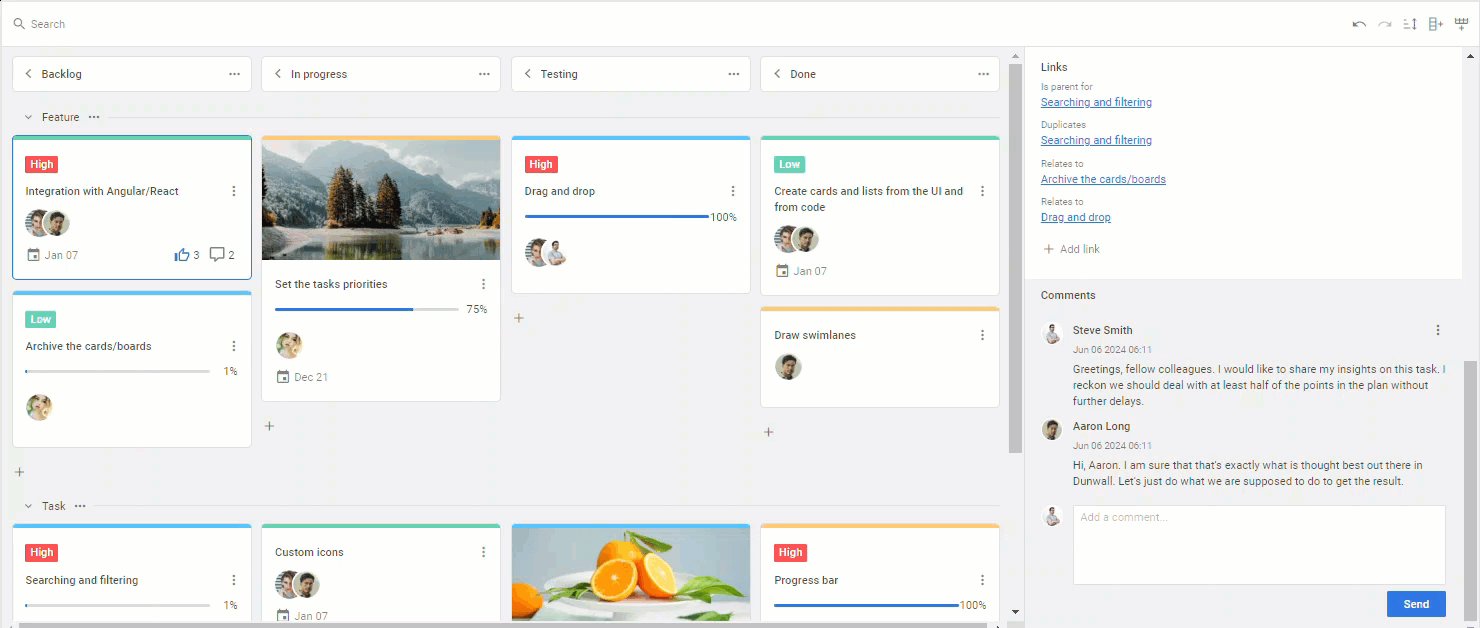
When it comes to working with tasks, DHTMLX Kanban has a lot to offer. Apart from common task operations (adding, editing, prioritizing, etc.) available in To Do List as well, DHTMLX Kanban provides a pack of other task management options. For instance, end-users can not only assign tasks to employees but also add attachments and leave comments in cards to clarify any issues or vote for tasks, thereby enhancing the interaction between Kanban users on ongoing activities.
Another great feature is the ability to specify dependencies between tasks using so-called links in the editor. In other words, end-users have an opportunity to set either a dominant or subordinate role for a particular task and link it to other tasks with the required type of dependency.
The Kanban editing history can be easily managed with the undo/redo feature using the toolbar or keyboard shortcuts.
When managing large projects with multiple tasks via a Kanban board built with DHTMLX, you can benefit from mechanisms that help control resource allocation and optimize the pace of work on the project. DHTMLX Kanban offers opportunities to limit the number of participants for a specific task and limit the number of tasks at any active stage of the project by setting the WIP (work-in-progress) validation.
The Kanban library also allows specifying the following useful features:
- custom context menus for Kanban elements (cards, columns, and rows),
- integrating custom sorting options,
- adding custom date formats in the editor,
- freezing column headers,
- adding separate scrollbars for Kanban columns, and more.
Finally, we would like to say a few words about the styling capabilities delivered in DHTMLX Kanban. To apply targeted changes to Kanban elements, you can use a wide range of available CSS variables.
In general, DHTMLX Kanban is suitable for scenarios, where you need a visual representation of tasks’ progress through multiple stages of the project workflow.
DHTMLX JS To Do List: Usage Peculiarities and Distinguishing Features
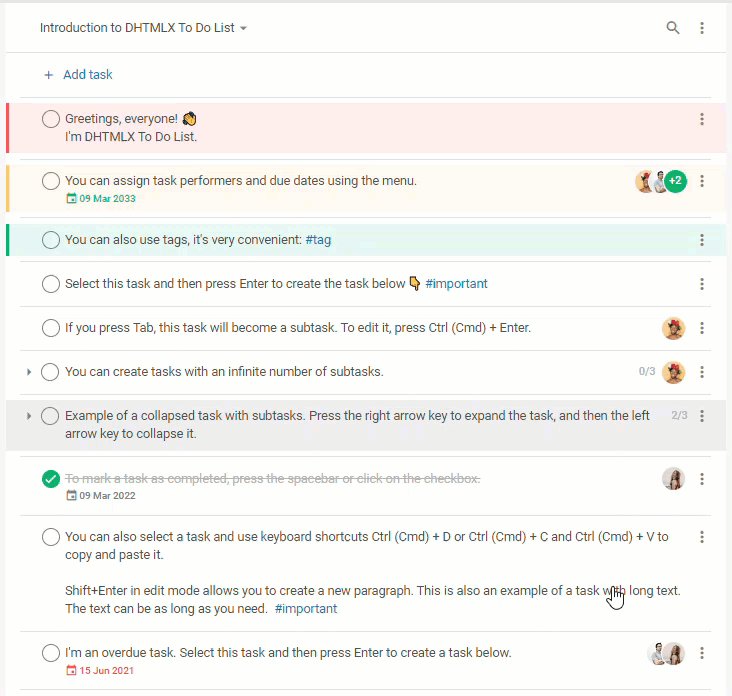
DHTMLX To Do List is a simple yet powerful instrument for managing tasks on a web page. It enables you to build a checklist with an unlimited number of projects and tasks with subtasks in a straightforward list format.
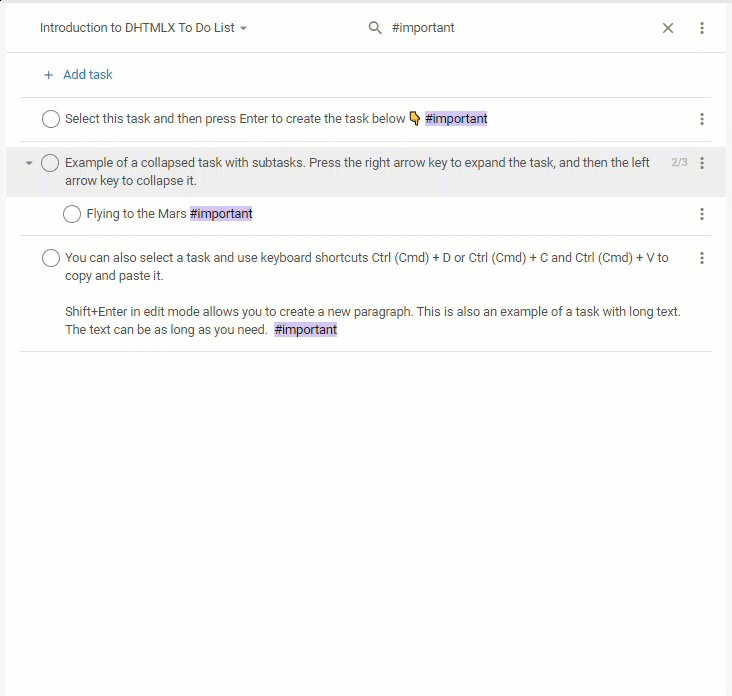
Our JavaScript To Do List has a clean, minimalist design that makes it easy for end-users to tackle ongoing objectives without unnecessary complexity. The interface includes two parts – Toolbar and List.
The Toolbar element enables end-users to add new projects, sort tasks by various criteria (priority, due date, etc.), show/hide completed tasks, rename and delete projects.
The List is the core part of the To Do List interface, where end-users interact with tasks. Each task (including subtasks) added to the List has a context menu with plenty of task management options. By clicking on a 3-dots menu (or a right-click away on a task), end-users get quick access to task actions such as indenting or unindenting tasks, moving them to other projects, setting priority, and more as you can see on the screenshot below.
Moreover, end-users have the option to set a due date by clicking it on a list or by entering the “!” symbol in edit mode to trigger a calendar.
If necessary, end-users can also select a group of tasks and manipulate them simultaneously. The convenience of working with tasks is strengthened with the well-implemented drag-and-drop functionality.
With DHTMLX To Do List, you have the option to integrate a multi-user backend into your app to provide a seamless experience for all end-users, regardless of their number. Therefore, your users can manage the same projects with tasks simultaneously in real-time, without page reloading. They can also flawlessly switch between multiple projects with tasks using a drop-down menu above the list.
It is hard to imagine a proper JavaScript checklist without the possibility of managing tasks via the keyboard. With DHTMLX To Do List, end-users will enjoy the full-fledged keyboard navigation. This important feature enables end-users to perform most of the task operations with numerous keyboard shortcuts, thereby enhancing the accessibility, efficiency, and usability of our To Do List component.
DHTMLX To Do List includes the following keyboard shortcuts:
- Ctrl (Cmd) + D for duplicating the selected task at the same level,
- Tab for demoting the nesting level of the task,
- Ctrl (Cmd) + Click / Ctrl (Cmd) + Shift + Click for selecting multiple tasks with all their children,
- Shift + ArrowUp/Down for selecting tasks above or below the current one,
- Ctrl + ArrowUp/Down for moving the selected task up or down within the same level.
You can find the full list of the keyboard shortcuts in the documentation.
DHTMLX To Do List offers two modes for completing tasks via checkboxes. The auto mode (default) automatically completes a parent task when a user checks all its children.
Alternatively, end-users can use the manual mode that gives them full control over checking/unchecking tasks.
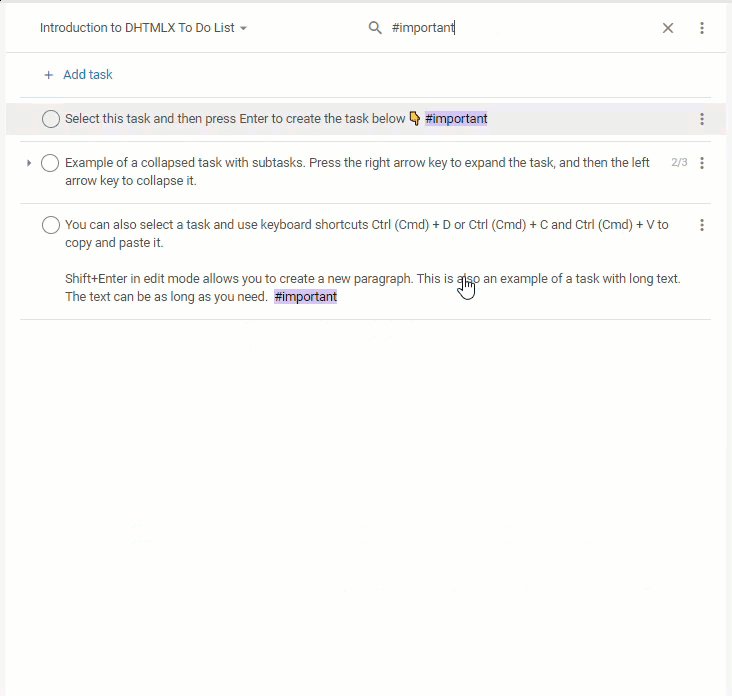
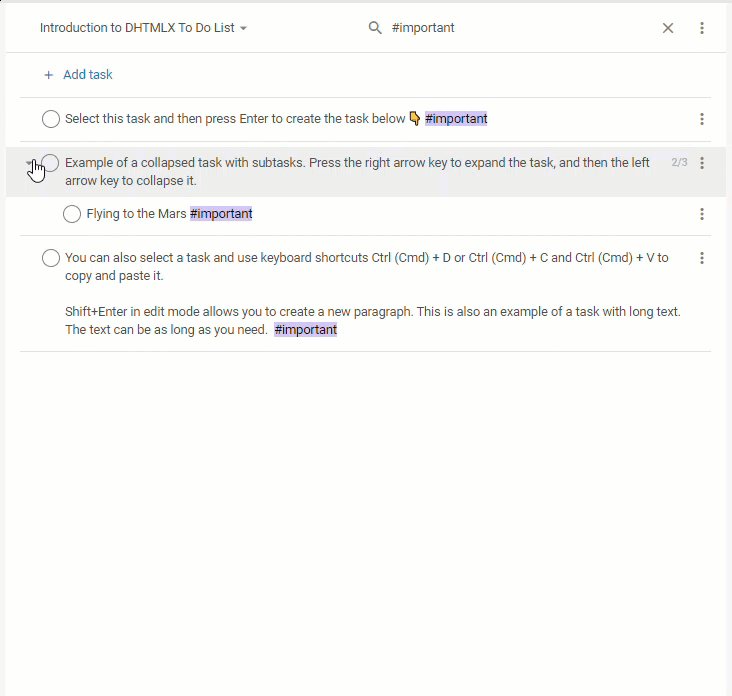
There is one more distinguishing feature of our To Do List that enables end-users to categorize tasks – hashtags. Using hashtags, it becomes much easier and faster to search and filter tasks.
DHTMLX To Do List comes with most of the features that are commonly expected from such tools but you can expand its functionality even further. For instance, you can complement a JavaScript To Do list with a Grid view. This demo shows how it is done using the Grid widget from our Suite library. Thus, end-users get two instruments in one to handle day-to-day activities more efficiently.
DHTMLX To Do List is a preferable option for scenarios, where straightforward task tracking and prioritization are the primary needs. The list-based structure is great for implementing personal productivity tools and task management solutions in small-scale projects.
Conclusion
As you can see, both products reviewed in this article can be valuable additions to web apps for enhancing productivity and efficiency in task management. The choice between these two products depends on the specific needs of a given project.
DHTMLX Kanban is great for apps that require managing complex workflows, team collaboration, Agile development processes, visual task tracking, and real-time updates.
DHTMLX To Do List provides a user-friendly way to organize tasks and improve productivity without the complexity of a full Kanban system.
For comprehensive project management, you may also consider integrating both libraries into a single app, thereby leveraging the visual benefits of Kanban and a clear task management algorithm of the To Do List.